使用GitHub+Hexo快速搭建本身的技術博客
# 使用GitHub+Hexo快速搭建本身的技術博客html
## 爲何要作技術博客node
1. 你可能會遇到過這種情形, 開發中遇到一個問題不知道怎麼去解決, 而後去百度找答案, 嘗試各類解決方案, OK終於解決了, 沒過多久又碰到一樣的一個問題, 已經忘記以前是怎麼解決的了, 又要花很長的時間去百度了. 若是咱們把遇到的問題都本身總結出來作成筆記, 那麼在咱們整理這個筆記的過程當中可能就會細化這個問題, 從而增強記憶掌握這個問題, 而不是說遇到問題只是百度解決問題下次再遇到再百度的一個過程, 而是應該遇到問題-->解決方案-->總結記住問題解決方案, 這纔是咱們能不斷學習進步的一個過程.git
2. 當咱們堅持去作筆記作總結, 不只方面咱們本身往後去複習去查找, 若是把咱們的總結放到網上也會幫助不少遇到一樣問題的人, 能夠替他們也節省不少時間, 日積月累咱們的文章寫的多了, 也會慢慢的提升咱們在網絡上的一個知名度.github
## 作本身的技術博客要不要花錢呢npm
不少人一想到作網站就會想到說要買域名買服務器等等, 一年又得很多錢吶, 其實不用, 作一個技術博客能夠徹底免費的, 咱們能夠借用Github給咱們提供的免費倉庫來存放咱們的博客項目, 也可使用Github給咱們提供的靜態頁面地址來訪問到咱們的博客, 因此都是免費的, 若是你想看起來高大上一些, 那你能夠花錢買一個本身喜歡的域名, 那也花不了多少錢.windows
## 如何開始搭建本身的技術博客呢瀏覽器
### 軟件安裝服務器
- 安裝Nodejs [下載安裝Nodejs](http://nodejs.cn/download/)markdown
由於我是在windows下操做的因此下載的是windows的安裝版網絡
安裝的過程很是簡單, 直接下一步便可

- 安裝Git [下載安裝Git](https://git-scm.com/)
Git的安裝也是直接下一步便可

- 安裝Hexo
若是你已經安裝了Nodejs和Git, 接下來就可使用命令來安裝Hexo了
由於是使用命令在線安裝的因此必定要有網絡鏈接
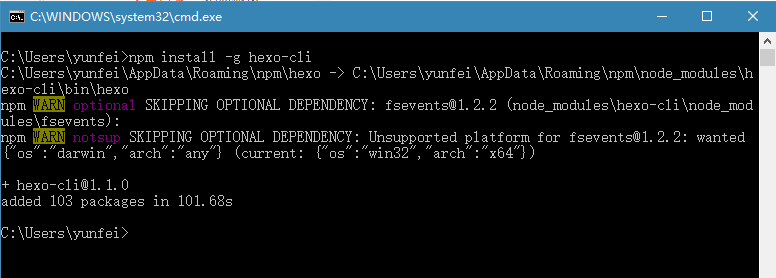
打開CMD窗口輸入 `npm install -g hexo-cli`

- 初始化Hexo
安裝Hexo以後打開一個文件夾, 用來初始化Hexo, 這個文件夾做爲你的博客的主目錄
而後使用CMD命令行進入到這個目錄下執行初始化命令
`hexo init`
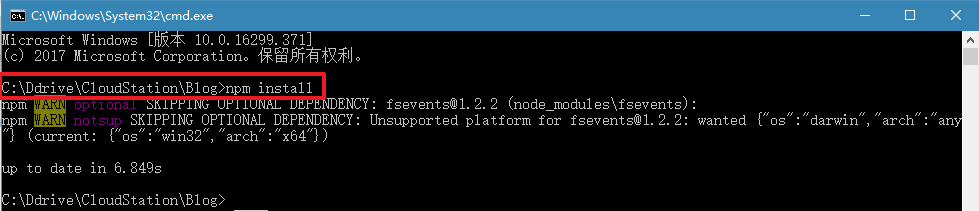
接着執行`npm install`命令

- 運行Hexo
在前面步驟都準備完畢的時候執行命令`hexo s -g`
而後在瀏覽器中輸入`http://localhost:4000`便可查看已安裝默認主題的Hexo
### 更換默認主題
#### 安裝主題
Hexo默認的主題可能不是你想要的, 那你就能夠去Hexo官方收集的[主題](https://hexo.io/themes/)裏選擇本身喜歡的主題,也能夠本身去GitHub上面本身找主題。
我使用的主題是[NexT](https://github.com/theme-next/hexo-theme-next),在此感謝全部給Hexo提供主題的做者,給咱們提供了又好看又好用的主題。
下面就針對我使用的`NexT`主題的配置作一個介紹, 其餘主題的配置也都大同小異, 通常主題都會有對應的配置說明, 你能夠根據本身選擇的主題去修改
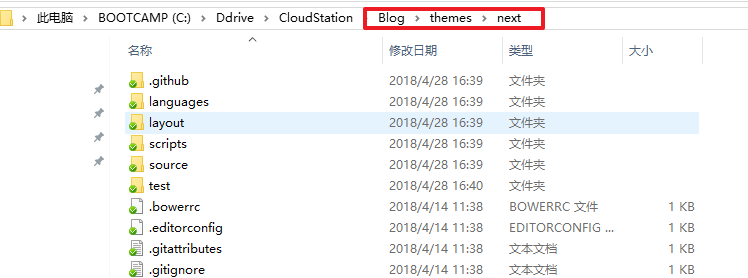
你能夠直接從GitHub上面下載而後解壓到你Hexo目錄的themes目錄下面,也可使用終端克隆,若是你熟悉 Git 建議你使用克隆的方式,以後的更新能夠進入到主題文件夾下經過 `git pull` 來快速更新,而不用再次下載壓縮包替換, 注意目錄層級, 若是解壓後的主題有多級目錄, 建議把主題文件放到主題文件夾下面的根目錄, 也能夠給主題文件夾重命名

那要怎麼從默認的主題切換到剛下載的這個主題呢
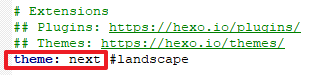
找到Hexo根目錄下面的 `_config.yml` 文件,將theme字段設置爲你的主題名稱,如`theme: next`並把以前的主題名使用`#`號註釋掉, 這個主題的名字必定要和你`theme`目錄下的那個主題文件夾名稱一致

