HTML5 進階系列:canvas 動態圖表
前言
canvas 強大的功能讓它成爲了 HTML5 中很是重要的部分,至於它是什麼,這裏就不須要我多做介紹了。而可視化圖表,則是 canvas 強大功能的表現之一。javascript
如今已經有了不少成熟的圖表插件都是用 canvas 實現的,Chart.js、ECharts等能夠製做出好看炫酷的圖表,並且幾乎覆蓋了全部圖表的實現。html
有時候本身只想畫個柱狀圖,本身寫又以爲麻煩,用別人插件又感受累贅,最後打開百度,拷段代碼,粘貼上來修修改改。還不如本身擼一個呢。java
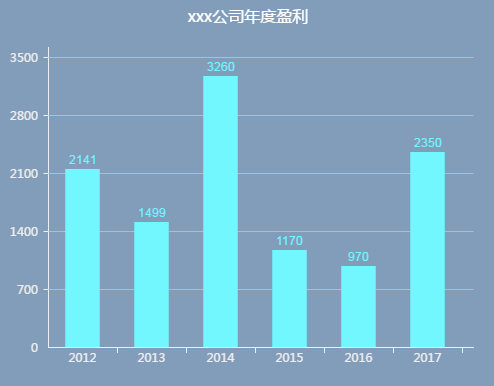
效果
動畫效果圖片顯示不出來,能夠到最下面找demo地址git

分析
能夠這個圖表由 xy軸、數據條形和標題組成。github
- 軸線:可使用 moveTo() & lineTo() 實現
- 文字:可使用 fillText() 實現
- 長方形:可使用 fillRect() 實現
這樣看來,彷佛並無多難。canvas
實現
定義畫布
<canvas id="canvas" width="600" height="500"></canvas>複製代碼
canvas 標籤只是個容器,真正實現畫圖的仍是 JavaScript。瀏覽器
畫座標軸
座標軸就是兩條橫線,也就是canvas裏最基礎的知識。微信
- 由 ctx.beginPath() 開始一條新的路徑
- ctx.lineWidth=1 設置線條寬度
- ctx.strokeStyle='#000000' 設置線條顏色
- ctx.moveTo(x,y) 定義線條的起點
- ctx.lineTo(x1,y1) 定義線條的終點
- 最後 ctx.stroke() 把起點和終點連成一條線
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var width = canvas.width;
var height = canvas.height;
var padding = 50; // 座標軸到canvas邊框的邊距,留邊距寫文字
ctx.beginPath();
ctx.lineWidth = 1;
// y軸線
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(padding + 0.5, padding + 0.5);
ctx.stroke();
// x軸線
ctx.moveTo(padding + 0.5, height - padding + 0.5);
ctx.lineTo(width - padding + 0.5, height - padding + 0.5);
ctx.stroke();複製代碼
畫座標點
y軸上多少座標點由本身來定義,須要獲取到數據的最大值來計算y軸上的座標值。x軸的點則由傳入的數據長度決定,座標值由傳入數據的 xAxis 屬性決定。函數
- 座標值就是文字,由 ctx.fillText(value, x, y) 填充文字,value 爲文字值,x y 爲值的座標
- ctx.textAlign='center' 設置文字居中對齊
- ctx.fillStyle='#000000' 設置文字填充顏色
var yNumber = 5; // y軸的段數
var yLength = Math.floor((height - padding * 2) / yNumber); // y軸每段的真實長度
var xLength = Math.floor((width - padding * 2) / data.length); // x軸每段的真實長度
ctx.beginPath();
ctx.textAlign = 'center';
ctx.fillStyle = '#000000';
ctx.strokeStyle = '#000000';
// x軸刻度和值
for (var i = 0; i < data.length; i++) {
var xAxis = data[i].xAxis;
var xlen = xLength * (i + 1);
ctx.moveTo(padding + xlen, height - padding);
ctx.lineTo(padding + xlen, height - padding + 5);
ctx.stroke(); // 畫軸線上的刻度
ctx.fillText(xAxis, padding + xlen - xLength / 2, height - padding + 15); // 填充文字
}
// y軸刻度和值
for (var i = 0; i < yNumber; i++) {
var y = yFictitious * (i + 1);
var ylen = yLength * (i + 1);
ctx.moveTo(padding, height - padding - ylen);
ctx.lineTo(padding - 5, height - padding - ylen);
ctx.stroke();
ctx.fillText(y, padding - 10, height - padding - ylen + 5);
}複製代碼
柱狀動畫
接下來要把數據經過柱狀的高低顯示出來,這裏有個動畫效果,柱狀會從0升到對應的值。在 canvas 上實現動畫咱們可使用 setInterval、setTimeout 和 requestAnimationFrame。oop
requestAnimationFrame 不須要本身設置定時時間,而是跟着瀏覽器的繪製走。這樣就不會掉幀,天然就流暢。
requestAnimationFrame 本來只支持IE10以上,不過能夠經過兼容的寫法實現兼容到IE6都行。
function looping() {
looped = requestAnimationFrame(looping);
