Hexo+Github搭建我的博客(二)——配置&主題

發佈新的博客
既然博客已經搭建好了,那麼不發幾篇博文有就沒有意義了,使用下面的命令來新建一篇叫作"brightloong"的文章。html
hexo new 'brightloong'
複製代碼
命令執行以後,你會在你文件博客根目錄的source/_post目錄下找到你剛剛新建的md後綴的文件,好比個人是***F:\myblog\source_posts\brightloong.md***,hexo博客是使用markdown語法來書寫的,若是不熟悉markdown語法能夠快速的看一下markdown語法說明,或者是認識與入門Markdown,後者也有推薦一些不一樣平臺下使用的編輯Markdown的工具,本人使用的是Cmd Markdown,它既支持在線的編輯,也能夠下載下來使用。生成的md文件打開以下:git
**注意:**在冒號後面必定要加上一個空格,不然在生成靜態文件的時候會報錯,而且也不能將其成功推送到github。github
---
title: brightloong #文章標題
date: 2017-02-24 12:03:12 #建立時間
tags: #文章標籤,若是有多個標籤可使用[1,2,3]的形式,還有其餘形式本身摸索吧
---
#這以後是正文
複製代碼
文章編寫好以後,只用如下命令生成靜態文件並推送到github上,執行完成後打開本身的博客頁面,是否是發現剛剛編寫的文章出現了;若是你想刪除某一篇文章,那麼在source/_post目錄下找到對應的文章將其刪除後,一樣執行一下命令就OK了。web
hexo clean
hexo g
hexo d
複製代碼
站點配置文件_config.yml
站點配置文件_config.yml是在你博客保存目錄的根目錄下,注意將它與主題配置文件進行區分,好比我保存的博客目錄爲***F:\myblog***那麼我站點配置文件爲***F:\myblog_config.yml***,我使用的主題是Next主題,因此個人主題配置文件爲***F:\myblog\themes\next_config.yml***。下面我先介紹下站點配置文件,我將一些主要的配置作了註釋,若是你想了解更多的配置的含義和做用,請訪問Hexo官方教程查看。api
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: BrightLoong's Blog #博客的標題 subtitle: #子標題 description: Remember what should be remembered, and forget what should be forgotten.Alter what is changeable, and accept what is mutable. #博客描述,能夠是一段你喜歡的話,也能夠是你博客的描述,只要你開心就好。 author: BrightLoong #做者 language: zh-Hans #語言(我使用的是簡體中文) timezone: #時區(默認使用電腦時間) ##之下的保持默認就好,沒有什麼須要更改的 # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' #and root as '/child/' url: https://brightloong.github.io root: / permalink: :year/:month/:day/:title/ permalink_defaults: # Directory source_dir: source #source目錄 public_dir: public tag_dir: tags #標籤目錄 archive_dir: archives category_dir: categories #分類目錄 code_dir: downloads/code i18n_dir: :lang skip_render: static/** #注意這個屬性(跳過渲染),你暫時不用配置,我以後會講到,這個也是我遇到的坑 ##之下的保持默認就好,沒有什麼須要更改的 # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next #你設置的主題,接下來我會說到這個 # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repository: https://github.com/BrightLoong/BrightLoong.github.io.git branch: master 複製代碼
主題更換
搭建本身的博客,最吸引人的莫過於那變幻無窮的主題了,你們能夠在Hexo官網上看到無數漂亮、大方、簡潔的主題。本人使用的是簡潔的Next主題,你能夠選擇你喜歡的下載下來,將其解壓放入themes目錄中,好比個人目錄是***F:\myblog\themes***,而後修改我在上面提到的站點配置文件中的theme屬性,爲你剛剛放入themes目錄中文件的名字(最好是對解壓文件修改一個名字,不然名字可能會比較長,我把我下載下來的主題改文了next),作完這些以後並不表明你完成了,你還須要參考你所下載的主題所說的配置步驟進行相關的配置,因爲不一樣的主題配置過程也盡不相同,你們根據本身下載的主題去配置,我在這裏只說我使用的Next主題如何配置。瀏覽器
theme: next
複製代碼
**注意:**從下面開始所說的都是Next主題的相關配置。bash
配置Next主題
若是你使用的和我同樣,也是Next的主題,那麼你最好仍是看官方提供Next使用文檔,而且文檔是中文版的,我也僅僅是講一些容易被忽略的配置,以及我使用的配置,以及在使用過程當中遇到的問題;至於如何更換頭像,添加分類和標籤頁面、切換主題樣式(Next主題包含3中樣式)之類的,你們仍是照着官方的作更好。微信
1. 配置網站圖標
如何讓網站前能顯示本身想要的圖標,我當時也是找了好久,最後發現是在主題配置文件(個人是F:\myblog\themes\next_config.yml)的最前面,有一個favicon屬性,我把一個名字叫favicon.ico的圖片放到了F:\myblog\source下,而後配置以下:markdown
favicon: /favicon.ico
複製代碼

2. 首頁顯示閱讀全文按鈕
首頁的文章是否是默認展開了,顯示出了整篇文章,怎麼才能顯示出以下的閱讀全文的按鈕。 hexo

auto_excerpt:
enable: true #改寫爲true
length: 150 #默認展現的高度
複製代碼
你也能夠在本身的博文中添加***<!--more-->***來決定在首頁展現到什麼位置(我就喜歡用這種方式),這個標籤後的內容就不會展現到首頁啦。
3. 集成多說評論
登陸多說,登陸後在首頁選擇「我要安裝」。建立站點,填寫表單。多說域名 這一欄填寫的便是你的 duoshuo_shortname,如圖:

注意:新增字段的時候必定不要讓字段前面有空格,不然會被認爲是子字段,沒法正確解析
#多說評論
duoshuo_shortname: brightloong #設置爲紅框中的值
複製代碼
多說評論中能夠開啓熱評文章,在站點配置文件中增長字段:
duoshuo_hotartical: true
複製代碼
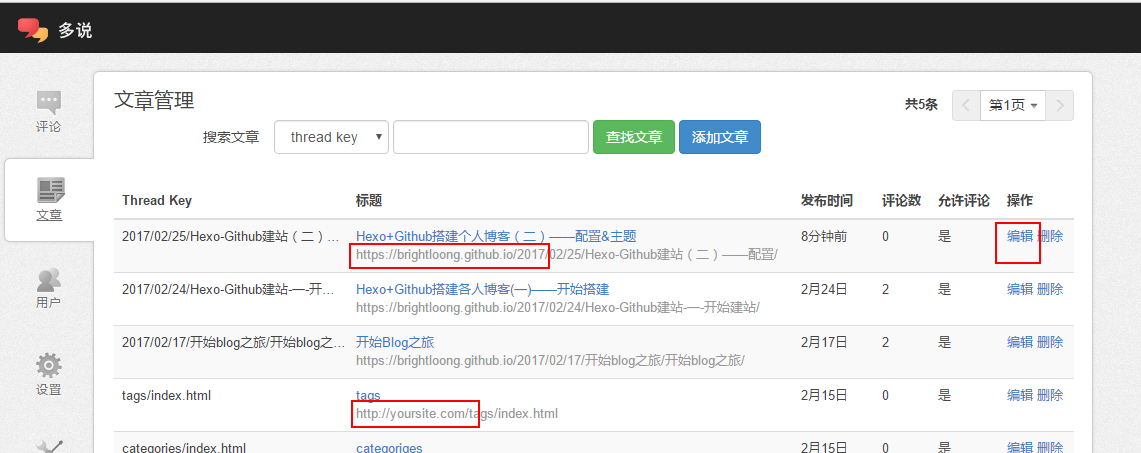
開啓後你可能會發現點擊熱評文章並不能跳轉到對應的網頁,進入多說後臺查看,發現原來網址不正確,那簡單,點擊編輯修改爲正確的網址就OK了。

4. 閱讀次數統計
次數統計又leancloud提供,請參考由由Doublemine 貢獻提供的爲Next主題添加閱讀次數統計功能

5. 集成百度分享
分享功能的集成是最坑的沒有之一,我大概花了半天多的時間查找各類方法纔將其解決,這裏我先說官網的配置:編輯 站點配置文件,添加字段 baidushare,值爲 true。
baidushare: true #百度分享功能
複製代碼
歡歡喜喜的打開本身的博客。咦!百度分享功能咋沒有添加上啊。不急,聽我慢道來。我在主題文件中發現一個文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,內容以下
{% if theme.baidushare.type === "button" %}
<div class="bdsharebuttonbox">
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣網"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空間"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tieba" data-cmd="tieba" title="分享到百度貼吧"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a>
<a href="#" class="bds_more" data-cmd="more"></a>
<a class="bds_count" data-cmd="count"></a>
</div>
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": ""
},
"share": {
"bdSize": "16",
"bdStyle": "0"
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
}
}
</script>
{% elseif theme.baidushare.type === "slide" %}
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "1",
"bdMiniList": false,
"bdPic": ""
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
},
"slide": {
"bdImg": "5",
"bdPos": "left",
"bdTop": "100"
}
}
</script>
{% endif %}
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];</script>
複製代碼
注意到最開始的語句了嗎if theme.baidushare.type === "button",以及以後的else if theme.baidushare.type === "slide"什麼意思,在theme下也就是主題配置文件中,baidushare字段下的type字段,咱們打開主題配置文件(個人是F:\myblog\themes\next_config.yml),這個配置是否是被註釋掉了:
baidushare:
type: button #百度分享展現的方式button|slide
複製代碼
修改以後,再啓動,發現仍是沒有(若是你是用的本地啓動用local的方式訪問可能會看到百度分享功能已經出現了),這個是後打開瀏覽器F12的調試功能,是否是發現控制檯報錯了,提示你從https中去訪問http的資源是不行的。不知道你們有沒有看到剛剛咱們修改的主題配置文件中,在上面有一段註釋:
# Warning: Baidu Share does not support https.百度分享不支持https
baidushare:
type: button
複製代碼
是的不支持https的方式,本身的域名是用https開頭的(除非你本身購買了域名,如何購買更換域名請你們參考【Hexo+Github】域名和github綁定的問題)。而且,JiaThis等都不支持https,怎麼辦?我將在下一篇博客中單獨介紹我在搭建博客中遇到的最大的坑,百度分享如何在https下使用。
- 1. Hexo+Github--搭建我的博客(二)主題配置
- 2. Hexo+Github搭建我的博客(二)——配置&主題
- 3. 3、hexo+github搭建我的博客的主題配置
- 4. Hexo 搭建我的博客(七)Hexo 配置 NexT 主題
- 5. Hexo+Github--搭建個人博客(二)主題配置
- 6. GitHub + Hexo搭建本身博客(二) Next主題配置
- 7. hexo搭建博客(二)主題更換
- 8. Hexo+GitHub 搭建我的博客(二):更改博客主題、上傳源代碼
- 9. 我的博客主頁搭建隨筆
- 10. django+SQLite搭建輕量級我的博客(二)基本配置
- 更多相關文章...
- • jQuery Mobile 主題 - jQuery Mobile 教程
- • Maven 構建配置文件 - Maven教程
- • IntelliJ IDEA 代碼格式化配置和快捷鍵
- • IDEA下SpringBoot工程配置文件沒有提示
-
每一个你不满意的现在,都有一个你没有努力的曾经。