Flutter 1.20正式版發佈,帶來多個新特性
前兩天,Google發佈了Flutter 1.20 的正式版,這是繼Flutter 1.17 版本以後又一重要的版本。一直以來,Google都在致力於 Flutter 的快速,美觀,高效和開放地四個方面來不斷的開發產品,圍繞這四個方面,這次版本帶來了性能提高、移動端自動補全、新的功能小部件等衆多特性。html
爲了使開發者可以構建更加精美的 Flutter 應用程序,1.20 版本提供了多項 UI 加強功能,包括期待已久的:git
- 自動補全支持;
- 對 Widget 進行分層以支持平移和縮放的新方式;
- 鼠標光標支持;
- 對舊版本的 Material Widget(例如時間和日期選擇器),同時也爲臺式機與移動端 Flutter 應用中的 About 框帶來全新的響應式許可頁面的更新。
同時,爲了保證可以繼續提高開發者的工做效率,咱們還面向 Visual Studio Code 對 Flutter 進行擴展更新,旨在將 Dart DevTools 直接歸入 IDE 以內、在移動文件時自動更新導入語句、並提供一組新的元數據供您進一步構建本身的工具。github
Flutter 憑藉着明確的開放性與活躍的社區貢獻保持着旺盛的活力,這次發佈的新版本中包含來自全球 359 位貢獻者(其中 270 位貢獻者來自 Flutter 社區)提交的 3029 條合併 PR,外加 5485 項已關閉問題。這也是 Flutter 項目發展至今,涵蓋貢獻者最多的一次更新。web
社區貢獻者 CareF 提交 28 項 PR,AyushBherwani1998 提交了 26 項 PR、其中包括 10 項用於 Google Summer of Code 項目的 Flutter 樣本,a14n 提交了 13 項 PR、其中大部分與 Flutter 的登錄服務安全相關,在這裏咱們向各位貢獻者致以誠摯的謝意!這是 Flutter release 版本中包含的最多社區貢獻,特別是向這些社區貢獻者表示感謝!編程