修改後在終端輸入`Hexo s -g`,而後刷新瀏覽器從新訪問`http://localhost:4000`就能夠看到你安裝的新主題啦
#### 配置主題
雖然已經切換到你新下載的主題了, 可是咱們還須要對主題作一些定製化的修改
這裏說兩個配置文件, 一個是Hexo根目錄下的`_config.yml`文件, 一個是主題文件夾下面的`_config.yml`文件, 兩個配置文件同名, 暫且先叫配置一文件和配置二文件
打開配置一文件, 裏面能夠配置一些和你這個技術站點相關的信息, 還有若是你裝了一些插件的話也要在這個配置文件中配置, 這個配置很是簡單, 採用鍵值對的形式, Hexo官方也給出了很是詳細的配置說明[https://hexo.io/docs/configuration.html](https://hexo.io/docs/configuration.html)
再說一下配置二文件, 這個是針對主題作修改的, 能夠參考你下載的主題說明, 因爲每一個人選擇的主題不一樣, 我這裏不作詳細說明了
### 發佈文章
當你配置好主題以後, 那麼重點就來了, 怎麼發佈文章呢
首先打開CMD命令窗口, CD到Hexo的根目錄下, 執行下面這兩條命令
`hexo new page "tags"`
`hexo new page "categories"`
這兩條命令是建立分類和標籤文件夾的, 執行完後會在根目錄下的`source`目錄中建立`tags`文件夾和`categories`文件夾, 裏面分別會有一個`index.md`文件
分別打開這兩個文件就行修改
`categories`下的`index.md`內容以下
```
---
title: #categories
date: 2018-05-01 10:24:00
type: "categories"
comments: false
---
```
`tags`下的`index.md`內容以下
```
---
title: #tags
date: 2018-05-01 10:24:00
type: "tags"
comments: false
---
```
這些都準備好了以後就能夠寫文章了, 文章格式必須是markdown的這個沒得說
可是在每篇文章內容以前有一個固定的頭格式是這樣的
```
---
title: 博客模板
date: 2015-09-26 15:09:16
updated: 2015-09-26 15:09:16
categories: 分類名稱
tags: [標籤, 標籤, 標籤]
comments: false
description: 你對本頁的描述
photos:
- 圖片的網絡地址
---
```
以上字段能夠根據本身須要添加或者忽略不寫, 通常`title` `categories` `tags`是要有的, 其餘的能夠不寫
在下面就是你的文章內容了, 若是你的文章內容較多, 只是想在首頁文章列表中顯示文件的前面一小段描述可使用 ``這個標籤前面的內容就會顯示, 後面的內容點擊閱讀全文的時候纔會顯示, 若是你想給你的文章弄上目錄可使用`` , 把這個加在你文章的第一行就能夠了
最後寫完文章以後保持`.md`文件到`source`目錄下面的`_posts`文件夾中, 從新執行`hexo s -g`命令後便可在網頁上看到了
### 部署Github
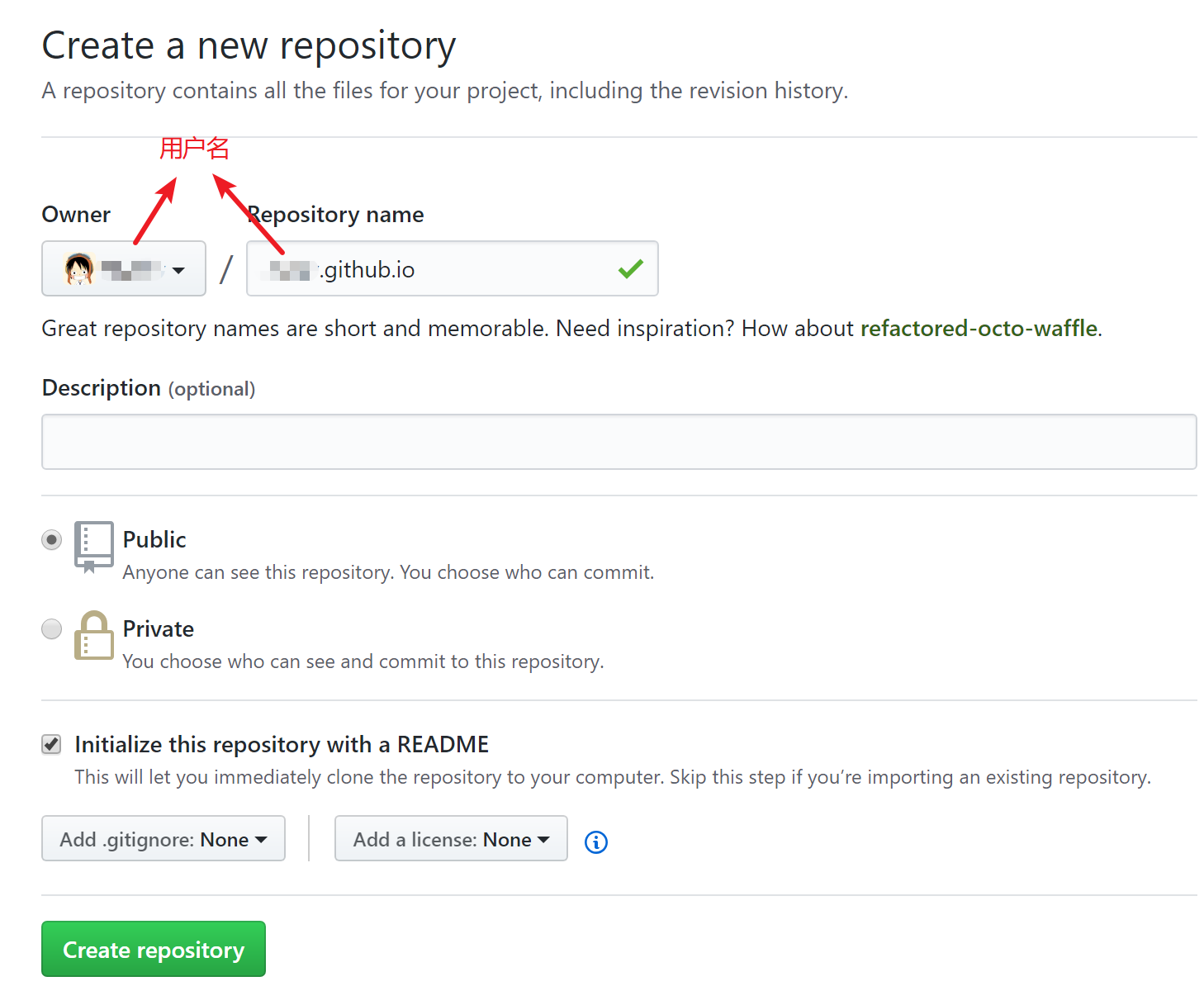
接下來咱們就要把這個本地的博客發佈到網上了, 這樣其餘人才能夠訪問的到, 咱們使用的是[GitHub](https://github.com/), 若是你尚未Github的帳號得先去申請一個帳號, 而後登錄新建一個倉庫

