HTML5微數據
本篇文章是一個純搬運貼,原博主是在是作的太詳細了
原貼地址:http://www.zhangxinxu.com/wordpress/2011/12/html5擴展-微數據-豐富網頁摘要/html
1、微數據是?
一個頁面的內容,例如人物、事件或評論不只要給用戶看,還要讓機器可識別。而目前機器智能程度有限,要讓其知會特定內容含義,咱們須要使用規定的標籤、屬性名以及特定用法等。舉個簡單例子,咱們使用<h1>標籤包裹頁面標題信息就是爲了讓機器識別(搜索引擎 – SEO)。html5
而微數據是什麼呢?在我看來,微數據也是爲了方便機器識別而產生的東西。其有特定的規範,有特定的格式。能夠豐富搜索引擎的網頁摘要。web
先來看看比較官方的解釋:HTML5 微數據規範是一種標記內容以描述特定類型的信息,例如評論、人物信息或事件。每種信息都描述特定類型的項,例如人物、事件或評論。例如,事件能夠包含 venue、starting time、name 和 category 屬性。瀏覽器
微數據使用 HTML 標記(常爲 <span> 或 <div>)中的簡單屬性爲項和屬性指定簡要的描述性名稱。app
上面的釋義過於學術化,咱們能夠將其擱置一邊,先看個簡單的關於微數據的例子。平時,咱們要在頁面上顯示對一我的的描述,HTML代碼可能以下:less
1 <div> 2 個人名字是王富強,但你們叫我小強。個人我的首頁是: 3 <a href="http://www.example.com">www.example.com</a> 4 我住在上海市富貴新村。我是工程師,目前在財富科技公司上班。 5 </div>
而若是使用針對人物的微數據標記,則HTML會以下:ide
1 <div itemscope itemtype="http://data-vocabulary.org/Person"> 2 個人名字是<span itemprop="name">王富強</span>, 3 但你們叫我<span itemprop="nickname">小強</span>。 4 個人我的首頁是: 5 <a href="http://www.example.com" itemprop="url">www.example.com</a> 6 我住在上海市富貴新村。我是<span itemprop="title">工程師</span>, 7 目前在<span itemprop="affiliation">財富科技公司</span>上班。 8 </div>
您會發現,HTML代碼量多了很多,還出現了不少自定義的屬性,如itemscope, itemtype, itemprop等。這些屬性就是方面機器識別的特定的標記。其含義等依次以下:
itemscope
定義一組名值對,稱爲項。wordpress
itemprop=」屬性名」
添加一個數據項屬性。這個屬性名能夠是個單詞或是個URL,與元素包含的文本值相關:工具
- 對於大部分元素,屬性名值就是元素標籤裏面的文本值(不是全部標籤)。
- 對於有URL屬性的元素,該值就是URL(如
<img src="">,<a href="">,<object data="">等)。 - 對於
<time>元素,該值就是datetime=""屬性。 - 對於
<meta itemprop="" content="">, 該值就是content=""屬性。
itemref=」」
容許微數據項經過指向特定ID(含有須要屬性的元素)包含非後代屬性。測試
itemtype=」」
微數據定義的類型。其值爲URL,扮演詞彙表名稱的做用。
itemid=」」
容許詞彙表給微數據項定義一個全局標識符,例如書的ISBN數值,在一樣元素上使用itemid做爲數據項的itemscope和itemtype屬性。
2、微數據語法
itemscope和itemprop
先來個小例子:
1 <p itemscope>下週我要去<span itemprop="name">韓紅剛</span>家拔蘿蔔</p>
<p>元素上的itemscope使其成爲了一個微數據項,其子元素上itemprop屬性的值name爲詞彙表中的一個關鍵屬性。一個微數據項至少有一個驗證的itemprop.
