consul+docker實現服務註冊
近期新聞
css宣佈支持三角函數
ES10即未來臨javascript
基本架構

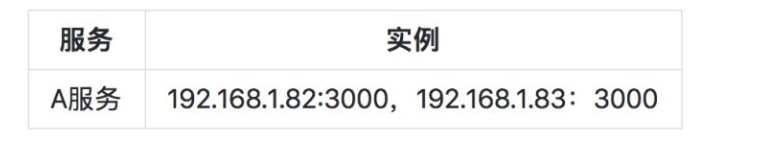
註冊中心: 每一個服務提供者向註冊中心登記本身的服務,將服務名與主機Ip,端口等一些附加信息告訴註冊中心,註冊中心按服務名分類組織服務清單。如A服務運行在192.168.1.82:3000,192.168.1.83:3000實例上。那麼維護的內容以下:
簡單來講,服務中心會維護一份,在冊的服務名與服務ip的映射關係。同時註冊中心也會檢查註冊的服務是否可用,不可用則剔除。
服務消費者:即在註冊中心註冊的服務,他們之間再也不經過具體地址訪問,而是經過服務名訪問其餘在冊服務的資源。css
技術說明
Consul:採用Go開發的高可用的服務註冊與配置服務,本文的註冊中心採用Consul實現。
Docker:基於Go語言的開源應用容器引擎。
Registor:Go語言編寫,針對docker使用的,經過檢查本機容器進程在線或者中止運行狀態,去註冊服務的工具。這裏主要用做對服務消費者的監控。
示例環境: 系統:macos; docker: 17.09.1-ce; docker-compose:1.17.1。html
docker命令建立註冊中心
docker run -h node1 --name consul -d --restart=always\
-p 8400 \
-p 8500:8500 \
progrium/consul -server \
-bootstrap-expect 1 -advertise 127.0.0.1
下面來解釋下各個參數
-h 節點名字
--name 容器(container)名稱,後期用來方便啓動關閉,看日誌等,這個必定要寫
-d 後臺運行
-v /data:/data 使用宿主機的/data目錄映射到容器內部的/data,用於保存consul的註冊信息,要不docker 一重啓,數據是不保留的。
--restart=always 這個能夠活得長一點
下面幾個參數都是consul集羣用的,非集羣模式能夠不使用。java
-p 8500:8500 \
progrium/consul 鏡像名稱,本地沒有就自動從公共docker庫下載
後面的都是consul的參數:
-server 以服務節點啓動
-bootstrap-expect 3 預期的啓動節點數3,最少是3,要不達不到cluster的效果
-advertise 127.0.0.1 告訴集羣,個人ip是什麼,就是註冊集羣用的node
使用docker-compose建立註冊中心
使用docker命令建立註冊中心比較麻煩,而且很差維護,這裏使用docker-compose來實現。
docker-compose:
compose是 Docker 容器進行編排的工具,定義和運行多容器的應用,能夠一條命令啓動多個容器,使用Docker Compose再也不須要使用shell腳原本啓動容器。web
Compose 經過一個配置文件來管理多個Docker容器,在配置文件中,全部的容器經過services來定義,而後使用docker-compose腳原本啓動,中止和重啓應用,和應用中的服務以及全部依賴服務的容器,很是適合組合使用多個容器進行開發的場景。
首先看下docker-compose配置文件:docker
version: "3.0"
services:
# consul server,對外暴露的ui接口爲8500,只有在2臺consul服務器的狀況下集羣才起做用
consulserver:
image: progrium/consul:latest
hostname: consulserver
ports:
- "8300"
- "8400"
- "8500:8500"
- "53"
command: -server -ui-dir /ui -data-dir /tmp/consul --bootstrap-expect=3
# consul server1在consul server服務起來後,加入集羣中
consulserver1:
image: progrium/consul:latest
hostname: consulserver1
depends_on:
- "consulserver"
ports:
- "8300"
- "8400"
- "8500"
- "53"
command: -server -data-dir /tmp/consul -join consulserver
# consul server2在consul server服務起來後,加入集羣中
consulserver2:
image: progrium/consul:latest
hostname: consulserver2
depends_on:
- "consulserver"
ports:
- "8300"
- "8400"
- "8500"
- "53"
command: -server -data-dir /tmp/consul -join consulserver
這裏consulserver,consulserver1等是服務名,image定義鏡像名,depends_on定義依賴容器,command能夠覆蓋容器啓動後默認命令。詳細的配置項介紹及compose命令,可查看這裏。
