Server-X:一款可能提高你十倍工做效率的工具
本文將介紹一款全新的前端開發工具,但願它能給你的前端開發帶來看起來和如今同樣但其實又不那麼同樣的體驗。
你可能會說,你們都是 禿頭的 成熟的前端程序員了,每一臺電腦上都有幾套本身辛辛苦苦裝好的全家桶,爲何還要新換一個開發工具?css
對,盲生,你可能發現了華點。html
數一數你電腦上目前爲前端本地開發安裝了多少小工具、小插件?
這其中僅僅是爲代碼開發階段,就可能有本地服務器、遠程調試工具、代理工具、瀏覽器插件等等。
它們也許是你一個個嘗試無數同款後最終肯定安裝的,
也多是被各種『震驚!超好用前端開發工具大全』安利的,
而且其中不乏全局安裝、全局配置的「重器」。前端

試想如今你要換一臺新電腦或者重裝新系統了,你還得一個個把它們從新安裝回來。
何況大部分這樣的工具是沒法根據工程進行獨立配置的,
也就是說你在不一樣項目之間切換時還須要手動修改你的開發工具配置。
這些都是一些強迫症患者如做者本人沒法忍受的。node
總結一下平時搞開發的時候一些習覺得常但仔細一想又挺麻煩的場景:react
- 你必須手動安裝各種工具軟件以豐富你的本地開發環境
- 這樣的本地開發環境沒法拷貝或者很難拷貝,沒法分享
- 每種工具都要單獨配置,且配置基本不是按照項目隔離的,切換項目時常常須要修改配置
- 有時候你的需求並無合適的工具來知足,本身寫一個又太麻煩
- 寫一個項目要同時打開 N 種 工具:本地服務器、mock 服務器等
- 常常還須要不斷重啓這些工具以刷新配置
- ……
基於以上以及一些其它痛點,便有了下文將介紹的 server-x。webpack
什麼是 server-x
如同它名字的前半部分,server,你能夠簡單地說,server-x(縮寫爲 svrx)就是一個本地服務器,
而且它仍是一個功能豐富、使用便捷的輕量級服務器。git
先來看下最簡單的使用場景:程序員
首先你須要安裝 svrx 的 CLI 工具,github
npm install -g @svrx/cli
而後新建一個簡單的頁面,在項目根目錄啓動 svrx,web
mkdir example && cd example echo '<html><body>Hello svrx!</body></html>' > index.html svrx
訪問 http://localhost:8000 便可看到你的前端頁面。

安裝便捷,啓動迅速,獨立使用,除了 node ,不依賴任何別的環境。
固然,這是任何一個獨立的、基礎的 dev server 都能作到的最必不可少的功能。
