基於 HTML5 WebGL 的樓宇智能化集成系統(二)
前言html
一套完整的可視化操做交互上,必不可少 2D/3D 的融合,在上期咱們介紹了有關 3D 場景的環視漫遊、巡視漫遊以及動畫效果,還包括了冷站場景、熱站場景以及智慧末端的實現原理,本期主要介紹關於 2D 圖紙面板的動畫效果以及面板視頻的嵌入。經過 2D/3D 融合的體驗,達成場景數據可視化的直觀體現以及面板動畫交互體驗的溫馨體驗。node
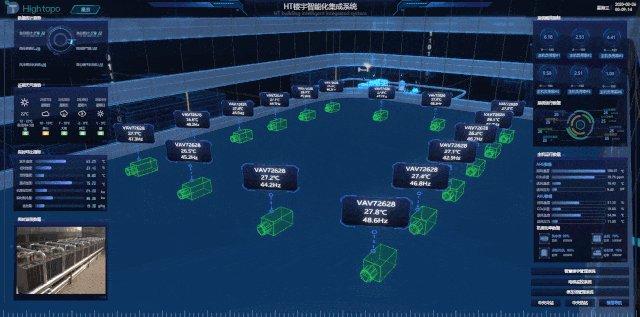
界面簡介及效果預覽瀏覽器
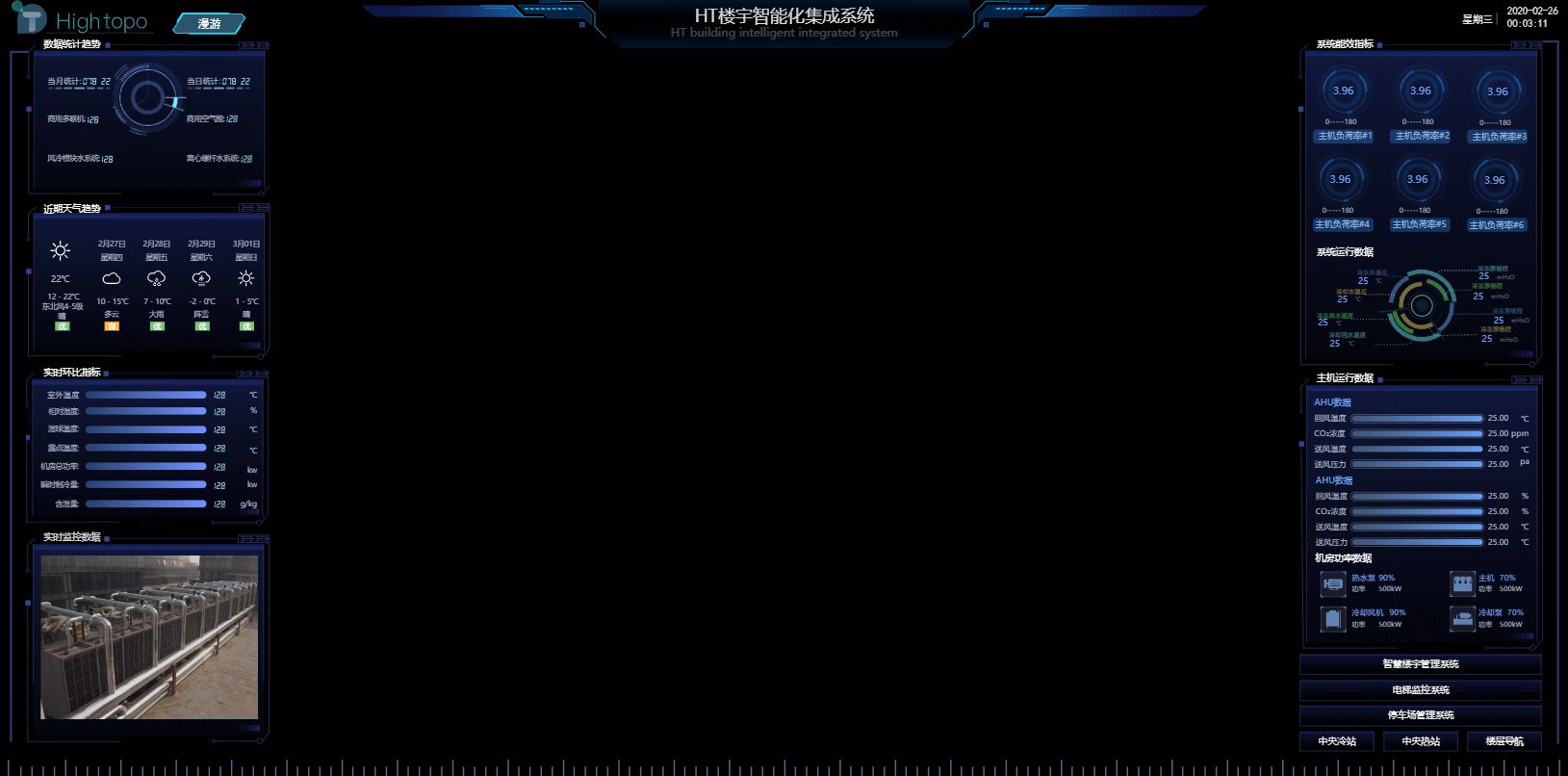
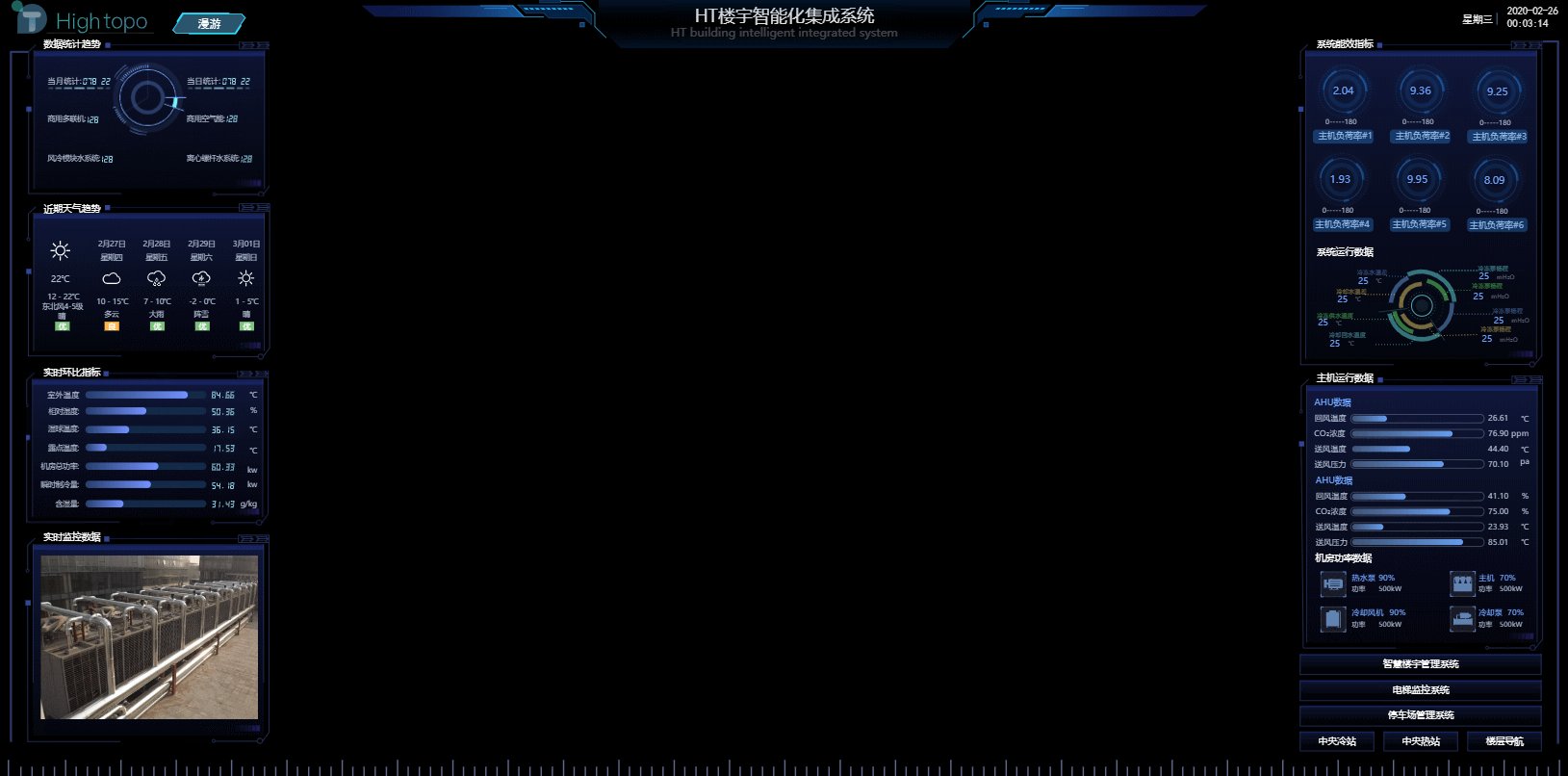
2D 面板縮放的動畫切換過渡效果ide
主要經過加載圖紙後縮放動畫展現面板以及冷站場景和熱站場景之間的切換,經過 2D 面板縮放的動畫切換過渡效果來實現這一效果。函數
加載圖紙後縮放動畫展現面板效果:字體

冷站場景和熱站場景之間的切換效果:動畫

進度條展現效果ui
在交互體驗上,使得進度條的增減視效上有一種平滑的動畫效果。this


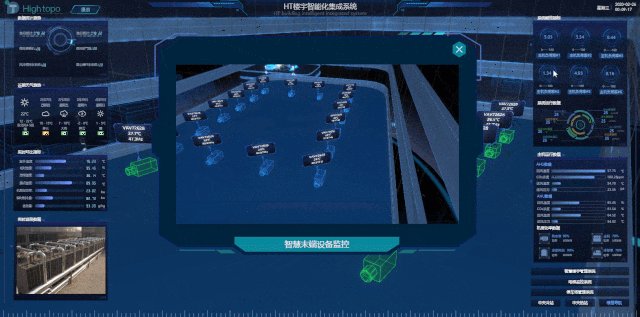
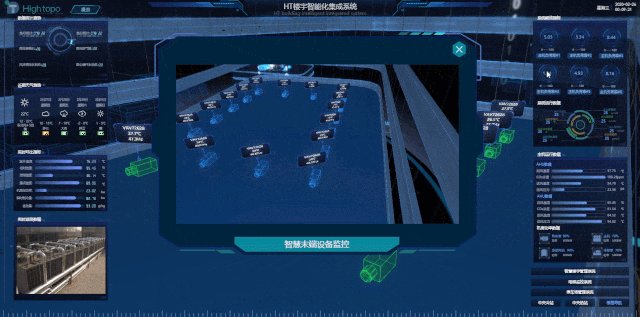
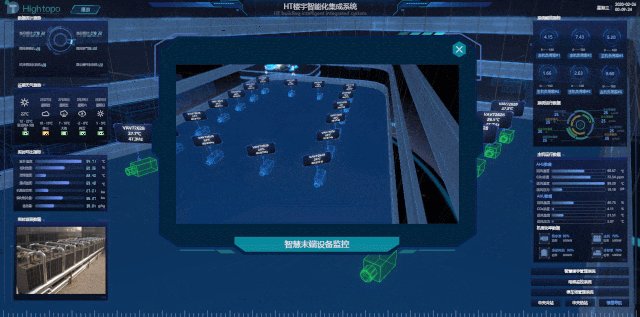
視頻嵌入效果編碼
在智慧末端設備場景中點擊攝像頭交互後,彈出改設備場景的監控信息畫面。

代碼實現
1、 2D 面板縮放的動畫切換過渡效果實現
面板縮放的動畫切換過渡效果主要是經過設置該圖元錨點固定到要縮放的一方,而後經過控制該圖元的縮放值來實現縮放效果,圖元裏的字體則是經過透明度的變化來實現漸變呈現的效果。如下經過標題的縮放動畫來說解實現的方法。
首先將標題錨點設置爲居中,即橫錨點和縱錨點都爲0:
tittle.setAnchor(x, y | {x:0.5,y:0.5})
此時的標題圖元就會達到錨點居中的效果:

而此時咱們只需把標題的橫縮放值設置爲0,然後再經過 HT 的動畫對標題縮放值進行動畫縮放,再經過動畫改變標題名字的透明度,就會達到一種面板縮放的動畫切換過渡效果。
tittle.scaleX(0);

