拋棄jQuery,擁抱原生JavaScript
前端發展很快,現代瀏覽器原生 API 已經足夠好用。咱們並不須要爲了操做 DOM、Event 等再學習一下 jQuery 的 API。同時因爲 React、Angular、Vue 等框架的流行,直接操做 DOM 再也不是好的模式,jQuery 使用場景大大減小。所以咱們項目組在雙十一後抽了一週時間,把全部代碼中的 jQuery 移除。下面總結一下:php
Why not jQuery
1. 模式變革
jQuery 表明着傳統的以 DOM 爲中心的開發模式,但如今複雜頁面開發流行的是以 React 爲表明的以數據/狀態爲中心的開發模式前端
應用複雜後,直接操做 DOM 意味着手動維護狀態,當狀態複雜後,變得不可控。React 以狀態爲中心,自動幫咱們渲染出 DOM,同時經過高效的 DOM Diff 算法,也能保證性能。咱們在 React 應用實踐中也發現,大部分當你想直接操做 DOM 的時候,就意味着你可能作錯了。jquery
2. 不支持同構渲染
重構就是先後端運行同一份代碼,後端也能夠渲染出頁面,這對 SEO 要求高的場景很是合適。因爲 React 等流行框架自然支持,已經具備可行性。當咱們在嘗試把現有應用改爲同構時,由於代碼要運行在服務器端,但服務器端沒有 DOM,因此引用 jQuery 就會報錯。這也是要移除 jQuery 的迫切緣由。同時不但要移除 jQuery,在不少場合也要避免直接操做 DOM。git
3. 原生 API 足夠好用
因爲瀏覽器的歷史緣由,曾經的前端開發爲了兼容不一樣瀏覽器怪癖,須要增長不少成本。jQuery 因爲提供了很是易用的 API,屏蔽了瀏覽器差別,極大地提升了開發效率。這也致使不少前端只懂 jQuery。其實這幾年瀏覽器更新很快,也借鑑了不少 jQuery 的 API,如 querySelector,querySelectorAll 和 jQuery 選擇器一樣好用,並且性能更優。github
4. 性能
前端開發通常不須要考慮性能問題,但你想在性能上追求極致的話,必定要知道 jQuery 性能不好。原生 API 選擇器相比 jQuery 豐富不少,如 document.getElementsByClassName 性能是 $(classSelector) 的 50 多倍!算法

測試連接:http://jsperf.com/jquery-vs-native-api後端
5. 時機成熟
差的瀏覽器(IE)已經淘汰的差很少了。api
If We Didn't Spend So Much on IE Support, We Could Be Taking Vacations on Mars
Christian Alfoni瀏覽器
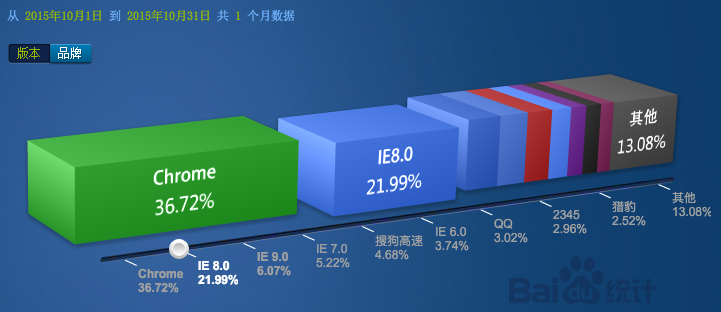
咱們的主打產品如今有千萬用戶,由於咱們一直引導用戶升級瀏覽器,上個月統計 IE 9 如下用戶只佔不到 3%。但爲了這 3% 的用戶咱們前端開發卻增長了不少工做量,也限制了咱們升級咱們的架構,所以放棄支持他們利大於弊。固然這要根據產品來定,好比這是百度統計的國內瀏覽器佔有率,IE8 居然還有 22%。有些產品能夠爲了保證用戶體驗,在舊的瀏覽器上投入很大成本,甚至作到了極致。其實我以爲產品更應該作的是引導用戶升級瀏覽器。微軟也宣佈 2016年1月12號中止支持 IE 11 如下瀏覽器,繼續使用舊瀏覽器就會有安全風險,咱們更應該主動引導,只要產品有足夠吸引力,大部分用戶升級並不困難。安全

數據來源 百度統計
下面是國際上 IE 佔有率,IE8 已經跌出前 10,IE 11 比較多,還好支持他們並不難。

數據來源 W3 Counter
如何移除 jQuery
1. 替換代碼
移除 jQuery 能夠很順利,咱們把整個過程詳細整理了,並開源。
打開 https://github.com/oneuijs/You-Dont-Need-jQuery 對 API 查找替換便可。
同時咱們簡單封裝了一些方法:
oui-dom-utils 來作選擇器和樣式相關
oui-dom-events 來作 Event,支持命名空間和事件代理
剛去了 jQuery 又引了新的庫,這不是玩我嗎??其實以上兩個庫很簡單,只是經常使用方法的簡單封裝,建議你看一下代碼。你固然能夠不用。
以上的庫都用於咱們的生產環境,咱們會長期維護,保證更新。
2. 舊瀏覽器自動跳轉
代碼替換後,當用戶用舊瀏覽器打開時,你還要作一個跳轉,把用戶定位到提示頁面,提示用戶下載升級瀏覽器。IE9 如下瀏覽器都支持條件判斷語句,能夠在 </head> 標籤結束前添加以下代碼作自動跳轉
<!--[if lte IE 9]> <script>if (!/update\.htm/.test(location.href)) window.location = '//abc.com/update.htm'; </script> <![endif]-->
總結
本文並非強迫你必定要移除 jQuery,jQuery 爲支持舊瀏覽器節省了不少成本。但條件成熟的狀況下,移除 jQuery,參照 You Don't Need jQuery 擁抱原生 JavaScript 能一樣保證開發效率,也能夠給產品帶來更好的性能,同時也能提升開發者水平。
原發於個人博客,原文地址:https://github.com/camsong/blog/issues/4
- 1. 拋棄jQuery 深刻原生的JavaScript
- 2. 拋棄console.log(),擁抱瀏覽器Debugger
- 3. 放棄iOS4,擁抱iOS5
- 4. 捨棄Nunit擁抱Xunit
- 5. Java文件IO操做應該拋棄File擁抱Paths和Files
- 6. 擁抱模塊化的JavaScript
- 7. Vue + TypeScript 項目放棄 TSLint,擁抱 ESLint
- 8. 放棄openpyxl,擁抱xlwings(python操做xls)
- 9. [譯][2.4K Start] 放棄 Dagger 擁抱 Koin
- 10. 從放棄svn到擁抱git之路
- 更多相關文章...
- • JavaScript 指南 - 網站建設指南
- • PHP 7 廢棄特性 - PHP 7 新特性
- • ☆技術問答集錦(13)Java Instrument原理
- • Java Agent入門實戰(三)-JVM Attach原理與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。