除此以外還有什麼?svrx 還自帶了諸如自動打開瀏覽器、監聽代碼變更自動刷新(livereload)、proxy 等實用性很是強的功能。
是的,你也能夠說,部分 dev server 也是能作到的。
svrx 和其它本地服務器最大的區別,實際上是它名字 server-x 的後半部分:x。
咱們都知道,x 能夠表明「未知和無限」,即 svrx 是一個有着無限可能的服務器。
爲何說它有無限的可能?由於 svrx 最大的特色:它是一個插件平臺。
經過插件,理論上你的 svrx 確實能夠擁有任意的功能。
每個小功能在這裏就是一個獨立的插件,你只須要聲明就能使用它,就像這樣:
svrx --webpack --qrcode --markdown
很清晰直觀,沒有冗餘的配置,在你聲明插件之後,svrx 會自動幫你下載安裝插件,而後直接啓動。
因此你能夠說,svrx 是一個聚合了衆多功能插件的平臺,它自己就是一個全家桶。
不過不一樣的是,你絲毫不須要關心插件的安裝過程。除了 svrx 的 CLI,你無需安裝其它任何工具。
另外,全部插件都不是全局安裝,而是直接安裝到你工程的node_modules目錄中。
因此工程開發是真正獨立隔離的,
你能夠自由給每個項目定製一套開發環境,不用考慮安裝卸載,徹底不擔憂環境污染問題,同時系統也能夠保持乾淨清爽。
事實上,業內目前可用的本地 dev server 有不少,
但像 svrx 這樣,輕量易用的、具備完備插件機制的、徹底不依賴工程環境的,幾乎是沒有的。
接下來,咱們經過建立一個簡單的前端工程,繼續探索一下使用 svrx 進行開發的全新體驗,
帶你深刻了解一些進階用法和黑科技,這些纔是 svrx 真正有趣的地方。
建立工程及啓動
方便起見,咱們選用前端經常使用的 Create React App 進行示例工程建立
(前面提到,svrx 不依賴任何工程環境,選取 CRA 僅僅爲了示例方便)。
npm init react-app svrx-example cd svrx-example
因爲新工程默認使用 webpack 打包,想要啓動這樣的工程,
咱們須要使用插件 svrx-plugin-webpack。
這個插件的做用就是讀取項目配置,
調用 webpack-dev-middleware,
使你的 webpack 項目能夠無縫接入到 svrx 服務中。
不過因爲新工程並無暴露出 webpack 配置項,因此咱們須要先在根目錄建立一個 webpack.config.js:
// webpack.config.js
