【實戰教程】使用知曉雲完成小程序客服消息的自動回覆
在上次推送完「卡券覈銷消息推送」的教程後,咱們決定再多出點教程。小程序
這次教程將再次帶領你們體驗「消息推送」,實現另外一個「微信消息推送」的觸發器,關於自動回覆小程序客服消息的。 segmentfault
詳細步驟以下:微信小程序
- 開通知曉雲消息推送,並開通小程序消息推送功能,將知曉雲消息推送配置同步到小程序
- 建立 sendCustomMsg 觸發器,觸發器類型爲「微信消息推送」,動做類型爲雲函數
- 建立 sendCustomMsg 雲函數
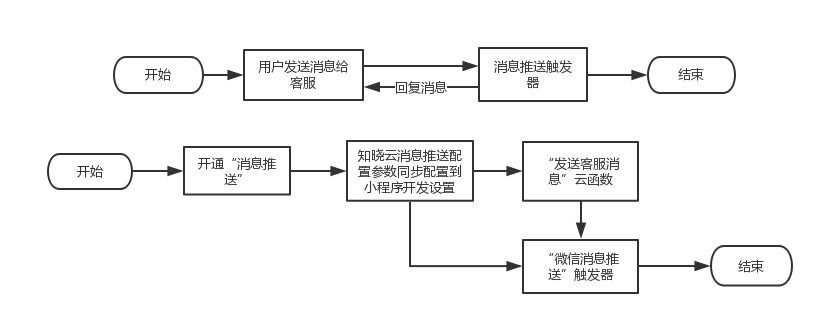
整體流程以下流程圖: 微信
微信
開通消息推送
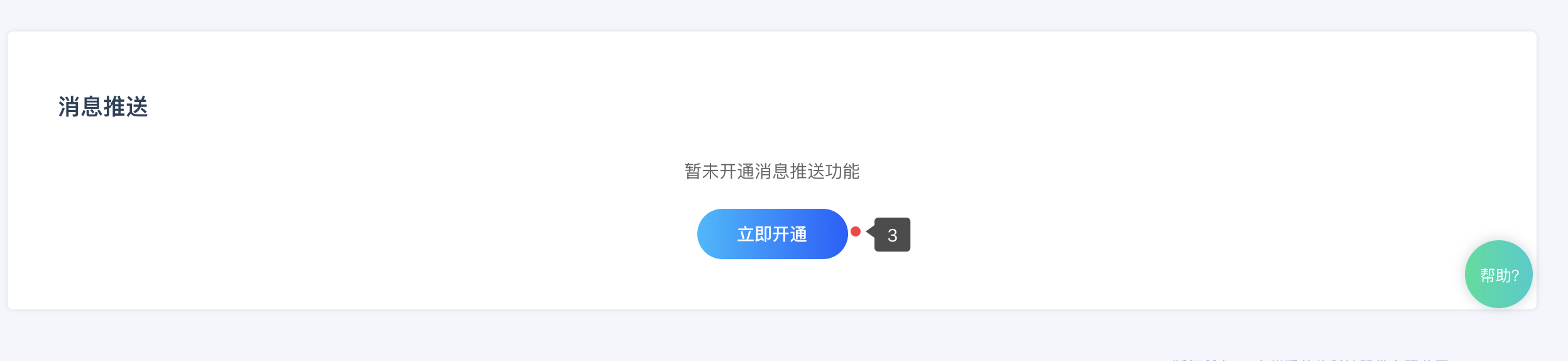