倉庫的名稱是`用戶名.github.io`

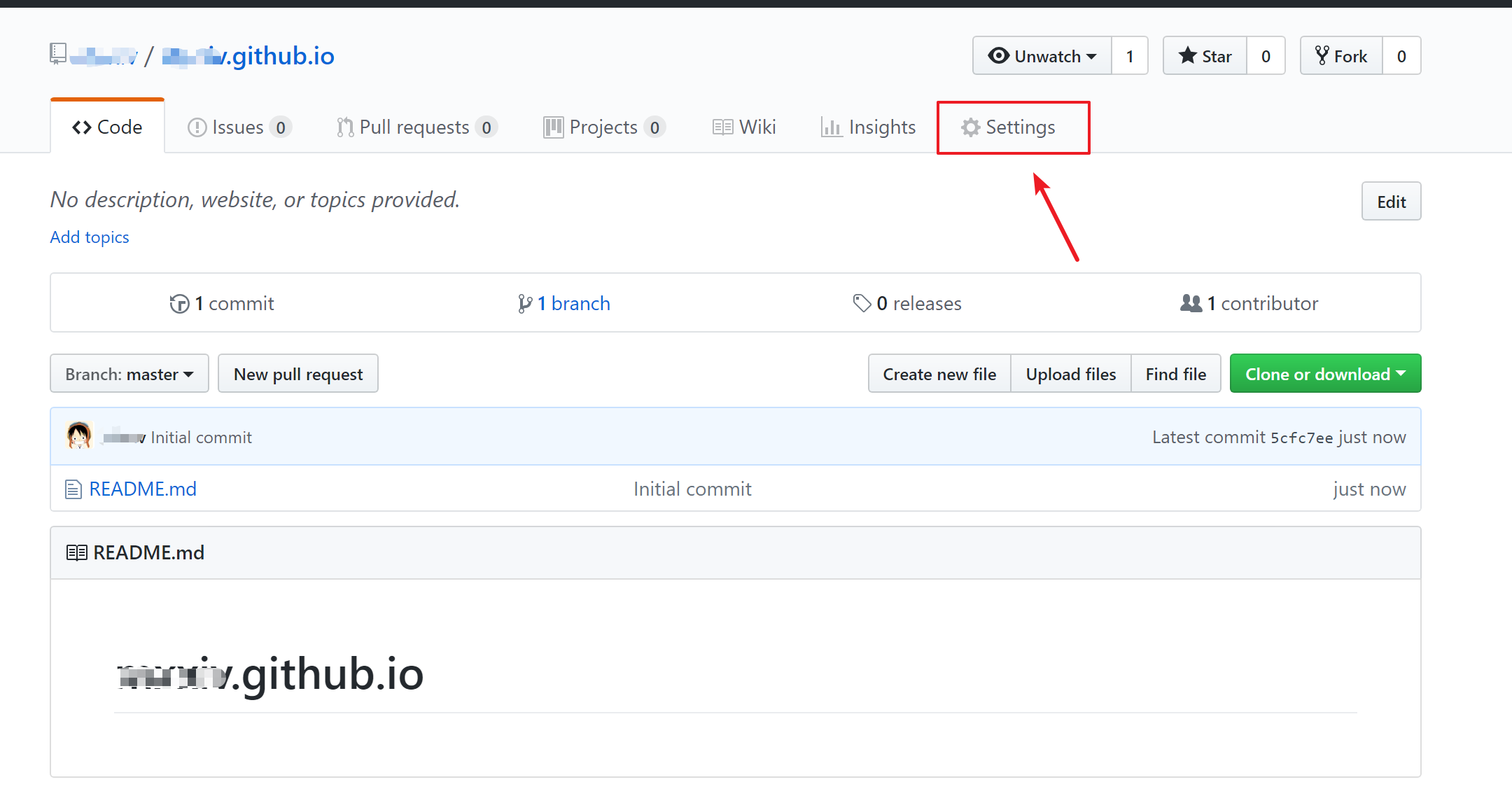
建立完成以後點擊Settings

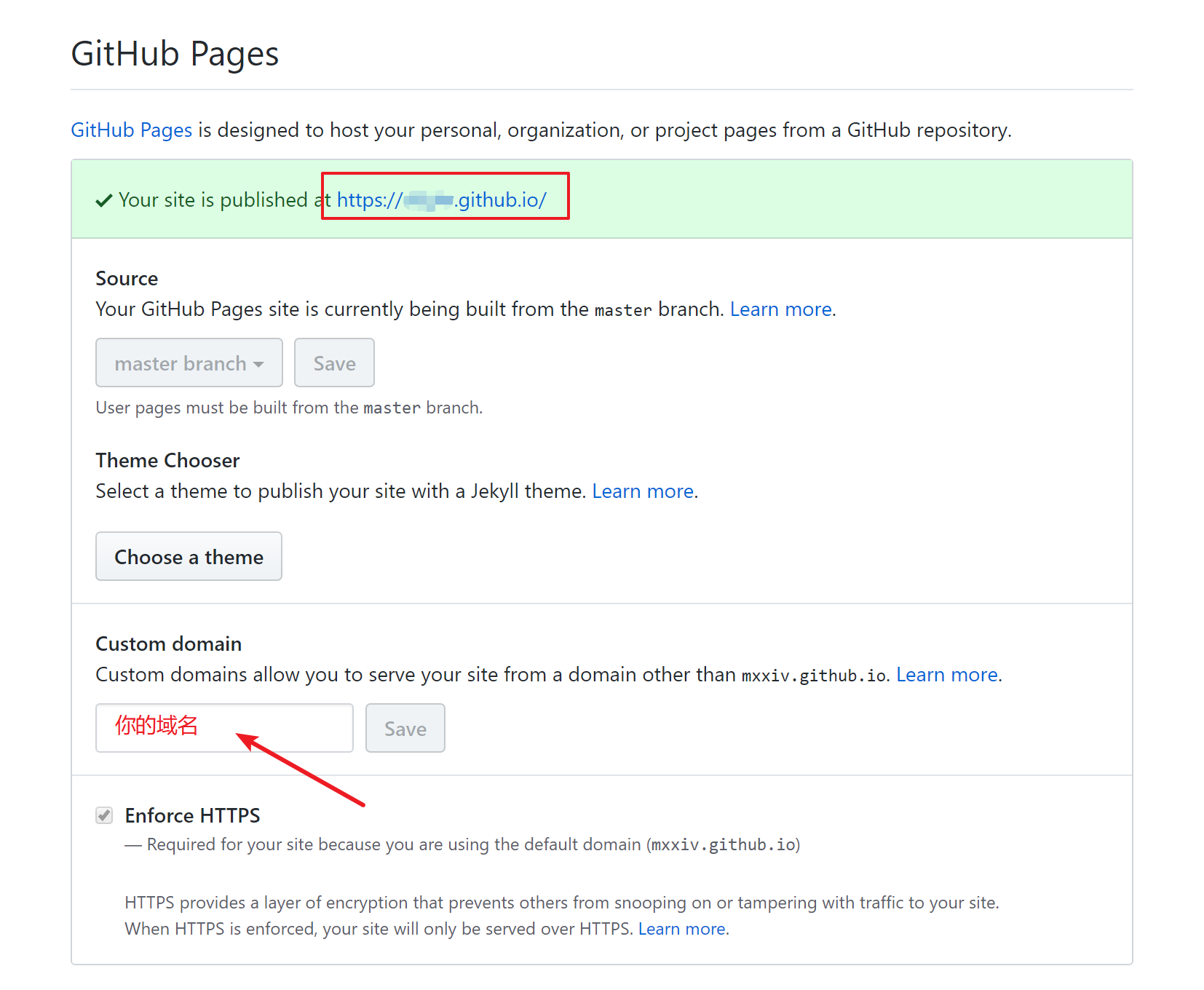
若是你購買了域名的話能夠在這裏設置, 若是沒有域名默認的訪問路徑就是你的倉庫名稱

