Angular 2.0 從0到1 (三)
做者:王芃 wpcfan@gmail .comjavascript
第一節:Angular 2.0 從0到1 (一)
第二節:Angular 2.0 從0到1 (二)
第三節:Angular 2.0 從0到1 (三)css
第三節:創建一個待辦事項應用
這一章咱們會創建一個更復雜的待辦事項應用,固然咱們的登陸功能也還保留,這樣的話咱們的應用就有了多個相對獨立的功能模塊。以往的web應用根據不一樣的功能跳轉到不一樣的功能頁面。但目前前端的趨勢是開發一個SPA(Single Page Application 單頁應用),因此其實咱們應該把這種跳轉叫視圖切換:根據不一樣的路徑顯示不一樣的組件。那咱們怎麼處理這種視圖切換呢?幸運的是,咱們無需尋找第三方組件,Angular官方內建了本身的路由模塊。html
創建routing的步驟
因爲咱們要以路由形式顯示組件,創建路由前,讓咱們先把src\app\app.component.html中的<app-login></app-login>刪掉。前端
第一步:在
src/index.html中指定基準路徑,即在<header>中加入<base href="/">,這個是指向你的index.html所在的路徑,瀏覽器也會根據這個路徑下載css,圖像和js文件,因此請將這個語句放在header的最頂端。java第二步:在
src/app/app.module.ts中引入RouterModule:import { RouterModule } from '@angular/router';git第三步:定義和配置路由數組,咱們暫時只爲login來定義路由,仍然在
src/app/app.module.ts中的imports中github
imports: [
BrowserModule,
FormsModule,
HttpModule,
RouterModule.forRoot([
{
path: 'login',
component: LoginComponent
}
])
],
注意到這個形式和其餘的好比BrowserModule、FormModule和HTTPModule表現形式好像不太同樣,這裏解釋一下,forRoot實際上是一個靜態的工廠方法,它返回的仍然是Module,下面的是Angular API文檔給出的RouterModule.forRoot的定義。web
forRoot(routes: Routes, config?: ExtraOptions) : ModuleWithProviders
爲何叫forRoot呢?由於這個路由定義是應用在應用根部的,你可能猜到了還有一個工廠方法叫forChild,後面咱們會詳細講。接下來咱們看一下forRoot接收的參數,參數看起來是一個數組,每一個數組元素是一個{path: 'xxx', component: XXXComponent}這個樣子的對象。這個數組就叫作路由定義(RouteConfig)數組,每一個數組元素就叫路由定義,目前咱們只有一個路由定義。路由定義這個對象包括若干屬性:chrome
path:路由器會用它來匹配路由中指定的路徑和瀏覽器地址欄中的當前路徑,如 /login 。typescript
component:導航到此路由時,路由器須要建立的組件,如
LoginComponent。redirectTo:重定向到某個path,使用場景的話,好比在用戶輸入不存在的路徑時重定向到首頁。
pathMatch:路徑的字符匹配策略
children:子路由數組
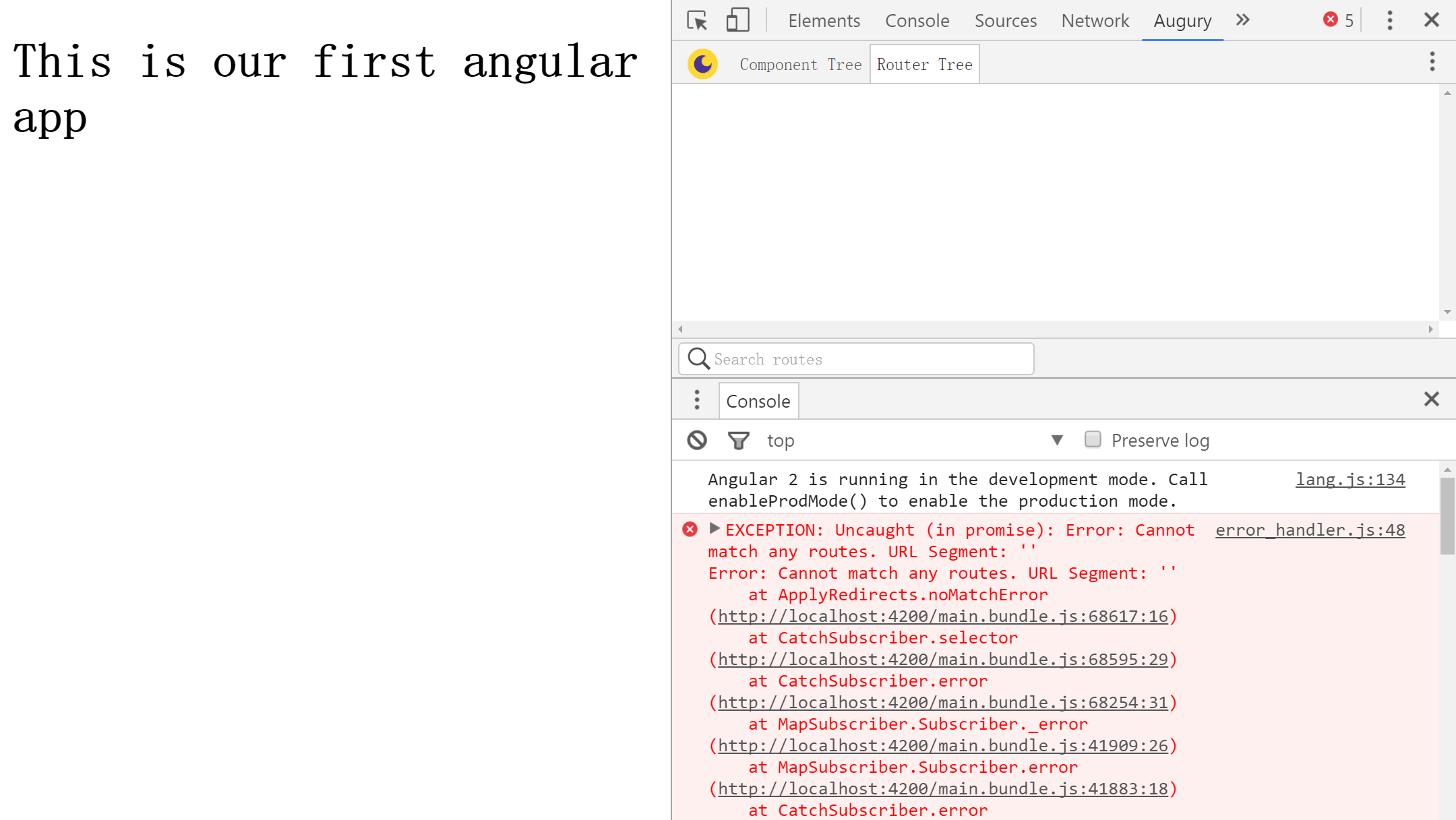
運行一下,咱們會發現出錯了

這個錯誤看上去應該是對於''沒有找到匹配的route,這是因爲咱們只定義了一個'login',咱們再試試在瀏覽器地址欄輸入:http://localhost:4200/login。此次仍然出錯,但錯誤信息變成了下面的樣子,意思是咱們沒有找到一個outlet去加載LoginComponent。對的,這就引出了router outlet的概念,若是要顯示對應路由的組件,咱們須要一個插頭(outlet)來裝載組件。