itemprop後面的名稱能夠是單詞,也能夠是URL,使用URL讓這個名稱全局惟一。若是使用單詞的話,最好使用詞彙表,這個單詞在該詞彙表中有定義,一樣可讓名稱惟一。
itemprop值
對於一些元素,itemprop值來自元素的屬性,像是datetime屬性或是content屬性。仍是拔蘿蔔的例子:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下週</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703">韓紅剛</a>家拔蘿蔔</p>
定義了兩個itemprop下的屬性值url和date,所包含的值就是一個url地址(不是元素內的文本值韓紅剛)和一個特定格式的時間。
在微數據中,下面的元素以它們的URLs爲值:
<a href=""><area href=""><audio src=""><embed src=""><iframe src=""><img src=""><link href=""><object data=""><source src=""><video src="">
相反,如下HTML5元素URL包含屬性不做爲屬性值使用:
<base href=""><script src=""><input src="">
上面兩個例子,咱們能夠來個簡單的整合,以下:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下週</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703"><span itemprop="name">韓紅剛</span></a>家拔蘿蔔</p>
將itemprop="name"嵌入在連接之中了。
嵌套項
咱們能夠給包含itemprop的元素添加itemscope插入嵌套項。
1 <p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" 2 itemscope><span itemprop="name">阿信</span>。</span></p>
定義了一個項,有兩個關鍵字屬性:name和members。該name是五月天,members則是嵌套項,包含了一個值爲阿信的屬性name。注意到members並沒有文本值。
像上面p標籤這種父輩元素沒有任何一個微數據項的微數據項稱爲「頂級微數據項」。微數據API返回的是頂級數據項及其對應的屬性,以及其中嵌套的子數據項。
多屬性
先看例子:
1 <span itemprop="members" itemscope>前S˙H˙E 的成員是 2 <span itemprop="name">任家萱</span>, 3 <span itemprop="name">田馥甄</span>和 4 <span itemprop="name">陳嘉樺</span>.</span>
項目能夠包含不一樣值的多個屬性。例如上例name屬性定義了3個值:任家萱、田馥甄和陳嘉樺。
同一個元素一樣也能夠有多個屬性關鍵名稱(用空格分隔),例以下面這個例子:
1 <p itemscope><span itemprop="name call">志玲姐</span> 2 是個美女。</p>
「志玲姐」便是名字,又是稱謂。
經過itemref頁面內引用
仍是先看個例子吧:
1 <p itemscope itemref="band-members">後天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱會,好興奮哈!</p> 3 …… 4 <span id="band-members" itemprop="members" itemscope>S˙H˙E 的成員是 5 <span itemprop="name">任家萱</span>, 6 <span itemprop="name">田馥甄</span>和 7 <span itemprop="name">陳嘉樺</span>.</span>
上面的定義經過引用ID band-members包含了members項的三個成員名稱屬性,每一個都是不同的值。
使用meta添加內容
若是你想添加的文本並非頁面內容的一部分,你能夠在<meta>元素上使用content屬性:<meta itemprop="" content="">
舉個小例子:
1 <p itemscope><span itemprop="name" itemscope> 2 鍾欣桐<meta itemprop="likes" content="twins成員"> 3 </span>攝影愛好者陳老師的粉絲。</p>
不會,有些遺憾的是,某些瀏覽器會自動把<meta>元素移動到head標籤中。比較靠譜的作法是使用itemref作頁面內引用,這樣即便瀏覽器移除了,一些工具啥的仍是可以識別出微數據。具體作法以下:
1 <p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 2 鍾欣桐<meta id="meta-likes" itemprop="likes" content="twins成員"> 3 </span>攝影愛好者陳老師的粉絲。</p>
項類型(itemtype)及全局惟一名字
