CSS爲何要放在head標籤中?
寫於2018/10/10, 忽然想起來就搬運到思否, 主要目的是分享給剛入門懵懂的前端
問題
從剛入門前端的時候就一直被人告知: "css要在head標籤中引入", 但對此的解釋卻寥寥無幾, 那麼css爲何要放在head標籤中, 而不能像javascript同樣置於body標籤尾部呢?javascript
解答過程
Talk is cheap, show me the code.css
OK, 那咱們經過寫一些代碼來得出結果html
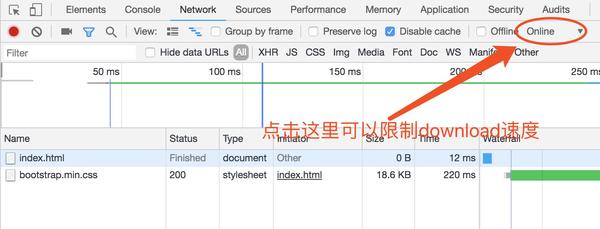
在這裏先說chrome控制檯的一個小技巧:前端

限制download速度對咱們的測試頗有幫助! 能夠讓咱們看清一些細節vue
, 咱們先把download速度限制爲40kb/s, 開始測試:java
當css引入位置放於body標籤尾部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>Hello world</h1> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </body> </html>
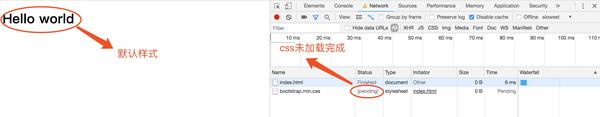
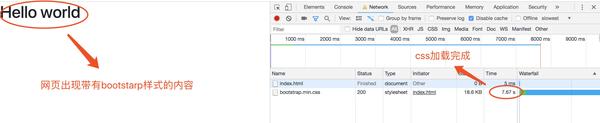
在瀏覽器中查看效果:ajax
- 當bootstrap.min.css文件未加載完成時, 網頁中已經出現了"Hello world", 但樣式爲默認樣式, 說明網頁已經渲染過一遍了

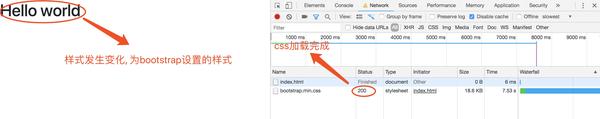
- 當bootstrap.min.css文件加載完成以後, 網頁中的"Hello world"樣式發生改變, font-size發生明顯變化, 所以能夠判斷: 網頁出現reflow

當css引入位置放於head標籤中時:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </head> <body> <h1>Hello world</h1> </body> </html>
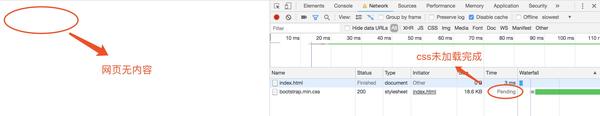
在瀏覽器中打開查看效果:chrome
- 當bootstrap.min.css未加載完成時, 網頁中並未出現任何內容, 說明此時網頁並未發生渲染

- 當bootstarp.min.css加載完成後, 網頁中出現帶有bootstrap樣式的"Hello world", 說明此時網頁發生渲染

從上面兩個例子能夠看出:bootstrap
- css放在body標籤尾部時, DOMTree構建完成以後便開始構建RenderTree, 並計算佈局渲染網頁, 等加載解析完css以後, 開始構建CSSOMTree, 並和DOMTree從新構建RenderTree, 從新計算佈局渲染網頁
- css放在head標籤中時, 先加載css, 以後解析css構建CSSOMTree, 於此同時構建DOMTree, CSSOMTree和DOMTree都構建完畢以後開始構建RenderTree, 計算佈局渲染網頁
結論
- 對比二者, css放在head標籤中比css放在body標籤尾部少了一次構建RenderTree, 一次計算佈局和一次渲染網頁, 所以性能會更好;
- css放在body標籤尾部時會在網頁中短暫出現"裸奔"的HTML, 如果網速很差, "裸奔"的時間便會大大加長, 這不利於用戶體驗
最後
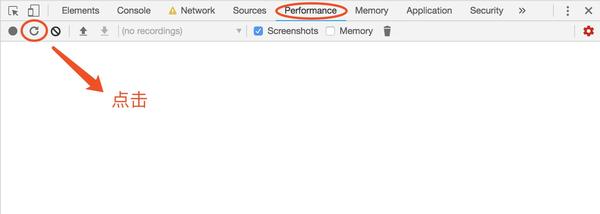
再講一個小技巧:segmentfault


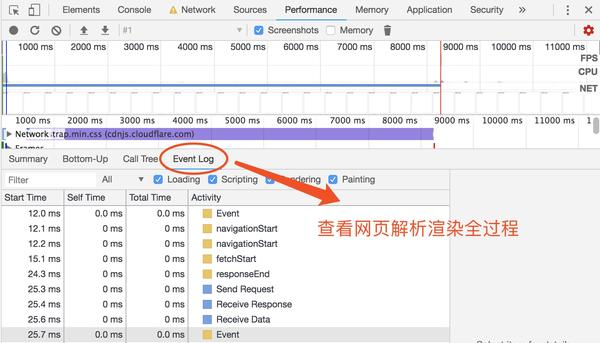
經過以上操做能夠查看網頁解析渲染全過程, 因此用來解決"css文件放置在head中有什麼優勢?"這個疑惑也是極好~
此處再分享一下vue的篩選框組件: https://segmentfault.com/a/11...
相關文章
- 1. 【HTML】HTML中的 head 標籤都可以放哪些標籤 ?
- 2. 爲何有些mp4不能在html5中video標籤播放
- 3. html5 head 標籤
- 4. head標籤
- 5. html head 標籤
- 6. html中head標籤中都放哪些內容
- 7. HTML中主題界面標籤的介紹——html標籤、head標籤、body標籤
- 8. css中map標籤
- 9. 網頁中head標籤中的經常使用標籤總結
- 10. 爲何要有語義化標籤
- 更多相關文章...
- • MyBatis if標籤 - MyBatis教程
- • MyBatis foreach標籤 - MyBatis教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • Scala 中文亂碼解決
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
