再談自適應垂直居中
做者:滴滴公共前端團隊 - Neurotoxincss
新年第一篇,首先祝福你們新年好~html
最近在開發一個 Toast組件時,遇到了一些有趣的問題,首先來看一下需求前端
需求爲寬高不定,上下左右垂直居中,以下圖git

代碼以下:github
HTMLweb
<div class="toast">提交成功</div>複製代碼
CSS微信
.toast {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
}複製代碼
搞定 ~app
But !webapp
這時候產品忽然須要增長一個需求,Toast 組件一行最多隻能有 12 箇中文字符,超過的時候折行測試
看起來這個要求也不高 ~ 咱們修改一下代碼
CSS
.toast {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
// 新增代碼以下
width: auto;
max-width: 12em;
}複製代碼
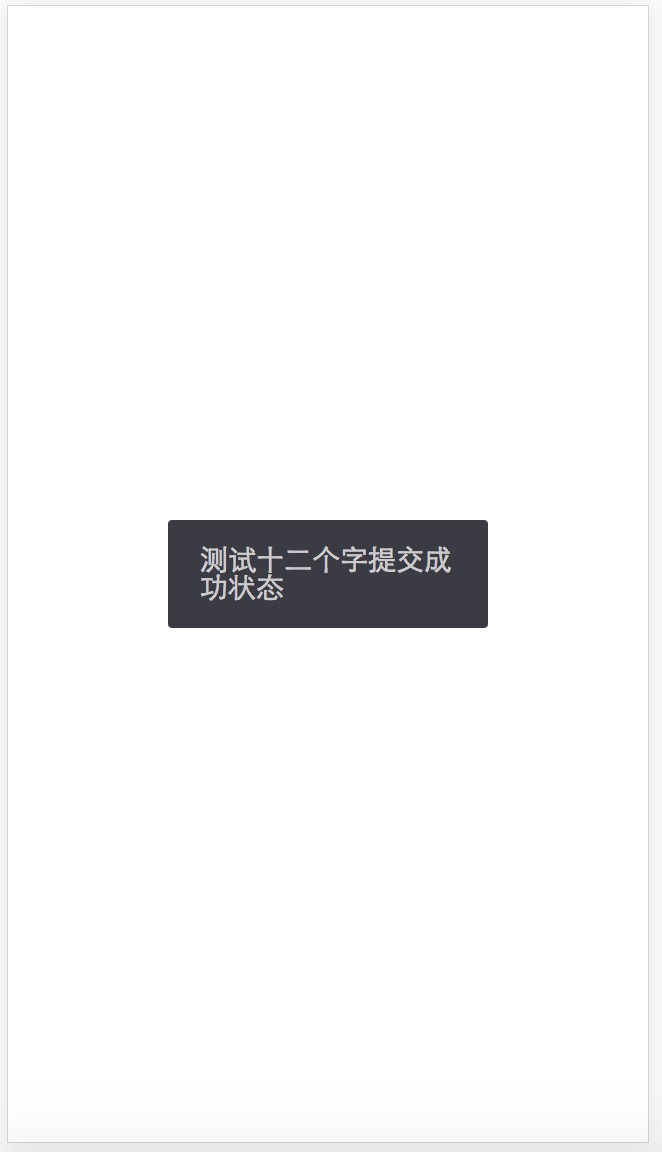
效果以下圖

