小tip: base64:URL背景圖片與web頁面性能優化——張鑫旭
1、base64百科
Base64是網絡上最多見的用於傳輸8Bit字節代碼的編碼方式之一,可用於在HTTP環境下傳遞較長的標識信息。html
某人: 唉,我完全廢柴了,爲什麼上面明明是中文,灑家卻看不懂嘞,爲何?~~前端
唉,我完全廢柴了,爲什麼上面明明是中文,灑家卻看不懂嘞,爲何?~~前端
好吧,我也不喜歡專業術語的解釋。你只要知道,base64編碼就是長得像下面這樣子的代碼:thunder://QUFodHRwOi8vd3d3LmJhaWR1LmNvbS9pbWcvc3NsbTFfbG9nby5naWZaWg==html5
上面代碼你們都熟悉吧,迅雷下載連接哦(咳咳,該地址很純潔),就是base64編碼後的地址,因此之後看到這種:一堆連續字母,最後有1~2個"="的代碼就是base64。web
base64:URL就是URL地址是base64編碼的。跨域
例以下面這個:瀏覽器
<img src="data:image/gif;base64," />R0lGODlhAwADAIABAL6+vv///yH5BAEAAAEALAAAAAADAAMAAAIDjA9WADs=
2、base64與文件數據編碼
在網絡中,經過HTTP傳輸的文件還能夠經過base64對數據進行編碼進行傳輸。就如上面的這個base64的gif格式圖片。固然,能夠base64編碼的文件不只僅是圖片,也能夠是字體文件,例如(中間有缺省):緩存
@font-face{
font-family: forTest;
src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAh4 ... RFERuENEGADl7JlY=) format('woff');
}
天然,對於background-image圖片,咱們也可使用base64編碼進行傳輸,例如:網絡
background-image:url(data:image/gif;base64,);R0lGODlhBAABAIABAMLBwfLx8SH5BAEAAAEALAAAAAAEAAEAAAICRF4AOw==
而使用base64編碼做爲background-image圖片就是本文要着重闡述的。ide
3、如何得到圖片的base64編碼
其實在我以前「基於HTML5的可預覽多圖片Ajax上傳」以及「zSlide-基於CSS3/HTML5演示文檔jQuery插件」實際上就與圖片的base64編碼的獲取打過交道了。以下本地圖片轉換成可預覽的base64編碼的核心腳本:wordpress
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />'; // 這裏就是base64編碼
}
reader.readAsDataURL(file);e.target.result
上面說的你只須要了解,實際上,目前base64編碼工具很多,對於咱們前端製做,下面這個本地圖片 base64編碼獲取頁面是值得推薦的:Encode Data URL By PuterJam
直接將桌面圖片拖到條條裏就有了響應的background-image url屬性可用的base64地址了:
該轉換頁面的原理就是上面所說的HTML5 文件本地預覽原理,具體能夠本身查閱資料。
4、使用base64:URL的優缺點
我的以爲base64:URL傳輸圖片文件的好處在於:
- 減小了HTTP請求
- 某些文件能夠避免跨域的問題
- 沒有圖片更新要從新上傳,還要清理緩存的問題
不足在於:
- 瀏覽器支持
使用base64編碼圖片做爲背景圖片的這種技術IE6/IE7瀏覽器是不支持的(IE9瀏覽器IE7模式下支持,這裏被@前端的那點破事鄙視了 )。對於目前PC頁面,兼容性問題使沒有文件上傳以及無需更新緩存的優勢不存在了。
)。對於目前PC頁面,兼容性問題使沒有文件上傳以及無需更新緩存的優勢不存在了。 - 增長了CSS文件的尺寸
base64編碼圖片本質上是將圖片的二進制大小以一些字母的形式展現,例如一個1024字節的圖片,base64編碼後至少1024個字符,這個大小會被徹底嵌入到CSS文件中(不過幸運的是也能夠被gzip了,而圖片文件被gzip效果不明顯)。 - 編碼成本
圖片完成後還須要base64編碼,目前估計手工完成的多,所以,增長了必定的工做量,雖然很少。
5、優缺點權衡下的實際應用價值
權衡上面所展現的優缺點,貌似base64:URL圖片沒有什麼用武之地啊,實際上非也,有一種狀況時有base64編碼做爲background-image背景圖片利要遠大於弊的。何種狀況呢?
在web頁面製做的時候,因爲某些現實緣由,咱們能夠會用到下面這一類圖片:
- 這類圖片不能與其餘圖片以CSS Sprite的形式存在,只能獨行
- 這類圖片從誕生之日起,基本上不多被更新
- 這類圖片的實際尺寸很小
- 這類圖片在網站中大規模使用
想一想看,你的網站中有沒有同時知足上面四條的背景圖片呢?
