Cloud Development Through Browser
cloud-development-through-browser
歡迎訂閱公衆號「對劉談心」 獲取實時推送。html
如今是雲計算的時代,做爲開發者,也應該擁抱面向雲端的開發方式,而不讓本身限定於具體的高性能的開發機器面前。git
無論是Windows 或Linux 和 MacOS,仍是iPhone或Android, 抑或是iPad,都支持瀏覽器,瀏覽器就是雲開發的最佳終端入口。
且看個人實踐。github
瀏覽器
首先從瀏覽器入手,這裏選全網通用的瀏覽器Firefox爲例。最喜歡的功能 "Send Tab To Device" 能夠在不一樣設備間同步,接力連接。docker
Firefox's Send Tab feature lets you send pages to and from your computer, iPhone or iPad, so you can continue browsing wherever you are. You will no longer have to text or email yourself links.瀏覽器
 {:height="50%" width="80%"}bash
{:height="50%" width="80%"}bash
跨瀏覽器跨設備的Bookmark同步方案
若是你只用一種瀏覽器,而且啓用了書籤同步功能,你能夠在不一樣設備上都能訪問到你的經常使用連接。
可是若是是跨瀏覽器,又跨設備呢? 固然網絡上有不少付費的方案,這裏我介紹一種我本身的免費開源的方案。
簡單來講,就是以代碼維護你的書籤文件,並將其保存爲一個GitHub上,而後各個瀏覽器設置其連接爲主頁。這樣你既能夠隨時增減連接,也可讓各個瀏覽器上書籤保持同步更新。 詳情能夠參考 bookmark-as-code網絡
 {:height="50%" width="80%"}編輯器
{:height="50%" width="80%"}編輯器
Remote IDE In Browser
有了跨設備並能共享連接的瀏覽器,接下來要考慮的就是開發的編輯器IDE的問題了。如何才能在任何設備上操做同一個IDE並接力開發呢?
那就把你的IDE裝在雲端,而後經過瀏覽器進行訪問。工具
code-server
code-server 就是我想要的開源工具。他能夠在Cloud 虛擬機裏以Docker容器的方式運行
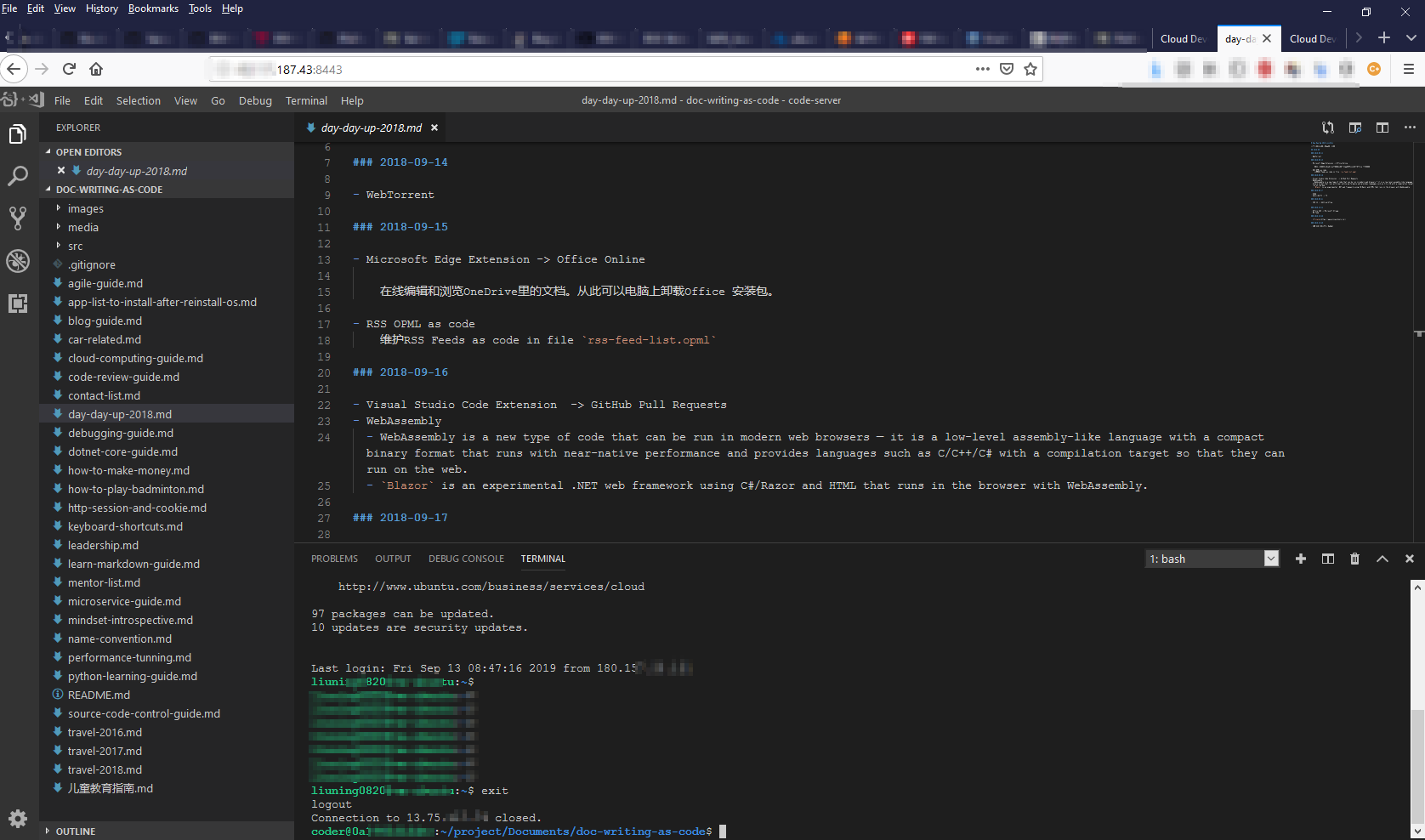
目前最流行的跨平臺編碼器 Visual Studio Code,而且能夠直接經過瀏覽器進行操做編輯你的代碼。
code-server: Run VS Code on a remote server,accessible through the browser.性能
只要雲端一行代碼
docker run -it -p 0.0.0.0:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server --allow-http --no-auth
 {:height="50%" width="80%"}
{:height="50%" width="80%"}
更加驚喜的是,你能夠在瀏覽器裏的VS Code IDE 經過 SSH 鏈接到其餘虛擬器進行bash 操做。
結論
儼然,有了強大的雲計算能力作靠山,咱們在本地端任何設備經過一個瀏覽器,就能夠進行平常工做了。不再用糾結於個人配置不夠高,內存不夠大等問題。