動畫的實現主要仍是經過 HT 自帶的 ht.Default.startAnim 動畫函數,支持 Frame-Based 和 Time-Based 兩種方式的動畫。這裏的實現採用了 Time-Based 的動畫方式,當中的 esting 參數是用於讓用戶定義函數,經過數學公式控制動畫, 如勻速變化、先慢後快等效果,可參考http://easings.net/,本案例是採用的先慢後快的實現方式。
而具體的實現僞代碼以下:
// 標題動畫
tittleAnim() {
const self = this;
const g2d = self.g2d;
const g2dDm = g2d.dm();
// 獲取標題圖元的橫縮放值
let tittle_index = this.tittle.getScaleX();
// 縮放值動畫執行入口
ht.Default.startAnim({
// 動畫時間
duration: 300,
// 調用 Easing.js 裏面 swing 的動畫效果
easing: Easing.swing,
// 動畫執行內容
action: (v, t) => {
// 經過修改標題橫縮放值來實現動畫效果
this.tittle.setScaleX(tittle_index + (1 - tittle_index) * v);
},
finishFunc: () => {
// 縮放值動畫結束後執行標題名字透明度漸變顯示動畫
ht.Default.startAnim({
duration: 1000,
easing: Easing.swing,
action: (v, t) => {
// 經過修改標題名字透明度來實現動畫效果
this.tittleName.eachChild(c => {
c.s('opacity', c.s('opacity') + (1 - c.s('opacity')) * v);
});
},
finishFunc: () => {
// 結束後調用執行下一個縮放值動畫以及字體透明度動畫
}
});
}
});
}
Easing.js 是本身封裝的動畫效果,如 swing 是由慢到快的擺動動畫效果:
const Easing = {
swing: function (t) { return ( -Math.cos(t * PI) / 2 ) + 0.5;
}
}
2、進度條展現效果的實現
經過封裝了一個 setValueWithAnimation 的進度條動畫,主要經過參數 (node, name, value, format):
- node:爲進度條圖元結點;
- name:傳入的參數爲進度條圖元結點的屬性名,通常爲須要改變的進度值 precent, 取值範圍爲0~1;
