前端基本功之從大型項目中迅速定位修改位置
前端開發,有一項很重要的基本功,就是在大型項目中,好比幾萬行js代碼中,迅速找到新增功能或調試bug的切入點。特別是你只是接手這個項目,並不瞭解其中每個功能點所在的位置,也沒有時間一行行讀代碼的狀況,這個基本功顯得尤爲重要。 css
這項能力除了嫺熟的調試工具使用技巧,更重要的仍是對變化的觀察力和總結概括的能力。本文用一個講一個功能案例的實現。html
功能背景
一款大型canvas應用。咱們使用了一些開源庫實現canvas上的文字與html文字的互轉。使咱們能夠在一個輸入框中輸入文字而後繪製到canvas上去。也能夠點擊canvas上的文字而後經過開源庫進行文字編輯。前端
要實現功能
咱們的canvas應用有總體放大縮小的功能。可是文本輸入與咱們的canvas應用是兩個不一樣的體系,如今咱們要對這個文本輸入相關的庫進行對應的放大縮小的調整。在canvas應用處於放大縮小的場景,text輸入框對應放大縮小。而且在放大縮小的場景下對輸入框中的字體的放大縮小,在迴歸到正常大小的時候。顯示與100%時設置的字體大小相同。git
目前的狀況是應用處於放大狀態時,輸入內容以及轉化到canvas上的大小依然是畫布100%時的大小。而後當畫布變回正常大小,以前繪製到canvas上的的文本就小的無法看了。github
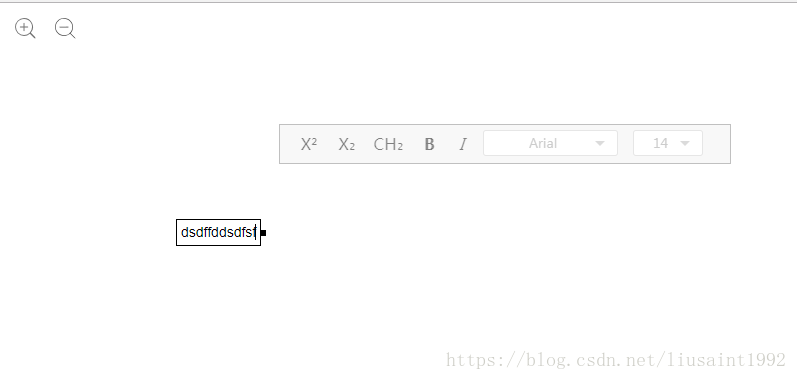
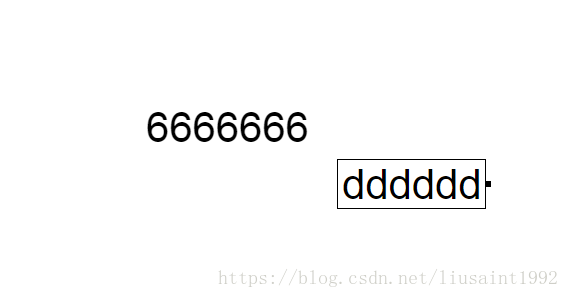
canvas應用放到大300%時文本組件的狀況: chrome
chrome
canvas應用放到大300%時繪製到canvas上的文本: canvas
canvas
