JavaScript30 中文指南 - 13 圖片隨屏幕滾動而滑入滑出的效果指南
時隔半年……又從新開始寫這份指南,算是拿到掘金專欄標識的第一篇正式文章,代碼和原文可見👉 GitHub 連接。javascript
做者:©緝熙Soyaine
簡介:JavaScript30 是 Wes Bos 推出的一個 30 天挑戰。項目免費提供了 30 個視頻教程、30 個挑戰的起始文檔和 30 個挑戰解決方案源代碼。目的是幫助人們用純 JavaScript 來寫東西,不借助框架和庫,也不使用編譯器和引用。如今你看到的是這系列指南的第 13 篇。完整指南在 GitHub,喜歡請 Star 哦♪(^∇^*)html建立時間:2017-07-14
最後更新:2017-07-18java
實現效果
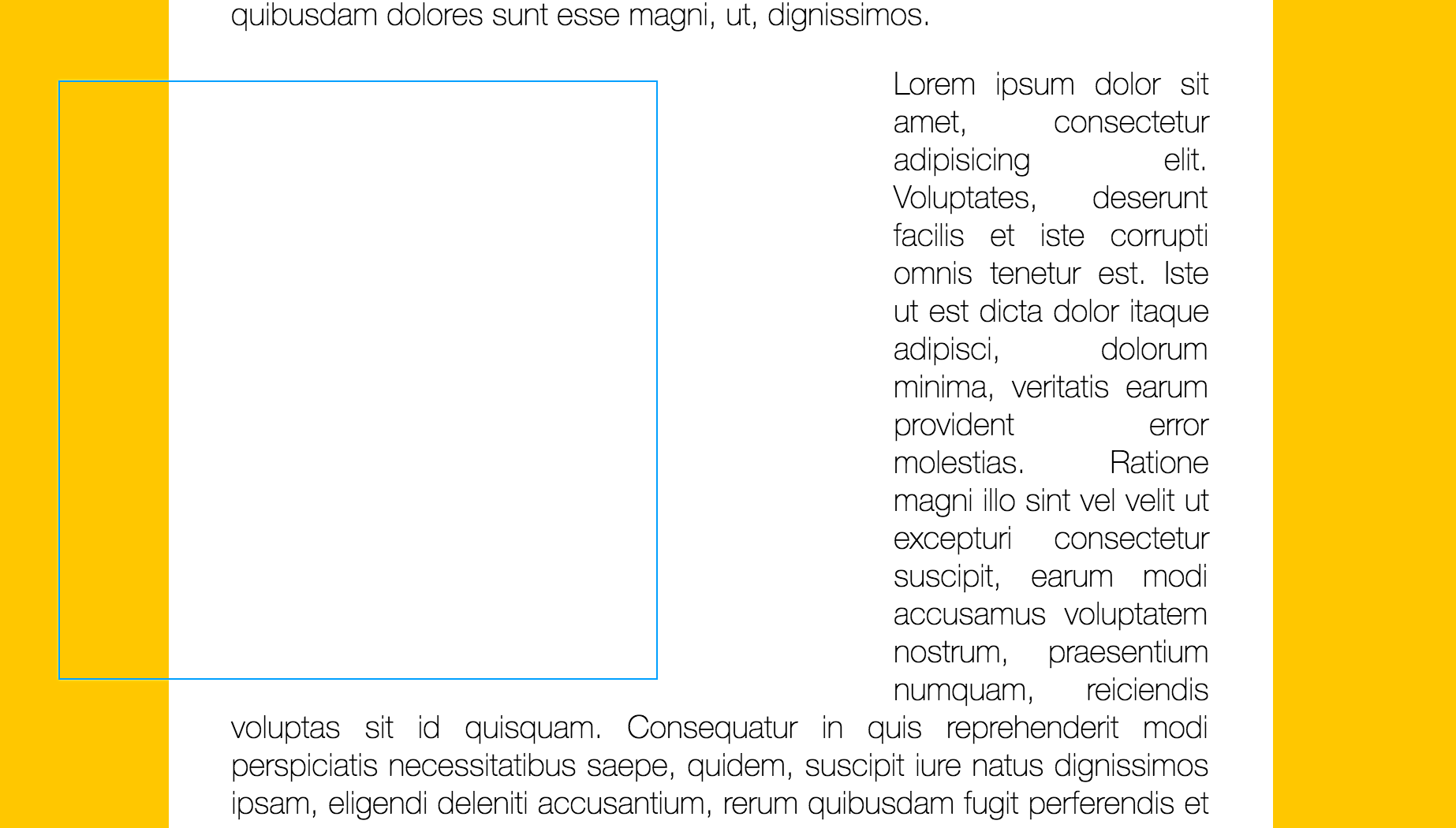
頁面中的文章有幾張配圖,隨着頁面上下滾動,圖片位置劃過圖片一半時,圖片從兩側滑入;圖片位置離開可見區域時,圖片向兩側滑出。git

下圖中藍色方框位置便是圖片所佔位置,初始文檔中已經寫好了內容及樣式,須要完成控制圖片顯示部分的代碼來實現圖片滑動的效果。github

知識點
涉及控制圖片的 CSS 屬性:框架
translateX來控制左右移動scale來控制縮放
涉及頁面尺寸的屬性:ide
window.scrollY文檔從頂部開始滾動過的像素值window.innerHeight viewport部分的高度ele.height元素的高度ele.offsetTop當前元素頂部相對於其 offsetParent 元素的頂部的距離。
debounce 的做用:
下降事件監聽的頻率,使用了 Lodash 中的 debounce 方法。函數
解決思路
- 獲取頁面中的全部圖片元素
- 滾動事件監聽
- 尺寸獲取及處理