進入知曉雲,選擇 控制檯 -> 設置 -> 小程序 ,拉到最底找到「消息推送」,點擊「當即開通」,便可開通消息推送功能。

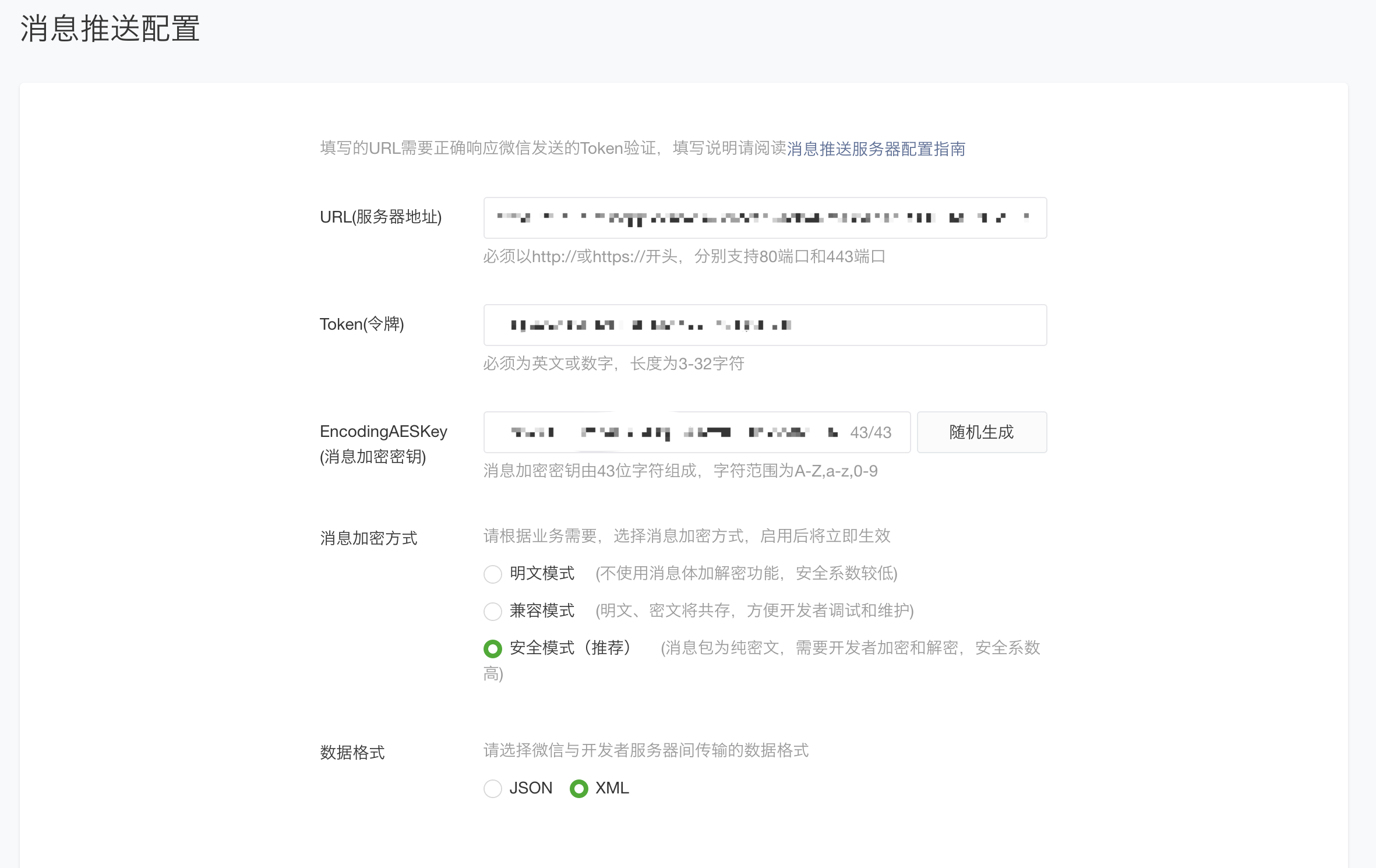
開通以後須要將消息推送的相關配置項配置到小程序或者公衆號後臺。因爲這次咱們要實現的是小程序的客服消息回覆,因此須要在知曉雲的小程序後臺開通消息推送(設置->開發設置->消息推送 )並完成相關配置的填寫。
▲ 知曉雲配置項app
配置項填寫完成後還須要將消息推送的相關配置同步到微信小程序後臺,兩部份內容均填寫完成後微信消息推送類型的觸發器才能夠正常使用。
▲ 小程序消息推送配置項函數
建立觸發器
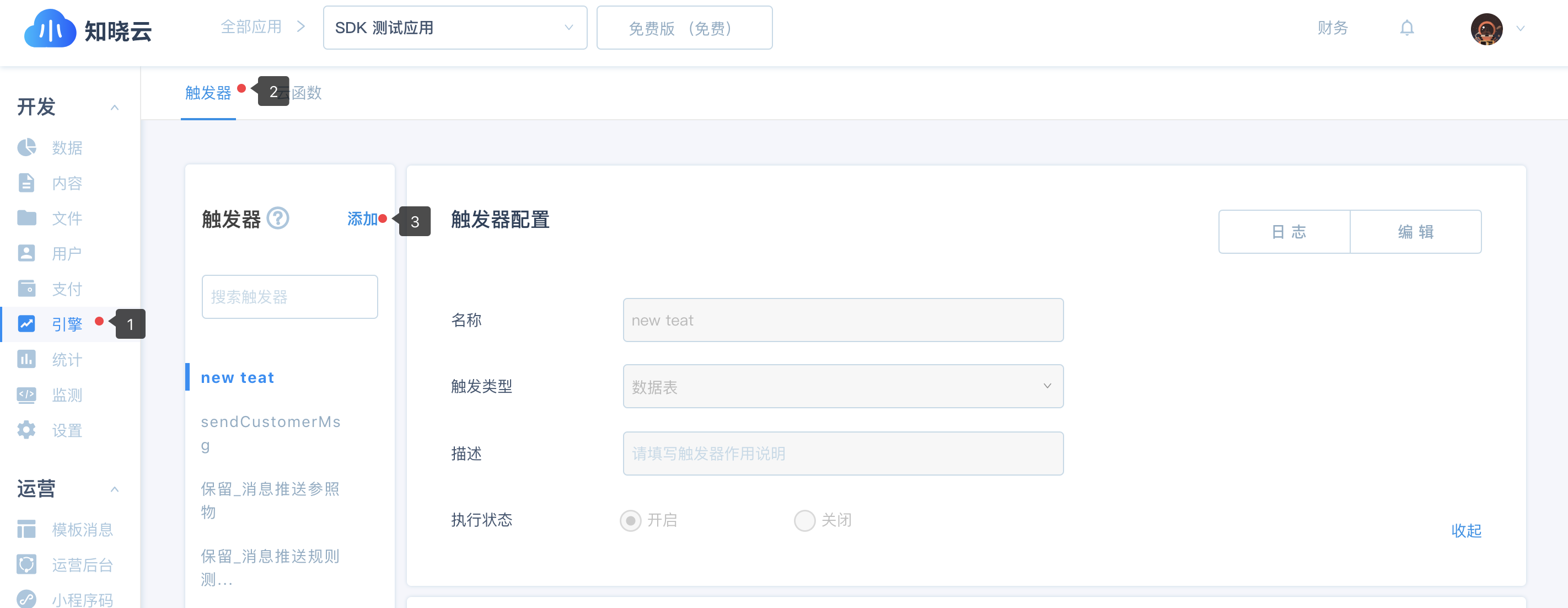