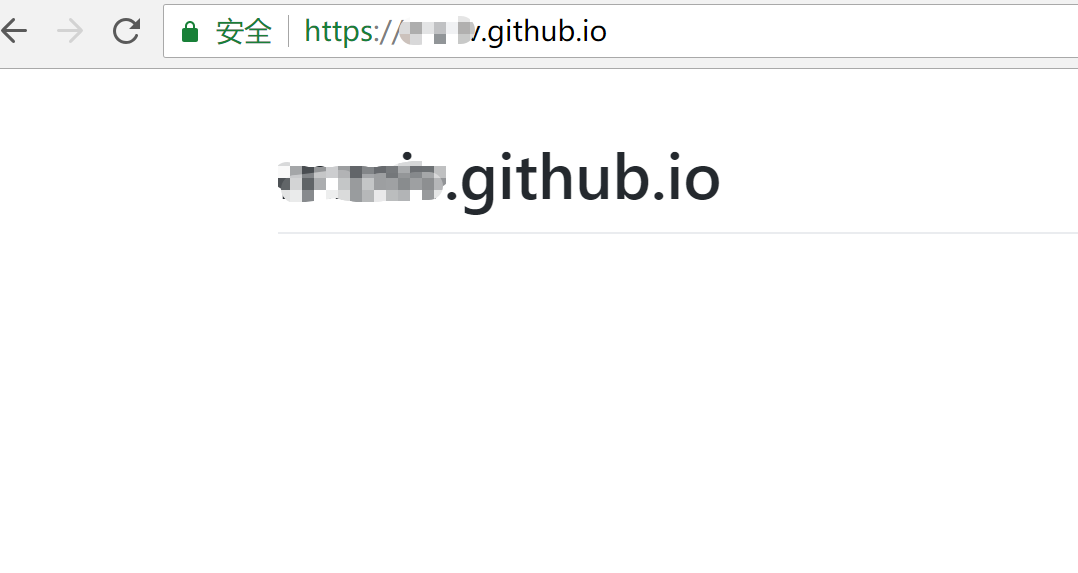
如今就能夠訪問一下你的博客地址了, 會顯示下面的這個界面

接下來咱們就要把本地的博客上傳到Github了
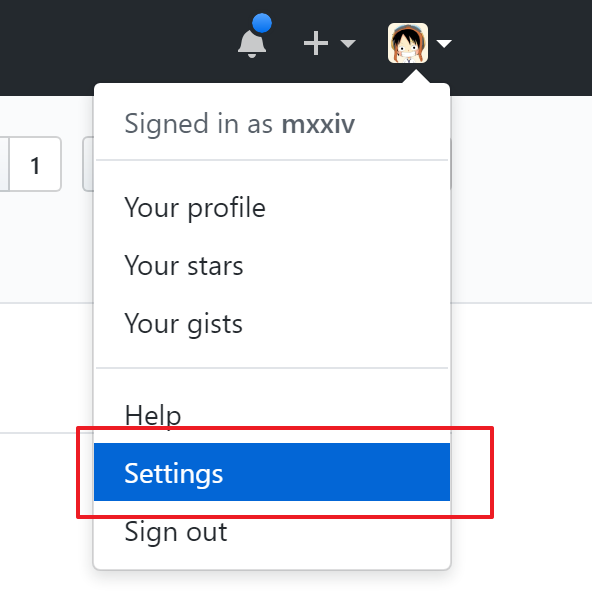
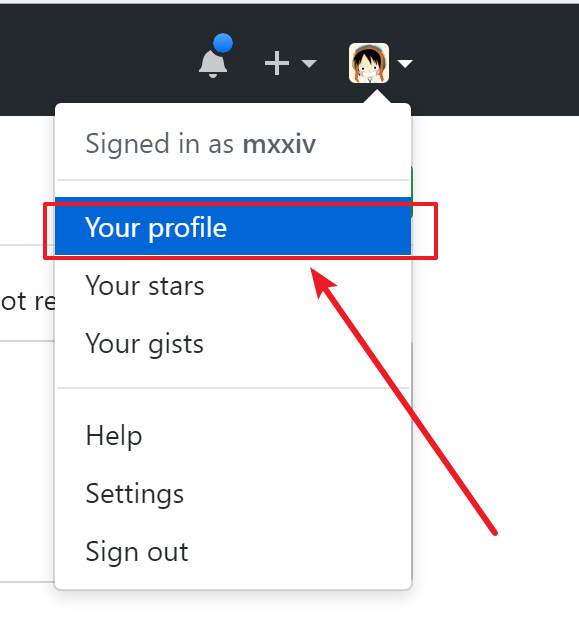
點擊頭像選擇Settings