- value:根據傳入的 name, 去改變對應的數值;
- format:若有格式,則可改變新數值的格式;
主要的實現方法仍是採用HT的 ht.Default.startAnim 動畫函數,來實現新值 newValue 與舊值 oldValue 的差額range 動畫實現。
setValueWithAnimation(node, name, value, format) {
let oldValue = node.a(name);
value *= 1;
let range = value - oldValue;
ht.Default.startAnim({
duration: 1000,
easing: Easing.easeOutStrong,
action: (v, t) => {
let newValue = oldValue + range * v; if (format) {
newValue = format(newValue);
}
node.a(name, newValue);
}
});
}
一樣的,這裏的動畫效果也是引用 Easing.js 裏 easeOutStrong 逐漸加快的效果:
const Easing = {
easeOutStrong: function (t) { return 1 - (--t) * t * t * t;
}
}
3、視頻嵌入效果的實現
在實時監控系統中,主要經常使用的流媒體傳輸協議有:RTMP、RTSP、HLS 和 HTTP-FLV。
RTMP(Real Time Messaging Protocol):實時消息傳輸協議,RTMP 協議中,視頻必須是 H264 編碼,音頻必須是 AAC 或 MP3 編碼,且多以 flv 格式封包。由於 RTMP 協議傳輸的基本是 FLV 格式的流文件,必須使用 flash 播放器才能播放。
RTSP(Real-Time Stream Protocol):RTSP 實時效果很是好,適合視頻聊天、視頻監控等方向。
HLS(Http Live Streaming):由 Apple 公司定義的基於 HTTP 的流媒體實時傳輸協議。傳輸內容包括兩部分:1.M3U8 描述文件,2.TS 媒體文件。TS 媒體文件中的視頻必須是H264編碼,音頻必須是 AAC 或 MP3 編碼。數據經過 HTTP 協議傳輸。目前 video.js 庫支持該格式文件的播放。