canvas應用回到正常100%時繪製到canvas上的文本狀況: app
app
實現
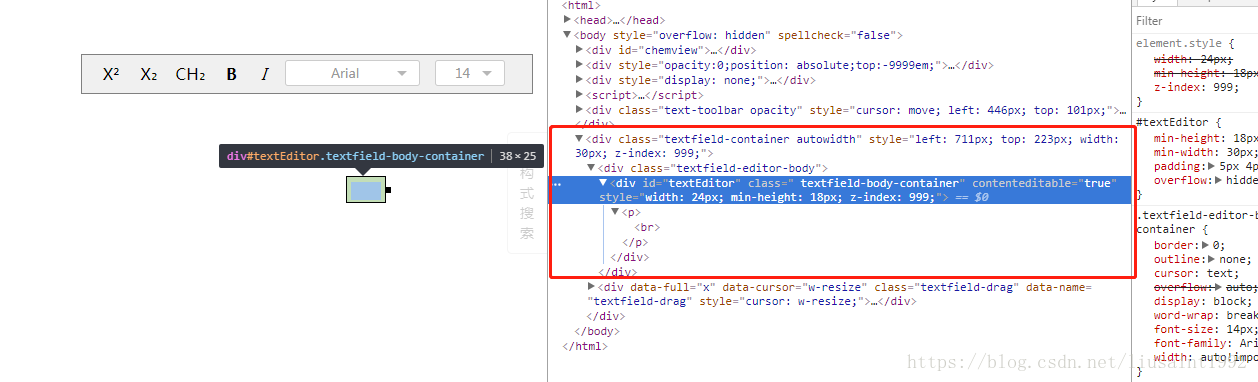
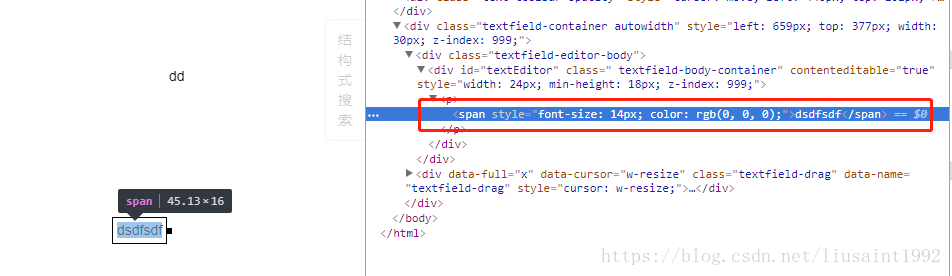
首先觀察輸入框的大小什麼決定。要先觀察輸入框的組成結構。查看elements,發現它是dom結構,沒有在iframe中,也不是canvas繪製,先鬆一口氣,看來僅僅是dom上的變換。
而後咱們在輸入框中輸入,同時觀察右邊dom結構有什麼變化。發現輸入到第二個字符的時候多了一個帶內聯屬性的font-size的span,咱們輸入的內定到這個span標籤中。
而後經過輸入組件的工具欄把輸入的字體調整到其餘字號。發現內聯的font-size有變化。字體變大。輸入框變大。dom
猜想輸入框大小跟這個字號有關係。函數
在不一樣的縮放比例下,按照咱們的縮放比例乘以100%狀態下的的字體大小。就是在該比例下的大小了。
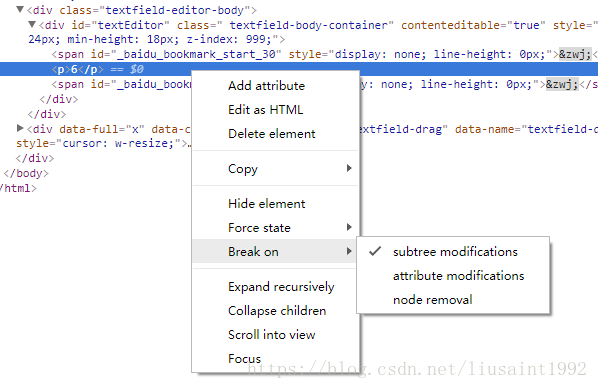
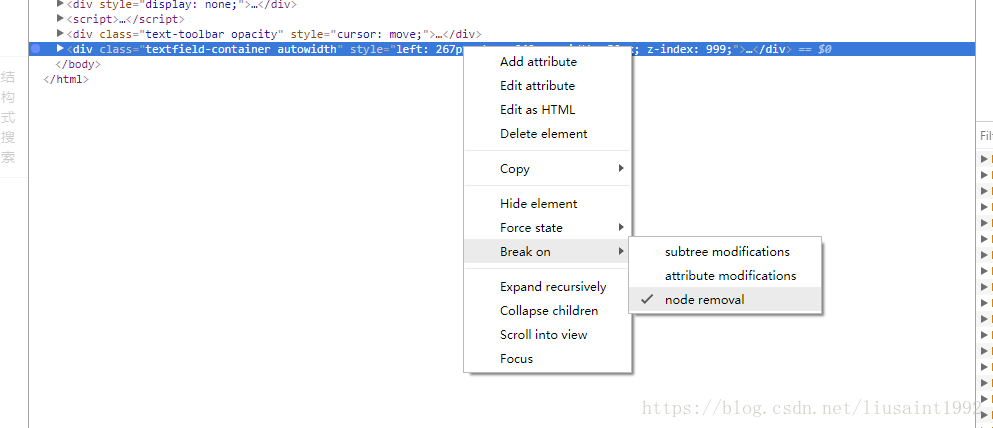
首先看span是怎麼加入進去的,監聽p的子節點變化。加一個dom斷點。
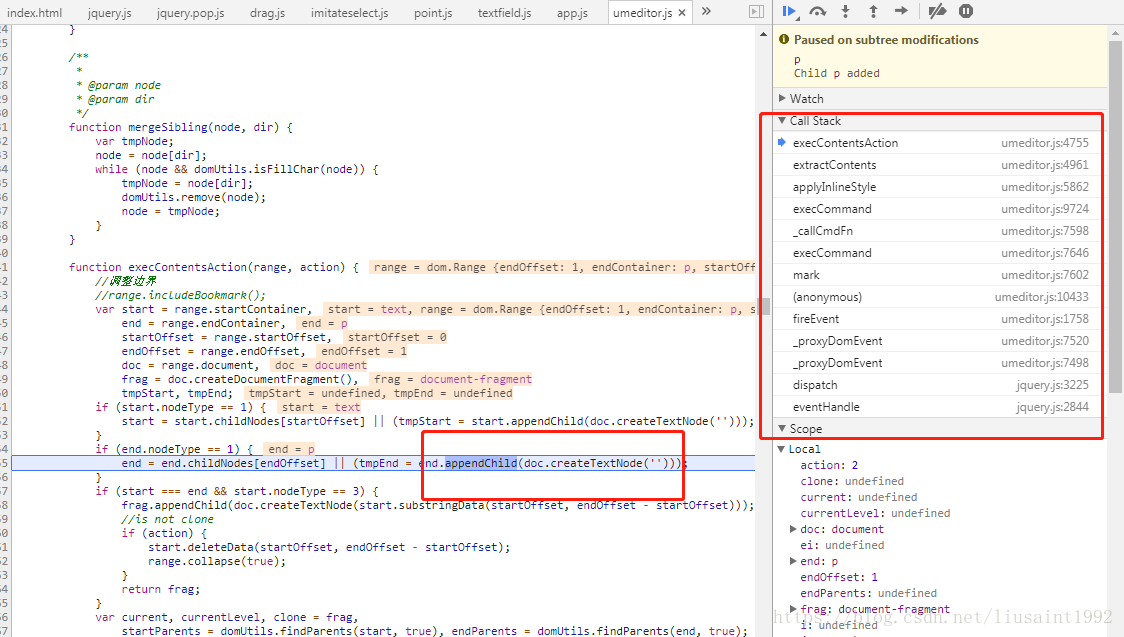
監聽到了appendChild。而後查看調用棧。
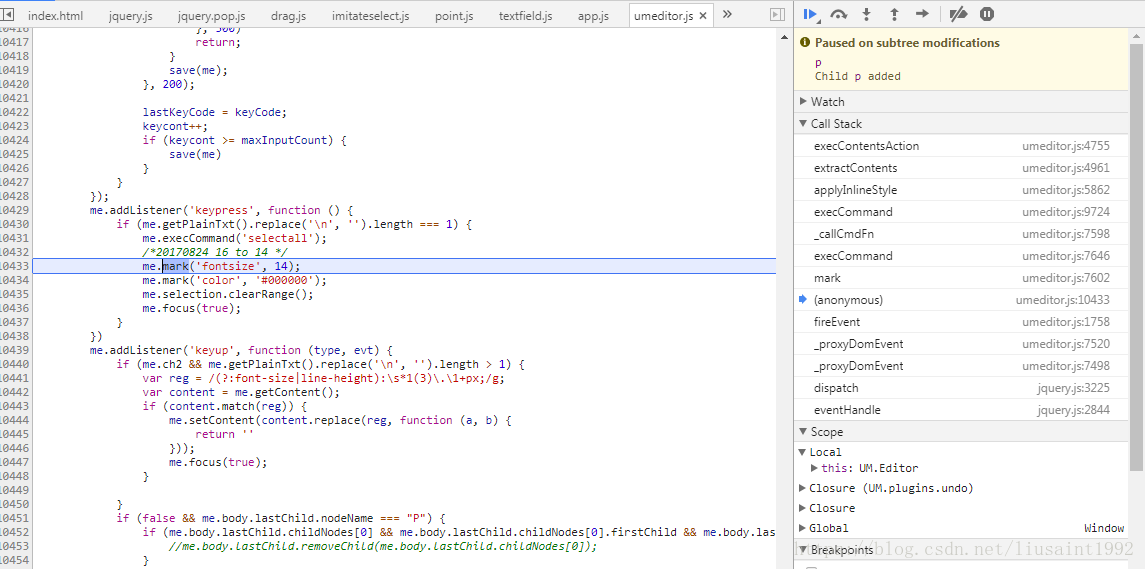
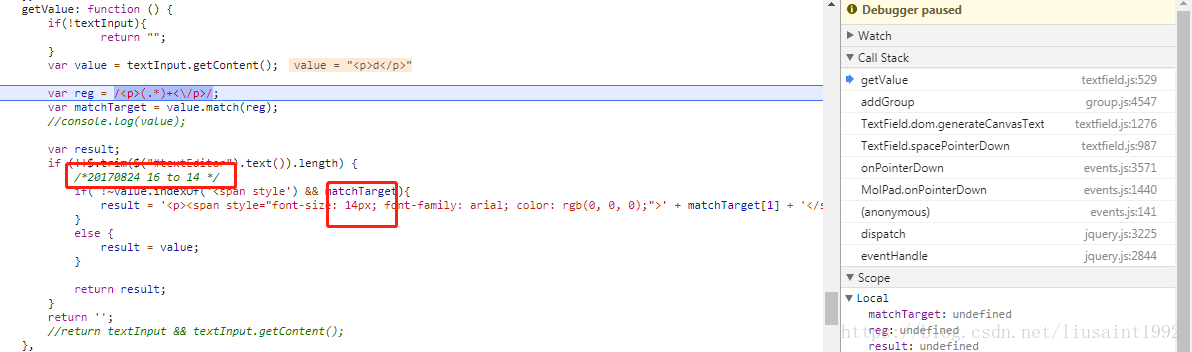
定位到這個位置,看到是在這裏給span設置了14px的默認大小,修改它:
var scaleValue = $("#zoomIn-container").attr('data-float')||1;
me.mark('fontsize', 14*scaleValue);
刷新,發現打開輸入框,輸入框大小跟以前同樣,輸入第一個字時還跟以前同樣,輸入第二個字母,span出來以後,字體和輸入框就變成當前比例下咱們想要的大小了。
另外,發現那句代碼有一句註釋 16 to 14。
猜想以前有一次默認字體大小從16到14的總體改動。若是咱們全局搜索一下16 to 14這個改動,也許會有意想不到的發現。
那麼第一個字母的大小由什麼決定?用chrome一看,由css決定。父元素的font-size決定。因此如今咱們父元素的css要動態修改。在初始化輸入框的時候就要設置好內聯的css。如何知道在哪裏初始化的文本dom,哪裏改?
觀察,發現輸入框消失以後,整個輸入框相關的節點都消失了。猜想整個輸入相關的節點由js動態生成。因而全局搜索class名。
果真搜到,而後在dom初始化以後的代碼中加入如下代碼,設置字體大小。
// ls20180523 把傳入的字體大小。根據當前比例作一個縮放。
var scaleValue = $("#zoomIn-container").attr('data-float') || 1;
$container.find(id).css('font-size',14*scaleValue);
刷新。初始框變大。第一個字母變大。繼續輸入字體依然變大。
然而輸入第一個字母,點出去,發現繪製到canvas上的依然是100%狀態下的14px。而輸入多個字符的時候,字體是該比例下的大小。由於上面的觀察咱們知道只有一個字母的時候是沒有span生成的,因此可能對產生的canvas字體有影響。 那麼咱們txt轉canvas的函數可能也須要修改。