Flutter 的每個新版本都進一步提高了項目的使用量與發展態勢。在今年 4 月的統計數據中,Google Play 商店中的 Flutter 應用程序數量已經多達 5 萬款,月度新發布應用峯值數量爲 1 萬款。而在短短的 3 個月以後,現在 Google Play 中的 Flutter 應用已經超過 9 萬款。目前,印度已經成爲移動發展速度最快的市場,同時也是 Flutter 開發人員數量最多的區域,在過去六個月中增加了一倍——這也是谷歌在印度加大項目投資密切相關。最後,Flutter 不可能脫離 Dart 語言獨立存在,咱們也很高興看到 Dart 語言一樣保持着旺盛的生命力,在 IEEE 的排名報告中進一步上升 4 位、在最新一期榜單的前 50 大編程語言中排名第 12。api
下面,咱們就從Flutter 與 Dart 的性能提高、自動補全、全新小部件交互、新組件和新插件等幾個方面介紹Flutter 1.20版本的新特性。安全
Flutter 與 Dart 的性能提高
在 Flutter 團隊中,咱們一直在努力削減應用程序體積、下降延遲水平。與上個版本相比,這次發佈的新版本修復了icon font tree shaking 優化時的工具性能問題,並在構建非 Web 應用程序時將字體搖樹優化設置爲默認選項。icon font tree shaking 優化將刪除您未在應用程序中實際使用的圖標,從而縮小應用體積。以 Flutter Gallery 應用爲例,咱們發現新版本可以令其體積減小 100 kb。如今,您只需使用最新發行版便可在移動應用中默認使用這些改進。目前的優化僅支持 TrueType 字體,咱們將在後續版本中取消這一限制。websocket
同時,咱們在新版本中作出的另外一項性能改進,在於經過預熱階段減小動畫初始顯示時出現的鋸齒現象。您能夠在如下動畫中觀看改進效果(已放慢至 0.5 倍速)。
若是 Flutter 應用程序在首次運行期間出現了動畫不穩定狀況,則 Skia Shading Language 着色器將在應用構建過程當中提供預編譯功能,藉此將編譯速度提升 2 倍以上。若是您但願使用此項高級功能,請參閱 flutter.dev 網站上的 SkSL 預熱頁面。網絡