if(current < 100){
// current 用來計算當前柱狀的高度佔最終高度的百分之幾,經過不斷循環實現柱狀上升的動畫
current = (current + 3) > 100 ? 100 : (current + 3);
drawAnimation();
}else{
window.cancelAnimationFrame(looped);
looped = null;
}
}
function drawAnimation() {
for(var i = 0; i < data.length; i++) {
var x = Math.ceil(data[i].value * current / 100 * yRatio);
var y = height - padding - x;
ctx.fillRect(padding + xLength * (i + 0.25), y, xLength/2, x);
// 保存每一個柱狀的信息
data[i].left = padding + xLength / 4 + xLength * i;
data[i].top = y;
data[i].right = padding + 3 * xLength / 4 + xLength * i;
data[i].bottom = height - padding;
}
}
looping();複製代碼
- 柱狀便是畫矩形,由 ctx.fillRect(x, y, width, height) 實現,x y 爲矩形左上角的座標,width height 爲矩形的寬高,單位爲像素
- ctx.fillStyle='#1E9FFF' 設置填充顏色
到這裏,一個最基本的柱狀圖就完成了。接下來,咱們能夠爲他添加標題。
標題
要放置標題,就會發現咱們一大早定義的 padding 內邊距確實有用,總不能把標題給覆蓋到柱狀圖上吧。可是標題有的是在頂部,有的在底部,那麼就不能寫死了。定一個變量 position 來判斷位置去畫出來。這個簡單。
// 標題
if(title){ // 也不必定有標題
ctx.textAlign = 'center';
ctx.fillStyle = '#000000'; // 顏色,也能夠不用寫死,個性化嘛
ctx.font = '16px Microsoft YaHei'
if(titlePosition === 'bottom' && padding >= 40){
ctx.fillText(title,width/2,height-5)
}else{
ctx.fillText(title,width/2,padding/2)
}
}複製代碼
監聽鼠標移動事件
咱們看到,有些圖表,把鼠標移上去,當前的柱狀就變色了,移開以後又變回原來的顏色。這裏就須要監聽 mouseover 事件,當鼠標的位置位於柱狀的面積內,觸發事件。
那我怎麼知道在柱狀裏啊,發如今 drawAnimation() 裏會有每一個柱狀的座標,那我乾脆把座標給保存到 data 裏。那麼鼠標在柱狀裏的條件應該是:
- ev.offsetX > data[i].left
- ev.offsetX < data[i].right
- ev.offsetY > data[i].top
- ev.offsetY < data[i].bottom
canvas.addEventListener('mousemove',function(ev){
var ev = ev||window.event;
for (var i=0;i<data.length;i++){
for (var i=0;i<data.length;i++){
if(ev.offsetX > data[i].left &&
ev.offsetX < data[i].right &&
ev.offsetY > data[i].top &&
ev.offsetY < data[i].bottom){
console.log('我在第'+i+'個柱狀裏。');
}
}
})複製代碼
總結
爲了更方便的使用,封裝成構造函數。經過
var chart = new sBarChart('canvas',data,{
title: 'xxx公司年度盈利', // 標題
titleColor: '#000000', // 標題顏色
titlePosition: 'top', // 標題位置
bgColor: '#ffffff', // 背景色
fillColor: '#1E9FFF', // 柱狀填充色
axisColor: '#666666', // 座標軸顏色
contentColor: '#a5f0f6' // 內容橫線顏色
});複製代碼
參數可配置,很簡單就生成一個個性化的柱狀圖。代碼地址:canvas-demo
最後加上折線圖、餅圖、環形圖,完整封裝成sChart.js插件,插件地址:sChart.js
更多文章:lin-xin/blog
微信讚揚

- 1. HTML5 進階系列:canvas 動態圖表
- 2. html5進階之canvas圖像基礎
- 3. HTML5 進階系列:web Storage
- 4. html5 canvas 畫圖表
- 5. HTML5系列-攜手Canvas
- 6. 利用html5 canvas動態畫餅狀圖
- 7. C#進階系列——動態Lamada
- 8. HTML5系列五(Canvas詳述)
- 9. 基於HTML5 Canvas的3D動態Chart圖表
- 10. HTML5 進階系列:indexedDB 數據庫
- 更多相關文章...
- • jQuery Mobile 列表視圖 - jQuery Mobile 教程
- • Scala List(列表) - Scala教程
- • 爲了進字節跳動,我精選了29道Java經典算法題,帶詳細講解
- • Docker容器實戰(七) - 容器眼光下的文件系統
-
每一个你不满意的现在,都有一个你没有努力的曾经。