能夠看到,最終實現效果在第 9 個字的時候便折行了。
這是爲何呢?咱們把
transform: translate(-50%, -50%)
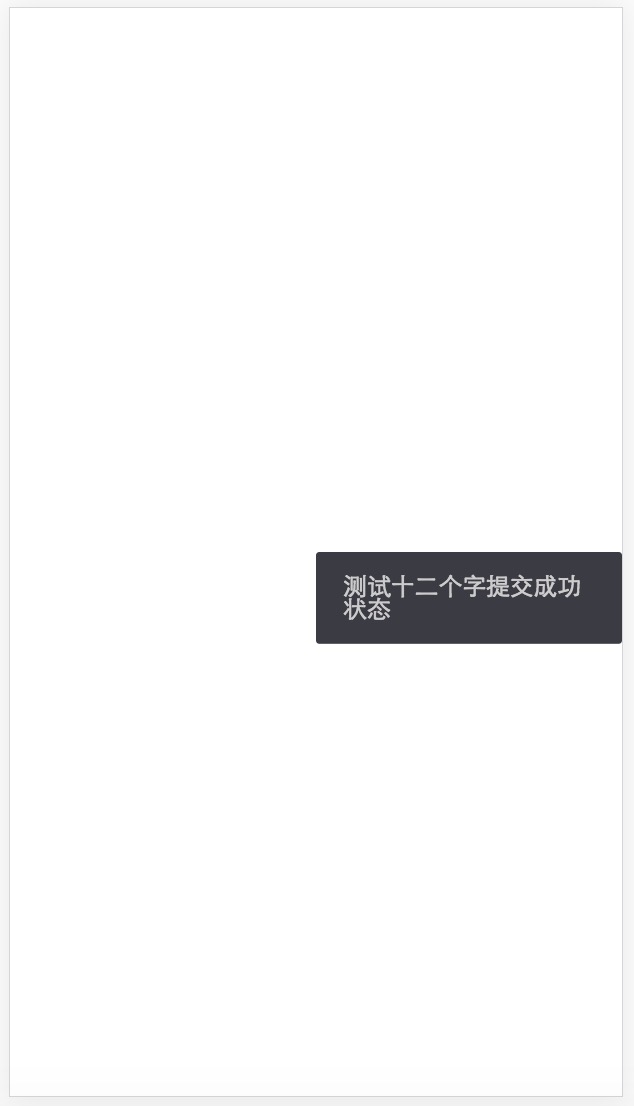
去掉看一下

能夠看到容器寬度在到達屏幕邊界的時候就被截斷折行了。
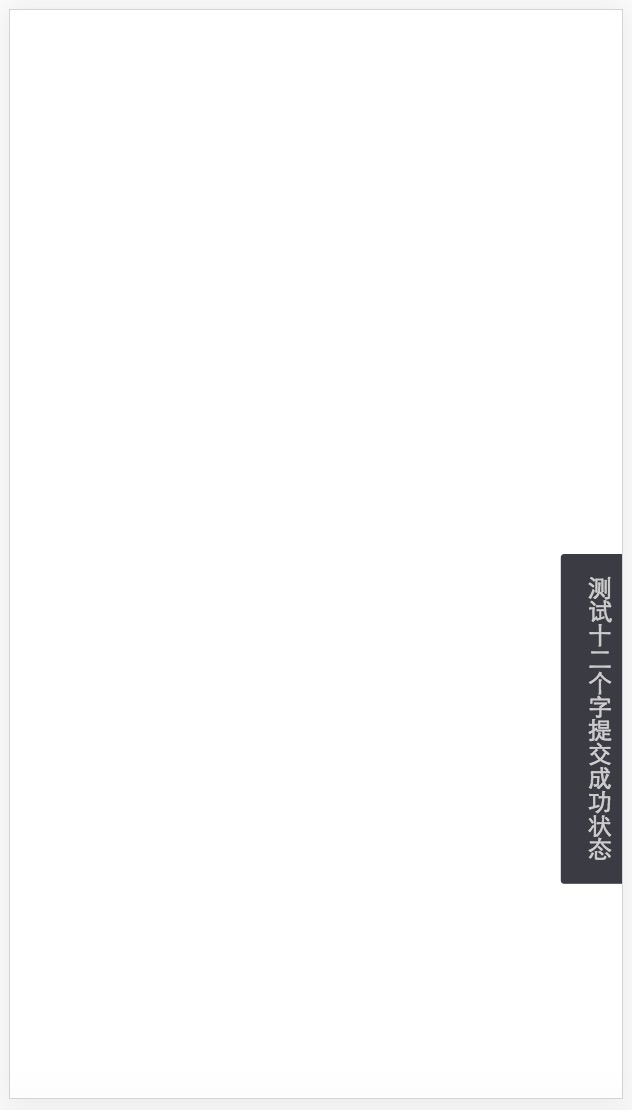
如今咱們設定 left: 90% 看一下