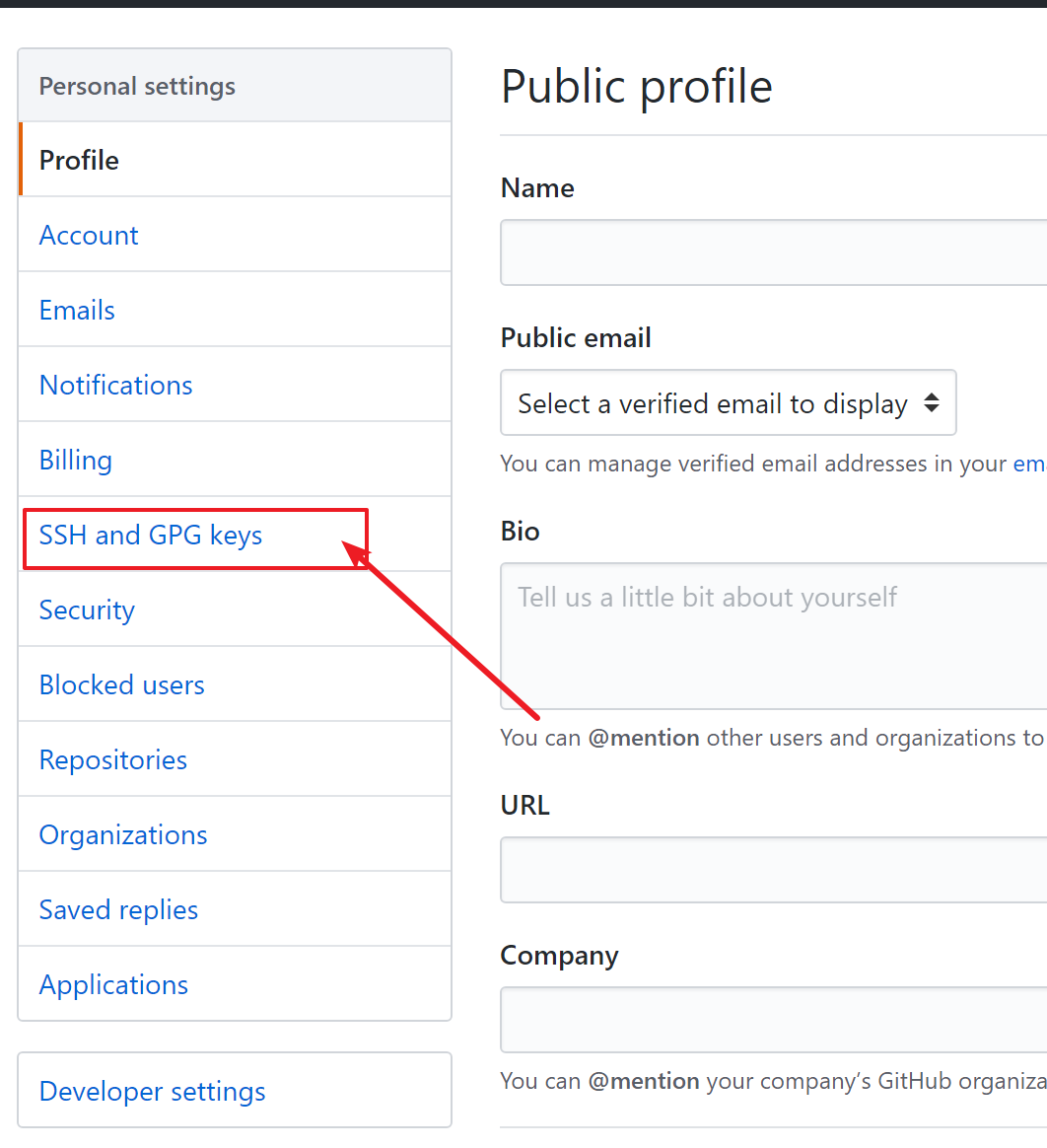
選擇SSH and GPG keys

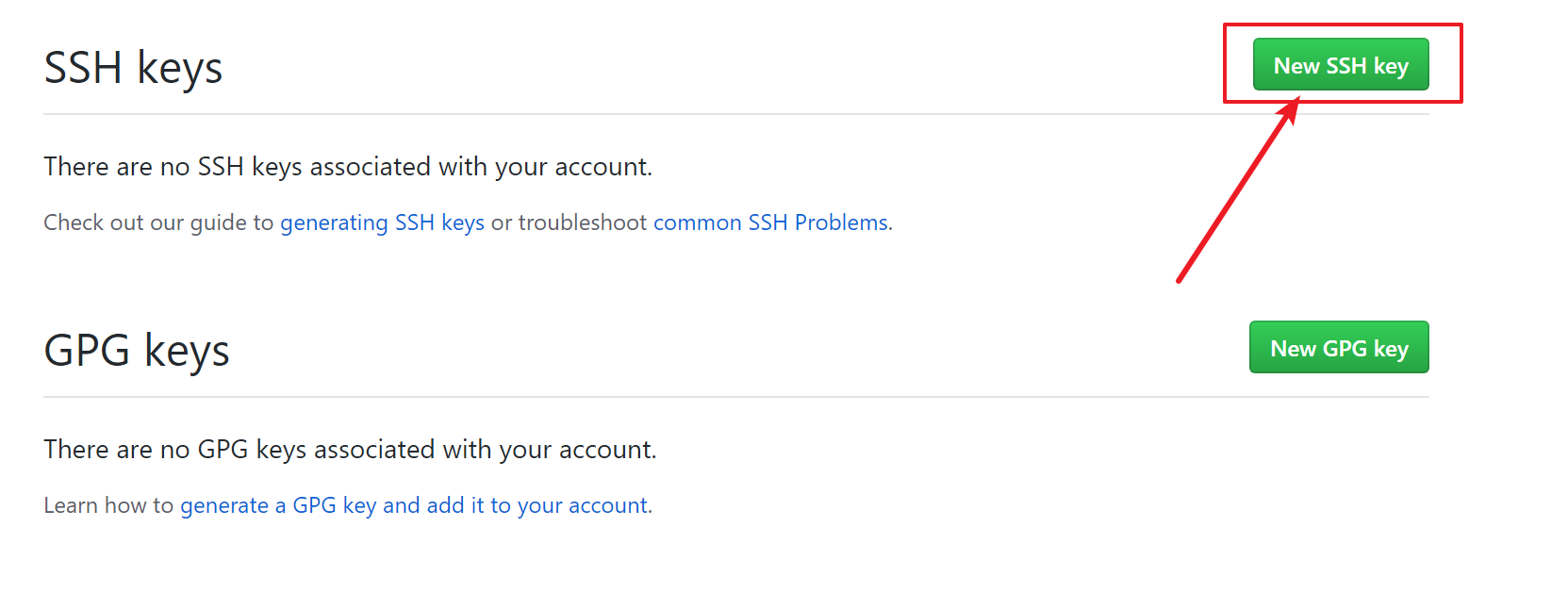
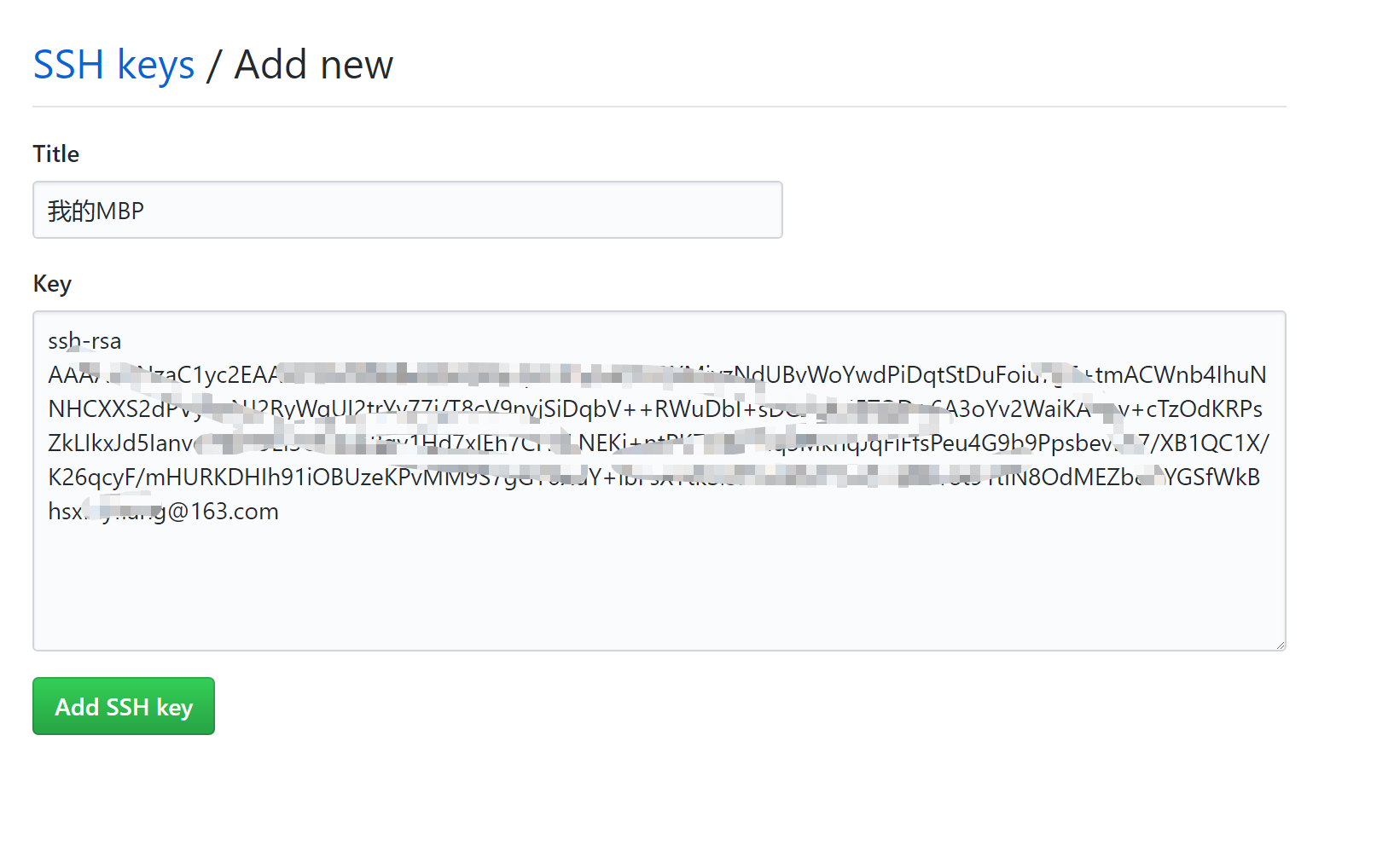
建立新的SSH key


