葡萄城首席架構師:前端開發與Web表格控件技術解讀
講師:__Issam Elbaytam,葡萄城集團全球首席架構師(Chief Software Architect前端
of GrapeCity Global)。曾任 Data Dynamics.Inc 創始人兼資深產品經理,我的研究方向主要爲 MS.NET語言及平臺、動態化系統構建,以及高性能大型分佈式Web系統架構,主導了葡萄城多款暢銷控件產品的系統架構與性能優化。web
「25年來天天只休息4小時,除了平常做息時間,Issam不是在研究技術和產品,就是在去研究技術發展趨勢的路上」這就是葡萄城同事對他的一致評價。數據庫
爲什麼他如此癡迷於前端開發技術?在他的眼中,前端開發將來將走向何方?面對當今大熱的HTML五、JavaScript,以及區塊鏈等新興技術,他又有哪些不一樣的見解和觀點?他倡導的用前端開發技術,實現「在線Excel」系統的捷徑又是什麼?本期葡萄城公開課,咱們就來一探究竟。小程序

- 觀看地址:https://live.vhall.com/347833693
- 直播時間:2019-11-20(星期三) 下午14:00
-
直播大綱:後端
- Web表格控件的處理性能,與哪些因素相關?
- SpreadJS 的技術架構和設計理念如何?
- 兼容450餘種Excel公式,SpreadJS是如何作到的?
- 前端開發技術突飛猛進,將來將走向何方?
課程摘要
本期公開課,Issam將就企業信息化系統如何經過先進的前端開發技術和開發工具,在瀏覽器或Web應用中嵌入類Excel 模塊,快速實現數據填報、在線文檔、類 Excel UI 設計等業務場景,並詳細介紹SpreadJS 的HTML5 Canvas界面繪製方式和稀疏數組(Sparse Array)模型。數組
與此同時,還會爲你們深刻解讀「面對不斷變化的業務需求,開發者如何保持並不斷提高Web應用的開發迭代速度」。瀏覽器
最後,做爲一名技術狂熱愛好者, Issam還會就當今最熱的前端技術發展趨勢發表見解。安全
下面,是本期公開課的核心內容,更多精彩分享,請點擊此處觀看。性能優化
企業Web應用中「Excel」的重要性
Excel 做爲一款深受用戶喜好的電子表格工具,藉助其直觀的界面、出色的計算性能、數據分析和圖表,已經成爲數據統計領域不可或缺的軟件之一。Excel對於企業來講:前端框架
- 「用Excel的數聽說話」是企業走向自動化、信息化的第一步
- Excel 操做簡單,但卻隱藏巨大的力量和靈活性
- 許多Web應用程序都是從一張「電子表格」開始的
-
也許難以置信,Excel腳本的確是最流行的功能(性)語言之一
- Excel函數和公式無處不在
- 完整的圖靈機系統
- Excel甚至能夠來畫畫和製做遊戲(摸魚必備)
不過,企業真正看重的是Excel軟件自己嗎?
Excel對於企業應用的短板:
- Excel的管理模式混亂且低效
- 依賴Excel完成數據交互,將會大幅下降應用系統的運行效率
- Excel文件和企業已有應用接駁困難
-
用Excel保存文件簡單、通用性強
- 但數據易遭篡改
-
Excel很是適合基於文件的分析
- 但難以同時整合、分析和彙總多個文件
在企業應用項目中,高度相似Excel,但不依賴於Excel實現的數據排序、篩選、分類彙總等各項功能,纔是企業真正所需,亦是信息化系統必不可少的功能模塊。好比:
- LoB 應用
- 下降安全風險並防止敏感數據的臨時拷貝
- 權限管控下的應用
- 集中的數據庫存儲,以及可用於更深刻的分析和報告
所以,對於企業應用系統來講,若是有一款開發工具可以克服Excel的短板,將Excel的功能,嵌入到Web系統中,實現Web Excel 組件開發、數據填報、在線文檔、圖表公式聯動、類 Excel UI 設計等業務場景,並徹底兼容Excel 公式和文檔類型,無疑會爲企業帶來巨大的價值。
而這些,不過是純前端表格控件SpreadJS的基本功能之一。
Web表格控件 —— SpreadJS誕生記
SpreadJS 的誕生即在乎料以外,又在情理之中。
自1996年中國全功能接入互聯網起, 人們對Web產品的指望愈發殷切。現在,Web開發者不只須要面對來自PC端單方面的壓力,接到更多移動端、PWA(小程序)、app hybird等平臺的需求也成了屢見不鮮。
迫於業務不斷變化的壓力,致使了開發者須要不斷提高Web應用開發迭代的速度,在最大程度縮短項目交付週期的同時,也需時刻保持產品的易用性和穩定性。
有挑戰,便存在機遇。
美國一位名叫Issam Elbaytam的工程師在開發過程當中發現:大部分用戶在處理數據、統計數據時,更習慣使用Excel來作。然而,對於企業Web項目來講, Excel的短板也很是明顯,例如:和企業已有應用接駁困難、沒法徹底脫離Office套件、高昂的受權價格、沒法分佈式修改數據等。
在瞭解到這些短板後,一個絕佳的想法就此誕生:若是用純JavaScript開發一套功能和UI 都與Excel高度相似的電子表格控件供開發者使用,這樣既能夠知足應用系統當下流行的B/S架構需求,讓用戶進一步把應用遷移B/S端,也能夠徹底脫離Office套件使用。
然而,實現這樣一個純前端類Excel的開發工具到底有多難?除了要投入大量的研發成本和時間外,即使如葡萄城通常積累了多年 .NET控件開發經驗的集團公司,在沒有深刻研究過前端數據渲染、框架集成、先後端Excel數據交互邏輯的狀況下,空有人力物力也沒法成功。別的不說,光是用JavaScript 實現Excel數量龐大的公式和函數,就足夠耗費數倍的精力。。。