module.exports = require('react-scripts/config/webpack.config')('development');
而後咱們就能夠順利啓動項目了:
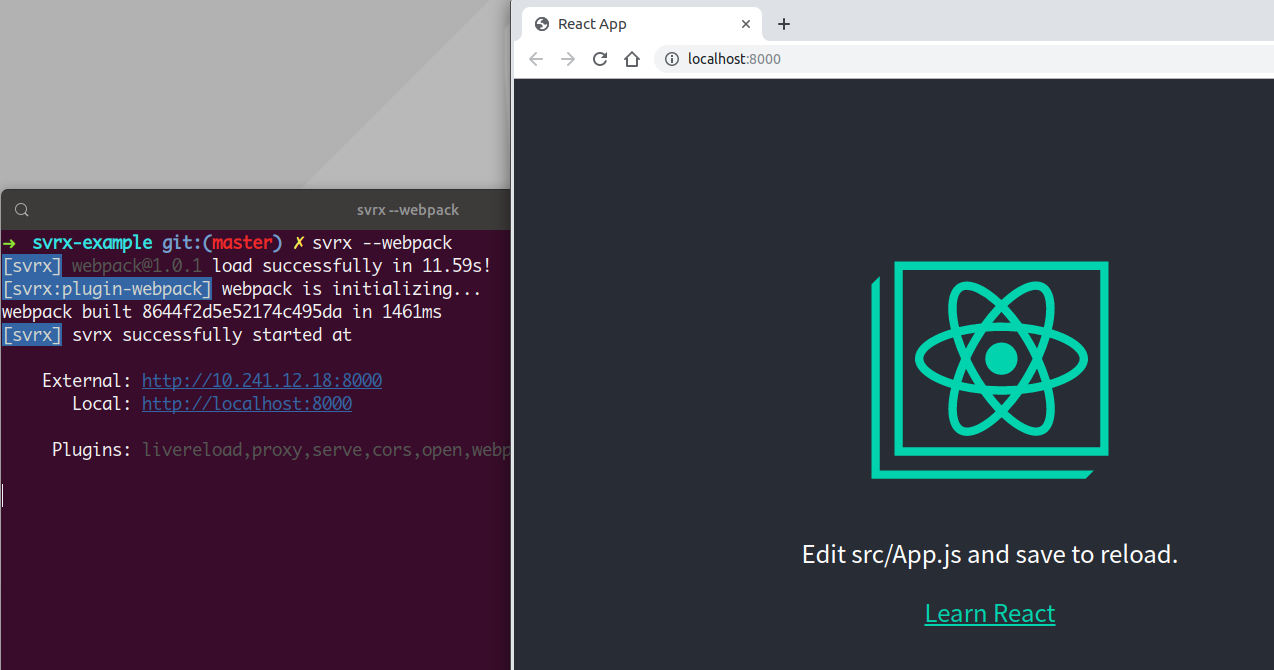
svrx --webpack
瀏覽器會自動彈出 http://localhost:8000/ 頁面:

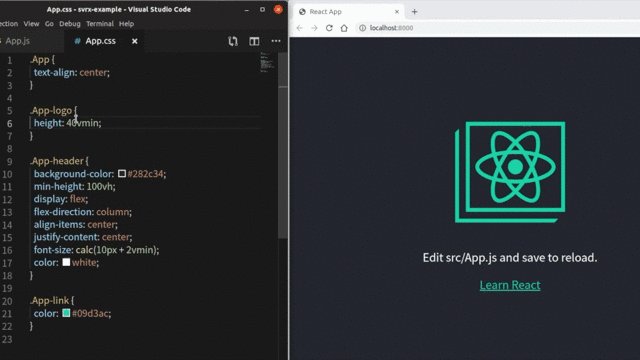
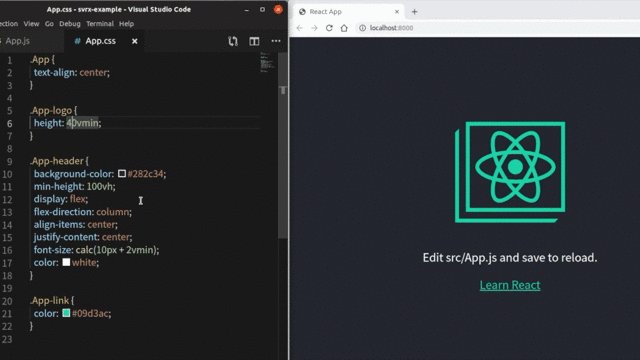
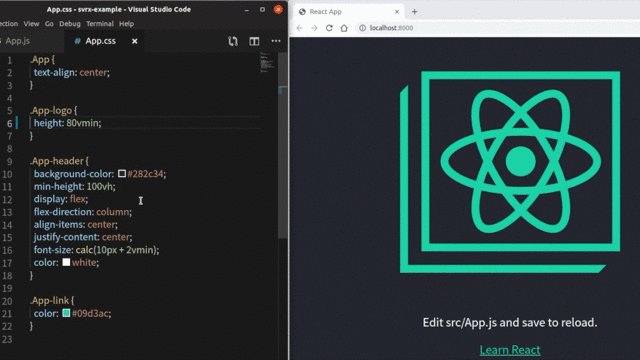
這時能夠嘗試編輯下 src/App.css,看看頁面是否是實時變化了?

進階 1:添加配置項
默認地,svrx 會在啓動時自動開啓一些內置的基礎插件,
如靜態伺服(serve)、轉發服務(proxy)、頁面自動刷新(livereload)等。
它們都有一些默認行爲以保證用戶能夠快速啓動 svrx,
固然,若是你須要對這些內置配置項作一些自定義修改,svrx 也提供了兩種方式。
你能夠在命令行啓動 svrx 時傳入參數進行配置:
svrx --port 3000 --https --no-livereload
也能夠在你的工程目錄下創建.svrxrc.js或svrx.config.js文件,將上面的命令行參數持久化下來:
// .svrxrc.js
module.exports = {
port: 3000,
https: true,
livereload: false
};
svrx 的所有配置項及描述能夠在官方文檔-內置項中查看。
進階 2:開始嘗試使用其它插件
除了內置插件之外,svrx 還有不少獨立插件,好比前面提到的 svrx-plugin-webpack。
在你須要別的開發功能(如遠程調試、mock 等)時,只須要簡單地在 svrx 配置中聲明這些獨立功能插件的名字便可正常使用。
正是這些獨立插件,爲 svrx 項目提供了豐富多彩的功能體驗。下面先介紹幾個好用的好玩的插件:
localtunnel - 把本地服務暴露出去
試想你正緊張有序地在進行頁面開發,這個時候你領導的消息彈了出來:
讓我看看你的頁面寫得怎麼樣了
這個時候你怎麼辦?你是否是得先檢查進度,把能用的代碼先提交,而後你靈機一動,部署了一個本地服務,準備甩給你領導一串本機 IP。
可是你忽然想起來,領導不是在出差嗎?(太敬業了,還在時刻檢查你的開發進度)領導訪問不了內網啊。
這時你只能慌忙找服務器再部署一個測試環境給領導,部署得還賊慢,領導飛機都要起飛了!