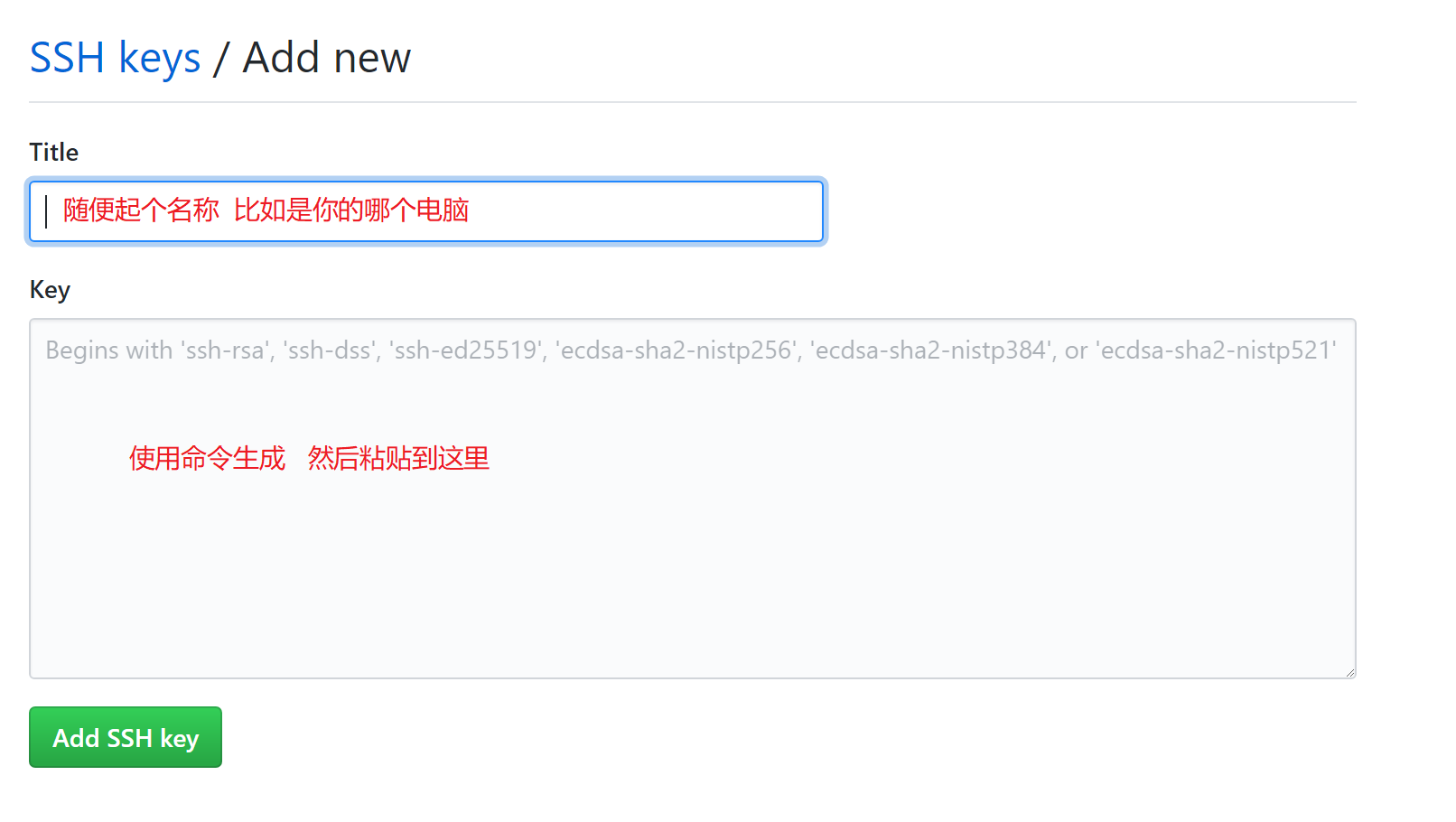
接下來講怎麼去建立上圖中的Key
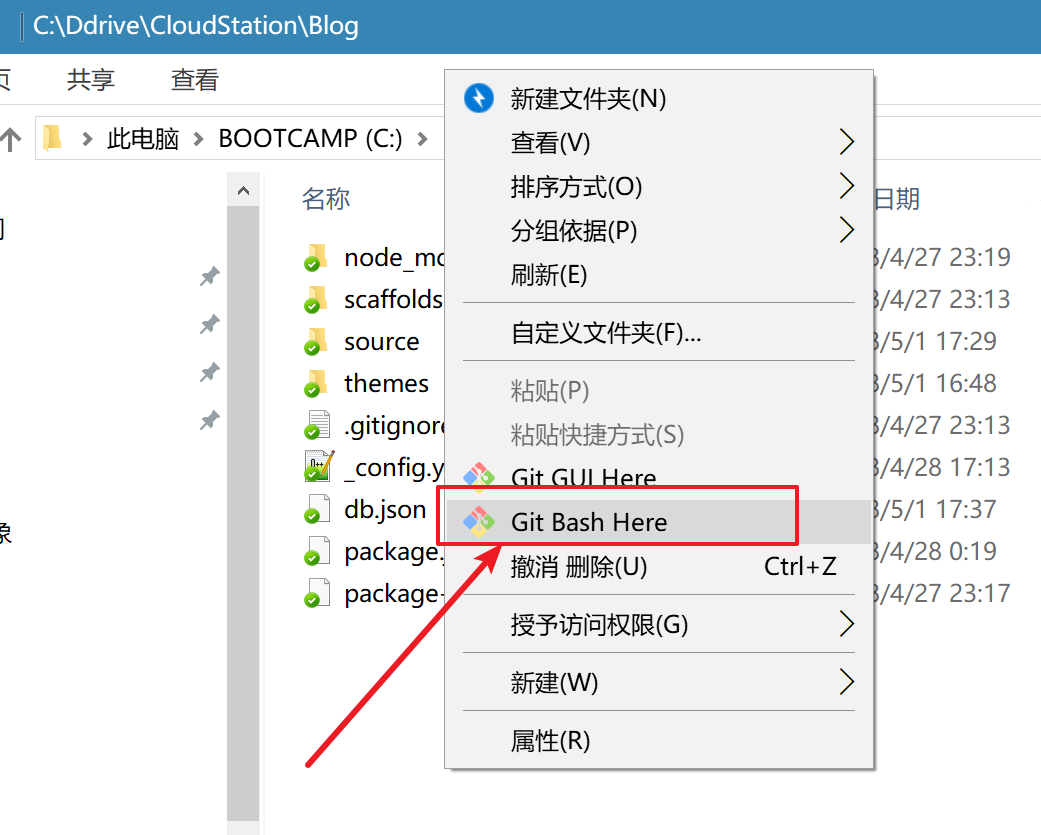
在你的博客的根目錄右鍵打開一個git窗口

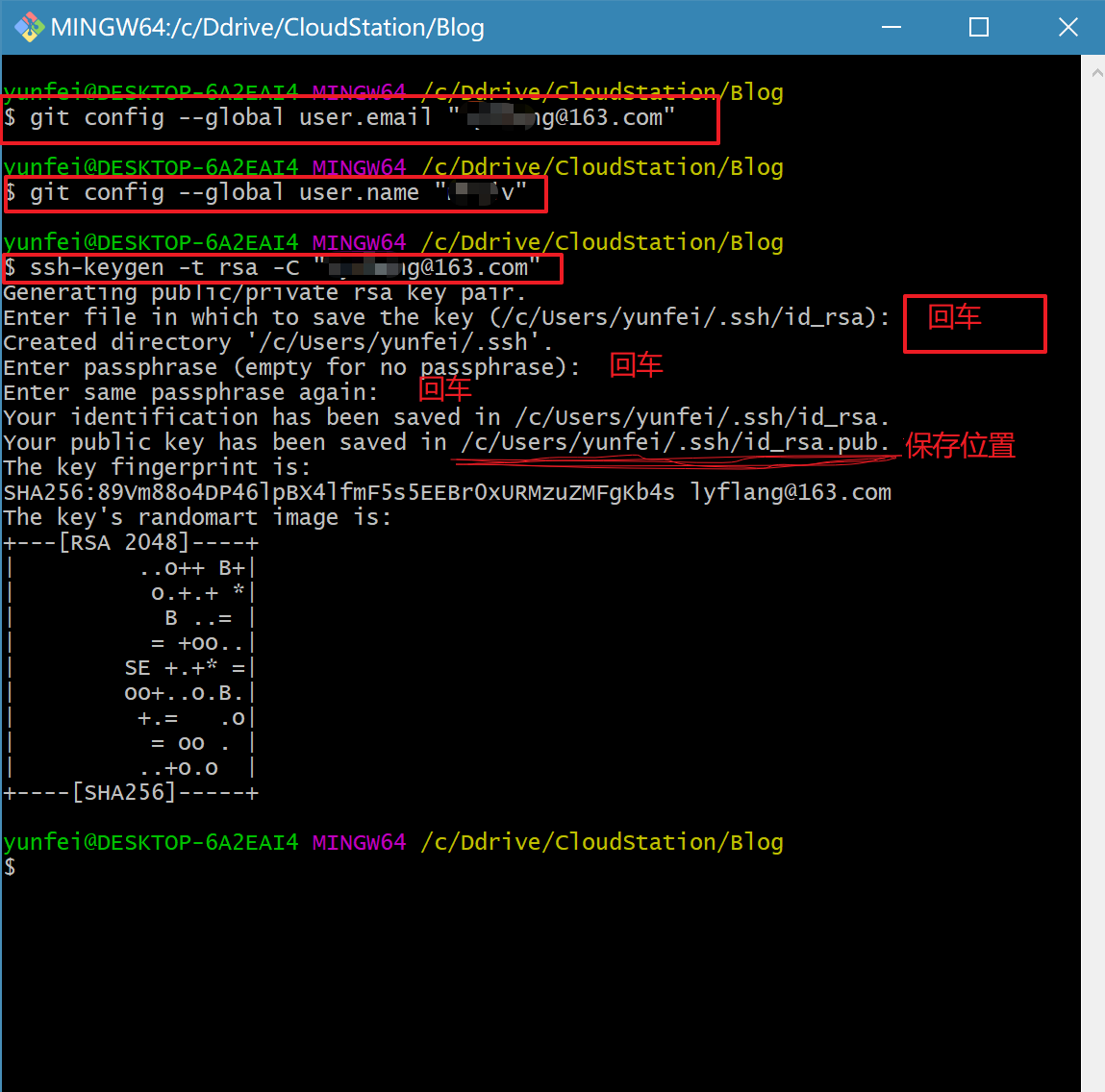
先設置你的用戶名和郵箱
`git config --global user.email "你的郵箱地址"`
`git config --global user.name "你的英文用戶名"`
生成密鑰
`ssh-keygen -t rsa -C "你的郵箱地址"`

