一個簡單express+jade+mysql+bootstrap+nodejs的demo
Nodejs迅速發展,目前最熱的Nodejs構建框架非express莫屬,在Github上有32k的star就能夠證實。下面就以Nodejs爲中心構建一個先後端都包含在內的簡單demo吧。javascript
無論開發什麼項目,有了腳手架以後無論對於理解仍是開發都會變得容易。簡單的demo能讓你迅速地瞭解到工做流程。廢話很少說,開始構建吧!php
一、安裝和配置環境
1.一、 安裝Node.js與NPM
Windows下安裝 Node.js 仍是比較方便的,請自行下載並安裝, 安裝包及源碼下載地址爲: nodejs.org/en/download… 。安裝過程傻瓜式一直‘NEXT’就能夠。安裝完成後打開命令行輸入node -v返回相應的版本號說明環境變量配置成功了。
NPM 是隨同 Node.js 一塊兒安裝的包管理器,新版的 Node.js 已經集成了 npm ,因此NPM也一併安裝好了。css
1.二、建立並初始化項目
首先,進入到你的工做目錄新建一個項目目錄並打開html
D:\WWW>mkdir nodejs-express-mysql-jade && cd nodejs-express-mysql-jade複製代碼
經過 npm init 命令爲你的項目建立一個 package.json 文件。java
D:\WWW\nodejs-express-mysql-jade>npm init複製代碼
該命令會要求你輸入一些參數,包括應用名、版本等,能夠直接按回車設置爲默認值。須要注意的是,其中有一項爲 entry point: ,它的值爲項目的入口文件,你能夠設置成你想要的名稱,例如 app.js 或者 index.js 等,在這兒我就默認選擇了 app.js 。node
1.三、安裝express和應用生成器express-generator
經過npm直接安裝生成器express-generatormysql
npm install express express-generator -g複製代碼
而後使用express [name]或者直接express命令構建一個項目;name是你輸入的文件名,不填就在當前目錄構建。jquery
express複製代碼
構建完成後的目錄結構: webpack
webpack
而後安裝全部的依賴包,若是你寫了上面的[name],那麼進入到[name]下目錄後運行npm install,若是沒有寫名字,在當前目錄直接運行npm install。git
npm install複製代碼
1.四、運行項目
運行命令
set DEBUG=myapp & npm start複製代碼
而後在瀏覽器中打開 http://localhost:3000/ 網址就能夠看到這個應用了。
固然每次更新代碼都要重執行一次命令顯得效率低,安裝nodemon
npm install nodemon -g複製代碼
修改package.json:
"scripts": {
"start": "set DEBUG=myapp & nodemon ./bin/www"
},複製代碼
以後每次只要更新了文件,服務器都會自動更新並啓動了,直接去頁面刷新便可。
到這裏第一步的構建工做已經結束了。
二、鏈接後臺
2.一、安裝mysql並鏈接數據庫
npm install mysql -g複製代碼
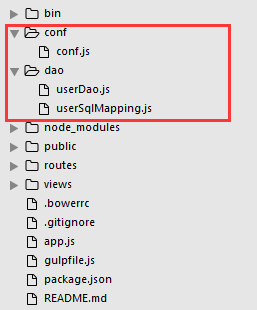
安裝包以後在項目根目錄下新建兩個目錄以下圖紅色框所示
在本地建一個數據庫user,並建一張user表,而後加入三個字段id、name、age;
其中conf.js:
// MySQL數據庫聯接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database:'user', // 前面建的user表位於這個數據庫中
port: 3306
}
};複製代碼
userSqlMapping.js:
var user = { insert:'INSERT INTO user(name, age) VALUES(? , ?)',
update:'UPDATE user SET name = ?, age = ? WHERE id = ?',
delete: 'DELETE FROM user WHERE id=?',
queryById: 'SELECT * FROM user WHERE id=?',
queryAll: 'SELECT * FROM user'
};
module.exports = user;複製代碼
userDao.js:
// 實現與MySQL交互
var mysql = require('mysql');
var $conf = require('../conf/conf');
// var $util = require('../util/util');
var $sql = require('./userSqlMapping');
// 使用鏈接池,提高性能
var pool = mysql.createPool( $conf.mysql );
// 向前臺返回JSON方法的簡單封裝
var jsonWrite = function (res, ret) {
if(typeof ret === 'undefined') {
res.json({
code:'1',
msg: '操做失敗'
});
} else {