但願本文能給你點思路,也歡迎你給我更多建議。
- 1. How Alibaba Cloud is Disrupting the IoT Industry through Innovations
- 2. Frontend Development
- 3. Cordova BlackBerry Development
- 4. Business Intelligence Reporting through Datazen
- 5. html5 Websockets development guidance
- 6. DevOps Development and Integration
- 7. Traversy Media Web Development In 2020 - A Practical Guide
- 8. Web Development Terms
- 9. development project and docs
- 10. A003 SAPUI5 Development Environment - Deploy UI5 Development Tool: Eclipse
- 更多相關文章...
- • RSS
元素 - RSS 教程 - • ASP Browser Capabilities 組件 - ASP 教程
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
- • Docker容器實戰(一) - 封神Server端技術
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虛擬機中,安裝華爲電腦的deepin操作系統
- 2. 強烈推薦款下載不限速解析神器
- 3. 【區塊鏈技術】孫宇晨:區塊鏈技術帶來金融服務的信任變革
- 4. 搜索引起的鏈接分析-計算網頁的重要性
- 5. TiDB x 微衆銀行 | 耗時降低 58%,分佈式架構助力實現普惠金融
- 6. 《數字孿生體技術白皮書》重磅發佈(附完整版下載)
- 7. 雙十一「避坑」指南:區塊鏈電子合同爲電商交易保駕護航!
- 8. 區塊鏈產業,怎樣「鏈」住未來?
- 9. OpenglRipper使用教程
- 10. springcloud請求一次好用一次不好用zuul Name or service not known
- 1. How Alibaba Cloud is Disrupting the IoT Industry through Innovations
- 2. Frontend Development
- 3. Cordova BlackBerry Development
- 4. Business Intelligence Reporting through Datazen
- 5. html5 Websockets development guidance
- 6. DevOps Development and Integration
- 7. Traversy Media Web Development In 2020 - A Practical Guide
- 8. Web Development Terms
- 9. development project and docs
- 10. A003 SAPUI5 Development Environment - Deploy UI5 Development Tool: Eclipse