- 滾動至指定區域的條件判斷
過程指南
- 獲取全部涉及到的圖片
const slideImages = document.querySelectorAll('.slide-in');複製代碼 滾動事件監聽性能
function checkSlide(e) { console.log(e); console.count(e); } window.addEventListener('scroll', debounce(checkSlide));複製代碼針對頁面的滾動事件進行監聽,能夠先打出事件對象來看看。同時在接下來的調試過程當中也能利用這打出各個尺寸的值,來幫助咱們感覺每一個尺寸的含義。
此外因爲每次滾動都觸發監聽事件,會下降 JavaScript 運行性能,因此用debounce函數來下降觸發的次數。ui- 針對每次監聽到的滾動事件,遍歷全部圖片元素,判斷是否顯示或隱藏圖片。因爲圖片的顯示控制只需經過增減
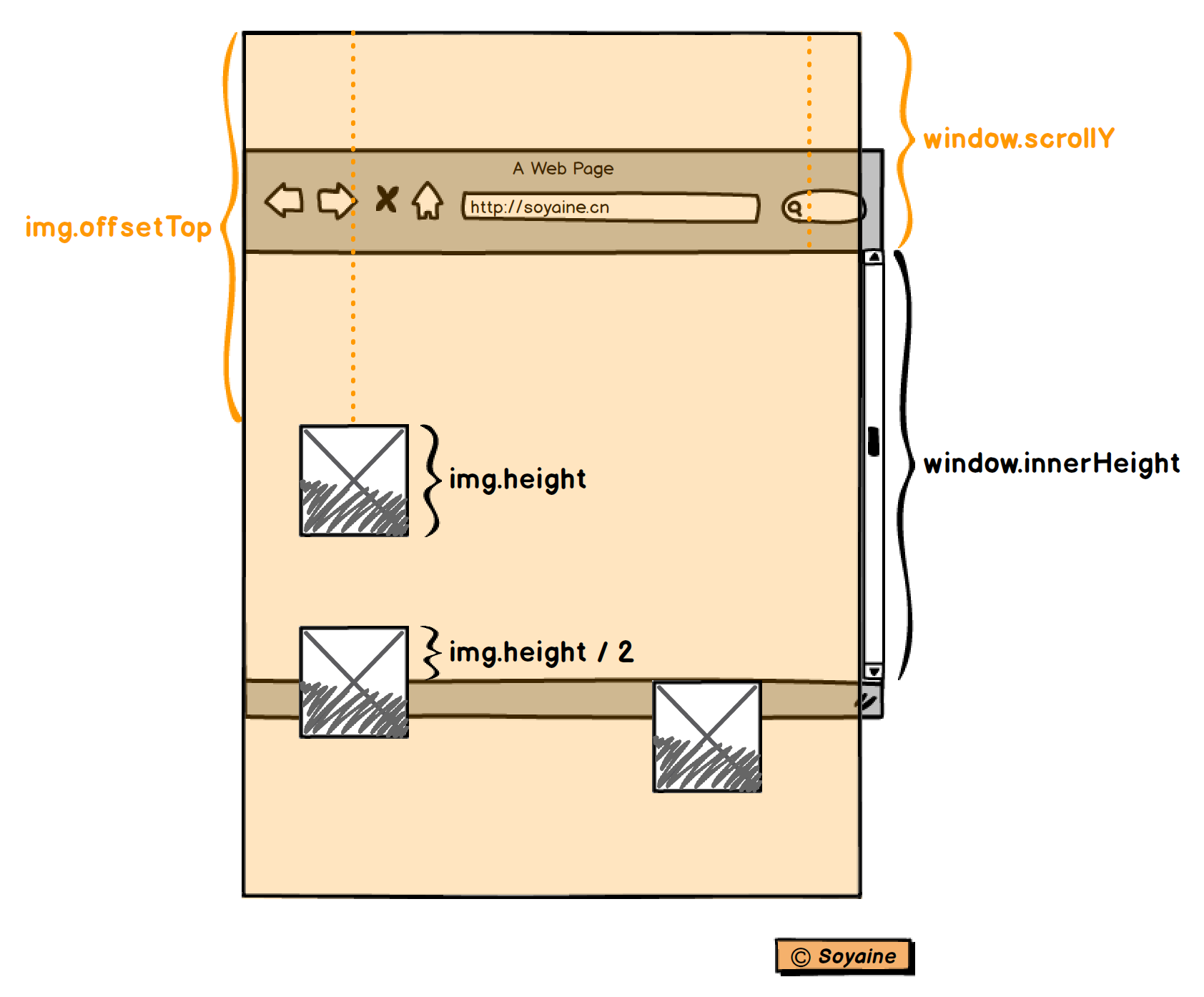
.active類,此處的重點在於判斷的條件如何確認,爲便於形象地感覺頁面滾動時,各個尺寸的變化,我畫了一張示意圖,以下:

尺寸示意圖
其中部分指可滾動頁面總體,部分是指會隨着頁面滾動而變化的尺寸,黑色標註的尺寸是固定不變的。
頁面的滑動過程通過了兩個臨界點,一個是下滑到圖片的一半處,另外一個是徹底滑過圖片使圖片已再也不視窗以內,分別決定了圖片的顯示和隱藏。// 滑動頁面的底部距離扣除圖片一半的高 const slideInAt = (window.scrollY + window.innerHeight) - img.height / 2; // 圖片底部距離頂端的距離 const imgBottom = img.offsetTop + img.height;複製代碼須要利用兩個臨界點來判斷圖片是否處在須要顯示的區域內,故利用兩個值來存取此條件的結果(以保證每次事件監聽的結果賦值給常亮後,不會隨window的屬性值變化)。