//zxx: 假設已通過去了今天朝鮮火箭勃起的時間
怎樣,想到了沒?提點下,例以下面這個企鵝微博中的loading gif圖片(537字節,勉強算是):
![]()
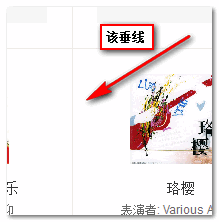
537字節的大小實際上仍是偏大了點,讓咱們看個更better的例子,你們能夠去豆瓣首頁,能夠看到下圖所示的垂直線:
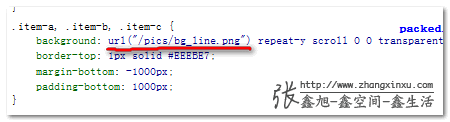
爲background-image圖片(for 等高佈局):
從bg_line.png這樣的命名能夠預知(不是:home_bg_line.png),該背景圖片會在(能夠在)網站中多處使用。
圖示平鋪圖片地址爲:http://img3.douban.com/pics/bg_line.png
大小1 * 1 像素,png格式,大小88字節。//zxx: 當圖片顏色簡單到必定程度的時候,gif格式圖片大小要小於png8, 因此,這個點若是保存成gif格式,只須要43字節,爲png一半大小
像這種圖片大小極小,但又佔據了一次HTTP請求,同時不能與其餘背景圖片Sprite,而網站不少地方都使用。所以,沒有什麼背景圖片比這個更適合使用本文的「base64:URL圖片」技術進行優化了!
爲了比對優化的好處,咱們來看個實際的demo.
6、base64:URL圖片的實際應用
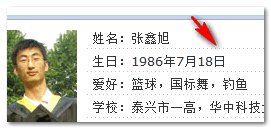
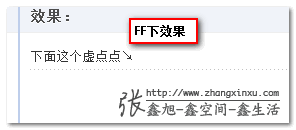
我博客首頁的我的信息介紹處的虛點是使用背景圖片實現的(考慮到IE6 dot邊框跟dashed搞基,不一樣瀏覽器虛點間距差別等)。
如今,demo就要展現如何使用base64:URL圖片實現該虛點效果。
您能夠狠狠地點擊這裏:base64 URL虛點背景demo
相關CSS代碼以下:
.dot {
background-image: url(data:image/gif;base64,R0lGODlhBAABAIABAMLBwfLx8SH5BAEAAAEALAAAAAAEAAEAAAICRF4AOw==);
*background-image: url(http://www.zhangxinxu.com/wordpress/wp-content/themes/default/images/zxx_dotted.gif); // IE6~IE7
background-repeat: repeat-x;
background-position: left bottom;
}
能夠看到,使用base64的CSS代碼量基本上跟下面使用完整地址差很少,所以,對於一些級小尺寸圖片,所謂增長CSS文件大小的不足能夠忽略(再考慮到gzip),同時減小了1個HTTP請求,加上這個圖片網站不少地方使用,所以,累積節約的HTTP請求就很驚人了。
固然,惟一美中不足的是,對於IE6~IE7瀏覽器不能享受到這種「百利僅一害」的優化技術,咱們還須要專門爲它們擦屁股。不過,權衡來看,仍是很值得的,畢竟目前,在中國IE8瀏覽器是大頭(就在最近),IE6, IE7 就乖乖地瀉下去吧~~
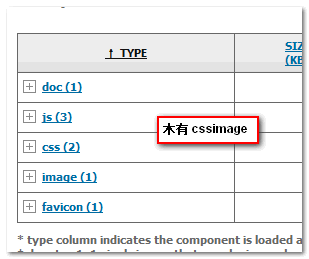
最後,展現下demo頁面YSLOW分析圖吧,能夠看到,沒有任何CSS background-image請求~~
7、雖是一篇小短文,結尾也要乾爹疼
 IE6/IE7又一次暴露了本身的屌絲形象,對其,我已無力再次吐槽,不過,畢竟歷史長河中的有功之人,就等其靜靜退出歷史舞臺吧。
IE6/IE7又一次暴露了本身的屌絲形象,對其,我已無力再次吐槽,不過,畢竟歷史長河中的有功之人,就等其靜靜退出歷史舞臺吧。
再次提醒下,使用base64編碼代替CSS背景圖片是有侷限性的,並非全部圖片都適合使用base64編碼這種技術的。例如:
1. CSS Sprite圖片後期維護會死人,只能是獨立圖片
2. 圖片尺寸過大,CSS文件就會變成了臃腫的大棒子,反而不利於加載
3. CSS文件的優勢就是重用,所以,若是背景圖片就一個地方使用,減小的請求數有限,考慮到其餘成本,還不如直接使用普通url圖片地址
4. 若是圖片常常改動,好吧,哥們,苦逼的前端加班仔中就多了一個你
所以,技術自己雖好,需天時地利人和方可以使用。
在微博上,@樸靈提過MHTML這個東東,好像與base64編碼相關的,對此我幾乎一無所知,但願有相關了解的人能夠補充下。
另外,週末時節,想着明早能夠睡到天然醒,文筆過於倉促,出現錯誤在所不免,文中有表述不許確的地方歡迎指正,感謝閱讀,祝你們週末快樂!
原創文章,轉載請註明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2341
(本篇完)
- 1. Web 圖片性能優化系列一:背景與基礎
- 2. iMooc-張鑫旭 absolute
- 3. iMooc-張鑫旭 CSS
- 4. web-頁面body添加背景圖片
- 5. web頁面性能優化
- 6. 如何給小程序頁面加載一張背景圖片
- 7. Web性能優化:圖片優化
- 8. 幾個 JavaScript 性能優化小 Tip
- 9. Web全棧-背景顏色、背景圖片、背景平鋪屬性、背景圖片定位屬性
- 10. Web頁面性能優化(YSlow)
- 更多相關文章...
- • ionic 背景層 - ionic 教程
- • ASP.NET Web Pages - 全局頁面 - ASP.NET 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • 算法總結-廣度優先算法
-
每一个你不满意的现在,都有一个你没有努力的曾经。