因爲該步驟中在建立觸發器時的動做類型須要選擇「雲函數」,且須要選定對應的雲函數 js 文件,因此咱們須要在建立觸發器前先建立(在控制檯點擊 引擎 -> 雲函數 -> 添加)一個空的雲函數,以便順利執行後續步驟。
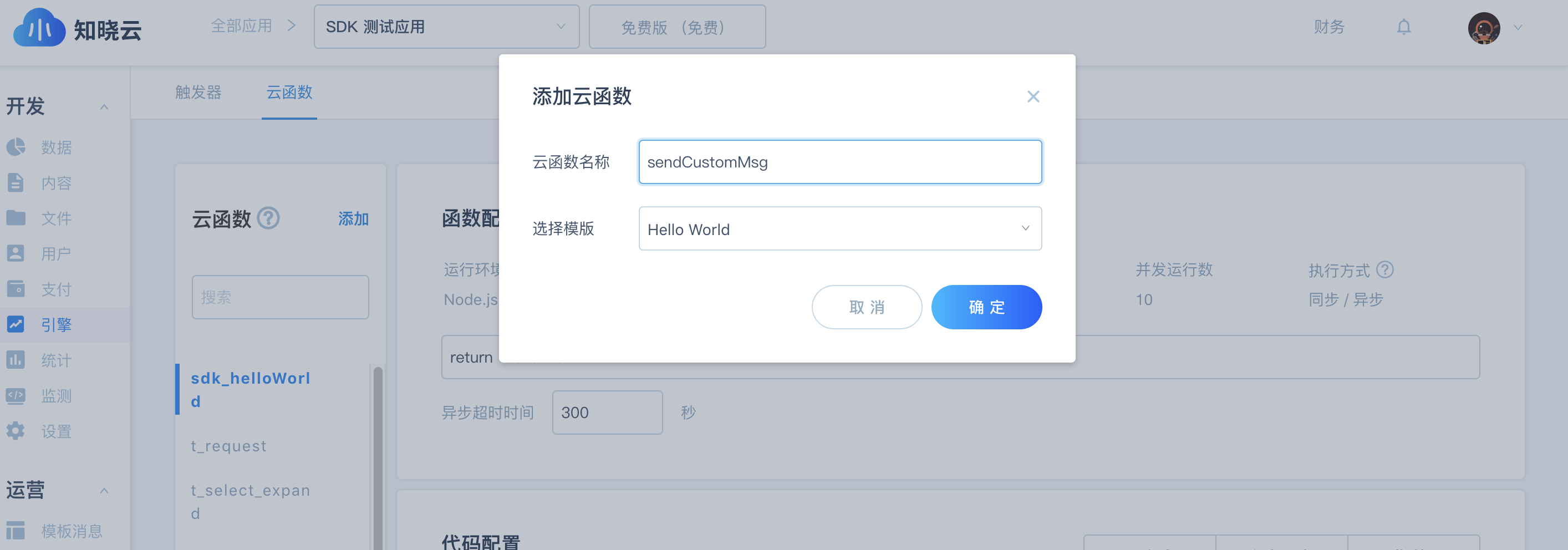
如今咱們建立一個名爲 sendCustomMsg 的雲函數:
如上圖點擊所示肯定便可,雲函數的代碼等會再寫,先回到本小節的重點上來。咱們須要(經過控制檯 引擎 -> 觸發器 -> 添加)建立一個觸發器,這個觸發器將幫助咱們在設置好的條件被觸發的狀況下運行 sendCustomMsg 雲函數來實現用戶消息的自動回覆。
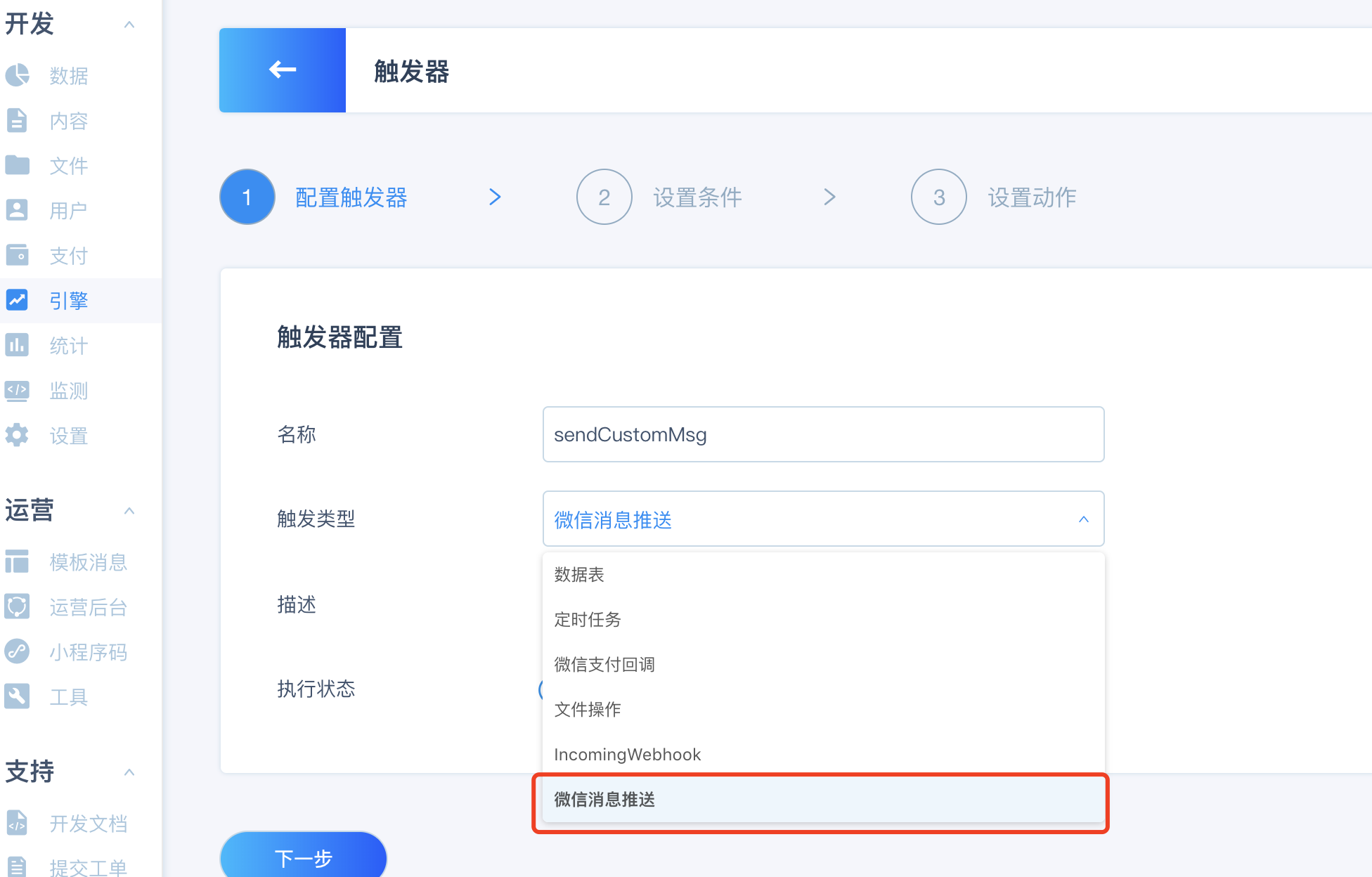
