AngularJS 中的 Factory、Service以及 Provider的區別
AngularJS 的供應商($provide)
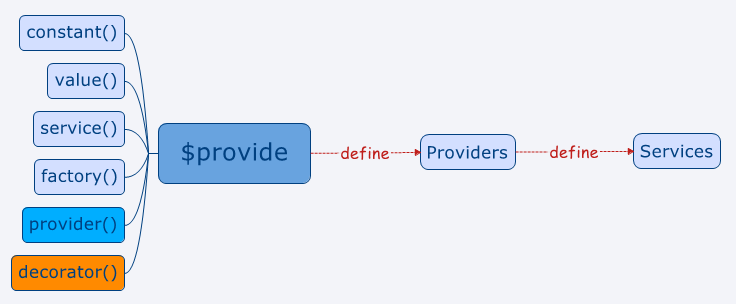
$provide 服務負責告訴 AngularJS 如何建立一個新的可注入的東西: 即服務。javascript
服務會被叫作供應商的東西來定義, 能夠使用 $provide 來建立一個供應商。html
建立供應商的方法:java
使用
$provide中的provider()方法來定義一個供應商;segmentfault經過要求
$provide被注入一個應用的config函數中來得到$provide服務;app

定義供應商的方法們
constantidevalue函數service測試factorythisproviderspadecorator
1. constant
定義常量的, 它定義的值不能被改變, 它能夠被注入到任何地方, 可是不能被裝飾器(decorator) 裝飾。
DEMO:
HTML 代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
</div>
</div>
<script src="js/angular.js">
</script>
<script src="js/service.js"></script>
</body>
</html>
JS 代碼:
var myApp = angular.module('myApp', [])
myApp.config(function($provide) {
$provide.constant('movieTitle', '功夫瑜伽')
})
myApp.controller('myController', function(movieTitle) {
console.log('movieTitle: ', movieTitle);
})
語法糖:
myApp.constant('movieTitle', '功夫瑜伽')
2. value
它能夠是 string、 number、 function, 它和 constant 的不一樣之處在於, 它能夠被修改, 不能被注入到 config 中, 可是它能夠被 decorator 裝飾。
HTML 代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
</div>
</div>
<script src="js/angular.js">
</script>
<script src="js/service.js"></script>
</body>
</html>
JS 代碼:
var myApp = angular.module('myApp', [])
myApp.config(function($provide) {
$provide.value('movieTitle', '功夫瑜伽')
})
myApp.controller('myController', function(movieTitle) {
console.log('movieTitle: ', movieTitle);
})
語法糖:
myApp.value('movieTitle', '功夫瑜伽')
3. service
它是一個可注入的構造器, 在 AngularJS 中它是單例的, 用它在 Controller 中通訊或者共享數據都合適
var myApp = angular.module('myApp', [])
myApp.config(function($provide) {
$provide.service('movie', function() {
this.title = '功夫瑜伽'
})
})
myApp.controller('myController', function(movie) {
console.log('movieTitle: ', movie.title);
})
語法糖:
myApp.service('movie', function () {
this.title = '功夫瑜伽'
})
注意:
在 service 裏面能夠不用返回東西, 由於 AngularJS 會調用 new 關鍵字來建立對象。可是返回一個自定義對象好像也不會有錯。
4. factory
它是一個可注入的 function, 它和 service 的區別就是: factory 是普通的 function, 而 service 是一個構造器(constructor), 這樣 AngularJS 在調用 service 時會用 new 關鍵字, 而調用 factory 時只是調用普通的 function, 因此 factory 能夠返回任何東西, 而 service 能夠不返回 (可查閱 new 關鍵字的做用)
var myApp = angular.module('myApp', [])
myApp.config(function($provide) {
$provide.factory('movie', function() {
return {
title: '功夫瑜伽'
}
})
})
myApp.controller('myController', function(movie) {
console.log('movieTitle: ', movie.title);
})
語法糖:
$provide.factory('movie', function() {
return {
title: '功夫瑜伽'
}
})
注意:
factory 能夠返回任何東西, 它其實是一個只有 $get 方法的 provider
5. provider
provider 是他們的老大, 上面的幾乎(除了 constant) 都是 provider 的封裝, provider 必須有一個 $get 方法, 固然也能夠說 provider 是一個可配置的 factory。
