Spring Boot + Vue 先後端分離開發,前端網絡請求封裝與配置
前端網絡訪問,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 以前,網絡訪問較多的採用 vue-resources,Vue2.0 以後,官方再也不建議使用 vue-resources ,這個項目自己也中止維護,目前建議使用的方案是 axios。今天鬆哥就帶你們來看看 axios 的使用。html
axios 引入
axios 使用步驟很簡單,首先在前端項目中,引入 axios:前端
npm install axios -S
裝好以後,按理說能夠直接使用了,可是,通常在生產環境中,咱們都須要對網絡請求進行封裝。vue
由於網絡請求可能會出錯,這些錯誤有的是代碼錯誤致使的,也有的是業務錯誤,不論是哪種錯誤,都須要開發者去處理,而咱們不可能在每一次發送請求時都去枚舉各類錯誤狀況。java
所以咱們須要對前端請求進行封裝,封裝完成後,將前端錯誤統一處理,這樣,開發者只須要在每一次發送請求的地方處理請求成功的狀況便可。ios
請求封裝
在 axios 中,咱們可使用 axios 自帶的攔截器來實現對錯誤的統一處理。git
在 axios 中,有請求攔截器,也有響應攔截器。github
請求攔截器中能夠統一添加公共的請求參數,例如單點登陸中前端統一添加 token 參數。npm
響應攔截器則能夠實現對錯誤的統一處理。element-ui
另一個須要注意的地方則是錯誤的展現須要使用一種通用的方式,而不能夠和頁面綁定(例如,登陸失敗,在用戶名/密碼輸入框後面展現錯誤信息,不支持這種錯誤顯示方式),這裏推薦使用 ElementUI 中的 Massage 來展現錯誤信息,這是一個頁面無關的組件。json
封裝後的 axios 以下:
import axios from 'axios'
import {Message} from 'element-ui'
axios.interceptors.request.use(config => {
return config;
}, err => {
Message.error({message: '請求超時!'});
})
axios.interceptors.response.use(data => {
if (data.status && data.status == 200 && data.data.status == 500) {
Message.error({message: data.data.msg});
return;
}
if (data.data.msg) {
Message.success({message: data.data.msg});
}
return data.data;
}, err => {
if (err.response.status == 504 || err.response.status == 404) {
Message.error({message: '服務器被吃了⊙﹏⊙∥'});
} else if (err.response.status == 403) {
Message.error({message: '權限不足,請聯繫管理員!'});
} else if (err.response.status == 401) {
Message.error({message: err.response.data.msg});
} else {
if (err.response.data.msg) {
Message.error({message: err.response.data.msg});
}else{
Message.error({message: '未知錯誤!'});
}
}
})
代碼解釋:
- 首先導入 axios 和 Massage 組件
- 接下來定義一個請求攔截器
- 最後定義一個響應攔截器,這個攔截器有兩個參數,第一個參數 data 表示服務端處理成功的響應,第二個 err 表示服務端處理失敗的響應。對照着 jQuery 中的 Ajax ,第一個至關於 success 回調,第二個至關於 error 回調。
- 響應的 data 表示服務端返回的數據,數據格式是
{data:{status:200,msg"",obj:{}},status:200}其中,data 中的對象就是服務端返回的具體的 JSON ,外面的 status 表示 HTTP 響應碼,裏邊的 status 是自定義的 RespBean 中返回的數據 - 首先判斷 HTTP 響應碼爲 200 ,而且服務端返回的 status 爲 500 ,表示業務邏輯錯誤,此時直接經過 Message 將錯誤信息展現出來,而後 return 便可。
- 若是服務端返回的字段中包含 msg ,則將 msg 顯示出來,這個 msg 通常是成功的提示。
- 最後返回 data.data ,即將服務端返回的數據 return ,這個數據最終會來到請求調用的地方。
- 當 HTTP 響應碼大於等於 400 時,進入 err 中。
方法封裝
請求封裝完成後,還須要對方法進行封裝,方便調用:
let base = '';
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
headers: {
'Content-Type': 'application/json'
}
});
}
export const putRequest = (url, params) => {
return axios({
method: 'put',
url: `${base}${url}`,
data: params,
headers: {
'Content-Type': 'application/json'
}
});
}
export const deleteRequest = (url) => {
return axios({
method: 'delete',
url: `${base}${url}`
});
}
export const getRequest = (url) => {
return axios({
method: 'get',
url: `${base}${url}`
});
}
因爲在先後端分離項目中,大多數狀況下,後端接口都採用 RESTful 風格來設計,因此前端主要封裝 GET\POST\PUT\DELETE 方法,而後全部的請求參數都是用 JSON。
這裏一開始定義了一個 base 變量,這是請求的前綴,方便後期維護(若是須要統一修改請求前綴)。
製做 Vue 插件
封裝好的方法已經能夠直接使用了,可是比較麻煩,每次使用時,都須要在相關的 vue 文件中引入方法,像下面這樣:
import {postRequest} from "../utils/api";
可是這種操做方式太麻煩,因此咱們能夠考慮將方法進一步封裝成 Vue 的插件,這樣在每個 vue 文件中,不須要引入方法就可以直接調用方法了。
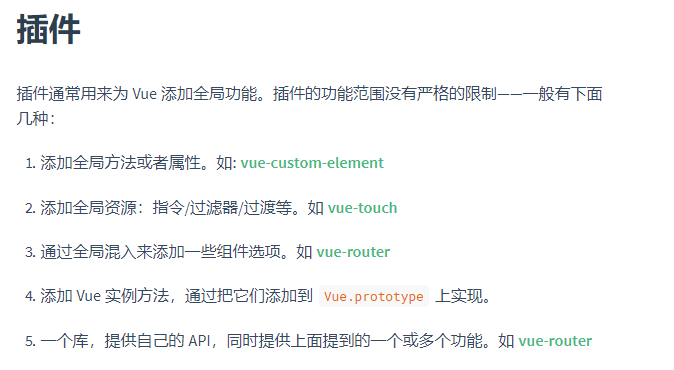
參考 Vue 官方文檔 https://cn.vuejs.org/v2/guide...,以下:

