從零開始開發一款H5小遊戲(一) 重溫canvas的基礎用法
本系列文章對應遊戲代碼已開源 Sinuous game。javascript
初衷
從萌發寫一個小遊戲的想法到完成遊戲開發用了大概一週的業餘時間。這個過程積累了一些經驗,也算是參透了一些遊戲開發的原理。在這裏打算寫一個系列教程,講述怎樣從零開始開發一款小遊戲。讓新者少走彎路,快速入手。也能讓本身總結反思,發現問題。html
在開始介紹如何寫遊戲前有必要重溫一下canvas。它是本遊戲的地基,建房子要快,首先地基要牢固。前端
Canvas
Canvas 對一個作前端的人來講再熟悉不過,html5中新增的這個功能爲網頁創造了無限可能,極大促進了網頁富應用的開發。html5
而canvas對於大部分前端來講又是陌生的。java
能夠說在寫這個遊戲以前,我只是模糊地記得canvas的一些功能,以及常常在網上看到的酷炫高大上的基於canvas實現的效果,但本身絕對答不出canvas有哪些API,以及它們的具體使用方法。畢竟本身平時沒作過相似的活動頁,在大廠裏這些工做通常都是讓UED部門給承包了。git
好了,廢話很少說,進入主題。github
在開始以前建議讀一遍MDN的教程,若是有《犀牛書》也能夠看第21章關於canvas圖形編程一節。編程
裏面幾個概念須要說一下。canvas
context上下文:segmentfault
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
咱們的圖形並非直接花在canvas上的,而是要經過getContext首先得到這個畫板的上下文。傳入的2d參數則表示咱們建立的是一個2d的畫布。後面全部的繪畫都是直接操做cxt這個畫布對象。
這個畫布對象的全稱是 CanvasRenderingContext2D,上面實現了不少繪製方法。具體用到能夠參考 這裏。
API雖然多,可是道理只有一個,萬變不離其宗。
現實中咱們畫一個東西通常要有如下幾個步驟:
準備畫布
選擇畫筆
選擇顏料
畫出輪廓
填充顏色
而實際上CanvasRenderingContext2D API的設計也是大概遵循這樣一個步驟,每一步都會最終影響畫出來的圖案。
咱們能夠將全部繪製分爲兩大類,一類是線,一類是面。線使用的API通常以stroke開頭,面的API是以fill開頭。
畫一條線:
var c=document.getElementById("canvas");
var cxt=c.getContext("2d"); //準備畫布
cxt.lineWidth = 5; //選擇畫筆
cxt.strokeStyle = "red"; //選擇顏料
cxt.moveTo(10,10); //...
cxt.lineTo(150,50); //...
cxt.lineTo(10,50); //畫出輪廓
cxt.stroke(); //填充顏色
效果圖:

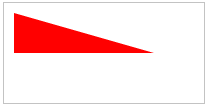
畫一個三角形面
var c=document.getElementById("canvas");
var cxt=c.getContext("2d"); //準備畫布
cxt.lineWidth = 5; //選擇畫筆
cxt.fillStyle = "red"; //選擇顏料
cxt.moveTo(10,10); //...
cxt.lineTo(150,50); //...
cxt.lineTo(10,50); //畫出輪廓
cxt.fill(); //填充顏色
效果圖:

只要將stroke的地方換成fill, 就變成圖形面的填充。而這裏的lineWidth實際上是能夠省略的,它的默認值是1。
爲了方便,CanvasRenderingContext2D爲咱們提供了一些簡單的API,不須要使用moveTo和lineTo一條線段一條線段繪製。最重要的有幾個:
arc:畫圓
cxt.arc(x, y, radius, startAngle, endAngle, anticlockwise);
fillRect,strokeRect:畫矩形
cxt.fillRect(x, y, width, height) //填充圖形 cxt.strokeRect(x, y, width, height) //不填充圖形
fillText:寫字
cxt.fillText(text, x, y [, maxWidth])
固然CanvasRenderingContext2D還有更多豐富的API,可是基本都是基於上面5個步驟衍生出來的。基礎開發中不多會使用到,能夠用時再查閱文檔。
爲了能在一張畫圖上繪製多個圖形而互不影響,CanvasRenderingContext2D提供了beginPath和 closePath。
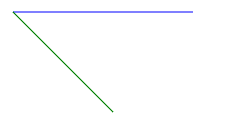
beginPath 用於在開始繪製一個獨立圖形的時候聲明,在beginPath以後定義的畫筆,顏料都不會影響到畫圖中的其餘圖形。能夠看到下面的兩條路徑,各自定義了strokeStyle, 可是互不影響。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//第一條路徑
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.moveTo(20,20);
ctx.lineTo(200,20);
ctx.stroke();
//第二條路徑
ctx.beginPath();
ctx.strokeStyle = 'green';
ctx.moveTo(20,20);
ctx.lineTo(120,120);
ctx.stroke();
效果圖:

closePath 用於方便地將首尾兩個點鏈接起來,造成一個封閉的圖形,而沒必要手動調用lineTo閉合圖形。 例如上方的三角形線段能夠這樣用:
var c=document.getElementById("canvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.closePath();
cxt.stroke();
效果圖:

上面詳細介紹的幾個簡單的API已經足夠開發一個簡單的遊戲了。而如何使遊戲界面更豐富炫酷,則須要用到更多的輔助方法。咱們將在遊戲中用到時再作具體介紹。
關於canvas的基礎就溫習到這,下一篇文章將進入本遊戲的開發。敬請期待
《從零開始開發一款H5小遊戲(二) - 創造遊戲的世界,啓動發動機》。
- 1. 從零開始開發一款H5小遊戲(二) 創造遊戲世界,啓動發條
- 2. 從零開始開發一款H5小遊戲(五) 必要的包裝,遊戲規則和場景設計
- 3. 從零開始的小遊戲開發之第一篇
- 4. 用canvas開發H5遊戲小記
- 5. 從零開始開發一款Android App
- 6. 從零開始開發一款H5小遊戲(三) 攻守陣營,賦予粒子新的生命
- 7. canvas(一)從零開始
- 8. 如何從零開始製做一款日式AVG遊戲
- 9. 從零開始開發一款H5小遊戲(四) 撞擊吧粒子,炫酷技能的實現
- 10. 侯穎濤:從零開始用Cocos開發一個3D遊戲
- 更多相關文章...
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • Scala 基礎語法 - Scala教程
- • PHP開發工具
- • Kotlin學習(一)基本語法
-
每一个你不满意的现在,都有一个你没有努力的曾经。