最後,在面向臺式機進行形制優化時,咱們也進一步完善了對鼠標設備的支持效果。在新版本中,咱們重構了鼠標點擊測試系統,但願藉此實如今此前版本中因性能問題而未能使用的多項架構優點。經過重構,咱們得以在基於 Web 的微基準測試中將性能提高達 15 倍!這意味着您將得到更好、更統一且更準確的命中測試結果,卻無需在性能層面作出妥協:一箭雙鵰!架構
經過這項更好、更快、更強大的鼠標命中測試,咱們也增長了對鼠標光標的支持——這也是臺式機上最受歡迎的功能之一。在默認狀況下,已經有多款經常使用小部件上可以顯示您所指望的光標效果;固然,你們也能夠從受支持的光標列表中指定其餘光標形式。
這次 Flutter 的新版本基於 Dart 2.9 版本進行構建。Dart 2.0 提供新的、基於狀態的兩段式 UTF-8 解碼器。該解碼器擁有在 Dart VM 中通過優化的解碼原語,且部分使用到 SIMD 指令。UTF-8 是迄今爲止互聯網上使用範圍最廣的字符編碼方法。在接收到體積較大的網絡響應時,快速的解碼能力無疑直接決定着應用性能表現。在 UTF-8 解碼基準測試中,咱們發現即便是在低端 ARM 設備上,英語文本的解碼速度也提高至近 200%,而中文文本更是提高至 400%。
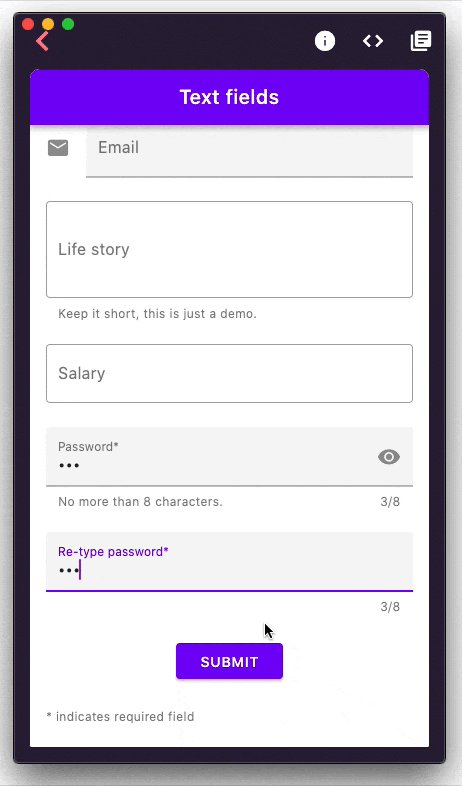
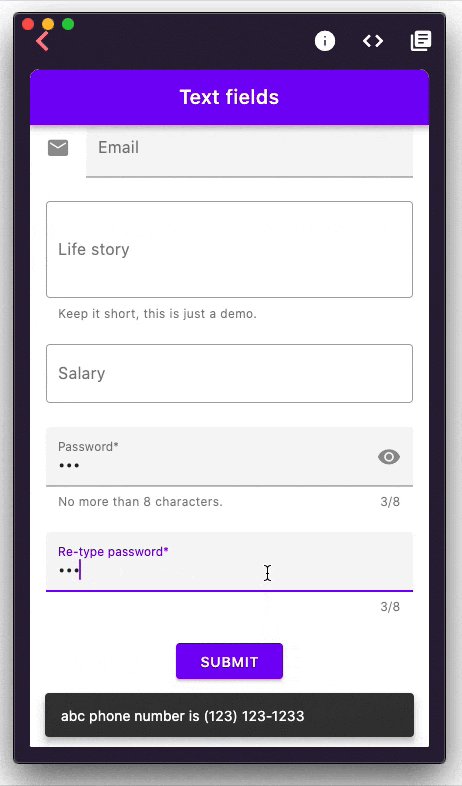
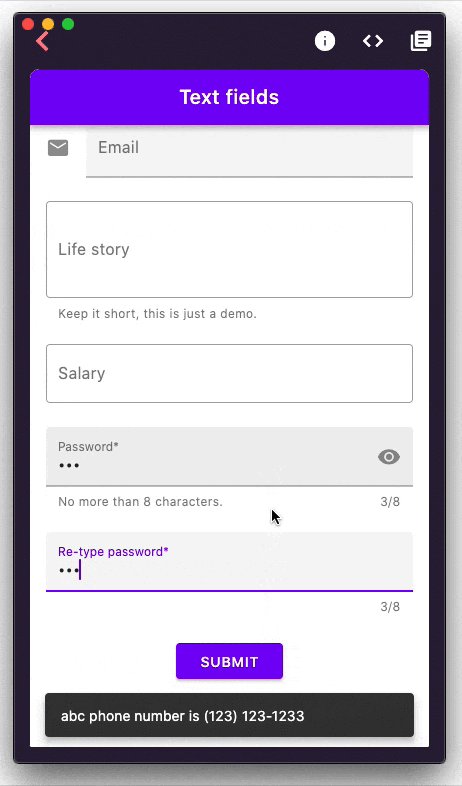
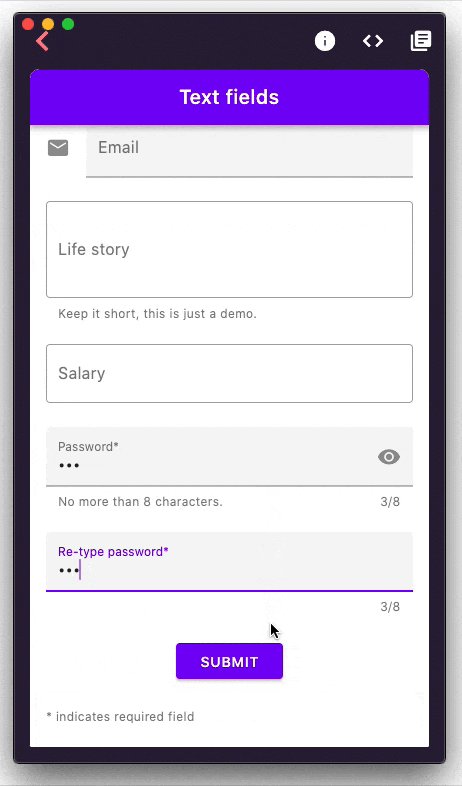
移動文本字段自動補全
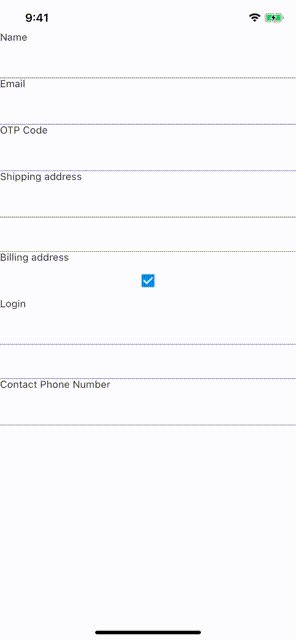
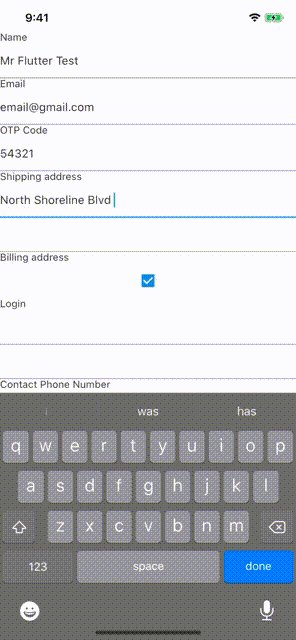
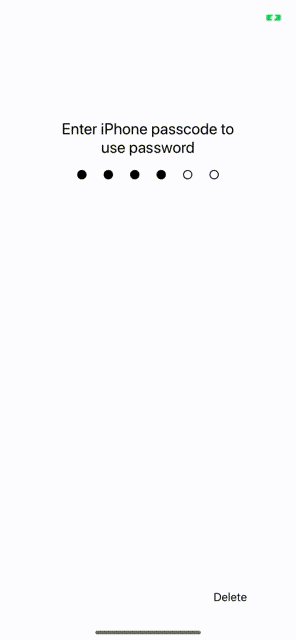
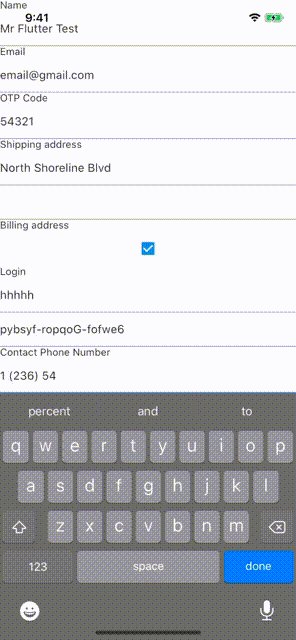