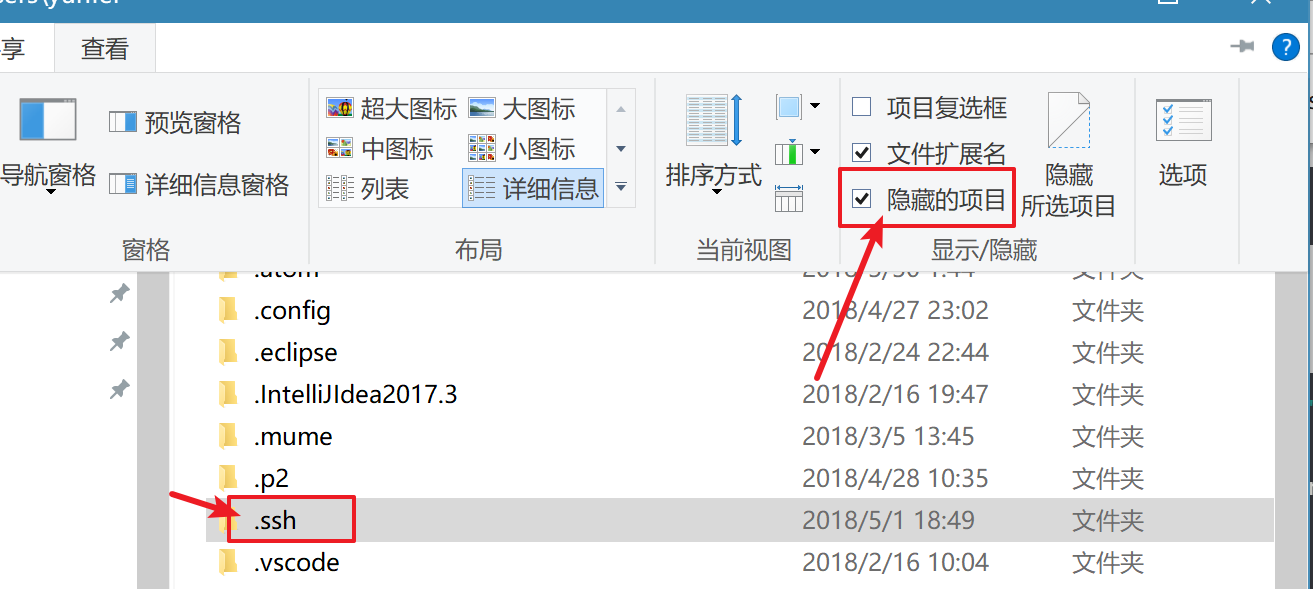
找到密鑰文件的保存位置而且打開, 由於是隱藏文件因此必須顯示隱藏文件才能看到

打開文件夾裏面有兩個文件, 打開`id_rsa.pub`並複製其內容

而後再回到Github把複製的內容粘貼過去

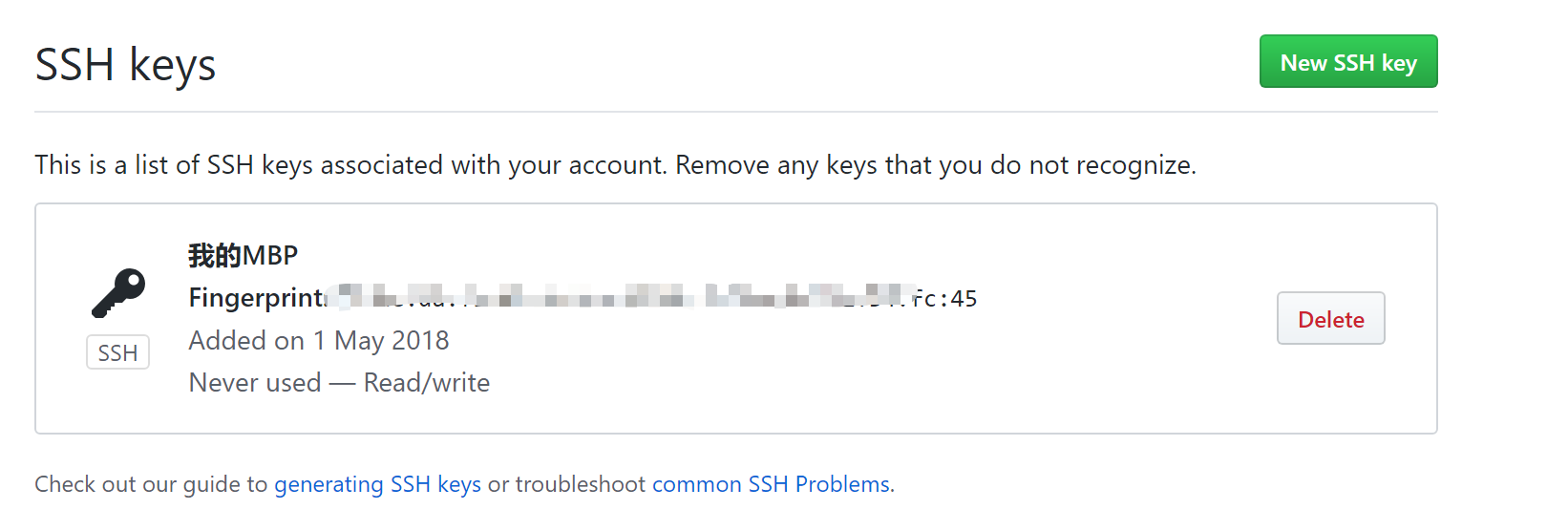
點擊添加按鈕返回添加完成頁面

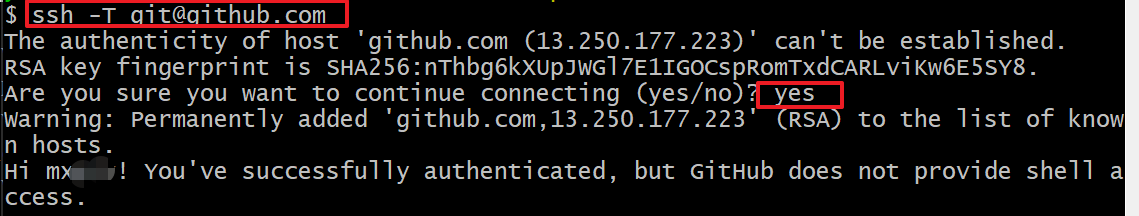
可使用下列命令來測試SSH有沒有添加成功

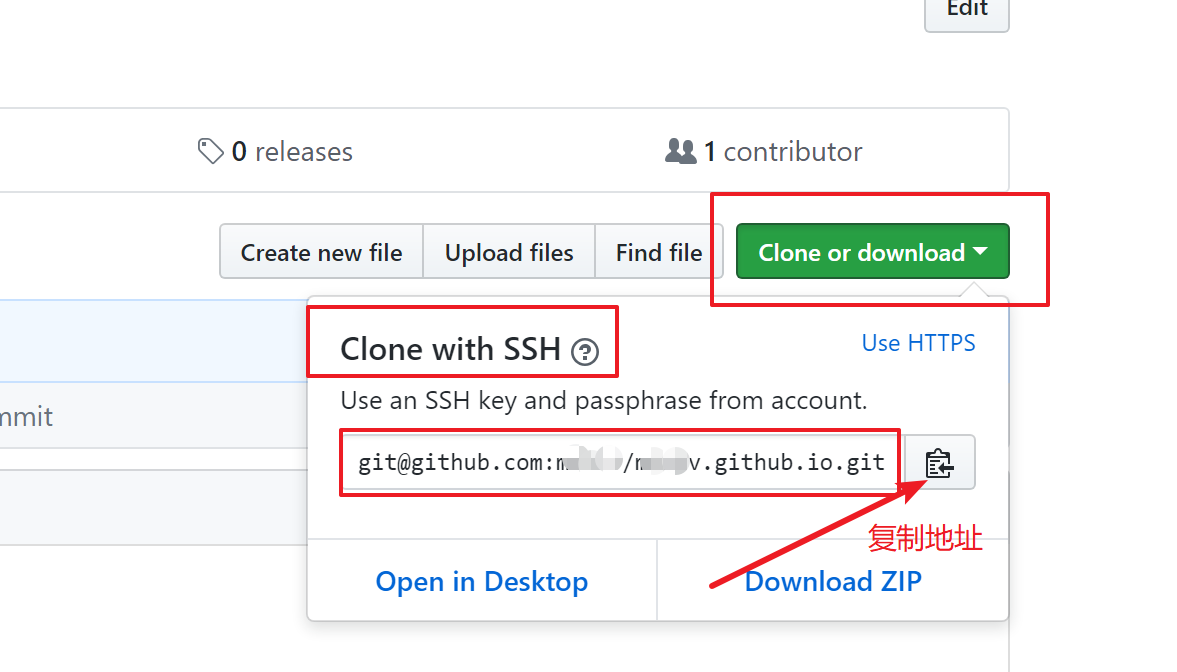
而後再返回剛纔本身建的倉庫


複製SSH的地址

打開博客根目錄下面的`_config.yml`文件在最下方粘貼

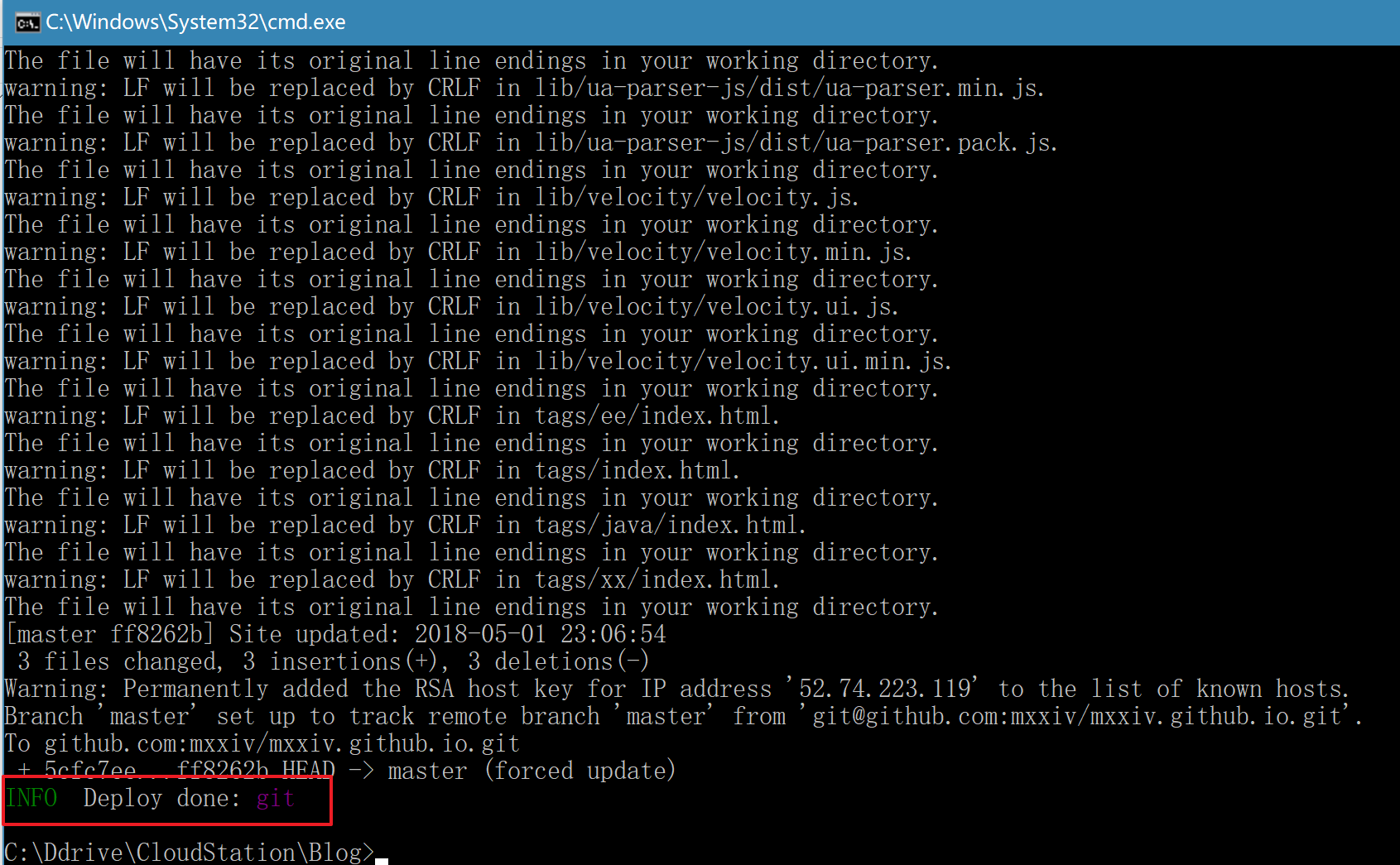
而後打開命令行執行命令`hexo d -g`便可發佈到Github

若是出現上述錯誤, 可使用`npm install --save hexo-deployer-git`命令解決
再次執行命令`hexo d -g`

再次訪問你的Github(用戶名.github.io)地址就能看到你發佈的內容了
接下來就能夠盡情的寫文章了
### 寫在後面
#### 404頁面
404頁面我使用的是騰訊公益, 直接複製下面代碼保存成`.html`文件放到`source`目錄下從新部署到GitHub便可
```html
```
#### 圖牀
在寫markdown的時候避免不了的要插入不少的圖片, 這個時候就要使用到圖牀了, 推薦你們使用七牛圖牀
