CSS Position(定位)
Position(定位)
position能夠取五個值
| 參數 | 描述 |
|---|---|
| absolute | 絕對定位;脫離⽂檔流的佈局,遺留下來的空間由後⾯的元素填充。定位的起始位置爲最近的⽗元素(postion不爲static),不然爲Body⽂檔自己。 |
| relative | 相對定位;不脫離⽂檔流的佈局,只改變⾃身的位置,在⽂檔流原先的位置遺留空⽩區域。定位的起始位置爲此元素原先在⽂檔流的位置。 |
| fixed | 固定定位;相似於absolute,但不隨着滾動條的移動⽽改變位置。 |
| static | 默認值;默認佈局。 忽略 top, bottom, left, right和z-index |
| inherit | 從父元素繼承該屬性的值 |
以上的absolute 和fixed 能夠使得元素脫離文檔流。git
position屬性只是定義元素的定位方式,要想此元素能按照但願的位置顯示,就須要使⽤下⾯的屬性(position:static不⽀持這些):github
- left : 表示向元素的左邊插⼊多少像素,使元素向右移動多少像素。
- right :表示向元素的右邊插⼊多少像素,使元素向左移動多少像
素。 - top :表示向元素的上⽅插⼊多少像素,使元素向下移動多少像素。
-
bottom :表示向元素的下⽅插⼊多少像素,使元素向上移動多少像
素。佈局上⾯屬性的值能夠爲負,單位: px 。
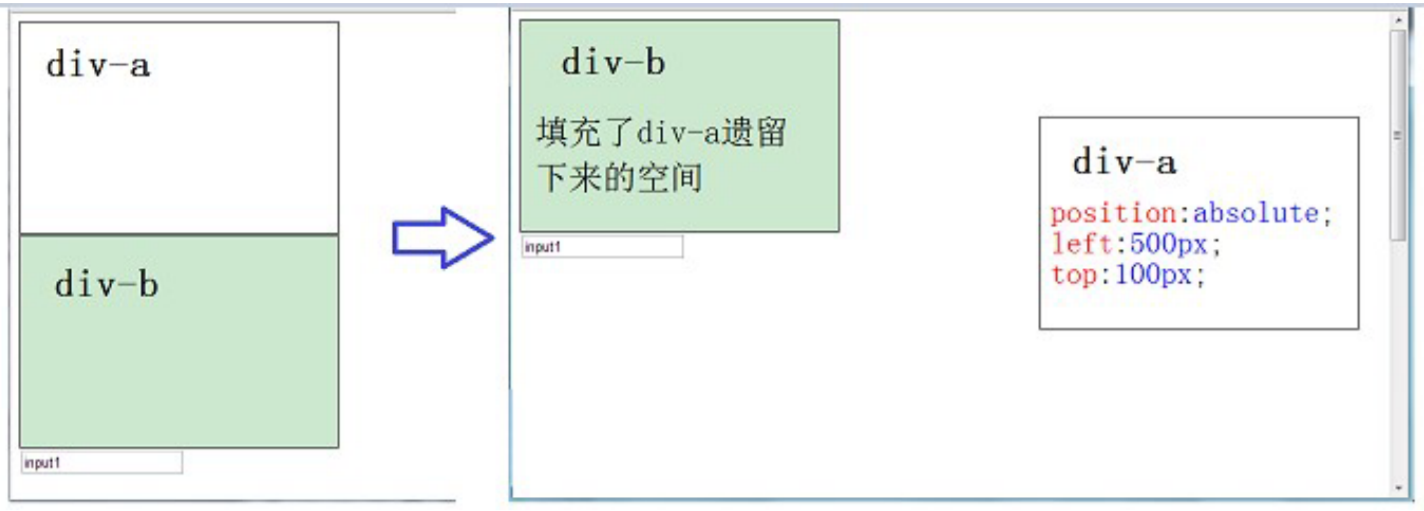
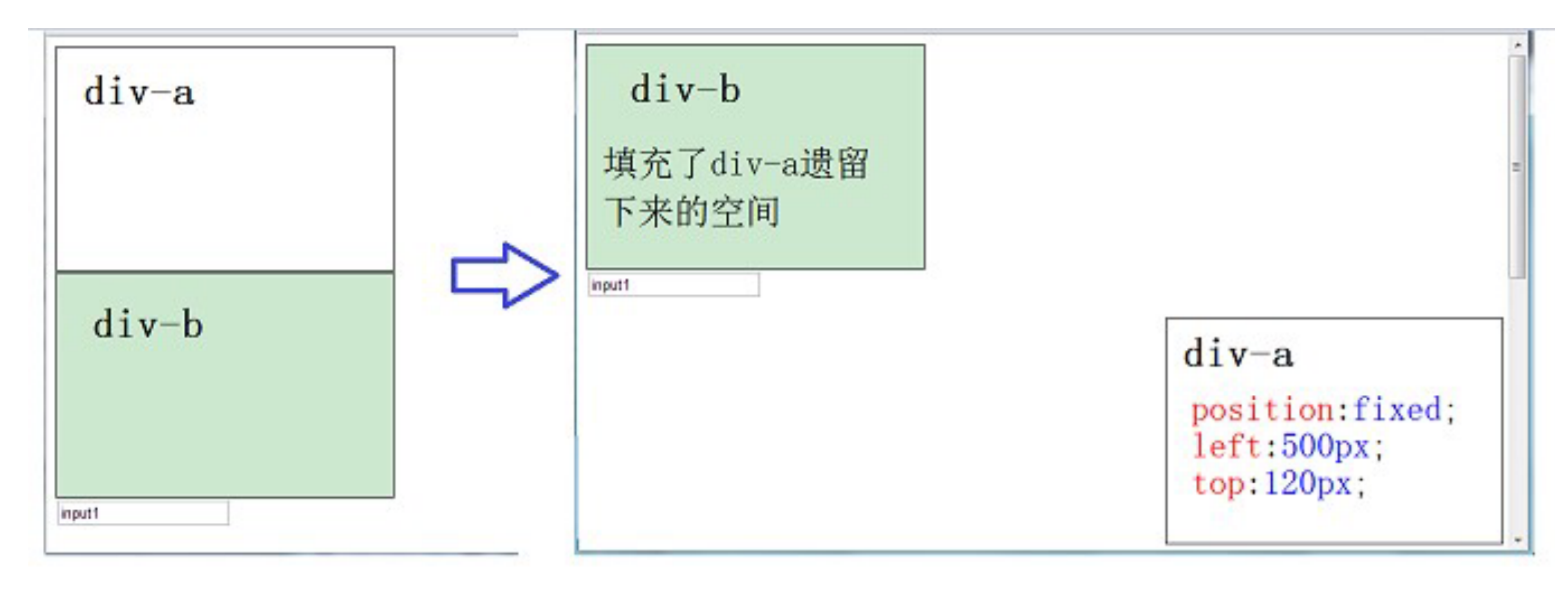
絕對定位(absolute)
脫離⽂檔流的佈局,遺留下來的空間由後⾯的元素填充。定位的起始位置爲最近的⽗元素(postion不爲static),不然爲Body⽂檔
自己。post

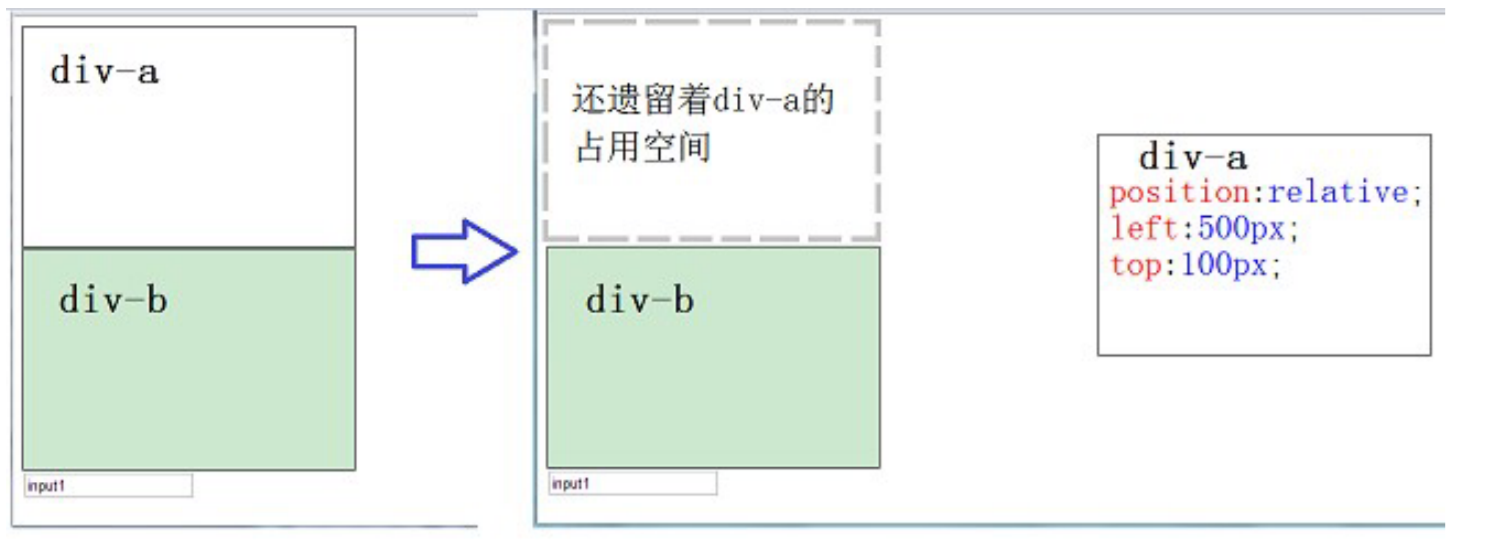
相對定位(relative)
不脫離⽂檔流的佈局,只改變⾃身的位置,在⽂檔流原先的位置遺留空⽩區域。定位的起始位置爲此元素原先在⽂檔流的位置。spa

固定定位(fix)
相似於absolute,但不隨着滾動條的移動⽽改變位置。

默認定位(static)
表示此元素爲默認定位⽅式。
繼承(inherit)
從父元素繼承定位⽅式。
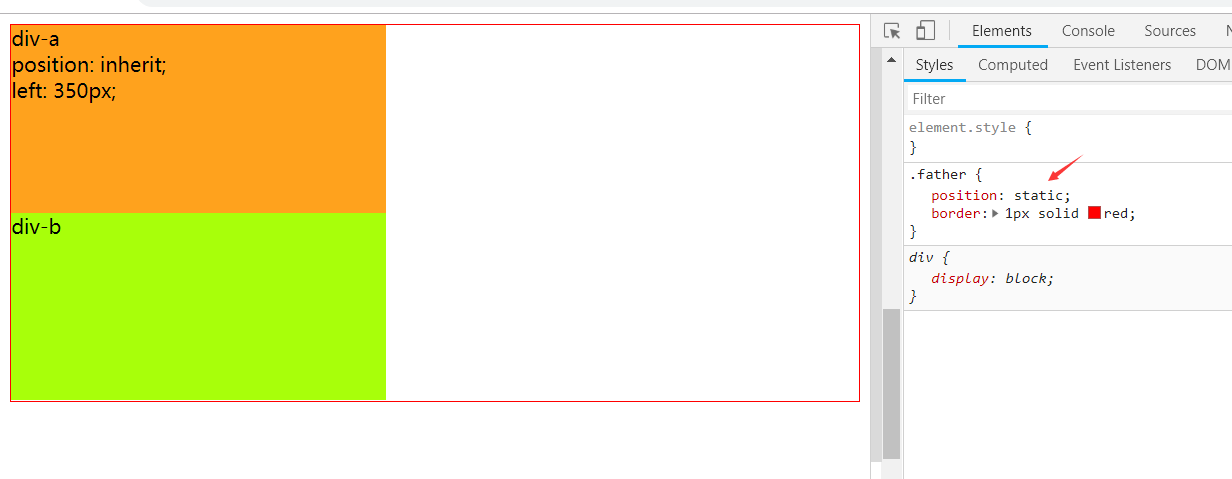
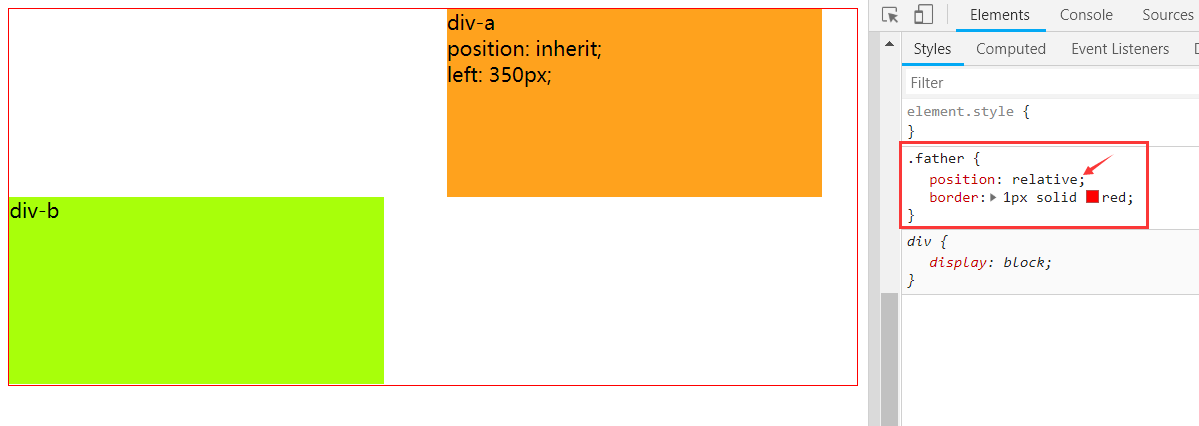
1.父容器的position屬性爲relativecode