HTTP-FLV:本協議就是 http+flv,將音視頻數據封裝成FLV格式,而後經過http協議傳輸到客戶端,這個協議大大方便了瀏覽器客戶端播放直播視頻流.目前 flv.js 庫支持該格式的文件播放。
本實例中實現方式主要是雙擊 3D 場景中攝像機,彈出監控彈窗再載入本地資源的視頻文件,而在實際應用項目場景中,咱們能夠靈活合理地運用以上的經常使用的流媒體傳輸協議來實現實時監控的效果。爲了處理點擊事件的交互,這裏添加事件交互監聽 mi 爲 addInteractorListener的縮寫,可瞭解HT交互監聽的實現方式。
g3d.mi(e => {
const kind = e.kind; // 雙擊結點的事件處理
if (kind === 'doubleClickData') { // 雙擊的結點
let data = e.data; // 獲取雙擊結點的標籤
let tag = data.getTag(); if (!tag) return; // 若是結點標籤爲監控器
if (tag === 'monitor') { // 監控面板顯示
this.intelligentMonitoring.s('2d.visible', true); // 載入本地資源視頻流
this.video.a('videoURL', './storage/assets/media/video.mp4');
}
}
});
總結
IBMS 智能化集成系統管理經過 2D 面板與 3D 場景的聯動交互中,使得整個系統內容結構更加地直觀與擬真。經過 2D 面板的事件監聽處理下,3D場景對應地執行環視漫遊、巡視漫遊以及場景的切換,使其更有具人性化的操做。再加上 3D 場景中各類有趣的動畫和 2D面板中的面板縮放動畫以及進度條動畫,豐富了可視化操做的特色,這也是在工業互聯網必不可少的一環。
介紹完 2D/3D 融合的IBMS 智能化集成系統場景以及面板的擬真直觀的特色後,在本系統中最重要的兩個要點:智慧樓宇管理系統、電梯監控系統 *以及 停車場管理系統 *將在下期的內容中爲您詳細的解讀。

2019 咱們也更新了數百個工業互聯網 2D/3D 可視化案例集,在這裏你能發現許多新奇的實例,也能發掘出不同的工業互聯網:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同時,你也能夠查看更多案例及效果:https://www.hightopo.com/demos/index.html
- 1. 基於 HTML5 WebGL 的樓宇智能化集成系統(二)