第一步,配置觸發器。記得觸發類型必定要選擇「微信消息推送」。
第二步,設置觸發條件。這一步須要填寫小程序的 appID (小程序 appID 能夠在微信小程序後臺獲取) ,其餘部分的設置以下圖。
第三步,設置動做。按照下圖所示配置後點擊完成便可成功建立「微信消息推送」觸發器。 測試
測試
編輯雲函數
回到咱們剛纔建立的雲函數(名爲 sendCustomMsg 的空的雲函數), 本次教程中做爲示例的雲函數代碼寫的比較簡單,只是將用戶發送的內容以原樣再發回給用戶。
代碼裏用到了給用戶回覆消息的小程序客服消息接口,該接口須要的 access_token 和 open_id 能夠分別從雲函數的 API 和 雲函數的參數 event.data.FromUserName 獲取。(標紅色兩個地址見留言區 )
所有代碼以下: spa
spa
測試
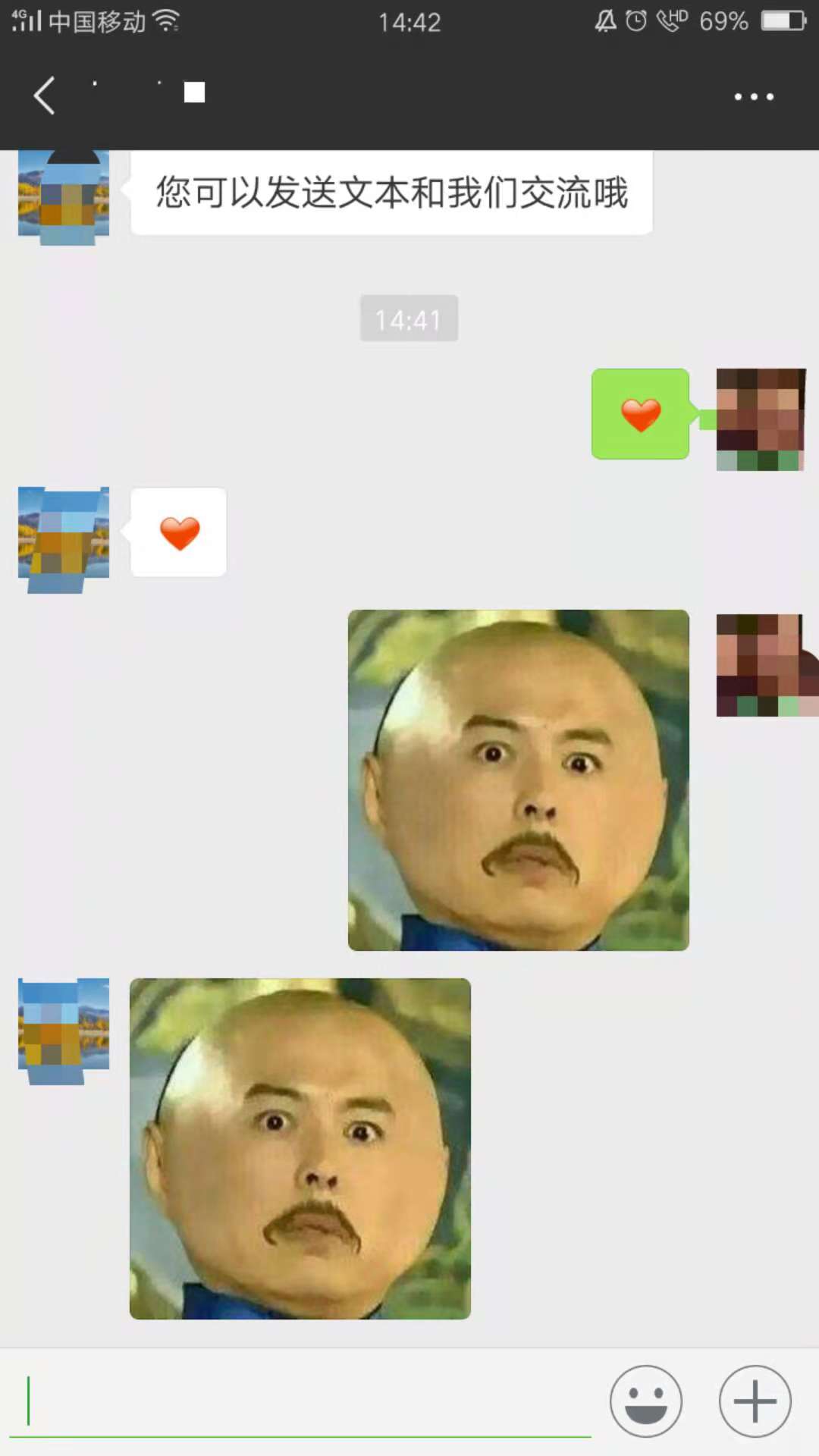
最後咱們能夠經過小程序客服按鈕(contact-button)進入到客服對話框進行測試。在下圖中能夠看到,咱們發送什麼給客服,客服都會按原樣發回給咱們。這意味着,咱們的想要的功能實現了 :) 3d
3d
本文首發於「知曉雲」公衆號:https://mp.weixin.qq.com/s/VZ...code
若是你還想了解 更多小程序開發技巧,快速掌握小程序開發能力。
歡迎掃描下方二維碼關注「知曉雲」,咱們會持續爲更新與小程序有關的實戰教程哦~

- 1. 【實戰教程】小程序客服消息自動回覆
- 2. 【實戰教程】使用知曉雲完成微信卡券消息的處理
- 3. 第四期:如何經過知曉雲自動回覆客服消息
- 4. 微信小程序客服自動回覆消息功能採坑(完)
- 5. 微信小程序客服自動回覆消息功能的實現方式
- 6. 微信的被動回覆消息與客服消息
- 7. 微信小程序客服實現自動回覆圖文消息鏈接,點擊去關注公衆號
- 8. 自動回覆消息
- 9. 小程序客服消息怎麼使用?小程序的消息推送有什麼限制?
- 10. 教你用雲開發實現小程序的短信消息通知功能
- 更多相關文章...
- • TortoiseSVN 使用教程 - SVN 教程
- • MySQL Workbench使用教程 - MySQL教程
- • Git可視化極簡易教程 — Git GUI使用方法
- • Java 8 Stream 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。