葡萄城的Spread.NET表格控件
換作其餘人也許已經放棄,但Issam沒有。連續20年,在天天只休息4小時的狀況下,Issam基於葡萄城Spread.NET表格控件的基礎,終於在2015年,研發出了一款真正的純前端電子表格控件——SpreadJS。

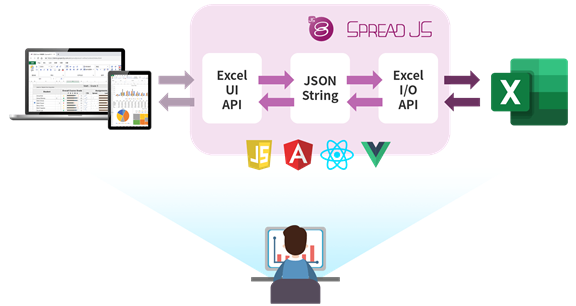
SpreadJS與Excel 的數據交互結構
付出的努力,必定會贏得收穫。短短5年時間,SpreadJS已爲國內外多所知名企業和機構賦能,助力如天弘基金、華爲、中國平安、招商銀行等行業巨頭,實現了Web Excel組件開發、數據填報、在線文檔、圖表公式聯動、數據可視化等核心業務場景。「簡單的一百多行代碼配合 SpreadJS 的類 Excel 操做習慣,讓咱們的用戶就像使用 Excel 同樣使用內部系統,也爲咱們系統開發完成後的用戶遷移工做節約了大量培訓時間,SpreadJS 優秀的性能讓咱們高枕無憂。」 華爲的相關負責人坦言。
如何快速開發實現「在線Excel」的功能

SpreadJS是基於JavaScript 和 HTML5最完整、速度最快的電子表格控件,其體系架構分別由存儲層、指令系統、計算引擎、展現層、導入導出接口和渲染層構成,以下所示:

在此架構基礎之上,SpreadJS提供的核心功能包含:
1. 業界領先的 Excel 兼容度,如:
-
- 支持Excel 的53 項單元格格式、18 種條件格式、3 種數據高亮,及 60 種表格樣式
- 支持450 種以上的 Excel 公式函數
- 支持 32 種圖表、18 種迷你圖和 182 種形狀
- 具有數組公式和動態數組支持的完整函數庫
- 純前端導入、導出 Excel 文件
2. 超越Excel的獨特之處,如:
-
- 自定義迷你圖和條形碼
- 自定義輸入單元格類型、單元格標籤、填充、按鈕和下拉列表
- 動態形狀
3. 一流的框架支持及擴展:
-
- 全面兼容 Angular、React、Vue等前端開發框架
- 符合 UMD 規範,可按需加載
4. 極高的處理性能和響應速度
-
- 採用比 DOM 更爲先進的 HTML5 Canvas 繪製交互界面,可以在不影響訪問性能的前提下,最大化的節省存儲空間
基於上述核心功能,SpreadJS的適用場景主要包含如下三個方面:
- 數據填報
- 類 Excel 報表設計
- 在線協同編輯
Web表格控件的處理性能,與哪些因素相關
SpreadJS 的目標是成爲知足全部開發需求的最佳控件!達成這一目標的前提,必須知足企業極高的性能要求。
首先,SpreadJS從一開始就使用了 Canvas 的方式來繪製整個交互界面,與 DOM 拼接不一樣,使用 Canvas 的優點是可以給用戶提供更加流暢的交互體驗:不會由於表格數據增多,而致使瀏覽器的卡頓。
其次,在數據存儲方面,SpreadJS 採用了稀疏數組(Sparse Array)結構,可以在不影響訪問性能的前提下,最大化的節省存儲空間。

