用vscode開發微信小程序
微信小程序這陣子很是火,相信你們都應該已經嘗過鮮了,論壇裏也有不少介紹的教程,講的都不錯,而我要講的是開發工具。css
微信小程序有本身的開發工具,是基於nw.js寫的。作的比較簡潔,基本的代碼編輯、智能提示、調試等功能都有。很差的地方也很明顯,不支持查看引用,不支持代碼重構,最可惡的是竟然不支持自家api的智能提示,寫起代碼來不夠暢快。html
我日常都是用vscode做爲開發工具,想着要讓vscode支持微信小程序。因而今天抽空寫了個插件。主要實現兩個功能:git
文件關聯
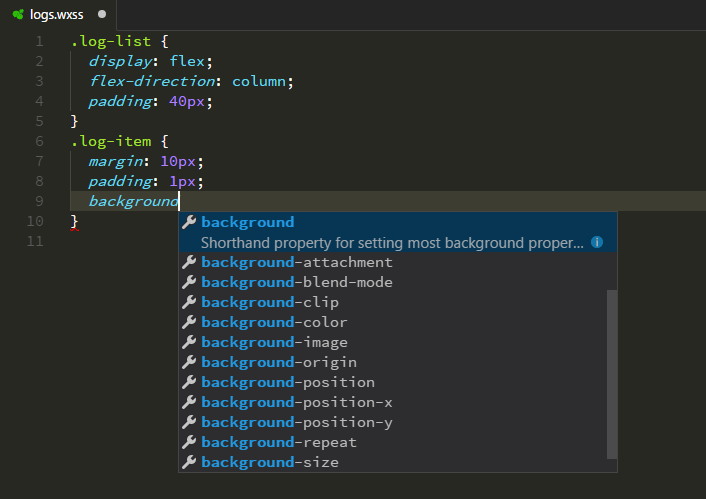
微信小程序是用.wxml文件來表示頁面結構,用.wxss文件來表示樣式表,vscode是不能識別這兩種擴展名的,所以沒有語法高亮,也不能用emmet。
這個插件會修改用戶設置中的文件關聯,將.wxml映射到.html,.wxss映射到.css,語法高亮和emmet就都搞定了。github

智能提示
以前寫了個腳本把官網文檔裏列出的api都抓了出來,生成了wx.d.ts,這個插件就是把生成的wx.d.ts丟到小程序項目目錄下。而後就能夠愉快地使用智能提示啦。小程序

2016.11.11更新
微信自帶開發工目前已經支持自家api提示和代碼版,不過參數類型什麼的提示仍是沒有;我這個插件已經支持實時預覽,啓動項目後按ctrl + f8就能夠開啓預覽功能,後續會繼續完善。segmentfault

相關文章
- 1. 使用vscode開發微信小程序
- 2. 用vscode開發微信小程序
- 3. vscode開發微信小程序
- 4. vsCode 開發微信小程序插件
- 5. TypeScript微信wx小程序初體驗(使用vscode開發微信小程序)
- 6. 微信小程序開發(三)開發工具推薦VSCode
- 7. 【微信小程序】我們來聊聊用vscode開發工具
- 8. 微信小程序開發多少錢?微信小程序開發費用
- 9. 微信小程序開發
- 更多相關文章...
- • XML 應用程序 - XML 教程
- • ASP.NET MVC - Internet 應用程序 - ASP.NET 教程
- • PHP開發工具
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
歡迎關注本站公眾號,獲取更多信息
