簡單瞭解CSS3的all屬性
http://www.zhangxinxu.com/wordpress/2016/03/know-about-css3-all/ @張鑫旭css
1、兼容性
一些CSS文章,或者CSS文檔,兼容性什麼的都是放在最後。html
又不是什麼見不得人的事情,來,直接開篇就亮刺刀。css3
兼容性還行, 除了IE不支持,其餘瀏覽器基本上都綠油油,目前自娛自樂,內網項目什麼的都是能夠用用的。瀏覽器
2、all是幹嗎用的
all屬性其實是全部CSS屬性的縮寫,表示,全部的CSS屬性都怎樣怎樣,可是,不包括unicode-bidi和direction這兩個CSS屬性。app
爲何會有這個CSS屬性呢?wordpress
咱們可能知道,有些CSS屬性值基本上全部CSS屬性都有,比方說繼承inherit!字體
咱們CSS reset輸入框的時候,是否是有相似這樣的代碼(實際多是具體值,做用相似):spa
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
由於這類輸入控件自身有內置的大小和字體,須要重置。3d
此時,你們就會發現,這些屬性值都是inherit, 要是能夠合併就行了!code
喲喲喲,說到點子上了,CSS all屬性就是用來合併的。
input, textarea {
all: inherit;
}
喔噢,三合一,頓時一陣春風拂面之感。可是,這裏僅僅是展現做用,其實是不會這麼用的,由於,all:inherit會讓背景色什麼的,都繼承父級,相信這不是你但願看到的。

3、語法和區別
語法以下:
all: initial; all: inherit; all: unset; /* CSS4特性,無視之 */ all: revert;
支持三個CSS通用屬性值,initial, inherit, unset. 這三個屬性值分別表示什麼意思呢?
您能夠狠狠地點擊這裏:CSS3 all屬性演示demo
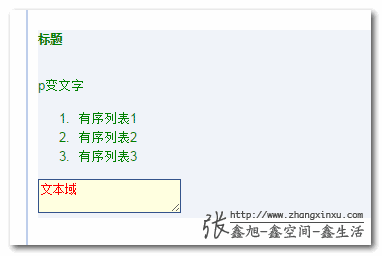
默認的HTML和CSS是這樣的,一個傳統的標籤內容,有標題有列表:
<article>
<h6>標題</h6>
<p>p變文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
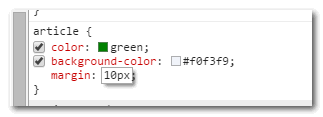
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}
這盛世,如你所見:
顏色啊,間距啊,以及文本域狀態都是咱們認爲的樣子顯示。
如今,點擊demo的下拉,選擇對應的all屬性值,實現下面CSS效果:
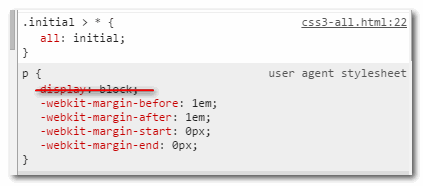
.initial > * {
all: initial;
}
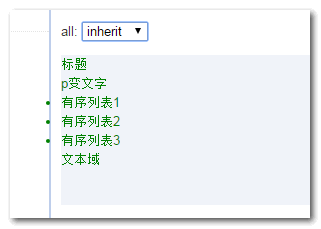
.inherit > * {
all: inherit;
}
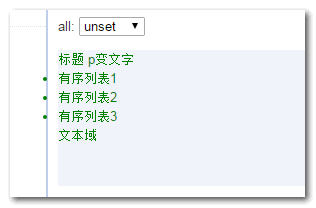
.unset > * {
all: unset;
}
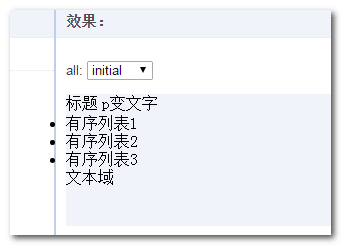
結果:
- initial