// 已滑過了圖片的一半 const isHalfShow = slideInAt > img.offsetTop; // 未徹底滑過圖片 const isNotScrollPast = window.scrollY < imgBottom;複製代碼 - 對於知足顯示條件的,給此圖片添加
.active類,不知足的則去掉。if (isHalfShow && isNotScrollPast) { img.classList.add('active'); } else { img.classList.remove('active'); }複製代碼至此,圖片控制邏輯已所有完成。 親手滑動感覺一下吧o(*≧▽≦)ツ
相關文章
- 1. 屏幕滑動效果圖
- 2. Android滑動屏幕效果
- 3. Slip——整屏滑動,移動端跟隨手指滑動
- 4. [Leetcode] 滑動窗口算法指南
- 5. vue-scroller 滑動組件使用指南
- 6. vim實用指南(一):光標移動(3)——滾動屏幕
- 7. Android實現局部圖片滑動指引效果
- 8. 【Android Demo】圖片之滑動效果(Gallery)
- 9. JavaScript 圖片滑動展示效果
- 10. android列表滑動時,幀動畫滑出屏幕,列表靜止時,幀動畫滑入屏幕
- 更多相關文章...
- • SQL 指南 - 網站建設指南
- • HTML 指南 - 網站建設指南
- • 算法總結-滑動窗口
- • 算法總結-雙指針
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息