error_handler.js:48EXCEPTION: Uncaught (in promise): Error: Cannot find primary outlet to load 'LoginComponent'
Error: Cannot find primary outlet to load 'LoginComponent'
at getOutlet (http://localhost:4200/main.bundle.js:66161:19)
at ActivateRoutes.activateRoutes (http://localhost:4200/main.bundle.js:66088:30)
at http://localhost:4200/main.bundle.js:66052:19
at Array.forEach (native)
at ActivateRoutes.activateChildRoutes (http://localhost:4200/main.bundle.js:66051:29)
at ActivateRoutes.activate (http://localhost:4200/main.bundle.js:66046:14)
at http://localhost:4200/main.bundle.js:65787:56
at SafeSubscriber._next (http://localhost:4200/main.bundle.js:9000:21)
at SafeSubscriber.__tryOrSetError (http://localhost:4200/main.bundle.js:42013:16)
at SafeSubscriber.next (http://localhost:4200/main.bundle.js:41955:27)
下面咱們把<router-outlet></router-outlet>寫在src\app\app.component.html的末尾,地址欄輸入http://localhost:4200/login從新看看瀏覽器中的效果吧,咱們的應用應該正常顯示了。但若是輸入http://localhost:4200時仍然是有異常出現的,咱們須要添加一個路由定義來處理。輸入http://localhost:4200時相對於根路徑的path應該是空,即''。而咱們這時但願將用戶仍然引導到登陸頁面,這就是redirectTo: 'login'的做用。pathMatch: 'full'的意思是必須徹底符合路徑的要求,也就是說http://localhost:4200/1是不會匹配到這個規則的,必須嚴格是http://localhost:4200
RouterModule.forRoot([
{
path: '',
redirectTo: 'login',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent
}
])
注意路徑配置的順序是很是重要的,Angular2使用「先匹配優先」的原則,也就是說若是一個路徑能夠同時匹配幾個路徑配置的規則的話,以第一個匹配的規則爲準。
可是如今還有一點小不爽,就是直接在app.modules.ts中定義路徑並非很好的方式,由於隨着路徑定義的複雜,這部分最好仍是用單獨的文件來定義。如今咱們新建一個文件src\app\app.routes.ts,將上面在app.modules.ts中定義的路徑刪除並在app.routes.ts中從新定義。
import { Routes, RouterModule } from '@angular/router';
import { LoginComponent } from './login/login.component';