下面進入模版目錄,運行shell
docker-compose up -d
瀏覽器輸入http://127.0.0.1:8500,能夠看到consul server服務已啓動。效果以下: express
express
接下來,添加registrator。方法是在配置文件里加上registrator信息,registrator保證了,若是服務已中止,則從註冊中心中移除。macos
registrator:
image: gliderlabs/registrator:master
hostname: registrator
depends_on:
- "consulserver"
volumes:
- "/var/run/docker.sock:/tmp/docker.sock"
command: -internal consul://consulserver:8500
註冊中心已經建好了,接下來咱們建立須要註冊在consul server上的服務。
搭建service web服務
首先咱們建立一個服務的本地鏡像,用來建立服務容器。
建立server.js,這裏用express框架建立node服務,端口3000。
var express = require("express");
var PORT = 3000;
var app = express();
const ip = require("ip");
app.get("/getRemoteIp", (req, res) => {
res.send({ ip: ip.address() });
});
app.get("/", function(req, res) {
res.send("Helloworld\n");
});
app.listen(PORT);
console.log("Running on http://localhost:" + PORT);
再建立package.json定義依賴。
建立鏡像最重要的是Dockerfile。
FROM node:alpine RUN mkdir -p /home/Service WORKDIR /home/Service COPY . /home/Service RUN npm install EXPOSE 3000 CMD npm start
FROM:構建鏡像的基礎源鏡像
WORKDIR:容器的工做目錄
COPY:將本地的東西拷貝到容器的指定目錄下
EXPOSE:將容器內的某個端口導出給主機,用於咱們訪問
CMD:每次容器啓動的時候執行的命令
詳細配置項信息能夠看這裏。
接着就能夠建立鏡像了:
docker build -t client-server .
建成後使用docker images查看鏡像,也能夠運行鏡像,驗證是否建立成功。
docker run -d -p 3000:3000 client-server
下面能夠建立consul client了,配置文件以下。
version: "3.0"
# 啓動node-service-web節點服務
services:
web:
image: client-server:latest
environment:
SERVICE_3000_NAME: service-web
ports:
- "3000"
這裏client-server就是剛建立的鏡像。
運行docker-compose -f docker-compose.web.yml up -d --scale web=3啓動服務,--scale web=3表示啓動三臺服務器。效果以下:
驗證Registrator功能
咱們中止一個service-web 服務,看下Registrator是否會將無效的服務移除。
首先看下當前服務 docker ps
再中止一個服務
docker stop de8848a31fe7
接着登陸http://localhost:8500/ui/#/dc1/services/consul,看到service-web變爲兩個,說明Registrator會移除下線服務。
參考文檔:
https://zhuanlan.zhihu.com/p/...
https://www.jianshu.com/p/d16...
https://www.jianshu.com/p/ab7...
https://www.cnblogs.com/bossm...
- 1. OSGI實現服務註冊於發現
- 2. Dubbo服務註冊發現的實現
- 3. Eureka實現服務註冊與發現
- 4. zookeeper實現服務註冊與發現
- 5. 微服務:實現服務發現與服務註冊
- 6. Android註冊功能服務端實現
- 7. zookeeper實現服務以及註冊
- 8. springcloud如何實現服務的註冊?
- 9. zookeeper實戰:服務註冊於發現
- 10. Consul 實現服務註冊與治理
- 更多相關文章...
- • 啓動MySQL服務 - MySQL教程
- • Spring DI(依賴注入)的實現方式:屬性注入和構造注入 - Spring教程
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
- • ☆基於Java Instrument的Agent實現
-
每一个你不满意的现在,都有一个你没有努力的曾经。