怎樣安裝webpack
如今最流行的三個前端框架,能夠說和webpack已經緊密相連,框架官方都推出了和自身框架依賴的webpack構建工具。
React.js+WebPack
Vue.js+WebPack
AngluarJS+WebPack
今後能夠看出,不管你前端走那條線,你都要有很強的Webpack知識
webpack有3大特性:
打包:能夠把多個Javascript文件打包成一個文件,減小服務器壓力和下載帶寬。
轉換:把拓展語言轉換成爲普通的JavaScript,讓瀏覽器順利運行。
優化:前端變的愈來愈複雜後,性能也會遇到問題,而WebPack也開始肩負起了優化和提高性能的責任
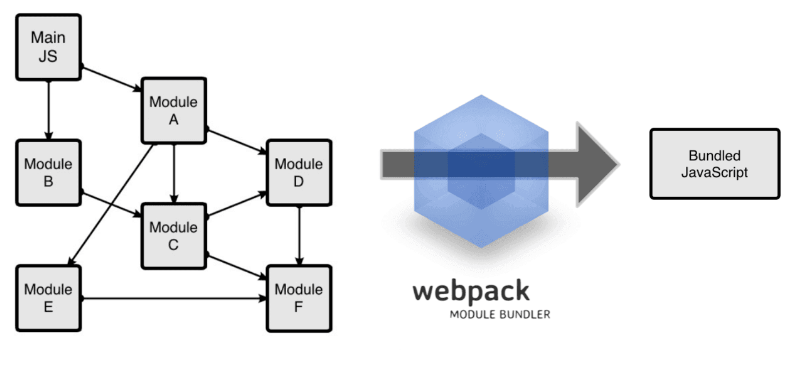
能夠從下圖瞭解webpack的做用

安裝方法:
一、用win+R打開運行對話框,輸入cmd進入命令行模式。而後找到你想開始項目的地方,輸入下方代碼
mkdir webpack_demo //建立一個webpack_demo文件夾
cd webpack_demo //進入該文件夾
二、查看是否看裝node
輸入node -v 查看是否安裝並瞭解其版本
三、安裝node完成後,方可進行安裝 webpack
npm install -g webpack //全局安裝 webpack
四、若是你這時安裝失敗了(出現了報錯信息),通常有三種可能:
一、檢查你node的版本號,若是版本號太低,升級爲最新版本。
二、網絡問題,能夠考慮使用cnpm來安裝(這個是淘寶實時更新的鏡像),具體能夠登陸cnpm的官方網站學習http://npm.taobao.org/。
三、權限問題,在Liux、Mac安裝是須要權限,若是你是Windows系統,主要要使用以管理員方式安裝。
五、對項目目錄進行安裝
在用npm安裝前,咱們先要進行一下初始化,初始化的主要目的是生成package.json文件(這是一個標準的npm說明文件,裏面蘊含了豐富的信息,包括當前項目的依賴模塊,自定義的腳本任務等等,若是你對此文件還不瞭解,能夠看看node 的相關知識)。
在命令行輸入 : npm init
完成後會生成package.json文件
輸入該命令進行項目目錄的安裝:npm install --save-dev webpack
這裏的參數–save是要保存到package.json中,dev是在開發時使用這個包,而生產環境中不使用
六、查看webpack版本
webpack -v
出現版本號說明安裝成功
七、若是本身的版本比較舊,想要更新版本
第一步:打開Visual Studio Code軟件 在 package.json 裏面找到 webpack 版本號,在裏面該成你想要的版本號或者最新版本號
第二步:刪除裏面的 node_moules文件夾
第三步:在終端裏面輸入npm install 就會生成你想要的webpack版本
這是我從jspang網站上學習寫下的筆記,爲了本身記憶,也爲了幫助有須要的朋友,但願能夠幫助你,謝謝閱讀
這是技術胖的網址,講了不少前端知識,能夠了解下:http://jspang.com/
相關文章
- 1. 怎樣安裝Appium
- 2. 怎樣安裝MySQL
- 3. 怎樣安裝pycharm
- 4. 怎樣安裝Fiddler
- 5. 怎樣安裝redis
- 6. 怎樣安裝Maven
- 7. Win8下怎樣安裝Win7 or Win7下怎樣安裝win8?
- 8. Webpack 是怎樣運行的?
- 9. webpack怎樣打包js
- 10. webpack是怎樣運行的
- 更多相關文章...
- • Docker 安裝 Nginx - Docker教程
- • Docker 安裝 Node.js - Docker教程
- • Composer 安裝與使用
- • IntelliJ IDEA安裝代碼格式化插件
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 怎樣安裝Appium
- 2. 怎樣安裝MySQL
- 3. 怎樣安裝pycharm
- 4. 怎樣安裝Fiddler
- 5. 怎樣安裝redis
- 6. 怎樣安裝Maven
- 7. Win8下怎樣安裝Win7 or Win7下怎樣安裝win8?
- 8. Webpack 是怎樣運行的?
- 9. webpack怎樣打包js
- 10. webpack是怎樣運行的