一段時間以來,Flutter 程序當中最受歡迎的頭號功能,就是能夠支持 Android 與 iOS 提供的基礎文本自動補全功能。而在 PR 52126 的支持下,如今用戶再也不須要從新輸入操做系統已經收集到的各項已輸入數據。
另外,咱們很高興的告訴你們,咱們也已經開始爲 Web 添加此功能。
常見交互模式的全新小部件
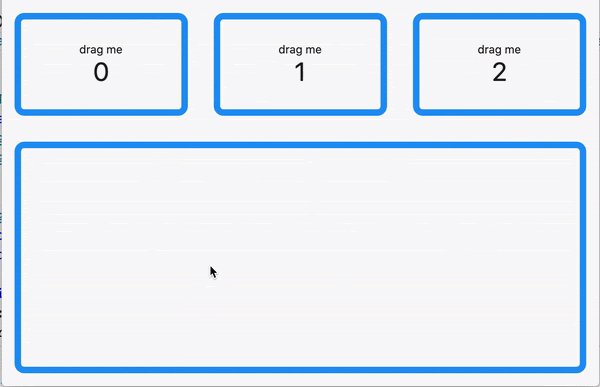
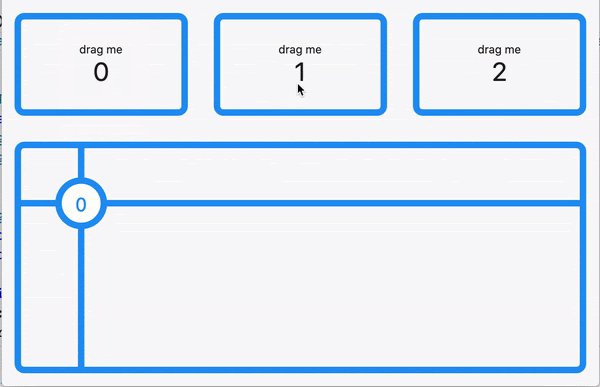
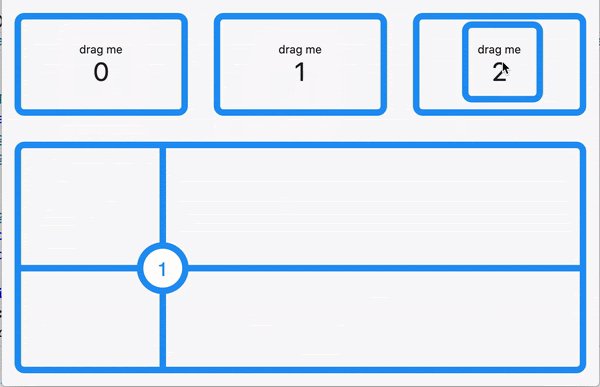
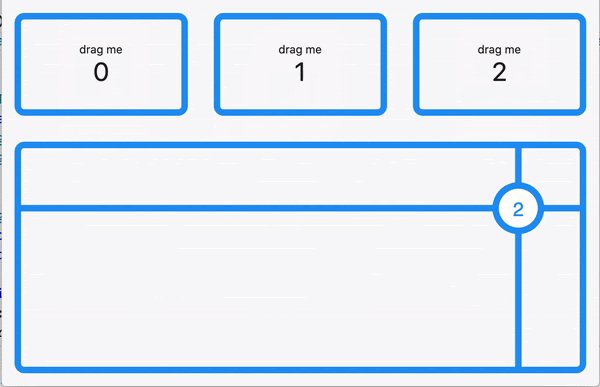
Flutter 1.20版本引入了一個新的小部件 InteractiveViewer。該 InteractiveViewer 設計用於建設普通類型的交互性到應用程序,如: 平移,縮放和拖動「N」降低甚至大小調整,其中相似這種簡單的棋盤。
要了解如何將 InteractiveViewer 集成至您本身的應用程序當中,請參閱相關 API 說明文檔。另外,若是你想了解 InteractiveViewer 設計和開發方法,則能夠在YouTube 上看到 Chicago Flutter on YouTube.的演講。
若是你們但願向啓用 InteractiveViewer 的 Flutter 應用中添加新的交互功能,咱們要分享另外一個好消息——新版本中添加了更多拖拽操做相關功能。具體來說,若是您但願確切瞭解拖放操做在目標小部件上的具體位置(適用於全部可手提對象本體),如今您能夠直接使用 DragTarget onAcceptDetails 方法獲取相關信息。
請查看此示例以瞭解更多詳細信息,咱們還將在將來的發行版中直接經過拖動過程提供相關信息,以便 DragTarget 可以在拖動操做期間輕鬆提供可視化更新。
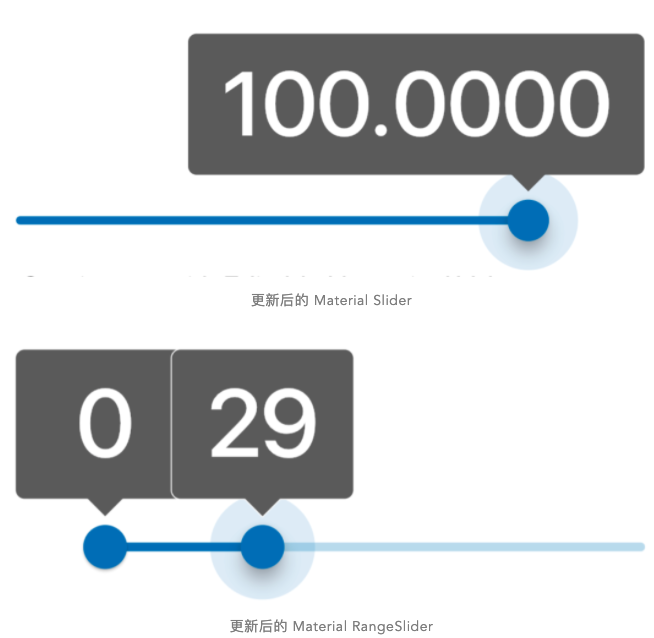
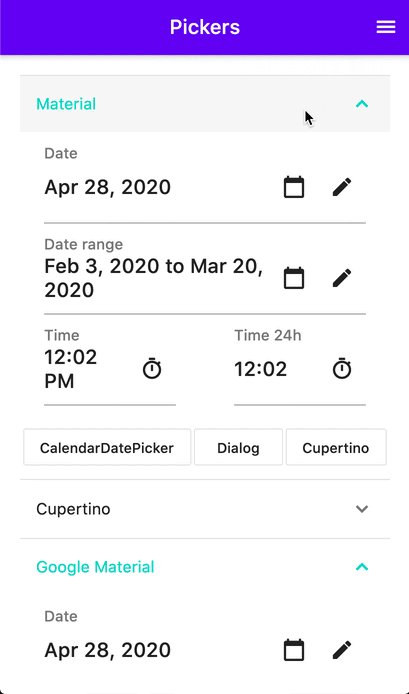
Material Slider、RangeSlider、TimePicker 以及 DatePicker 更新