經過itemtype,咱們能夠給微數據項指定一種類型,這個屬性須要使用在含itemscope的元素上。itemtype的值是個URL地址,表明了微數據使用的詞彙。請注意,這個地址只能是文本字符串,用來惟一標示詞彙表,同時,該地址不必定非要指向真是的網頁地址(固然,指向最好了)。這樣咱們就可使用詞彙表中的name名稱做爲itemprop名稱作些定義了。
例如,下面這個例子。
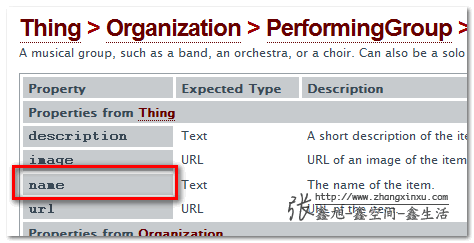
1 <p itemscope itemtype="http://schema.org/MusicGroup">後天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱會,好興奮哈!</p>
http://schema.org/MusicGroup詞彙表中有個名爲"name"的關鍵名稱,以下截圖:

用itemid全局標識有時,某些項須要惟一的標識進行標識。例如書的ISBN數值,咱們能夠藉助itemid屬性,以下例子:
1 <p itemscope itemtype="http://vocab.example.com/book" 2 itemid="urn:isbn:0321687299"> 3 <!-- 書信息… --> 4 </p>
3、微數據的力量
說了這麼多,你可能會有疑問或不耐煩了:微數據這玩意,貌似蠻複雜,頭疼的,看上去鳥用都沒有,唉,仍是按ctrl+w去微博轉轉吧~~
爲了打消這種疑慮,有必要中間插播介紹了微數據的真正體。咱們可能都知道,給元素添加額外的語義東西,可使用自定義data屬性(data-*). 可是,自定義data屬性只是純粹的屬性,而微數據有特定的規範,有特定屬性名稱的詞彙表,且更可能是服務於現實世界,在這方面是很強大的。
說得太空太虛了吧?確實,過於學術化的說法每每不易讓人理解。通俗講,微數據就是在保證頁面內容顯示良好的狀況下清晰而準確地勾勒出了數據的骨架與精髓,能夠經過工具、API等進行方便強大的數據交互。
咱們都知道,如今流行的數據交換格式是什麼?沒錯,就是JSON。從某種意義上來說,微數據的本質就是JSON,哦?沒看出來,不急,舉個例子就會知道了。
以下HTML下的微數據代碼:
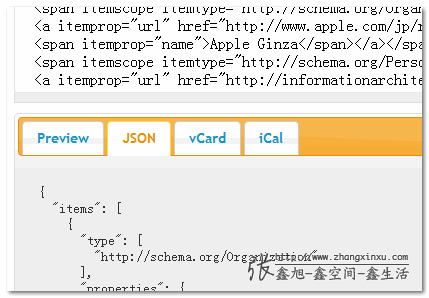
1 <section> 2 <h3><a href="http://atnd.org/events/5181" title="WDE-ex Vol11『iPad 3 のウェブデザイン:私たちがみつけたこと 』 : ATND">WDE-ex Vol.11 — Designing 4 for iPad: Our experience so far</a></h3> 5 <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 6 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at 7 <span itemscope itemtype="http://schema.org/Organization"> 8 <a itemprop="url" href="http://www.apple.com/jp/retail/ginza/map/"> 9 <span itemprop="name">Apple Ginza</span></a></span>, 10 <span itemscope itemtype="http://schema.org/Person"> 11 <a itemprop="url" href="http://informationarchitects.jp/" title="iA"> 12 <span itemprop="name">Oliver Reichenstein</span>, CEO of iA</a> 13 </span>, will share the lessons they've learned while creating three 14 iPad apps and one iPad website.</p> 15 </section>
日本,英文不懂不要緊,機器也不懂,可是它懂微數據,你也同樣。上面微數據的數據本質是什麼?很亂,不是嗎?可是,若是咱們只關注微數據的部分:itemscope, itemprop等,你會發現什麼?
咱們使用Live Microdata對上面的HTML代碼跑一下,會獲得下面的JSON數據:
1 { 2 "items": [ 3 { 4 "type": [ 5 "http://schema.org/Organization" 6 ], 7 "properties": { 8 "url": [ 9 "http://www.apple.com/jp/retail/ginza/map/" 10 ], 11 "name": [ 12 "Apple Ginza" 13 ] 14 } 15 }, 16 { 17 "type": [ 18 "http://schema.org/Person" 19 ], 20 "properties": { 21 "url": [ 22 "http://informationarchitects.jp/" 23 ], 24 "name": [ 25 "Oliver Reichenstein" 26 ] 27 } 28 } 29 ] 30 }

我想,您應該大體明白機器爲什麼能夠識別微數據了。因爲微數據的這種數據本質特性,在web應用中,咱們作一些數據交互的時候,事情就會變得奇妙而輕鬆。例如,你訪問一個你中意的女孩子的我的主頁的時候,若是使用微數據,就能夠自動把她的一些信息啊聯繫方式啊什麼的放到你的通信錄中,是否是很贊!或是在你的日曆表中添加一些須要完成的事件等等。不少真實世界的應用與web應用有了更爲輕鬆強大的結合。
