前端技術要點
原文 https://github.com/Ritr/mark/...javascript
-
jscss
- 閉包
要理解閉包,首先要知道javascript的做用域。一般javascript做用域分爲全局做用域和函數內做用域,一般來講一個函數執行開始到結束也意味着一個做用域的建立到銷燬,若是函數A內變量被引用,則A會在內存中駐留一段時間直至A內變量都被釋放,咱們就能夠將這個函數做用域稱之爲閉包。也能夠這麼說,閉包是函數做用域的一種使用方式的實現。使用閉包會引發內存升高,應儘可能規避閉包,使用let替代var是一種很是好的方式。html
-
原型和繼承html5
JavaScript 原型java
因爲 JS 沒有'類', 因此採用了原型的方式實現繼承,正確的說法是引用或者委託,由於對象之間的關係不是複製,而是委託。在查找屬性的時候,引用(委託)原型對象的屬性,也就是咱們常說的原型繼承。
JavaScript 繼承node
原型繼承
function Person(name){ this.name=name; this.className="person" } Person.prototype.getClassName=function(){ console.log(this.className) } function Man(){ } Man.prototype=new Person();//1 //Man.prototype=new Person("Davin");//2 var man=new Man; >man.getClassName() >"person" >man instanceof Person >true構造函數繼承
function Person(name){ this.name=name; this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } var man1=new Man("Davin"); var man2=new Man("Jack"); >man1.name >"Davin" >man2.name >"Jack" >man1.getName() //1 報錯 >man1 instanceof Person >true組合繼承
function Person(name){ this.name=name||"default name"; //1 this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } //繼承原型 Man.prototype = new Person(); var man1=new Man("Davin"); > man1.name >"Davin" > man1.getName() >"Davin"寄生組合繼承
function Person(name){ this.name=name; //1 this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } //注意此處 Man.prototype = Object.create(Person.prototype); Man.prototype.constructor = Man; var man1=new Man("Davin"); > man1.name >"Davin" > man1.getName() >"Davin"ES6繼承
class Person{ //static sCount=0 //1 constructor(name){ this.name=name; this.sCount++; } //實例方法 //2 getName(){ console.log(this.name) } static sTest(){ console.log("static method test") } } class Man extends Person{ constructor(name){ super(name)//3 this.sex="male" } } var man=new Man("Davin") man.getName() //man.sTest() Man.sTest()//4 輸出結果: Davin static method test仍是用TypeScript吧,強行安利
TypeScript,
再強行安利angular哈哈jquery - 解決回調地獄
這個講解很清晰:Promisecss3
async awaitgit
- this
tihs\
this是Javascript語言的一個關鍵字。 它表明函數運行時,自動生成的一個內部對象,只能在函數內部使用。隨着函數使用場合的不一樣,this的值會發生變化。可是有一個總的原則,那就是this指的是,調用函數的那個對象es6 - 深拷貝淺拷貝
深拷貝是遞歸複製了一個對象的屬性和值到另外一個對象上
淺拷貝至關於對象引用
- 箭頭函數
沒找到比較好的中文資料,看MDN吧
Arrow function - ES六、7
- 防抖節流
函數防抖:將幾回操做合併爲一此操做進行。原理是維護一個計時器,規定在delay時間後觸發函數,可是在delay時間內再次觸發的話,就會取消以前的計時器而從新設置。這樣一來,只有最後一次操做能被觸發。