initial是初始值的意思,也就是,
article元素下面全部的第一級子元素都除了unicode-bidi和direction之外的CSS都使用初始值。例如,
<h6>,<p>元素瀏覽器內置的display:block直接拜拜了,都變成了inline元素,所以在一行顯示:
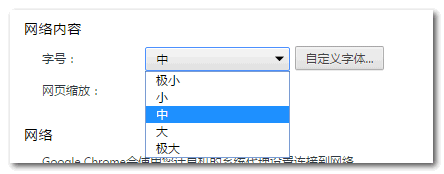
font-size也使用了瀏覽器軟件自己設置的大小16px,color顏色也變成了瀏覽器軟件自己的黑色。例如,在瀏覽器設置中改變字號,從中變成大:
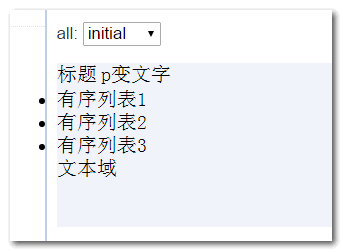
會看到顯示的文字內容也變大了:

因爲咱們只是對相鄰層級子元素進行了
initial設置,所以,<li>元素不受影響,可是,因爲在父元素不明的狀況下,<li>元素的默認是打點,所以,這裏從數字變成了點,list-style-type和list-style-position都變化了。 - inherit

inherit是繼承的意思,也就是,
article元素下面全部的相鄰子元素都除了unicode-bidi和direction之外的CSS都繼承了<article>元素的CSS。所以,
<h6>,<p>元素仍是塊狀的,background-color都是<article>元素的背景色,color顏色也跟<article>同樣,是綠色(文本域的紅色被幹掉了)。不只上面這些CSS,
padding/margin也都繼承了,只是默認是0, 看不出來,咱們稍微修改下,例如給<article>元素來個margin值:
結果,那些子元素都開花了:

- unset

unset是取消設置的意思,也就是,
article元素下面全部的相鄰子元素除了unicode-bidi和direction之外的CSS都幹掉都不要,不要了那用什麼呢?unset值的特性以下,當前元素瀏覽器或用戶設置的CSS忽略,而後若是是具備繼承特性的CSS,如color, 則使用繼承值;若是是沒有繼承特性的CSS屬性,如background-color, 則使用初始值。所以,
<h6>,<p>元素的display屬性值使用了initial初始值,所以變成了inline元素,兩個同一行顯示了;而這些元素的color顏色使用了inherit繼承值,所以都是綠色,<textarea>的背景色background-color不具備繼承特性,所以使用的是initial初始值,也就是transparent透明,所以,就是截圖所示效果。
3、結語
動手寫文章以前,還覺得這個CSS屬性會有意想不到的妙用,最後結果是,表現確實意想不到,至於妙用,我只能科科一下。
all所牽扯的CSS實在是太多了,我目前仍是想不出有什麼場景,就是要用這個CSS屬性。或者說何時,但願特殊的元素一會兒變成普通元素,例如,input輸入框外面一個div,來個input{all:inherit;},貌似還真有這樣的場景,輸入框不須要border不須要background不須要padding不須要margin, 恩,不錯,不枉寫此文了!
- 1. CSS3之opacity屬性的簡單使用
- 2. css3簡單動畫時間外屬性
- 3. css3的transform屬性詳解
- 4. CSS3的content屬性詳解
- 5. css3屬性transform-origin屬性講解
- 6. css3的animation屬性
- 7. css3 的transition屬性
- 8. 簡介關於css3的幾個屬性
- 9. CSS3中的animation動畫屬性簡介
- 10. CSS3 transform 屬性詳解
- 更多相關文章...
- • XML Schema all 元素 - XML Schema 教程
- • ASP ASPError 對象的屬性 - ASP 教程
- • JDK13 GA發佈:5大特性解讀
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解決方法
- 2. Qt5.7以上調用虛擬鍵盤(支持中文),以及源碼修改(可拖動,水平縮放)
- 3. 軟件測試面試- 購物車功能測試用例設計
- 4. ElasticSearch(概念篇):你知道的, 爲了搜索…
- 5. redux理解
- 6. gitee創建第一個項目
- 7. 支持向量機之硬間隔(一步步推導,通俗易懂)
- 8. Mysql 異步複製延遲的原因及解決方案
- 9. 如何在運行SEPM配置嚮導時將不可認的複雜數據庫密碼改爲簡單密碼
- 10. windows系統下tftp服務器使用