4、一些詞彙表介紹
這裏說起的微數據詞彙表有三:schema.org詞彙表,Google豐富摘要詞彙表(www.data-vocabulary.org),WHATWG/microformats.org詞彙表。
我大體看了這幾個詞彙表,不禁得內心一咯噔:媽呀,這麼多,都介紹的話我這週末只能抱電腦了。所以,這裏只大體提點部分提綱性質內容。
- 事件(Events)
-
- schema.org/Event vocabulary —
http://schema.org/Event - http://www.google.com/support/webmasters/bin/answer.py?answer=164506 —
http://www.data-vocabulary.org/Event/ - vEvent —
http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vevent
- schema.org/Event vocabulary —
- 人物(Person)
-
- schema.org Person —
http://schema.org/Person - vCard —
http://microformats.org/profile/hcard - Rich Snippets Person —
http://data-vocabulary.org/Person
- schema.org Person —
- 組織或業務(Organisation or business)
-
- schema.org Organization —
http://schema.org/Organization - vCard (using
fn org) —http://microformats.org/profile/hcard - Rich Snippets Organization —
http://data-vocabulary.org/Organization
- schema.org Organization —
- 日曆(Calendar)
-
- schema.org Event —
http://schema.org/Event - vEvent —
http://microformats.org/profile/hcalendar#vevent - Rich Snippets Event —
http://data-vocabulary.org/Event
- schema.org Event —
- 預覽(Review)
-
- schema.org Review —
http://schema.org/Review - schema.org AggregateRating —
http://www.schema.org/AggregateRating(跟豐富摘要itemtype不一樣) - hReview —
http://microformats.org/wiki/hreview - Rich Snippets Review —
http://data-vocabulary.org/Review - Rich Snippets Review-aggregate —
http://www.data-vocabulary.org/Review-aggregate
- schema.org Review —
- 許可證(License)
-
- Licensing works —
http://n.whatwg.org/work
- Licensing works —
- 產品和服務(Products and services)
-
- schema.org Product —
http://schema.org/Product- This can be extended with productontology.org descriptions (example)
- hProduct —
http://microformats.org/wiki/hproduct - GoodRelations Product —
http://purl.org/goodrelations/(例如<aitemprop="http://purl.org/goodrelations/v1#availableDeliveryMethods" href="hhttp://purl.org/goodrelations/v1#UPS">via UPS</a>) - Rich Snippets Product —
http://data-vocabulary.org/Product
- schema.org Product —
- Atom提要(Atom feed)
-
- hAtom —
http://microformats.org/wiki/hatom
- hAtom —
- 食譜(Recipes)
-
- schema.org Recipe —
http://schema.org/Recipe - hRecipe —
http://microformats.org/wiki/hrecipe - Rich Snippets Recipe —
http://data-vocabulary.org/Recipe
- schema.org Recipe —