- 2. 基於 HTML5 WebGL 的樓宇智能化集成系統(一)
- 3. 基於 HTML5 WebGL 的樓宇智能化集成系統(三)
- 4. 基於 HTML5 的 WebGL 3D 智能樓宇監控系統
- 5. 基於 HTML5 WebGL 的 智慧樓宇能源監控系統
- 6. 基於 WebGL 的 HTML5 3D 智能樓宇監控系統
- 7. 基於bim二次開發的智能樓宇管理系統
- 8. 智能樓宇平臺系統方案,智慧樓宇集成軟件技術
- 9. 基於 HTML5 的 WebGL 樓宇自控 3D 可視化監控
- 10. 基於 WebGL 的 HTML5 樓宇自控 3D 可視化監控
- 更多相關文章...
- • 系統定義的TypeHandler - MyBatis教程
- • 網絡體系的構成和類型 - TCP/IP教程
- • ☆基於Java Instrument的Agent實現
- • Docker容器實戰(七) - 容器眼光下的文件系統
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他進程嵌入到qt FindWindow獲得窗口句柄 報錯無法鏈接的外部符號 [email protected] 無法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的應用-TOPK問題
- 6. 實例演示ElasticSearch索引查詢term,match,match_phase,query_string之間的區別
- 7. 數學基礎知識 集合
- 8. amazeUI 復擇框問題解決
- 9. 揹包問題理解
- 10. 算數平均-幾何平均不等式的證明,從麥克勞林到柯西
- 1. 基於 HTML5 WebGL 的樓宇智能化集成系統(二)
- 2. 基於 HTML5 WebGL 的樓宇智能化集成系統(一)
- 3. 基於 HTML5 WebGL 的樓宇智能化集成系統(三)
- 4. 基於 HTML5 的 WebGL 3D 智能樓宇監控系統
- 5. 基於 HTML5 WebGL 的 智慧樓宇能源監控系統
- 6. 基於 WebGL 的 HTML5 3D 智能樓宇監控系統
- 7. 基於bim二次開發的智能樓宇管理系統
- 8. 智能樓宇平臺系統方案,智慧樓宇集成軟件技術
- 9. 基於 HTML5 的 WebGL 樓宇自控 3D 可視化監控
- 10. 基於 WebGL 的 HTML5 樓宇自控 3D 可視化監控