#### 綁定域名
域名申請推薦你們去GoDaddy申請, 而後綁定到Github Pages, 綁定方法也很簡單, 在`source`目錄下新建一個文件命名爲`CNAME`沒有擴展名, 內容就直接寫上你申請的域名便可, 而後從新部署到Github
#### 域名解析
推薦你們使用[DNSPod](https://www.dnspod.cn), 具體能夠參考[Godaddy註冊商域名修改DNS地址](http://support.dnspod.cn/Kb/showarticle/tsid/42)
#### 其餘
還能夠本身添加統計, 分析, 搜索, 自定義掛件, 插件, 提交搜索引擎.....
- 1. 技術人如何搭建本身的技術博客
- 2. 使用Hexo搭建本身的博客
- 3. 使用WordPress搭建本身的博客
- 4. 運維工程師如何快速搭建屬於本身的技術博客?
- 5. 搭建本身的技術博客系列(一)使用 hexo 搭建一個精美的靜態博客
- 6. 快速搭建博客:寫做技巧
- 7. 0元快速搭建屬於本身的博客
- 8. 怎麼快速搭建屬於本身的博客
- 9. 如何快速搭建本身的github.io博客
- 10. 快速搭建GitHub博客
- 更多相關文章...
- • Hibernate的快照技術 - Hibernate教程
- • SQL 快速參考 - SQL 教程
- • 適用於PHP初學者的學習線路和建議
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。