Google豐富摘要詞彙支持微格式和RDFa這是除了微數據以外其餘兩個增長內容語義的方法。除了這種差別外,基本上與schema.org是想匹配的,除非他們在itemtype中使用www.data-vocabulary.org代替schema.org。儘管google仍然支持這類詞彙,可是最新的schema.org提供了更多的詞彙,這些詞彙還被Bing和Yahoo支持,所以在選擇微數據上schema.org可讓你笑得更久。不過您可能仍然但願簽出「富文檔摘要」,由於它們代碼更簡單,書寫的時候要比schema.org來得更好。
5、瀏覽器支持
| Browser | Support |
|---|---|
| Chrome |  |
| Safari |  |
| Firefox | 進行中... |
| Opera | 最快版本12.00-1033 |
| Internet Explorer |  |
雖然瀏覽器目前對微數據的支持基本上就是大鴨蛋,可是,因爲搜索引擎還有一些三方工具都鳥他,微數據目前仍是頗有應用價值的。例如Bing, Google, 以及Yahoo使用schema.org詞彙表定義的微數據顯示搜索結果(特定格式的搜索結果,即將展現)。
6、豐富網頁摘要應用
先看國內應用微數據的實例。
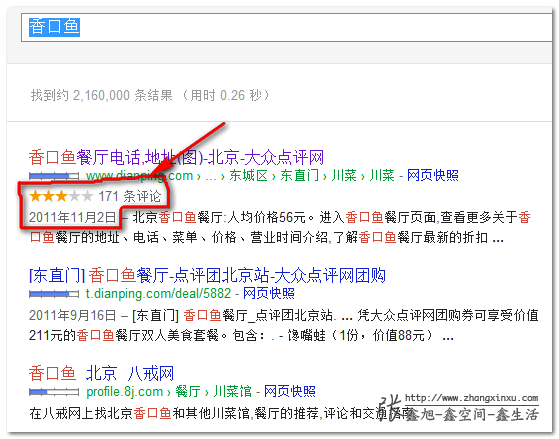
咱們打開谷哥哥,輸入「香口魚」,輕輕地回車,稍等片刻,獲得下面截圖:

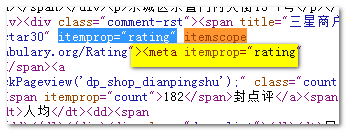
咱們對比能夠發現,大衆點評網搜索顯示的樣子跟下面的芸芸結果不同,有評分顯示,評論數,日期等。怎麼回事?莫非點評給Google塞了不少票子。非也,咱們點擊連接進入該頁面,右鍵查看源代碼,就會發現以下代碼:

上面截圖各類標註的部分就是本文屢次出現了微數據特有的關鍵屬性,名稱等。也就是說,點評的搜索結果的顯示之因此不一樣,是由於其應用了HTML5之微數據,使用的詞彙表是相對簡單的Google豐富網頁摘要詞彙表中的。
關於具體怎麼使用,Google提供了詳盡的使用示例(包括代碼展現),並且是中文版的。就是上面這段末尾的連接。我想我沒有必要重複詳述。不過,有些同行可能就是單純地感興趣,不想跳來跳去,我仍是依葫蘆畫瓢,作了個很簡單的微格式應用例子。
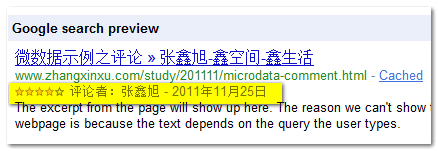
您能夠狠狠地點擊這裏:微數據示例之評論demo
其實demo沒有什麼好看的,人眼所見,並不是機器所見,Google提供了一個豐富摘要測試的工具(仍測試階段):Rich Snippets Testing Tool。
例如上面測試結果您能夠狠狠地點擊下面這個連接查看:微數據評論之豐富網頁摘要測試

是否有所啓發呢?想讓您的網頁在Google,或是Bing下面的展現豐富而不同凡響嗎?微數據,就是你的選擇!!
7、延伸閱讀
- 潛入HTML5 — 「Distributed,」 「Extensibility,」 & Other Fancy Words, by Mark Pilgrim
- Microformats vs RDFa vs Microdata by Philip Jägenstedt
- Google Help — Rich Snippets; 對微數據,爲格式和RDFa有很好的介紹,且有各類語言的簡單的代碼示例。
- Knol — Rich Snippets Tips and Tricks 關於Google豐富摘要的更多介紹
本文主要參考:Extending HTML5 — Microdata
精力有限,沒法同步更新,見諒!歡迎吐槽。
- 1. HTML5微數據學習筆記
- 2. HTML5數據存儲
- 3. 如何藉助HTML5微數據優化網頁?
- 4. html5圖標數據展示
- 5. html5 數據持久化
- 6. HTML5 Web SQL 數據庫
- 7. HTML5 數據集屬性dataset
- 8. HTML5 本地數據庫SQLLite
- 9. 微信html5開發
- 10. html5 調起微信支付
- 更多相關文章...
- • R 數據框 - R 語言教程
- • MySQL INSERT:插入數據(添加數據) - MySQL教程
- • Flink 數據傳輸及反壓詳解
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虛擬機中,安裝華爲電腦的deepin操作系統
- 2. 強烈推薦款下載不限速解析神器
- 3. 【區塊鏈技術】孫宇晨:區塊鏈技術帶來金融服務的信任變革
- 4. 搜索引起的鏈接分析-計算網頁的重要性
- 5. TiDB x 微衆銀行 | 耗時降低 58%,分佈式架構助力實現普惠金融
- 6. 《數字孿生體技術白皮書》重磅發佈(附完整版下載)
- 7. 雙十一「避坑」指南:區塊鏈電子合同爲電商交易保駕護航!
- 8. 區塊鏈產業,怎樣「鏈」住未來?
- 9. OpenglRipper使用教程
- 10. springcloud請求一次好用一次不好用zuul Name or service not known
- 1. HTML5微數據學習筆記
- 2. HTML5數據存儲
- 3. 如何藉助HTML5微數據優化網頁?
- 4. html5圖標數據展示
- 5. html5 數據持久化
- 6. HTML5 Web SQL 數據庫
- 7. HTML5 數據集屬性dataset
- 8. HTML5 本地數據庫SQLLite
- 9. 微信html5開發
- 10. html5 調起微信支付