這個函數在哪裏?是否是有這樣一個函數?有什麼辦法知道?由前面的觀察咱們發現點出去的時候文本組件相關dom是會消失的。因而,斷點它。
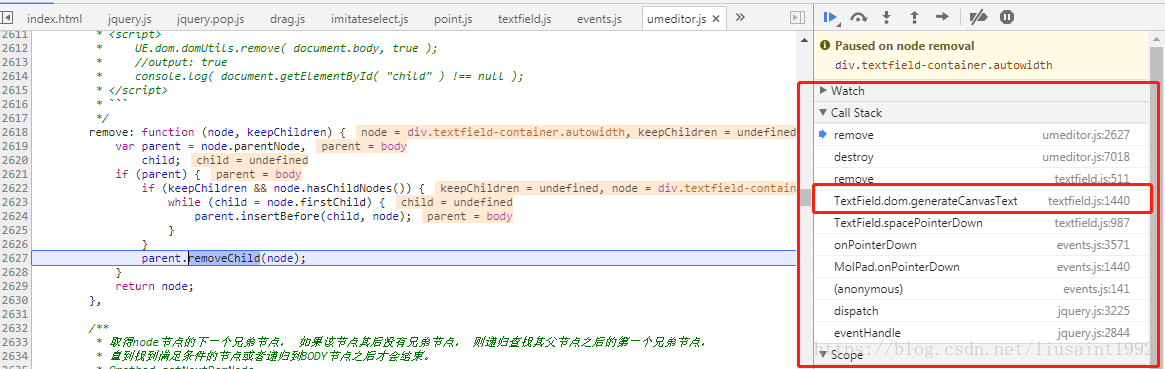
在調用棧裏發現這樣一個函數。果斷進去看一看。
而後在這個函數裏設置斷點。從新操做,在裏面一步步走一下。
很容易地,咱們找到這個函數,並最終定位到這行代碼。修改之。
//ls20180524 根據縮放比例調整。
var scaleValue = $("#zoomIn-container").attr('data-float')||1;
result = '<p><span style="font-size: ' + 14 * scaleValue + 'px; font-family: arial; color: rgb(0, 0, 0);">' + matchTarget[1] + '</span></p>';
再測試。發現只輸入一個字。到canvas上大小正確。
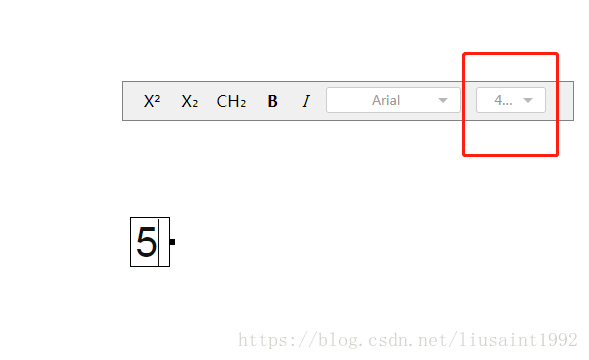
然而出現了新的問題。如圖。這個字號設置的地方。顯示變成了咱們實際的大小值。實際應該顯示的是咱們dom上設置的大小值除以當前頁面比例的值,纔是咱們100%比例時候的值。咱們要找到它在哪裏修改的。觀察這個節點是什麼時候從14變成這個值的。而後設置斷點觀察節點變更。到這個賦值的地方給值進行一個換算就能夠了。
而後剩下最後一個功能。修改字號。修改字號後咱們框裏的字體大小應該是縮放後的比例下的這個字號的大小。只要監測相關節點的變更,而後切換一下字號,就能夠找到設置span大小的節點。都很好修改了。
