【Vue原理】Mixin - 白話版
寫文章不容易,點個讚唄兄弟
專一 Vue 源碼分享,文章分爲白話版和 源碼版,白話版助於理解工做原理,源碼版助於瞭解內部詳情,讓咱們一塊兒學習吧
研究基於 Vue版本 【2.5.17】
若是你以爲排版難看,請點擊 下面連接 或者 拉到 下面關注公衆號也能夠吧javascript
今天咱們用白話文解讀 mixin 的工做原理,輕鬆快速理解 mixin 內部工做原理。你說,你只懂怎麼用的,卻不懂他內部是怎麼工做的,這樣也不太行。數組
而我以爲如今出一個 白話版,是讓你們有興趣去研究源碼的時候,能夠提早理清一下思路。暫時沒時間瞭解源碼的,也能夠先了解下內部流程,對解決一些奇奇怪怪的問題也是頗有做用的ide
mixins 我以爲可能你們不多用把,可是這個東西真的很是有用。至關於封裝,提取公共部分。函數
顯然,今天我不是來教你們怎麼用的,怎麼用看文檔就行了,我是講解 生命的真諦 內部的工做原理。若是不懂用的,請去官網看怎麼用,兄弟學習
mixin不難,就是有點繞,今天咱們探索兩個問題spa
一、何時合併3d
二、怎麼合併code
何時合併
什麼是全局選項? 就是 全局組件,全局過濾器,全局指令,全局mixincomponent
一、Vue.component 註冊的 【全局組件】
二、Vue.filter 註冊的 【全局過濾器】
三、Vue.directive 註冊的 【全局指令】
四、Vue.mixin 註冊的 【全局mixin】
也就是說,你全局註冊的選項,其實會被傳遞引用到你的每一個組件中,這樣,全局選項 和 組件選項 就會合並起來,以後組件便能訪問到全局選項,而後你就能夠在組件內使用全局註冊的選項,好比使用 全局過濾器
其實就是像你在 本身的組件聲明 components 同樣,只是全局註冊的話,Vue 背後偷偷給你的每一個組件 都合併多一個全局選項的引用
可是爲了保證全局選項不被污染,又不可能每一個組件都深度克隆一份全局選項致使開銷過大,因此會根據不一樣的選項,作不一樣的處理。下面會詳細講解
怎麼合併
權重
一、組件選項
二、組件 - mixin
三、組件 - mixin - mixin
四、.....省略無數可能存在的嵌套 mixin
x、全局 選項
權重 從 1 到最後 依次減小
其實沒有權重這個東西,可是結果是同樣的,是我以爲這樣好理解,加上的一個概念
下面的講解,會使用 四種選項代號 做爲例子
mixin 裏面嵌套mixin 太深 不多見,並且也 難以維護,因此就只嵌套一層爲例
一、組件選項:代號爲 A
二、組件-mixin:代號爲 B
三、組件-mixin-mixin :代號爲 C
四、全局選項 :代號爲 D
一、函數合併疊加
包括選項:data,provide
把兩個函數合併加到一個新函數中,並返回這個函數。在函數裏面,會執行 那兩個方法。
按照這個流程,使用代號
一、D 和 C 合併成一個函數 (CD),函數執行時,會執行 C ,再執行 D
二、(CD) 和 B 合併成 一個函數 (B(CD)),函數執行時,會執行 B ,再執行 (CD)
三、(B(CD)) 和 A 合併成一個函數,函數執行時,會執行 B ,再執行 (B(CD))
有點繞,簡化執行流程是: A->B->C->D
data 中數據有重複的,權重大的優先,好比下面
var test_mixins={
data(){
return {name:34}
}
}
var a=new Vue({
mixins:[test_mixins],
data(){
return {name:12}
}
})
能夠看到,mixin 和 組件自己 的 data 都有 name 這個數據,很顯然會以組件自己的爲主,由於組件自己權重大
二、數組疊加
生命週期函數
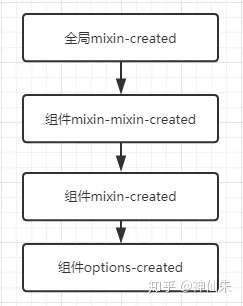
權重越大的越放後面,會合併成一個數組,好比created
[
全局 mixin - created,
組件 mixin-mixin - created,
組件 mixin - created,
組件 options - created
]
執行流程是

生命週期,權重小的 先執行
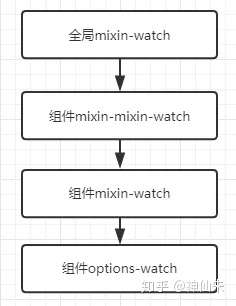
watch
合併成一個下面這樣的數組,權重越大的越放後面
[
全局 mixin - watch,
組件 mixin-mixin - watch,
組件 mixin - watch,
組件 options - watch
]
執行流程是
監聽回調,權重小的 先執行
三、原型疊加
包括選項:components,filters,directives
兩個對象合併的時候,不會相互覆蓋,而是 權重小的 被放到 權重大 的 的原型上
這樣權重大的,訪問快些,由於做用域鏈短了
A.__proto__ = B B.__proto__ = C C.__proto__ = D
兩個對象合併的時候,不會
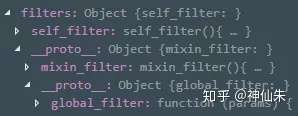
以 filter 爲例,下面是四種 filter 合併
// 全局 filter
Vue.filter("global_filter",function (params) {})
// mixin 的 mixin
var mixin_mixin={
filters:{
mixin_mixin_filter(){}
}
}
// mixin filter
var test_mixins={
filters:{
mixin_filter(){}
}
}
// 組件 filter
var a=new Vue({
mixins:[test_mixins],
filters:{
self_filter(){}
}
})
結果就係這樣..

四、覆蓋疊加
包括選項:props,methods,computed,inject
兩個對象合併,若是有重複key,權重大的覆蓋權重小的
好比
組件的 props:{ name:""}
組件mixin 的 props:{ name:"", age: "" }
那麼 把兩個對象合併,有相同屬性,以 權重大的爲主,組件的 name 會替換 mixin 的name
五、直接替換
這是默認的處理方式,當選項不屬於上面的處理方式的時候,就會像這樣處理,包含選項:el,template,propData 等
兩個數據只替換,不合並,權重大的,會一直替換 權重小的,由於這些屬於只容許存在一個,全部只使用權重大的選項
組件 設置 template,mixin 也設置 template,不用怕,組件的確定優先
這個好像跟 覆蓋疊加 很像,其實不同,覆蓋疊加會把兩個數據合併,重複的才覆蓋。而這個不會合並,直接替換掉整個選項

- 1. 【Vue原理】Mixin - 白話版
- 2. 【Vue原理】Diff - 白話版
- 3. 【Vue原理】Directive - 白話版
- 4. 【Vue原理】VModel - 白話版
- 5. 【Vue原理】Slot - 白話版
- 6. 【Vue原理】Event - 白話版
- 7. 【Vue原理】Compile - 白話版
- 8. 【Vue原理】Watch - 白話版
- 9. 【Vue原理】Component - 白話版
- 10. 【Vue原理】NextTick - 白話版
- 更多相關文章...
- • MyBatis的工作原理 - MyBatis教程
- • ionic 對話框 - ionic 教程
- • Java Agent入門實戰(三)-JVM Attach原理與使用
- • ☆技術問答集錦(13)Java Instrument原理
-
每一个你不满意的现在,都有一个你没有努力的曾经。