函數節流:使得必定時間內只觸發一次函數。原理是經過判斷是否到達必定時間來觸發函數。
區別: 函數節流無論事件觸發有多頻繁,都會保證在規定時間內必定會執行一次真正的事件處理函數,而函數防抖只是在最後一次事件後才觸發一次函數。 好比在頁面的無限加載場景下,咱們須要用戶在滾動頁面時,每隔一段時間發一次 Ajax 請求,而不是在用戶停下滾動頁面操做時纔去請求數據。這樣的場景,就適合用節流技術來實現。
- 閉包
-
DOM
- 事件冒泡
所謂冒泡就是子元素會將事件傳遞給父元素,向上傳遞過程就像冒泡同樣。固然這個冒泡事件能夠阻止 ``` //阻止事件冒泡-標準瀏覽器 e.stopPropagation(); //阻止事件冒泡-IE event.cancelBubble = true; ```
- 事件委託
事件委託一般會用在處理動態元素的事件上,利用的原理就是事件冒泡。例如父元素parent的子元素child是動態生成的,若是要監聽child元素的事件,能夠經過在父元素事件內判斷事件源是不是child元素,由此來執行對應的函數。這種方式一般用在以jquery爲主的技術棧的項目,若是你使用的是mvvm一類框架,那麼使用到事件委託的機會可能會不多
-
css
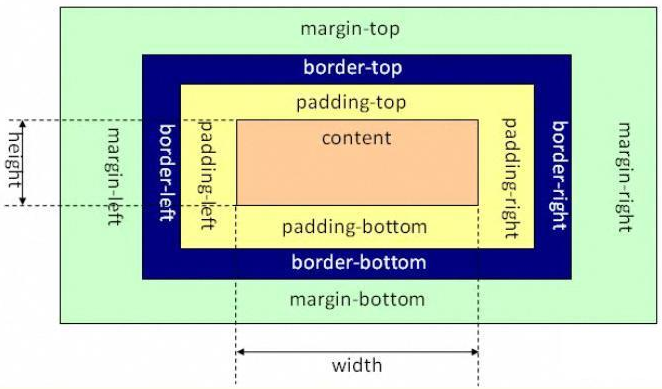
- 標準盒模型

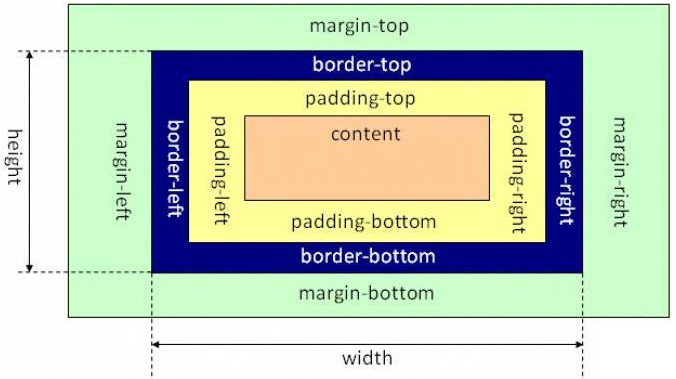
- IE盒模型

-
兼容寫法
頭部加入
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
- 標準盒模型
-
html5
- Web Worker
注意,這種多線程能力不是JavaScript語言原生具備的,而是瀏覽器宿主環境提供的。
還有一個有意思的東西 shared worker,能夠多頁面共享一個woker以此來實現頁面之間的通訊
-
WebSocket
WebSocket 是 HTML5 開始提供的一種在單個 TCP 鏈接上進行全雙工通信的協議。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,容許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和服務器只須要完成一次握手,二者之間就直接能夠建立持久性的鏈接,並進行雙向數據傳輸。須要注意一點,服務端也要支持WebSocket。在node環境下能夠試試
socket.io
- Web Worker
-
css3
- flex佈局
掌握flex關鍵在於掌握兩個軸:main axis和cross axis.
main aixs便是主軸,cross axis便是和主軸交叉的軸,能夠叫它交叉軸,實在很差翻譯。
注意當main aixs方向改變時(水平->垂直 或者 垂直->水平),cross axis也會隨着改變
- animation
animation能夠理解爲像電影膠捲同樣,讓元素在某個時間段處於某種表現方式
- transition
trabsition至關於只有兩個關鍵幀的animation,一個是開始狀態一個是結束狀態。
- transform
transform是幹嗎的呢?它是控制元素的縮放,旋轉,位移等屬性的。transform使元素變成了舞蹈家。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform - @font-face
爲何要把字體列出來呢?由於有了這個神器,網頁中的圖標都被解放了!將圖標轉換成矢量字體,或者直接用圖標(字體)庫,實現效果槓槓的!簡直就是健康美味,好吃不貴!
- flex佈局
- RESTful和狀態碼
RESTful是一種風格而不是規範,具體API設計還要結合自己的開發狀況來考慮
-
優化
- 減小請求次數
合併圖片、js、css
- 減小請求體積
壓縮圖片、js、css
- 懶加載
對非必須馬上展現的內容,延遲加載或者懶加載(須要時再加載)
- 預加載
將資源提早加載到瀏覽器備用
- 緩存
首頁靜態化,redis緩存,網站緩存,CDN緩存,客戶端緩存。
- 減小請求次數
- 工程化
工程化是必須的
- 1. 前端技術要點
- 2. 前端技術點掃盲
- 3. 前端技術知識點
- 4. 前端技術
- 5. web前端主要技術概述
- 6. 你想要的前端技術來了
- 7. HTML5技術要點
- 8. Netty技術要點
- 9. JSPatch 技術要點
- 10. ionic 技術要點
- 更多相關文章...
- • XML 相關技術 - XML 教程
- • Hibernate的快照技術 - Hibernate教程
- • Docker容器實戰(一) - 封神Server端技術
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 前端技術要點
- 2. 前端技術點掃盲
- 3. 前端技術知識點
- 4. 前端技術
- 5. web前端主要技術概述
- 6. 你想要的前端技術來了
- 7. HTML5技術要點
- 8. Netty技術要點
- 9. JSPatch 技術要點
- 10. ionic 技術要點