能夠明顯的看到容器被截斷的更加嚴重。
至此咱們分析得知,設置爲 position: fixed的元素不只位置是相對於屏幕邊界定位,若是不指定元素寬高的話,寬高一樣也會相對於屏幕邊界被截斷。
那麼如何解決這個問題呢 ~
代碼以下 ~
HTML
<div class="toast-container">
<div class="toast">測試十二個字提交成功狀態</div>
</div>複製代碼
CSS
.toast-container {
position: fixed;
width: 100%;
height: 100%;
left: 100%;
top: 100%;
}
.toast {
position: absolute;
top: -50%;
left: -50%;
transform: translate(-50%, -50%);
width: auto;
max-width: 12em;
padding: 13px 16px;
font-size: 14px;
color: #ccc;
background-color: rgba(37, 38, 45, 0.9);
border-radius: 2px;
}複製代碼
在 .toast 外加一個和屏幕寬高相同 .container 容器,將 .container 容器 fixed 定位到窗口外層,再將 .toast 經過 absolute 定位翻轉過來便可。
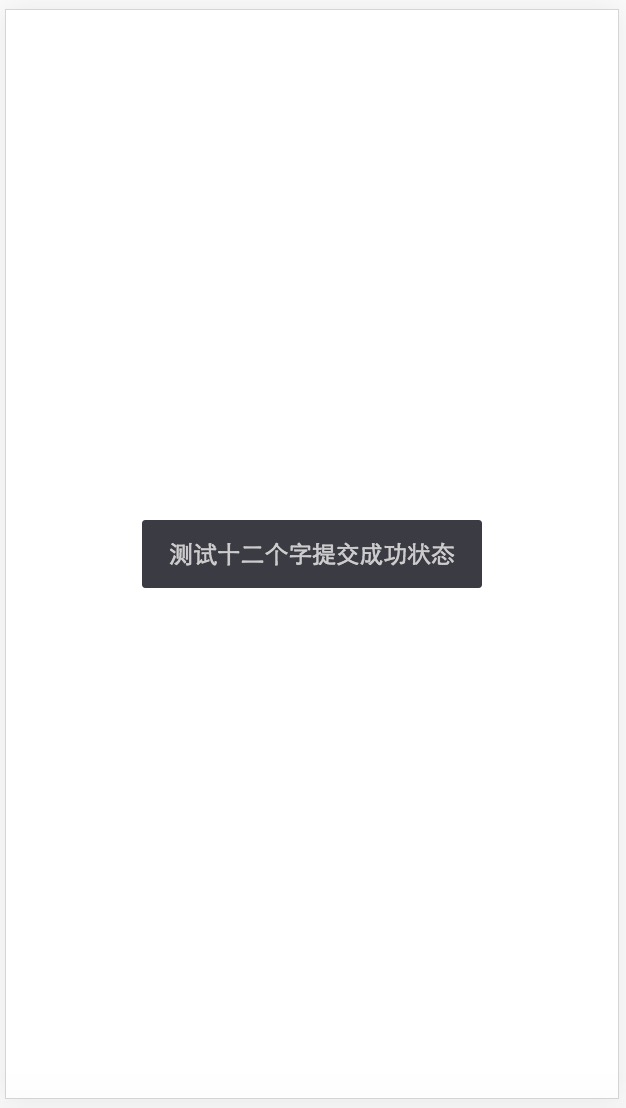
最終效果:

搞定!
歡迎關注DDFE
GITHUB:github.com/DDFE
微信公衆號:微信搜索公衆號「DDFE」或掃描下面的二維碼

相關文章
- 1. 自適應佈局+垂直居中
- 2. Bootstrap登陸框自適應水平居中+垂直居中
- 3. flex 垂直居中、兩列對齊、自適應寬
- 4. layui iframe彈出層高度自適應,並垂直居中
- 5. 元素自適應水平垂直居中
- 6. layer彈出層自適應高度,垂直水平居中
- 7. 垂直居中
- 8. 垂直居中~
- 9. css 寬高自適應的div 元素 如何居中 垂直居中
- 10. css水平居中 垂直居中 水平垂直居中
- 更多相關文章...
- • PHP imagecharup - 垂直地畫一個字符 - PHP參考手冊
- • Redis在Java Web中的應用 - Redis教程
- • SpringBoot中properties文件不能自動提示解決方法
- • IntelliJ IDEA中SpringBoot properties文件不能自動提示問題解決
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章