res.json(ret);
}
};
module.exports = {
add: function (req, res, next) {
pool.getConnection(function(err, connection) {
// 獲取前臺頁面傳過來的參數
var param = req.query || req.params;
// 創建鏈接,向表中插入值
// 'INSERT INTO user(id, name, age) VALUES(0,?,?)',
connection.query($sql.insert, [param.name, param.age], function(err, result) {
if(result) {
result = {
code: 200,
msg:'增長成功'
};
}
// 以json形式,把操做結果返回給前臺頁面
jsonWrite(res, result);
// 釋放鏈接
connection.release();
});
});
},
delete: function (req, res, next) {
// delete by Id
pool.getConnection(function(err, connection) {
console.log(req.query.id);
var id = +req.query.id;
connection.query($sql.delete, id, function(err, result) {
if(result.affectedRows > 0) {
jsonWrite(res, result);
result = {
code: 200,
msg:'刪除成功'
};
} else {
result = void 0;
}
jsonWrite(res, result);
connection.release();
});
});
},
updateUser: function (req, res, next) {
var param = req.body;
console.log(param);
if(param.name == null || param.age == null) {
jsonWrite(res, undefined);
return;
}
pool.getConnection(function(err, connection) {
connection.query($sql.update, [param.name, param.age, param.id], function(err, result) {
// 使用頁面進行跳轉提示
// if(result.affectedRows) {
// res.render('suc',{
// title:'成功頁',
// result: result
// }); // 第二個參數能夠直接在jade中使用
// } else {
// res.render('fail', {
// result: result
// });
// }
jsonWrite(res, result);
connection.release();
});
});
},
queryById: function (req, res, next) {
var id = +req.query.id; // 爲了拼湊正確的sql語句,這裏要轉下整數
pool.getConnection(function(err, connection) {
connection.query($sql.queryById, id, function(err, result) {
jsonWrite(res, result);
connection.release();
});
});
},
queryAll: function (req, res, next) {
pool.getConnection(function(err, connection) {
connection.query($sql.queryAll, function(err, result) {
// jsonWrite(res, result);
res.render('list',{
title:'列表頁',
result:result
});
connection.release();
});
});
}
};複製代碼
2.二、更新路由
編輯routes/users.js
var express = require('express');
var router = express.Router();
var userDao = require('../dao/userDao');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
// 增長用戶
router.get('/addUser', function(req, res, next) {
userDao.add(req, res, next);
});
router.get('/addUserMiddle', function(req, res, next) {
res.render('addUser',{
title:'添加用戶頁'
});
});
//查看所有用戶
router.get('/queryAll', function(req, res, next) {
userDao.queryAll(req, res, next);
