如何使用rem或viewport進行移動端適配?
在開發移動端界面時,移動端適配一直是一個比較頭疼的事情,常見的移動端適配有viewport適配,rem適配,百分比適配等等,在這裏咱們只介紹viewport適配和rem適配。看完這篇文章相信你應該會實戰操做移動端對於不一樣手機大小的適配問題了。javascript
一:rem適配
rem是指相對於根元素的字體大小(font-size)的單位,根標籤的font-size=1rem。其能夠稱做爲相對單位,也就是說咱們能夠經過視口的大小動態更新根元素字體大小(font-size)的值,從而動態更新rem所相對的值,使用使得移動端網頁可以適配各類型號的手機。話很少說先上代碼。
js代碼(用於動態修改其根標籤font-size的值):css
<script type="text/javascript">
//rem適配
//rem適配原理:改變了一個元素在不一樣設備上佔據的css像素的個數
/*rem適配的優缺點
優勢:沒有破壞完美視口
缺點:px值到rem的轉換太複雜*/
(function(){
var styleNode = document.createElement("style");
/* 當不除以16時此時1em便佔據視口寬度,
那麼咱們給其頁面中的元素設置寬高基本都會小於1rem,瀏覽器的計算並不會特別精準容易出現誤差 */
// var w = document.documentElement.clientWidth;
/* 因此此時咱們除以16,使得16rem便佔據了滿屏,對於頁面中大多數元素的rem都會超過1rem */
var w = document.documentElement.clientWidth/16;//獲取視口大小
/* 設置此時根元素的fontsize,向html的style樣式中添加font-size屬性*/
styleNode.innerHTML = "html{font-size:"+w+"px!important}";
//向head標籤中添加style標籤,其中包含html{font-size:w;}
document.head.appendChild(styleNode);
})()
</script>
html與css代碼:html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
width: 2rem;
height: 2rem;
background: pink;
text-align: center;
line-height: 2rem;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>
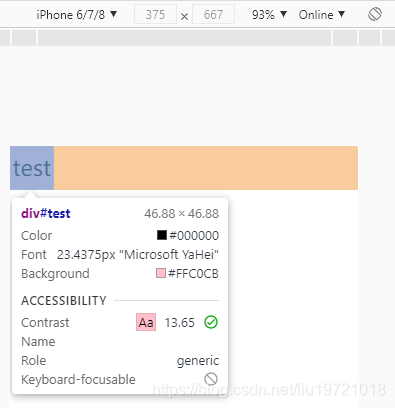
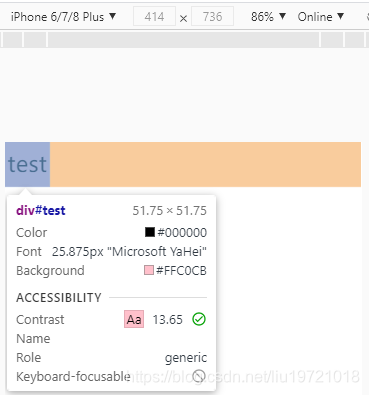
咱們來看一下經過改變手機的型號(視口的大小)對於頁面的元素有什麼變化。


從上述兩張圖咱們能夠看出,當咱們改變手機的型號後(改變完成後記得要刷新哦),視口的大小也發生了改變,對於test元素的寬高也發生了改變,此時咱們就可以進行進行移動端適配了。java
rem適配原理
改變了一個元素在不一樣設備上佔據的css像素的個數瀏覽器
rem適配的優缺點
- 優勢:沒有破壞完美視口
- 缺點:px值轉換rem太過於複雜(下面咱們使用less來解決這個問題)
less+rem解決轉換複雜問題
使用less中進行運算,減小了咱們手動進行計算所須要的rem值,也可使用stylus,scss等css預處理器,來進行對於rem的運算,該例子須要結合上述js代碼來進行搭配。
此時咱們的less代碼爲:app
/* 此時咱們的750爲設計圖大小,具體值應該跟隨設計圖大小來進行設置 */
/* 對於750/16rem的邏輯爲:由於16rem爲佔據頁面的總寬,因此750(設計圖的寬度)/16rem得出1rem與設計圖的等比 */
/* 這個適合咱們就能夠根據該元素在設計圖的寬度來設計大小啦,例如test的寬高爲200px,那麼咱們就能夠這樣來寫: */
@rem:750/16rem;
#test{
width: 200/@rem;
height: 200/@rem;
background: pink;
text-align: center;
line-height: 200/@rem;
}
注意!須要結合上述的js代碼來一塊兒使用哦!