到這裏這個功能就基本完成,哪怕是一個剛接手的項目,整個功能修改過程也不超過2小時。固然,後續還有問題要考慮,好比高分屏設備像素比的問題。
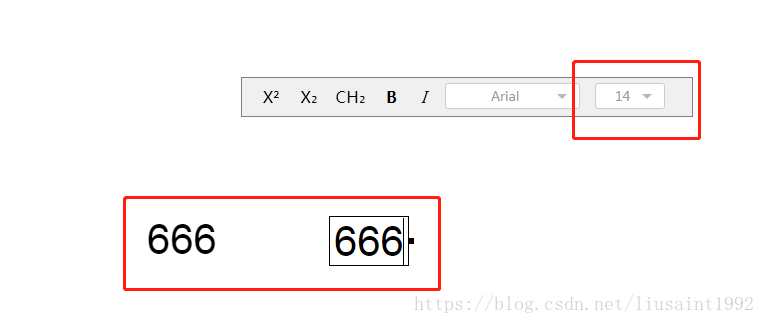
修改後,canvas應用放大300%時的字體組件:
總結
到這咱們就基本實現了咱們的功能,代碼量很小。要注意修改其餘人代碼的時候,要考慮修改的地方的方法的做用,使用範圍等。儘可能保證自已寫的東西不會影響到其餘可能的邏輯,要從代碼編寫者的角度進行多方面的思考。對於第三方庫的使用,咱們首先要考慮庫原有接口的組合使用,在原有接口不足的狀況下才考慮修改源碼。
經過觀察分析和斷點技巧,咱們很容易地就從一個大型項目幾萬行代碼中迅速定位到咱們要修改的地方。
github地址:https://github.com/liusaint/l...
- 1. 前端基本功之從大型項目中迅速定位修改位置
- 2. 大前端基礎之定位
- 3. Eclipse修改項目部署位置
- 4. HDFS修改副本位置
- 5. 【Android Studio】快速定位到當前打開文件在項目中的位置
- 6. [前端] 導航項定位
- 7. 大前端與BFF層——NodeJS在項目中的位置
- 8. 前端如何修改svg圖標大小和平移位置
- 9. was項目修改web.xml ,需修改兩個位置
- 10. 前端定位
- 更多相關文章...
- • Kotlin 基本數據類型 - Kotlin 教程
- • Eclipse 快速修復 - Eclipse 教程
- • Kotlin學習(二)基本類型
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。