正是基於上述技術的實現,SpreadJS 才能夠在瀏覽器中依然保持極高的處理性能和響應速度。
將來前端開發技術的應用與趨勢
總的來講,前端開發能夠歸結爲兩個時代:小前端時代和大前端時代。
小前端時代
隨着JavaScript被髮明,前端開發進入了小前端時代,那麼JavaScript爲何會被髮明出呢?
1995年,網上衝浪開始興起,但當時用戶仍是經過一條28.8 kbit/s的調制解調器鏈接互聯網,例如用戶若是要簡單的作註冊表單驗證,和服務器交互一輪就須要近30秒。讓咱們試想一下,在通過了半分鐘的等待後,服務器告知你的一個字段忘填了,將是怎樣的一種心情。

(圖片來自網絡)
基於客戶端運行的腳本語言需求逐漸增大,由Netscape於1995年開發的JavaScript前身LiveScript應運而生,後來爲了傍Java這個時髦詞彙,LiveScript改名爲了JavaScript。有了JavaScript 客戶端也能夠作邏輯判斷,動態交互等行爲。
因此由HTML爲骨架、CSS爲外貌、JavaScript爲交互的搭配正式被固定下來了。後來隨着Ajax技術的興起,Web由1.0時代,邁入了2.0時代,web頁除了基礎的內容展現功能外,還具有了數據處理、動態效果、優秀的用戶體驗等功能。
大前端時代
隨着對前端動效、數據交互的需求量愈來愈強,jQuery跨瀏覽器的工具庫應運而生,它爲Web帶來了新的活力,使開發者能更方便的開發操做DOM,數據交互,動態交互等行爲,開發者的思路被進一步打開。
後來,谷歌V8引擎發佈,Node誕生,爲前端開發提供了使用同一語言實現全棧開發的機會(JavaScript再也不是一個只能寫頁面交互的前端語言)。隨後React、Angular、Vue 等 MVVM 前端框架的出現,使前端實現了項目真正的應用化。前端迎來了大前端時代,前端開發的從業者也終於告別了 「切圖仔」的稱謂,由於他們有了全新的職稱「前端開發工程師」。
2009年開始,大屏智能手機陸續出現,從4G時代到5G時代, 人們對Web產品的要求和指望也愈來愈高,將來具有「短、平、快」特徵的產品必定會備受歡迎。
Issam對將來前端開發趨勢的見解
JavaScript和瀏覽器的不斷髮展,也爲基於Web應用程序的系統開發提供了良好的性能支持和運行環境。
面對中國開發者,Issam 也坦言道,「中國開發人員喜歡使用最新和最好的技術, 而優秀的前端開發工具,如SpreadJS,也必定會爲他們的項目提供強大的支撐,幫助這些開發人員在財務、預算、工程、統計等領域的信息系統中,經過強大的計算引擎和靈活的數據可視化呈現,爲商業表單控制面板提供更爲豐富、有效的內容信息。」
最後,做爲一名技術狂熱愛好者,Issam對將來充滿期待,相信隨着將來前端技術的發展,以及不斷更新迭代的Web程序集,這些技術將爲用戶提供史無前例且愈來愈強大的解決方案。
- 1. 葡萄城首席架構師:前端開發與Web表格控件技術解讀
- 2. 硬核乾貨:葡萄城 SpreadJS 前端表格技術分享
- 3. 葡萄城前端技術交流羣全新上線
- 4. YOUChain 首席架構師 何暢彬:YOUChain技術白皮書首次亮相,首席架構師深度解讀
- 5. Web報表系統葡萄城報表:Web 報表
- 6. 靈雀雲首席架構師:Docker容器的監控技術
- 7. Web報表系統葡萄城報表:自定義報表
- 8. Web報表系統葡萄城報表:自由報表
- 9. 踐行「賦能開發者」使命,發掘表格技術最佳實踐 ——葡萄城「表格技術應用開發案例大賽」正式開啓
- 10. Web報表系統葡萄城報表:數據展示
- 更多相關文章...
- • XML 相關技術 - XML 教程
- • Docker 架構 - Docker教程
- • JDK13 GA發佈:5大特性解讀
- • PHP開發工具
-
每一个你不满意的现在,都有一个你没有努力的曾经。