除了新的小部件以外,這次新版本還對一系列原有小部件進行了更新,藉此匹配新的 Material 開發指南。其中包括 Slider 與 RangeSlider。關於更多詳細信息,請參閱 Slider 小部件迎來哪些更新?
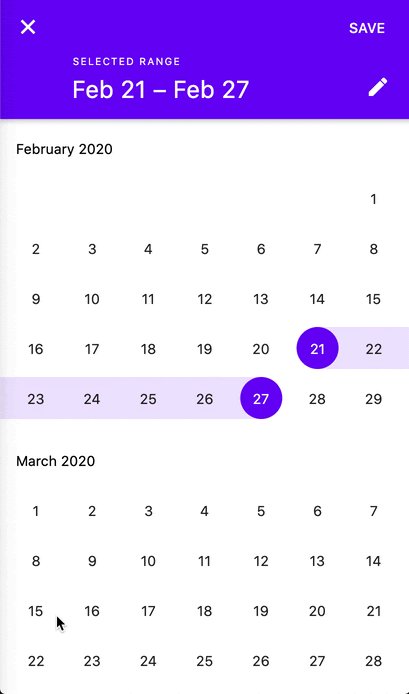
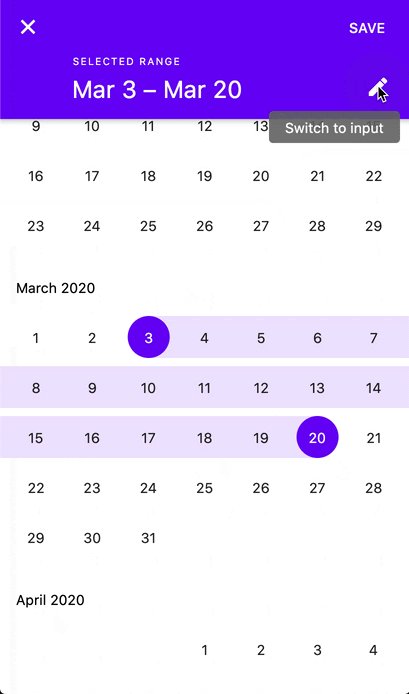
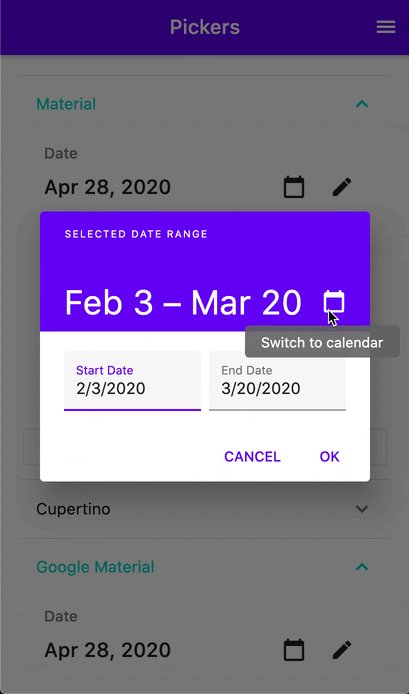
同時,DatePicker 已更新,包括新的緊湊型設計以及對日期範圍的支持。
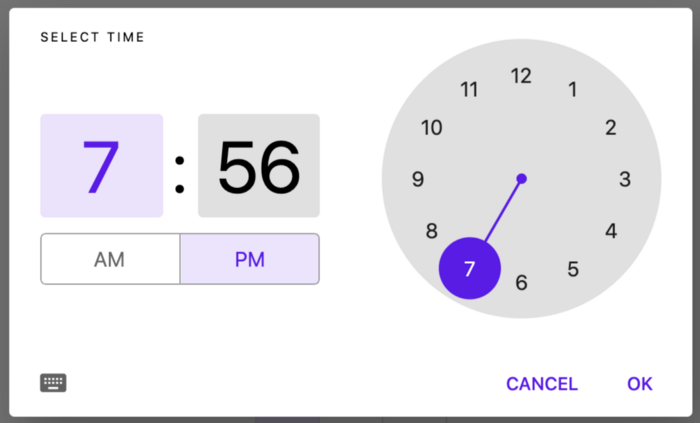
最後,TimePicker也帶來了全新的風格。
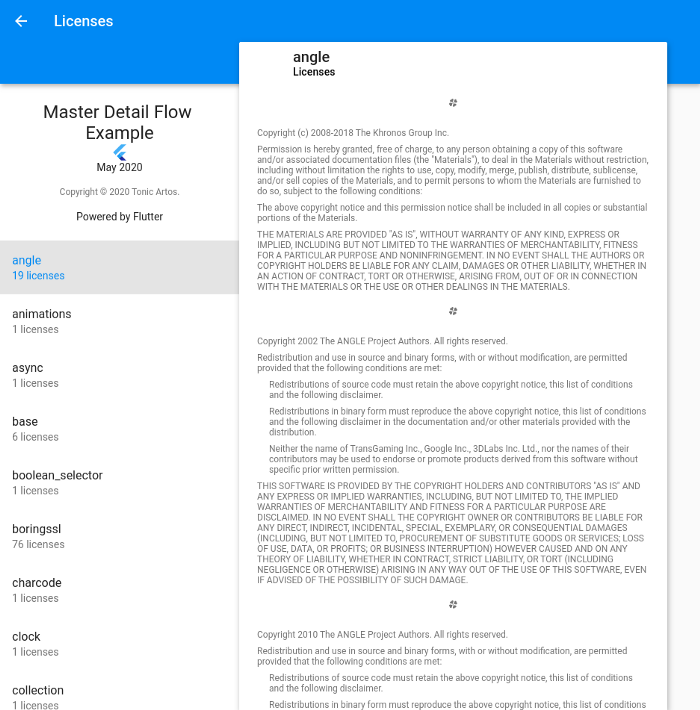
響應式許可頁面
新版本中的另外一項更新,是在 AboutDialog 當中提供新的響應式許可頁面。
來自社區貢獻者 TonicArtos 的 PR 57588 不只進行了更新,以符合 Material 準則,使其看起來很是美觀,並且更易於瀏覽,並設計爲可在平板電腦和臺式機上以及在手機上正常使用。謝謝 TonicArtos!因爲每一個 Flutter 應用程序都應顯示其使用的軟件包的許可證,所以使每一個 Flutter 應用程序都變得更好了。
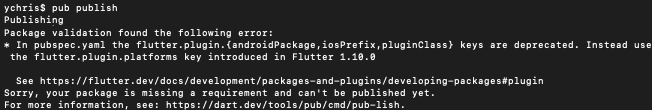
發佈插件須要新的 pubspec.yaml 格式
固然,Flutter不只是控件,它也是工具,此版本附帶太多更新,可是,這裏有一些亮點。首先,是一項公共服務公告:若是您是 Flutter 插件的做者,那麼 pubspec.yaml 發佈插件將再也不支持舊格式。若是嘗試執行 pub publish 時會收到如下錯誤消息:
舊格式不容許咱們指定插件所支持的平臺,咱們自 Flutter 1.12 版本開始就在逐步淘汰舊有格式。如今,在新版本上發佈或者更新插件時,須要使用新的 pubspec.yaml 格式。