less
二:viewport適配
對於viewport適配,實際是更改視口的大小,也就是說能夠將其看成近大遠小的原理,當減少視口寬度以後當前元素的可視大小也會減少,當增長視口寬度以後當前的元素可視大小會增大。從而進行移動端的適配。話很少說繼續上代碼:
js代碼:字體
(function(){
/* targetW的值爲設計圖的寬度大小,此時設置的寬度大小爲640 */
var targetW = 640;
/* 獲取視口縮放的比例 */
var scale = document.documentElement.clientWidth/targetW;
/* 獲取到meta標籤 */
var meta = document.querySelector("meta[name='viewport']");
/* 向其添加縮放的比例 */
meta.content="initial-scale="+scale+",minimum-scale="+scale+",maximum-scale="+scale+",user-scalable=no";
})()
html與css代碼:spa
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 將其寬度設置爲設計圖大小的一半(設計圖大小爲640px),將其高度設置爲100px */
#test{
width: 320px;
height: 100px;
background: pink;
text-align: center;
font-size: 32px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>


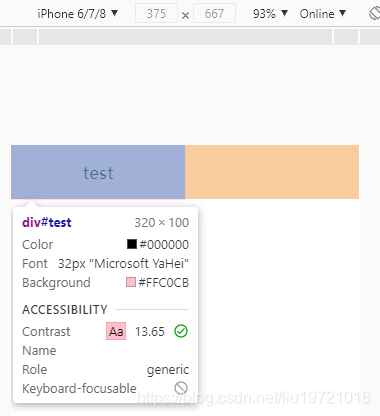
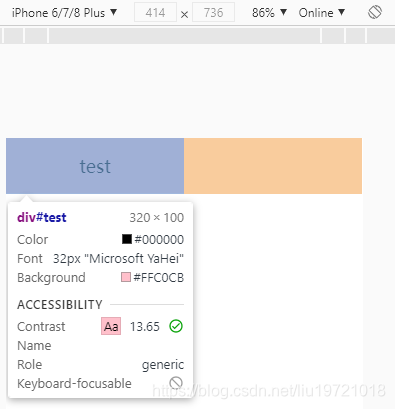
能夠看出此時元素的大小並無發生改變(由於咱們改變的是視口的大小並非元素的大小)但其仍會佔據視口的一半(根據縮放比來去改變元素在當前界面所佔據的大小)。這就是viewport進行移動端適配的使用。scala
viewport適配的原理
viewport適配方案中,每個元素在不一樣設備上佔據的css像素的個數是同樣的。可是css像素和物理像素的比例是不同的,等比的*/
viewport適配的優缺點
- 在咱們設計圖上所量取的大小即爲咱們能夠設置的像素大小,即所量即所設
- 缺點破壞完美視口
# 三:結尾 以上爲rem適配與viewport適配使用進行的總結,但仍是推薦你們使用less+rem進行移動端的適配,若是有幫助的話就點個讚唄,歡迎你們進行評論區指正。
- 1. viewport、移動端適配、rem佈局
- 2. 用rem適配移動端
- 3. devicePixelRatio,Viewport,移動端適配
- 4. viewport移動端適配
- 5. 移動端適配(2)——viewport適配
- 6. 移動端適配之REM
- 7. H5移動端rem適配
- 8. 移動端適配之rem
- 9. rem適配移動端
- 10. vw+rem移動端適配
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • 如何僞造ARP響應? - TCP/IP教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Composer 安裝與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. viewport、移動端適配、rem佈局
- 2. 用rem適配移動端
- 3. devicePixelRatio,Viewport,移動端適配
- 4. viewport移動端適配
- 5. 移動端適配(2)——viewport適配
- 6. 移動端適配之REM
- 7. H5移動端rem適配
- 8. 移動端適配之rem
- 9. rem適配移動端
- 10. vw+rem移動端適配