進擊的 JavaScript(二) 之 數據結構
這東西仍是很重要的,你要是搞懂了,就會去除不少困惑,好比不知道你們在學習js 的時候,有沒有對 基礎類型 和 引用類型 感到困惑過,二者之間 表現的不一樣之處。編程
js 不一樣其餘編程語言,它是腳本語言。因此,它的數據結構嚴格意義上是不存在的,可是仍是能夠簡單的概括爲三種結構,分別爲 堆、棧、隊列。數組
1、棧(stack)
它的特徵就是:先進後出,自動分配內存,佔據固定大小的空間,會自動釋放。數據結構
2、堆(heap)
它的特徵就是:動態分配的內存,大小不定也不會自動釋放。js的垃圾回收器,進行回收。編程語言
3、隊列(queue)
它的特徵就是:先進先出,就跟你排隊上公交同樣,誰先來的,誰先上。(說插隊的那位同窗,我不跟你擡槓 (— 。 ——))。
它理解 事件循環Event Loop 的基礎。oop
4、基本類型和引用類型與堆棧
(1)、棧(stack) 和 基本類型
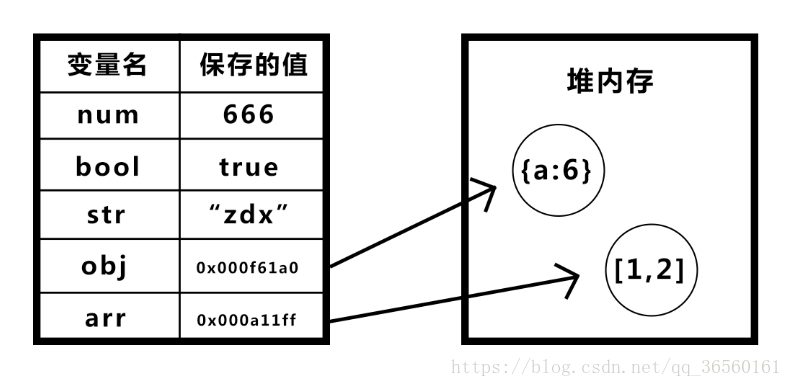
基本類型:Undefined、Null、Boolean、Number 和 String,它們的值就存放在棧(stack)內存中,數據大小肯定,內存空間大小能夠分配。學習
棧中存放簡單的數據段,好比,參數值,局部變量值(全局變量爲全局對象的屬性)。spa
棧的值都是不可修改的,只能從新分配。這就解釋了,爲啥,字符串建立後是不能更改的(其餘基本類型同樣,只是表現的不明顯)。.net

因此,你就能夠記住數字,布爾,字符串的方法 都是返回一個新的值,而不會修改原來的值了。3d
基本類型的複製code
var num1 = 666; var num2 = num1; num2 = 566; console.log(num2); //566

基本類型的比較
666 === 666 //true "zdx" === "zdx" //true true === false //false
(2)、堆(heap) 和 引用類型
引用類型:對象,數組。
它們的數據就存放在 堆內存(heap)中,大小不必定,動態分配內存,可隨時修改。

引用類型的變量存的是其在堆內存中的地址,值的讀取,就是讀取 這個內存地址中儲存的內容。
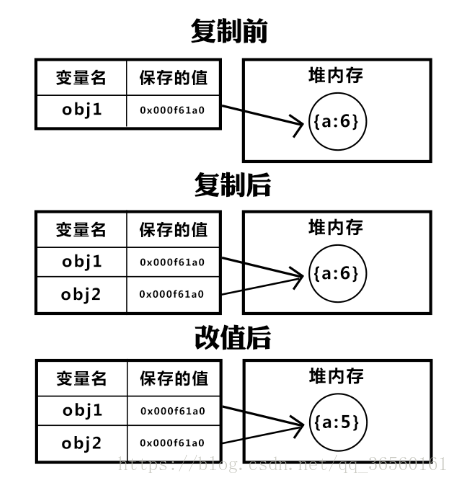
引用類型的複製
var obj1 = {a:6};
var obj2 = obj1;
obj2.a = 5;
console.log(obj1.a) //5

引用類型的比較
var obj1 = {a:666};
var obj2 = {a:666};
obj1 === obj2; //false
var obj3 = obj1;
obj1 === obj3; //true
總結:複製 或 比較 都是操做變量保存的值,但基礎類型的變量保存數據,而引用類型的變量保存的是數據對應的地址。
不知道你知不知道 ES6 的 const,通常都用它來聲明,就是這個道理。
相關文章
- 1. 周大俠啊 進擊的 JavaScript(二) 之 數據結構
- 2. JavaScript數據結構之-棧
- 3. JavaScript數據結構之棧
- 4. JavaScript數據結構之-樹
- 5. Javascript的數據結構與算法(二)
- 6. JavaScript pt 1中的數據結構-二進制搜索樹
- 7. 進擊的 JavaScript(六) 之 this
- 8. 數據結構之圖形結構二
- 9. javascript數據結構
- 10. Nginx(二)之數據結構
- 更多相關文章...
- • C# 二進制文件的讀寫 - C#教程
- • Rust 結構體 - RUST 教程
- • Flink 數據傳輸及反壓詳解
- • TiDB 在摩拜單車在線數據業務的應用和實踐
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