不過,請各位插件用戶沒必要擔憂,新版本仍然可以正常使用舊有 pubspec 格式。在可預見的將來,pub.dev 上已經公佈的所有現有 pubspec.yaml 格式插件也將可以與 Flutter 應用程序正常配合使用。
在 Visual Studio Code 中嵌入 Dart DevTools
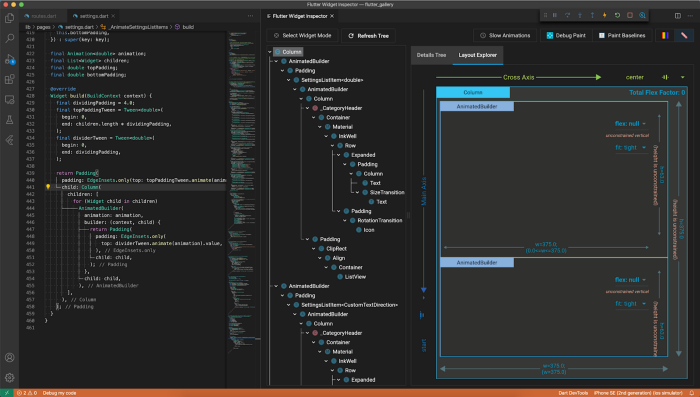
新版本中最重要的一項工具更新,就是對 Visual Studio Code 加以擴展。其中還提供一項新功能預覽,幫助你們將 Dart DevTools 屏幕直接引入編碼工做區。
使用新的 dart.previewEmbeddedDevTools 設置啓用此功能,上面的屏幕截圖顯示了直接嵌入到 Visual Studio Code 中的 Flutter Widget Inspector ,啓用了此新設置,你可使用狀態欄上 的Dart DevTools 菜單選擇嵌入的收藏頁面。

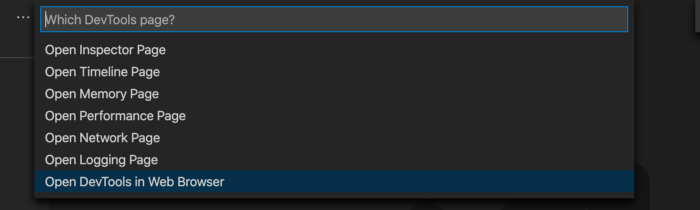
此菜單供您選擇須要顯示的頁面。
目前,此項功能尚處於預覽階段,你們能夠在此處向咱們提出建議與反饋。
網絡跟蹤更新
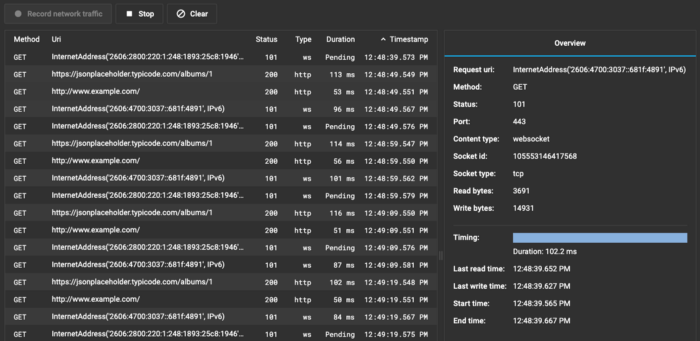
DevTools 的最新版本中提供 Network 頁面的更新版本,可啓用 Web 套接字分析功能(記得上一次更新還不支持,Dart DevTools)。
Network 頁面如今會將計時信息、狀態信息以及內容類型等添加至應用程序中的網絡呼叫內。咱們還對詳細信息 UI 作出改進,旨在提供 websocket 或 http 請求中的數據概述。咱們也制定了更多後續更新計劃,例如在此頁面中歸入 HTTP 請求 / 響應正文以及監控 gRPC 流量等。
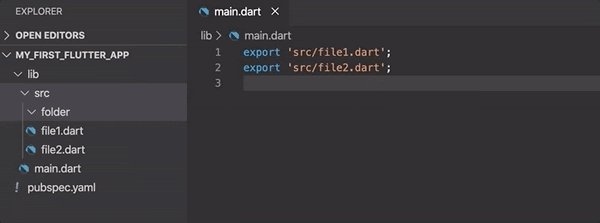
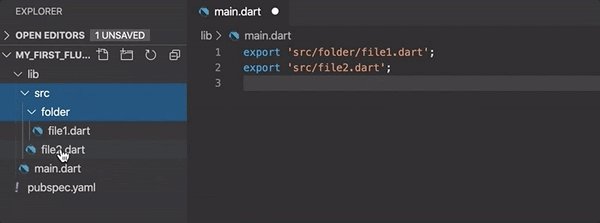
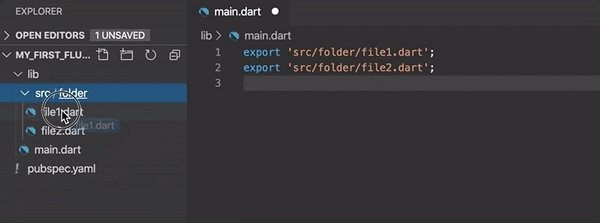
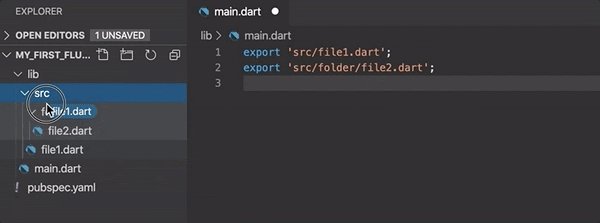
