ES6中import * as xxx from 'xxx'的做用
ES6中import * as xxx from 'xxx'的做用
import * as xxx from 'xxx' 會將 "xxx" 中全部 export 導出的內容組合成一個對象返回(或import * as obj from 'xx' 這種寫法是把全部的輸出包裹到obj對象裏);函數
eg:spa
xxx裏中:code
export function test(){cdn
return '返回是test 內容';對象
}blog
export function login(){it
return '返回login 內容';io
}function
調用test 函數,即obj.test();class
調用login 函數,即obj.login();
擴展:那不帶*as(即import xxx from 'xxx')


總結:
import * as xxx from ‘xxx’: 會將若干export導出的內容組合成一個對象返回;
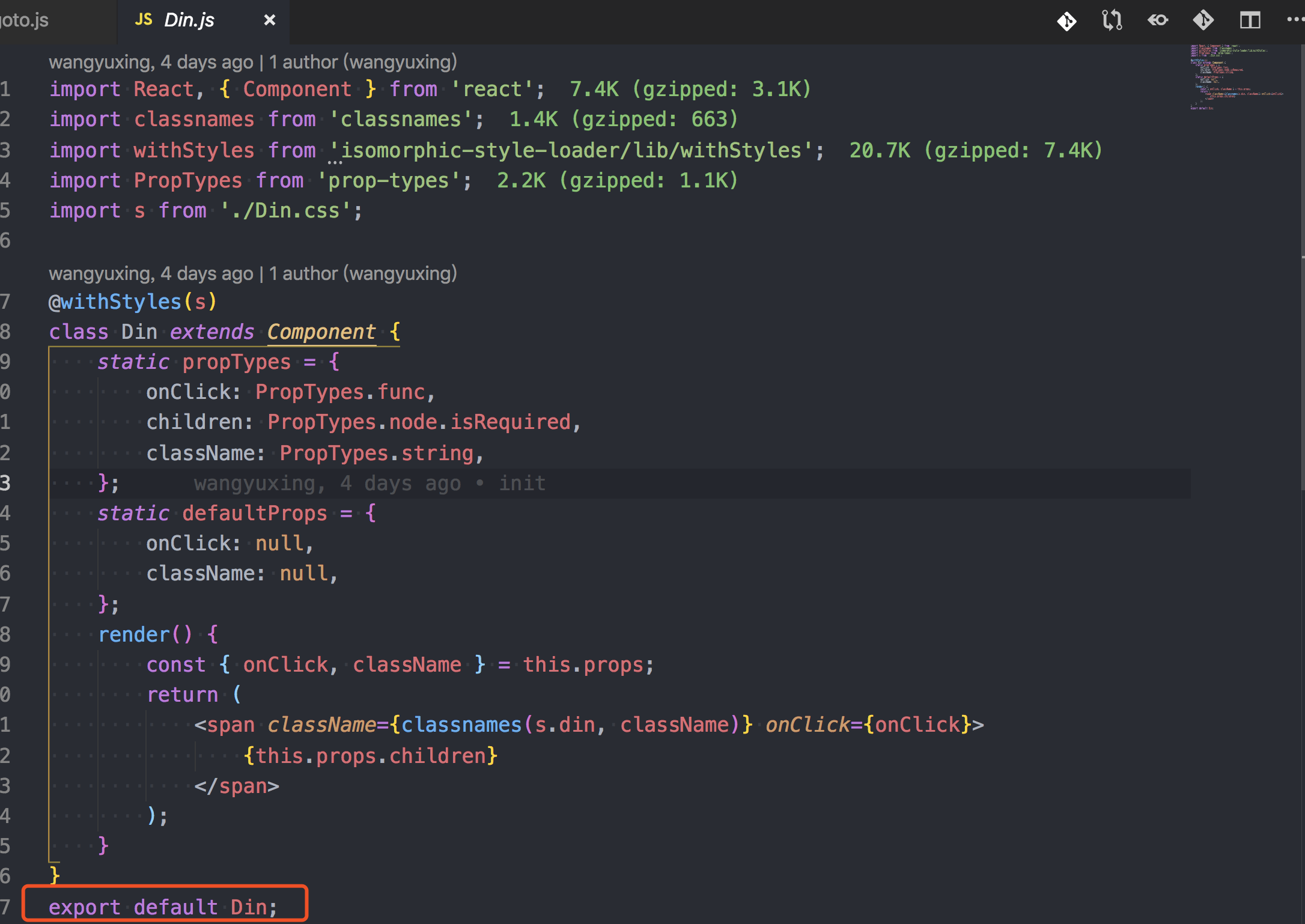
import xxx from ‘xxx’:(export default Din)只會導出這個默認的對象做爲一個對象
相關文章
- 1. 模塊,import,from xxx import xxx
- 2. import xxx from 和 import {xxx} from的區別
- 3. Python - from XXX import *
- 4. python中import XXX和from XXX import *在多文件引用中的問題
- 5. ES中的模塊導出導入,import xxx from 和 import {xxx} from的區別
- 6. python import xxx 與 from xxx import xx 模塊引入的區別
- 7. 導入:import xxx 和 from xx import xxx 的區別
- 8. cannot import name 'XXX' from 'pyecharts'
- 9. Python中import, from...import,import...as的區別
- 10. create table xxx as select 與 create table xxx like
- 更多相關文章...
- • Spring中Bean的作用域 - Spring教程
- • Redis在Java Web中的應用 - Redis教程
- • C# 中 foreach 遍歷的用法
- • Scala 中文亂碼解決
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 模塊,import,from xxx import xxx
- 2. import xxx from 和 import {xxx} from的區別
- 3. Python - from XXX import *
- 4. python中import XXX和from XXX import *在多文件引用中的問題
- 5. ES中的模塊導出導入,import xxx from 和 import {xxx} from的區別
- 6. python import xxx 與 from xxx import xx 模塊引入的區別
- 7. 導入:import xxx 和 from xx import xxx 的區別
- 8. cannot import name 'XXX' from 'pyecharts'
- 9. Python中import, from...import,import...as的區別
- 10. create table xxx as select 與 create table xxx like