這個時候,你就須要 svrx 的 localtunnel 插件了!
它能夠將你的本地服務暴露到localtunnel.me,從而方便地進行本地代碼的測試和分享。
你再也無需爲了測試你的一點代碼變更就專門部署一次測試服務了。
啓動 localtunnel 只需在以前的啓動命令後添加聲明便可:
svrx --webpack --localtunnel
上面的命令將會自動安裝 localtunnel 插件並啓動 svrx,
其餘人(是的,大家甚至不須要在同一個內網)此時訪問終端打印的 https://*.localtunnel.me 也將看到你的本地服務:

而且,你的每次本地頁面變更均可以被別人實時看到,不再用擔憂領導忽然檢查做業了!

weinre - 遠程調試移動端代碼
如今通常都是如何進行移動端代碼調試的?你可能會說,「這題我會!」很簡單,先在手機上打開設置裏的開發者模式(可能要找一下),容許USB 鏈接,再找一根 USB 鏈接線,把手機和電腦鏈接起來,而後你打開你電腦上的瀏覽器開發者工具,開啓一些東西,找到遠程設備,而後Inspect……
萬一有更簡便的方法呢?你能夠試試 svrx 的 weinre 插件,它用於方便地遠程調試移動端的頁面,並且是「無線」的。
咱們再次回到剛纔的 example 工程,此次咱們在啓動命令後面添加兩個新的插件:
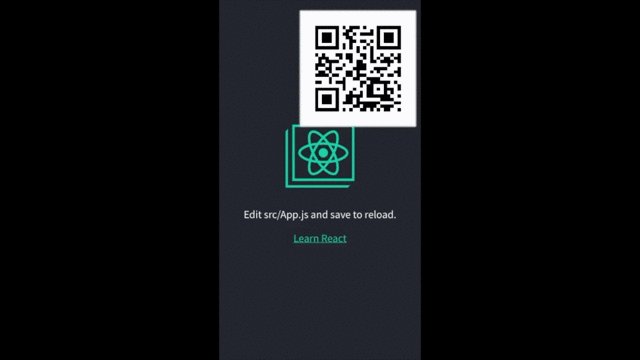
svrx --open=external --webpack --weinre --qrcode
首先經過上面的命令快速安裝 weinre 和二維碼插件並啓動 svrx,
此時試着拿手機訪問啓動好的項目頁面,這裏推薦配合 qrcode 二維碼插件讓手機輕鬆掃碼訪問頁面地址:

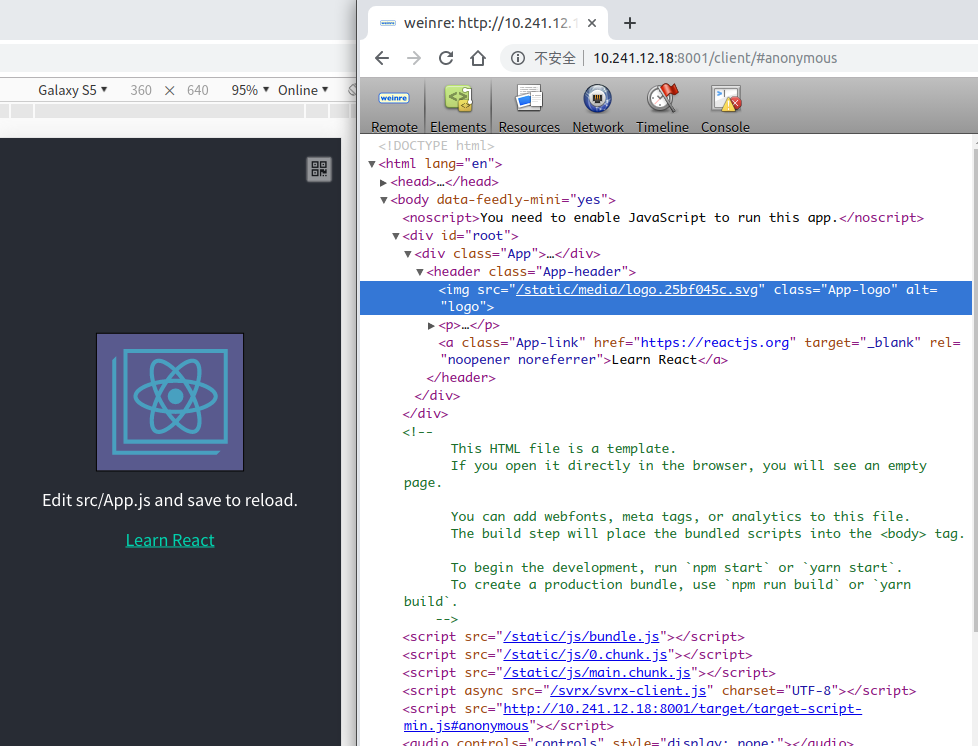
緊接着電腦打開 weinre 的調試器頁面 http://${your_ip}:8001(默認),
找到手機的訪問記錄,就能夠在調試器上對手機頁面進行遠程調試了。

定製你的插件
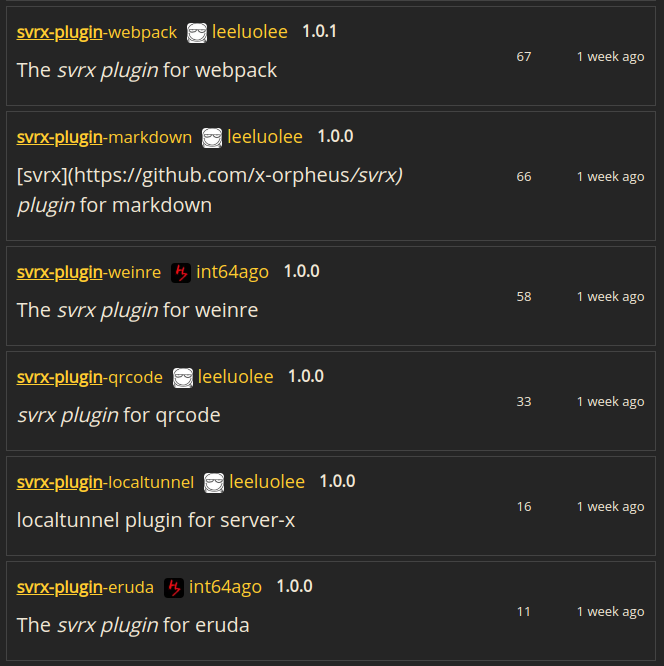
除了上述的,svrx 還有不少有趣好用的插件,你能夠在svrx 的官網 查詢目前全部的插件,並從中挑選使用。
經過不一樣插件的組合,你就能夠自由定製你的開發環境啦!

固然,若是沒找到你想要的功能插件,你還能夠嘗試本身寫一個。
你能夠用插件實現哪些功能呢?
拿前面的 qrcode 二維碼插件來講,爲了把二維碼顯示到頁面上,你能夠往前端頁面注入一些 js 腳本,css 樣式;
也能夠像 webpack 插件那樣,日後端邏輯中注入一些 koa 風格的中間件,攔截請求作數據處理,好比這裏的 webpack-dev-middleware。
有了強大的先後端注入能力,幾乎全部的本地開發需求,均可以經過建立一個 svrx 插件來解決。
並且插件的開發異常簡單!剛剛介紹的一些插件的核心代碼幾乎都只有 50 行左右!
此外,svrx 還提供了快速建立插件的腳手架工具,能夠去官方文檔-如何寫一個插件查看更多插件開發的細節,在這裏就不贅述了。
進階 3:能夠熱更新的快捷路由
在先後端分離的開發場景中,前端常常會碰到須要進行數據 mock 的狀況。因而你可能會經歷:
- 修改 mock 數據,重啓 mock 服務器
- 打開、關閉接口轉發,重啓
- 修改工程代碼,重啓
- ……
就算你說如今的 mock 服務都很智能,不須要重啓了,可是你仍是須要在本地服務外手動再開啓一個 mock 服務,要麼就是狠一點,把 mock 數據寫到工程代碼裏。太不優雅了!