在從新命名文件時更新導入的語句
Visual Studio Code 的另外一項新功能,是在從新命名或移動文件時自動更新導入語句。
此功能目前僅適用於單個文件,尚不支持多個文件或者文件夾,但相應功能將來將陸續推出。
爲各工具構建者提供工具元數據
值得一提的另外一項重要更新,主要面向構建 Flutter 工具的開發人員。咱們在 GitHub 上建立了一個新項目,用於捕捉併發布關於 Flutter 框架本體的元數據。其中提供如下機器可讀的數據文件:
- 涵蓋全部當前 Flutter 小部件的目錄(共 395 個!)。
- 面向 Material 與 Cupertino 色彩集的 Flutter 框架色彩名稱與色彩值間的映射。
- 用於 Material 與 Cupertino 圖標的圖標元數據,其中包括圖標名稱與預覽圖標。
此元數據與咱們在 Android Studio/IntelliJ 及 VS Code 擴展中使用的元數據相同,可能會在你們自主構建工具時發揮做用。此元數據可令 IntelliJ IDE 家族直接顯示 Flutter 代碼中使用的色彩。
與此相關的是IntelliJ和Android Studio中的一項新功能,該功能顯示 Color.fromARGB()和Color.fromRGBO()的色塊。
用於平臺互操做的 Typesafe 平臺通道
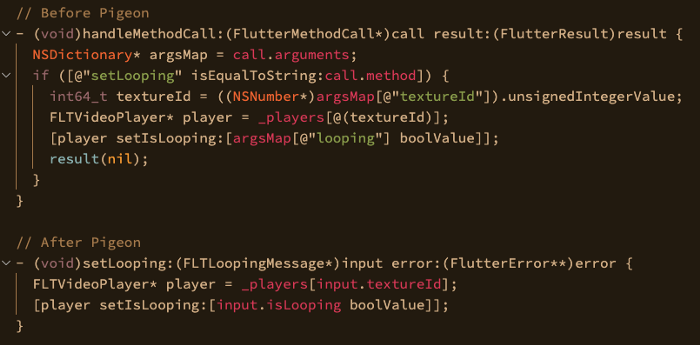
爲了響應用戶調查當中插件做者們提出的廣泛需求,咱們最近一直在探索如何進一步提高 Flutter 與主機平臺之間的通訊安全,同時下降插件與 Add-to-App 的使用難度。爲此,咱們建立了 Pigeon,這是一款命令行工具,使用 Dart 語法在平臺通道上方生成類型安全消息代碼,且無需添加任何運行時依賴項。
利用 Pigeon,您能夠直接調用 Dart 方法,藉此調用 Jaa/Objective-C/Kotlin/Swift 的類方法並傳遞非基元數據對象(反之亦然),且無需在平臺通道上手動匹配方法字符串及或執行參數序列化。