由上圖可知,div繼承了父類的position屬性(relative);這時候div-a沒有脫離文檔流,只是相對於原來的位置向右邊偏移了,留下一個空位。參考絕對定位的圖形。blog
注意:此時的父容器是沒有設置寬高的,(見圖),咱們能夠看見父容器寬度爲100%,高度自適應。繼承
下面咱們把父容器的定位改爲absolute 文檔
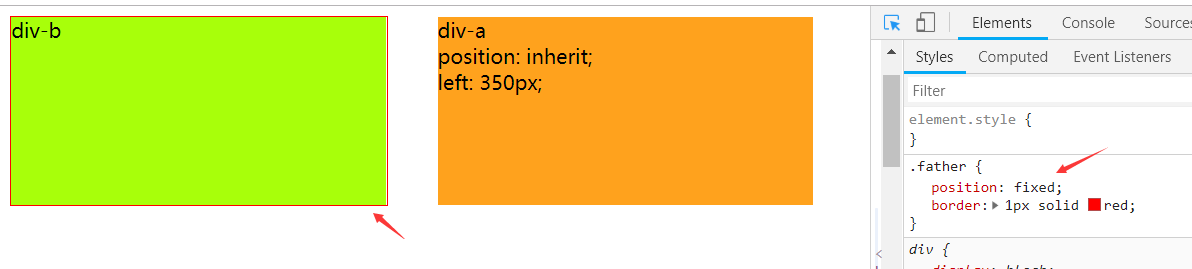
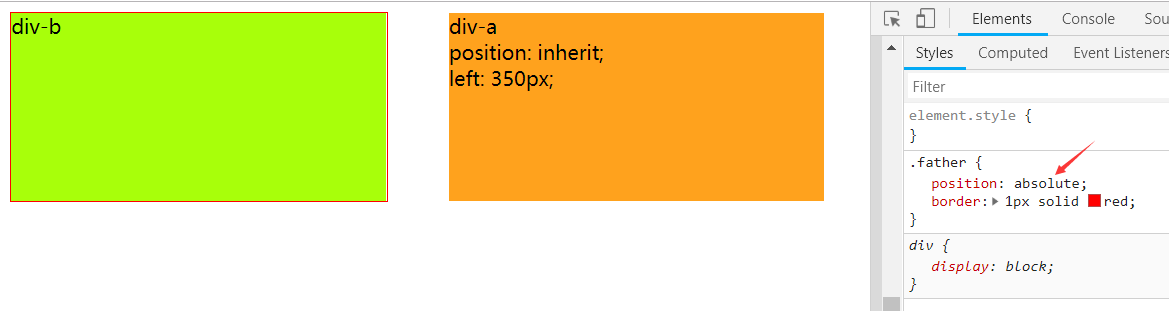
2.父容器的position屬性爲absoluteit

能夠看出,div-a脫離了文檔流,相對於父容器向右偏移了350px,後面的div-b佔據了他的位置.
注意:此時咱們能夠發現,父容器寬和高都是自適應的。
而後咱們在對兩種狀況進行研究。
- 父容器postion屬性爲
static
父容器寬度爲100%,高度自適應。
- 父容器的position屬性爲
fixed
父容器寬高均自適應
從這裏面。咱們不只能夠看出inherit的特性。並且咱們還發現瞭如下規則:
重點
在父容器沒有設置寬高的時候,
- 當父容器定位爲
relative和static時,及沒有脫離文檔流時,寬度爲100% - 當父容器定位爲
absolute和fixed時,及脫離文檔流時,寬高爲自適應
相關文章
- 1. css定位position
- 2. CSS Position(定位)
- 3. css-定位(position)
- 4. CSS定位(position)
- 5. css position定位
- 6. CSS 定位position
- 7. CSS - position 定位
- 8. CSS position定位
- 9. css position(定位)
- 10. css-定位position
- 更多相關文章...
- • jQuery Mobile CSS 類 - jQuery Mobile 教程
- • CSS 指南 - 網站建設指南
- • RxJava操作符(十)自定義操作符
- • 算法總結-二分查找法
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. css定位position
- 2. CSS Position(定位)
- 3. css-定位(position)
- 4. CSS定位(position)
- 5. css position定位
- 6. CSS 定位position
- 7. CSS - position 定位
- 8. CSS position定位
- 9. css position(定位)
- 10. css-定位position