web,pc端及手機端支持的字體




頁面地址爲:《點擊此處》html
以上爲引致張鑫旭的網站內容,僅爲了之後方便查看,若有不當,請指出諒解!android
手機端字體選擇:ios
手機端支持的字體比較少,對於要求的字體通常如何定義?windows
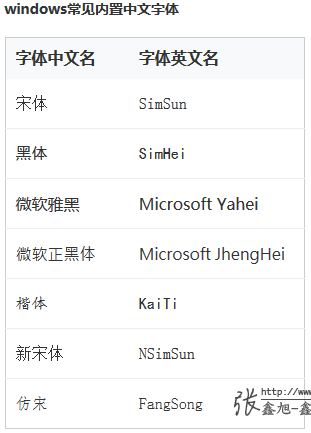
相信你們會想到 @font-face 定義爲微軟雅黑字體並存放到 WEB 服務器上,在須要使用時被自動下載服務器
@font-face { font-family: 'MicrosoftYaHei'; src: url('MicrosoftYaHei.eot'); /* IE9 Compat Modes */ src: url('MicrosoftYaHei.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('MicrosoftYaHei.woff') format('woff'), /* Modern Browsers */ url('MicrosoftYaHei.ttf') format('truetype'), /* Safari, Android, iOS */ url('MicrosoftYaHei.svg#MicrosoftYaHei') format('svg'); /* Legacy iOS */ }
雅黑字體問題雖然解決了,但也帶來了影響,一來消耗用戶的流量,二來對頁面的打開速度形成了延遲。svg
三大手機系統的字體
ios 系統字體
- 默認中文字體是Heiti SC
- 默認英文字體是Helvetica
- 默認數字字體是HelveticaNeue
- 無微軟雅黑字體
android 系統網站
- 默認中文字體是Droidsansfallback
- 默認英文和數字字體是Droid Sans
- 無微軟雅黑字體
winphone 系統url
- 默認中文字體是Dengxian(方正等線體)
- 默認英文和數字字體是Segoe
- 無微軟雅黑字體
結果就是:spa
- 各個手機系統有本身的默認字體,且都不支持微軟雅黑
- 如無特殊需求,手機端無需定義中文字體,使用系統默認
- 英文字體和數字字體可以使用 Helvetica ,三種系統都支持
相關文章
- 1. web,pc端及手機端支持的字體
- 2. 兼容PC手機端字體
- 3. 好籤H5簽字SDK,支持PC端實現網頁手寫
- 4. TP5前端判斷PC端手機端
- 5. 手機端複製,pc端複製
- 6. PC端查看手機端頁面
- 7. html pc端轉手機端顯示
- 8. PC端如何跟手機端兼容
- 9. pc端頁面檢測跳手機端
- 10. 手機端和pc端識別
- 更多相關文章...
- • WSDL 端口 - WSDL 教程
- • XSLT - 在客戶端 - XSLT 教程
- • 漫談MySQL的鎖機制
- • Docker容器實戰(一) - 封神Server端技術
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. web,pc端及手機端支持的字體
- 2. 兼容PC手機端字體
- 3. 好籤H5簽字SDK,支持PC端實現網頁手寫
- 4. TP5前端判斷PC端手機端
- 5. 手機端複製,pc端複製
- 6. PC端查看手機端頁面
- 7. html pc端轉手機端顯示
- 8. PC端如何跟手機端兼容
- 9. pc端頁面檢測跳手機端
- 10. 手機端和pc端識別