除此以外,Flutter 1.20 版本還對工具進行了更新與調整,受篇幅所限,咱們沒法一一列舉。
VS Code擴展v3.13
VS Code擴展v3.12
VS Code擴展v3.11
Flutter IntelliJ插件M46發佈
Flutter IntelliJ插件M47發佈
Flutter IntelliJ插件M48發佈
Flutter內置的面向Flutter開發人員的新工具
總結
但願這次發佈能讓你們滿意。從各個角度來看,1.20 版本都是 Flutter 迄今爲止體量最大的發行版。隨着性能的提高、小部件的發佈與更新、外加工具的改進,咱們一直在努力打造出更完美的 Flutter。另外,咱們要感謝各位社區成員,貢獻者羣體的不斷增加壯大,最終令 Flutter 的每個最新版本都在成就以往不可思議的高度。接下來,咱們還將在 null safety 支持,Ads、Maps 與 WebView 插件新版本,以及更全面的工具支持等方面作出努力。
原文參考:https://medium.com/flutter/announcing-flutter-1-20-2aaf68c89c75
- 1. Flutter 1.20正式版發佈,帶來多個新特性
- 2. Flutter 1.17版本發佈,帶來多個新特性
- 3. Flutter 1.20 正式版前瞻、新更新發布
- 4. 【譯】Flutter 1.20 正式版前瞻、新更新發布
- 5. Flutter 1.17發佈,帶來多個新特性
- 6. PostgreSQL 13.0正式版本發佈!更多新特性來襲
- 7. Python 3.8正式來襲,新版本帶來哪些新特性?
- 8. Python 3.8正式來襲,新版本帶來哪些新特性
- 9. .NET 4.6.2正式發佈帶來衆多特性
- 10. Java 10正式發佈,帶來了這些新特性
- 更多相關文章...
- • PHP 7 新特性 - PHP教程
- • Redis發佈訂閱模式 - Redis教程
- • JDK13 GA發佈:5大特性解讀
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。