});
//查詢指定用戶
router.get('/query', function(req, res, next) {
userDao.queryById(req, res, next);
});
//刪除用戶
router.get('/deleteUser', function(req, res, next) {
userDao.delete(req, res, next);
});
//更新用戶信息
router.post('/updateUser', function(req, res, next) {
userDao.updateUser(req, res, next);
});
module.exports = router;複製代碼
2.三、安裝bootstrap添加對應的視圖文件
安裝bootstrap先安裝bower
npm install bower -g複製代碼
安裝完了bower以後,編輯.bowerrc文件。可以把下載的包放在對應的位置上:
{
"directory" : "public/libs"
}複製代碼
安裝bootstrap包:
bower install bootstrap複製代碼
不過最近bower好像一直在維護,這樣的話就用npm安裝bootstrap和jquery包了。
npm install bootstrap@3 --save複製代碼
npm install jquery --save複製代碼
安裝完了以後,由於沒用webpack,包模塊管理起來沒那麼方便。因此就用gulp直接把包拉到資源目錄public下
npm install gulp -g複製代碼
在跟package.json同目錄下建一個gulpfile.js文件,輸入如下代碼:
var gulp = require('gulp');
gulp.task('moveJquery' , function(){
return gulp.src('node_modules/jquery/*/*')
.pipe(gulp.dest('public/libs/jquery'));
});
gulp.task('moveBootstrap' ,['moveJquery'] , function(){
return gulp.src('node_modules/bootstrap/*/*/*')
.pipe(gulp.dest('public/libs/bootstrap/'));
});複製代碼
在命令行輸入:
gulp moveBootstrap複製代碼
這樣就把node_modules下的包拉到了public/libs下了
最後在layout.jade上引入相應的文件:
doctype html
html
head
title #{title}
link(rel='stylesheet', href='/libs/bootstrap/dist/css/bootstrap.min.css')
script(src='/libs/jquery/dist/jquery.min.js')
script(src='/libs/bootstrap/dist/js/bootstrap.min.js')
body
block content複製代碼
其餘的視圖就不在這裏一一列舉了。
完成所有工做以後,在瀏覽器上輸入localhost:3000/users/queryAll就能夠完成以下圖所示的全部操做啦。
運行結果圖:
添加用戶:
編輯用戶信息:
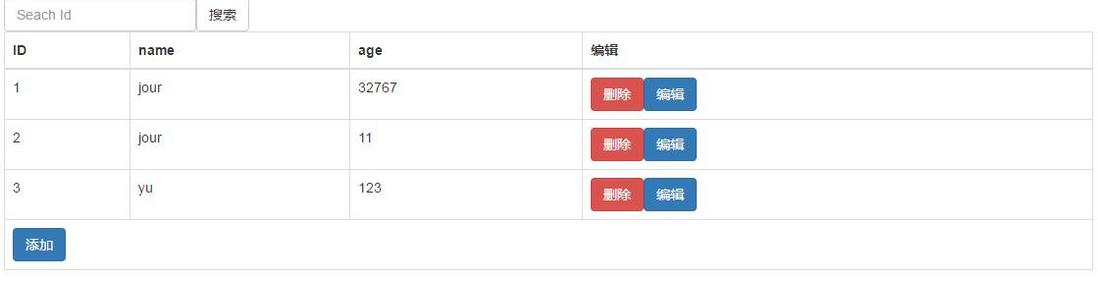
用戶信息列表:
過濾用戶信息,這裏只簡單地寫了根據id過濾,這裏不重點講這個:
講到這裏,就已經講完了。對於剛接觸Nodejs的童鞋來講,這是個蠻不錯的demo。
項目地址:Demo,只想瞭解流程又不想構建的童鞋直接clone到本地。對你有丁點的幫助請給個star哈!
- 1. Nmap4J 一個簡單的DEMO
- 2. 一個簡單的Hook demo
- 3. 一個JavaFX的簡單Demo
- 4. 一個簡單的SpringMVC Demo
- 5. 一個簡單的MVVM Demo
- 6. [WCF一個簡單的Demo]
- 7. 一個簡單的rest_framework demo
- 8. ActiveX(一)第一個簡單的Demo
- 9. 一個簡單的Spring的Ioc的Demo
- 10. 一個簡單的Dubbo和SpringMVC的demo
- 更多相關文章...
- • 第一個MyBatis程序 - MyBatis教程
- • 第一個Hibernate程序 - Hibernate教程
- • Github 簡明教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. python的安裝和Hello,World編寫
- 2. 重磅解讀:K8s Cluster Autoscaler模塊及對應華爲雲插件Deep Dive
- 3. 鴻蒙學習筆記2(永不斷更)
- 4. static關鍵字 和構造代碼塊
- 5. JVM筆記
- 6. 無法啓動 C/C++ 語言服務器。IntelliSense 功能將被禁用。錯誤: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回碼狀態含義
- 8. Java樹形結構遞歸(以時間換空間)和非遞歸(以空間換時間)
- 9. 數據預處理---缺失值
- 10. 都要2021年了,現代C++有什麼值得我們學習的?