JS 代碼:
var myApp = angular.module('myApp', [])
myApp.provider('movie', function() {
var version
return {
setVersion: function(value) {
version = value
},
$get: function() {
return {
title: '功夫瑜伽 ' + version
}
}
}
})
myApp.config(function(movieProvider) {
movieProvider.setVersion('正在熱播')
})
myApp.controller('myController', function(movie) {
console.log('movieTitle: ', movie.title);
})
注意:
這裏
config方法注入的是movieProvider,config方法中只能注入供應商(兩個例外是$provide和$injector),用駝峯命名法寫成movieProvider,AngularJS會自動幫你注入它的供應商。movie是一個供應商
6.decorator
decorator 不是 provider, 它是用來裝飾其它 provider 的, 它不能裝飾 constant(由於 constant 不是經過 provider() 方法建立的)。
JS 代碼:
var myApp = angular.module('myApp', [])
// myApp.value('movieTitle', '功夫瑜伽6')
myApp.config(function($provide) {
$provide.value('movieTitle', '功夫瑜伽7')
$provide.decorator('movieTitle', function($delegate) {
return $delegate + ' - 測試'
})
})
myApp.controller('myController', function(movieTitle) {
console.log('movieTitle: ', movieTitle);
})
總結
全部的供應商都只被實例化一次, 也就是說它們都是單例的
除了
constant, 全部的供應商均可以被裝飾器(decorator)裝飾value就是一個簡單可注入的值service是一個可注入的構造器factory是一個可注入的方法decorator能夠修改或封裝其餘的供應商(除了constant)provider是一個可配置的factory
- 1. AngularJS中service,factory,provider的區別
- 2. AngularJS服務中serivce,factory,provider的區別
- 3. AngularJS中serivce,factory,provider的區別
- 4. AngularJS中的Provider們:Service和Factory等的區別
- 5. 第30篇:AngularJS 中的 factory、 service 和 provider區別
- 6. angularjs中provider,factory,service的區別和用法
- 7. AngularJS 中的 factory service 和 provider區別,簡單易懂
- 8. angularJs 解析factory、service、provider
- 9. AngularJS 講解五, Factory ,Service , Provider
- 10. angularjs Service vs provider vs factory
- 更多相關文章...
- • MySQL的版本以及版本號 - MySQL教程
- • 現實生活中的 XML - XML 教程
- • C# 中 foreach 遍歷的用法
- • 漫談MySQL的鎖機制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虛擬機中,安裝華爲電腦的deepin操作系統
- 2. 強烈推薦款下載不限速解析神器
- 3. 【區塊鏈技術】孫宇晨:區塊鏈技術帶來金融服務的信任變革
- 4. 搜索引起的鏈接分析-計算網頁的重要性
- 5. TiDB x 微衆銀行 | 耗時降低 58%,分佈式架構助力實現普惠金融
- 6. 《數字孿生體技術白皮書》重磅發佈(附完整版下載)
- 7. 雙十一「避坑」指南:區塊鏈電子合同爲電商交易保駕護航!
- 8. 區塊鏈產業,怎樣「鏈」住未來?
- 9. OpenglRipper使用教程
- 10. springcloud請求一次好用一次不好用zuul Name or service not known
- 1. AngularJS中service,factory,provider的區別
- 2. AngularJS服務中serivce,factory,provider的區別
- 3. AngularJS中serivce,factory,provider的區別
- 4. AngularJS中的Provider們:Service和Factory等的區別
- 5. 第30篇:AngularJS 中的 factory、 service 和 provider區別
- 6. angularjs中provider,factory,service的區別和用法
- 7. AngularJS 中的 factory service 和 provider區別,簡單易懂
- 8. angularJs 解析factory、service、provider
- 9. AngularJS 講解五, Factory ,Service , Provider
- 10. angularjs Service vs provider vs factory