官方給出了 5 種插件製做方式,咱們這裏採用第 4 種方案。
具體操做就是在 main.js 中引入全部的封裝好的方法,而後掛載到 Vue.prototype 上便可,以下:
import {postRequest} from "./utils/api";
import {putRequest} from "./utils/api";
import {deleteRequest} from "./utils/api";
import {getRequest} from "./utils/api";
Vue.prototype.getRequest = getRequest;
Vue.prototype.deleteRequest = deleteRequest;
Vue.prototype.putRequest = putRequest;
Vue.prototype.postRequest = postRequest;
封裝完成後,之後在 vue 文件中,直接經過 this 就能夠獲取到網絡請求方法的引用了,以下:
this.postRequest("/doLogin", this.user).then(msg=>{
if (msg) {
//登陸成功,頁面跳轉
}
})
注意 ,then 中的 msg 就是響應攔截器中返回的 msg ,這個 msg 若是沒有值,表示請求失敗(失敗已經在攔截器中進行處理了),若是有值,表示請求成功!
配置請求轉發
在先後端分離中,前端和後端在不一樣的端口或者地址上運行,若是前端直接向後端發送請求,這個請求是跨域的。
可是在項目部署時,前端打包編譯後拷貝到 Java 項目中,和 Java 項目一塊兒運行,此時不存在跨域問題。
因此這裏咱們的解決思路不是解決跨域問題,而是經過配置 NodeJS 的請求轉發,來實現網絡請求順利發送。
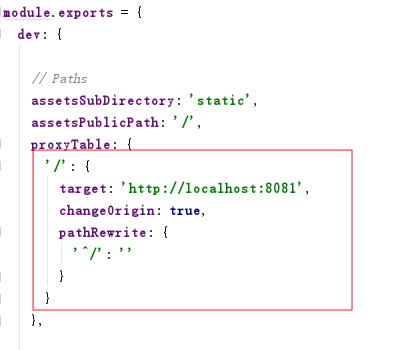
請求轉發在 vue 項目的 config/index.js 文件中配置:

添加了請求轉發配置以後,必定要重啓前端項目纔會生效。
此時啓動前端項目,就能夠順利發送網絡請求了。
總結
本文主要和大夥分享了在先後端分離的狀況下,如何對前端網絡請求進行封裝,而且如何配置請求轉發,這是先後端分離中的基礎課,小夥伴們有問題歡迎留言討論。鬆哥將本身封裝的網絡請求庫已經放在 GitHub 上,歡迎你們參考 https://github.com/lenve/javaboy-code-samples。
關注公衆號【江南一點雨】,專一於 Spring Boot+微服務以及先後端分離等全棧技術,按期視頻教程分享,關注後回覆 Java ,領取鬆哥爲你精心準備的 Java 乾貨!

- 1. Spring Boot + Vue 先後端分離開發,前端網絡請求封裝與配置
- 2. Spring Boot+Vue 前後端分離開發
- 3. Spring Boot + Vue先後端分離(二)前端Vue啓動流程
- 4. Spring Boot + Vue先後端分離(一)前端Vue環境搭建
- 5. 【spring boot】https 先後端分離 跨域請求爬的坑
- 6. Spring Boot + Vue先後端分離(四)前端路由
- 7. 先後端分離,前端請求後端接口的過程
- 8. Spring boot前後端分離
- 9. 對前端網絡請求的封裝
- 10. Spring Boot + Vue前後端分離(一)前端Vue環境搭建
- 更多相關文章...
- • IP地址分配(靜態分配+動態分配+零配置) - TCP/IP教程
- • netwox顯示網絡配置信息 - TCP/IP教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Docker容器實戰(一) - 封神Server端技術
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Spring Boot + Vue 先後端分離開發,前端網絡請求封裝與配置
- 2. Spring Boot+Vue 前後端分離開發
- 3. Spring Boot + Vue先後端分離(二)前端Vue啓動流程
- 4. Spring Boot + Vue先後端分離(一)前端Vue環境搭建
- 5. 【spring boot】https 先後端分離 跨域請求爬的坑
- 6. Spring Boot + Vue先後端分離(四)前端路由
- 7. 先後端分離,前端請求後端接口的過程
- 8. Spring boot前後端分離
- 9. 對前端網絡請求的封裝
- 10. Spring Boot + Vue前後端分離(一)前端Vue環境搭建