因而 svrx 的動態路由就派上用場了。是的,除了豐富的插件體系,svrx 其實還有一個功能強大、使用便捷的動態路由功能。
仍是回到咱們的 example 工程,你能夠經過如下命令開啓快速嘗試:
touch route.js # create empty routing file svrx --webpack --route route.js
在route.js中:
get('/blog').to.json({ title: 'svrx' });
此時打開/blog,你將看到{ title: 'svrx' }的 json 輸出。
有了這個路由功能,你將能夠在不侵入項目代碼的前提下快速直觀地建立你的 mock 數據。
而且它是支持 hot reload 的,即每次編輯 route.js 後,無需重啓 svrx 服務,路由數據會自動更新。

固然,除了用於本地開發數據 mock 外,svrx 路由還能夠作不少。下面是一些路由示例:
get('/index.html').to.sendFile('./index.html');
get('/blog').to.redirect('/user');
get('/old/rewrite:path(.*)').to.rewrite('/svrx/{path}');
get('/api(.*)').to.proxy('http://mock.server.com/');
get('/blog')
.to.header({ 'X-Engine': 'svrx' })
.json({ code: 200 });
如你所見,svrx 的路由語法很是簡單,你能夠清晰直觀地閱讀出每一條規則,好比發送文件、重定向、路由重寫、proxy 等等。而且除了官方提供的一些路由操做外,你也能夠經過插件來對路由操做進行擴展。關於 svrx 路由的語法規則、擴展等詳情能夠參閱官方文檔-路由的使用。
寫在最後
一個漸進且易於使用的、插件化的前端開發平臺。
這是 svrx 的 slogan,同時也很是準確地描述了 svrx 的定位:
- svrx 是面向前端開發者的一個強大的本地 dev server,它由本地服務、proxy、livereload 等功能插件組成
- svrx 有着豐富強大的插件系統,你能夠自由使用或者定製想要的功能
在致力於爲前端開發者提供更爲優雅便捷的本地開發體驗的同時,svrx 也爲你們提供了一個能夠快速進行自定義功能開發的平臺。
做爲用戶,你能夠挑選合適的插件組合來知足你的本地服務需求,一鍵啓動,省時省力,易拔插的功能設計,也不用擔憂環境污染。
若是沒有找到合適的插件,你能夠變身開發者,自給自足,快速實現想要的功能。做爲開發者,你還能夠大開腦洞,經過你寫的插件提高更多人的本地開發體驗。
以後,svrx 也將繼續推出更多優質功能或插件,持續爲前端開發服務。
Links
- svrx 官網 官方使用文檔、API、插件查詢
- Github - svrx 核心源碼、討論交流、bug report
本文發佈自 網易雲音樂前端團隊,歡迎自由轉載,轉載請保留出處。咱們一直在招人,若是你剛好準備換工做,又剛好喜歡雲音樂,那就 加入咱們!
- 1. Server-X:一款可能提高你十倍工做效率的工具
- 2. Server-X:一款可能提升你十倍工作效率的工
- 3. 30款在線工具,讓你的工做效率提高500%
- 4. 推薦幾款工具,提升十倍工作效率
- 5. 工做中提高效率的工具
- 6. 三款可以提高工作效率的工具
- 7. 學會它,能讓你工做學習效率提高10倍!
- 8. 7 款 Mac 工具,提高你的效率!
- 9. 這6款軟件,讓你的工做效率提高90%!
- 10. 269個JavaScript工具函數,助你提高工做效率(新)
- 更多相關文章...
- • jQuery Mobile 工具欄 - jQuery Mobile 教程
- • netwox網絡工具集入門教程 - TCP/IP教程
- • PHP開發工具
- • IDEA下SpringBoot工程配置文件沒有提示
-
每一个你不满意的现在,都有一个你没有努力的曾经。
