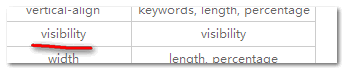
這裏的transition指的就是CSS3中的那個過渡動畫屬性transition. 若是咱們仔細查看其支持的CSS屬性值,會發現居然有一個visibility.php

此時,個人腦殼上立馬冒出了3個大大的問號:visibility不就visibile/hidden/collapse等值,又不是數值什麼的,怎麼有動畫效果呢??css

一番查閱研究,發現,這玩意仍是有些做料的……html
2、transition與visibility
天氣燥熱,身邊有沒有冰鎮的西瓜,所以,不賣關子。css3
術語解釋是:web
visibility: 離散步驟,在0到1數字範圍以內,0表示「隱藏」,1表示徹底「顯示」瀏覽器
個人解釋是:visibility:hidden能夠當作visibility:0;visibility:visible能夠當作visibility:1. 因而,visibility應用transition等同於0~1之間的過渡效果。ide
實際上,只要visibility的值大於0就是顯示的。因爲這個現象,咱們能夠利用transition實現元素的自動延時隱藏。若是您是IE10+以及其餘現代瀏覽器,鼠標通過下面的連接,就會看到效果:wordpress
或者您也能夠狠狠地點擊這裏:transition/visibility與延時隱藏demo測試

CSS以及HTML代碼以下:動畫
.trans{
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
-ms-transition:all 0.5s ease;
transition:all 0.5s ease;
}
.image{position:absolute; margin-top:20px; visibility:hidden;}
.hover:hover .image{visibility:visible;}
<div class="hover">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans image" />
<a href="#">通過我顯示圖片</a>
</div>
這爲咱們實現非嵌套多級菜單以及其餘一些須要延時隱藏交互效果提供了新的靈感——CSS控制,而非JS中的setTimeout定時器。
3、transition與visibility
有人可能會問,既然有延時隱藏,那有沒有延時顯示呢?這個天然有,transition中有個屬性叫作transition-delay就是作延時的,因而,就有下面這個效果:
CSS以及HTML代碼以下:
.trans-delay{
-webkit-transition:visibility 0s linear;
-moz-transition:visibility 0s linear;
-o-transition:visibility 0s linear;
-ms-transition:visibility 0s linear;
transition:visibility 0s linear;
}
.image-delay{position:absolute; margin-top:20px; visibility:hidden;
-webkit-transition-delay:0s;
-moz-transition-delay:0s;
-ms-transition-delay:0s;
-o-transition-delay:0s;
transition-delay:0s;
}
.hover-delay:hover .image-delay{
visibility:visible;
-webkit-transition-delay:0.5s;
-moz-transition-delay:0.5s;
-ms-transition-delay:0.5s;
-o-transition-delay:0.5s;
transition-delay:0.5s;
}
<div class="hover-delay">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-delay image-delay" />
<a href="#">通過我顯示圖片</a>
</div>
若是您在RSS中閱讀本文而沒有效果,您也能夠狠狠地點擊這裏:transition/visibility與延時顯示demo

4、transition與visibility
現象已知,緣由何在?visibility也能transition的意義何在?
答曰:動畫結束時候可以自動隱藏。
嘛意思?
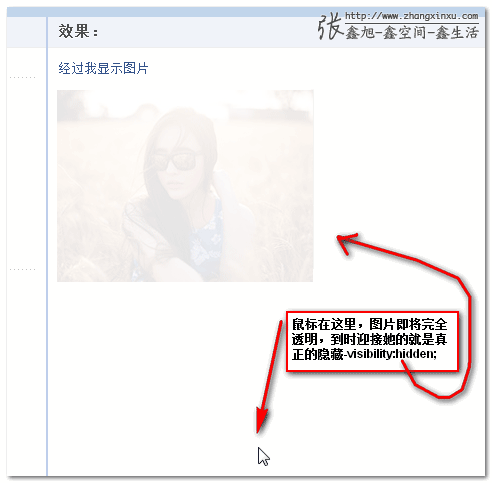
舉個例子,咱們要實現淡入淡出效果,顯然是須要改變透明度的,可是,元素即便透明度變成0,雖然肉眼看不見,可是,在頁面上,元素仍是能夠點擊,仍是能夠覆蓋其餘元素的,這顯然是有問題的,咱們最最但願的是在元素淡出動畫結束後,元素能夠自動隱藏!visibility的響應就是爲這個需求而生的!
仍是鼠標通過顯示圖片:
CSS以及HTML代碼以下:
.trans-fadeout{
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-ms-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
}
.image-fadeout{position:absolute; margin-top:20px; visibility:hidden; opacity:0;}
.hover-fadeout:hover .image-fadeout{ visibility:visible; opacity:1; }
<div class="hover-fadeout">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-fadeout image-fadeout" />
<a href="#">通過我顯示圖片</a>
</div>
若是您當前使用的瀏覽器還算有臉面,應該能夠看到,圖片透明度慢慢下降成0後,圖片就當即自動應用了visibility:hidden, 實現了配合完美無缺的隱藏,cool! 
若是是外站訪問本文,CSS效果應該木有,您能夠狠狠地點擊這裏:transition與visibility與淡入淡出效果demo

不只是淡入淡出效果,諸如縮小隱藏或slide隱藏效果的時候,元素也能夠自動完美隱藏。
那display:none呢?
根據測試,display:none沒法應用transition效果,甚至是破壞做用。唉,display:none看來是被嫌棄了。
原創文章,轉載請註明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3305