export const routes: Routes = [
{
path: '',
redirectTo: 'login',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent
}
];
export const routing = RouterModule.forRoot(routes);
接下來咱們在app.modules.ts中引入routing,import { routing } from './app.routes';,而後在imports數組裏添加routing,如今咱們的app.modules.ts看起來是下面這個樣子。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { AuthService } from './core/auth.service';
import { routing } from './app.routes';
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
routing
],
providers: [
{provide: 'auth', useClass: AuthService}
],
bootstrap: [AppComponent]
})
export class AppModule { }
讓待辦事項變得有意義
如今咱們來規劃一下根路徑'',對應根路徑咱們想創建一個todo組件,那麼咱們使用ng g c todo來生成組件,而後在app.routes.ts中加入路由定義,對於根路徑咱們再也不須要重定向到登陸了,咱們把它改寫成重定向到todo。
export const routes: Routes = [
{
path: '',
redirectTo: 'todo',
pathMatch: 'full'
},
{
path: 'todo',
component: TodoComponent
},
{
path: 'login',
component: LoginComponent
}
];
在瀏覽器中鍵入http://localhost:4200能夠看到自動跳轉到了todo路徑,而且咱們的todo組件也顯示出來了。
咱們但願的Todo頁面應該有一個輸入待辦事項的輸入框和一個顯示待辦事項狀態的列表。那麼咱們先來定義一下todo的結構,todo應該有一個id用來惟一標識,還應該有一個desc用來描述這個todo是幹什麼的,再有一個completed用來標識是否已經完成。好了,咱們來創建這個todo模型吧,在todo文件夾下新建一個文件todo.model.ts
export class Todo {
id: number;
desc: string;
completed: boolean;
}
而後咱們應該改造一下todo組件了,引入剛剛創建好的todo對象,而且創建一個todos數組做爲全部todo的集合,一個desc是當前添加的新的todo的內容。固然咱們還須要一個addTodo方法把新的todo加到todos數組中。這裏咱們暫且寫一個漏洞百出的版本。
import { Component, OnInit } from '@angular/core';
import { Todo } from './todo.model';
@Component({
selector: 'app-todo',
templateUrl: './todo.component.html',
styleUrls: ['./todo.component.css']
})
export class TodoComponent implements OnInit {
todos: Todo[] = [];
desc = '';
constructor() { }
ngOnInit() {
}
addTodo(){
this.todos.push({id: 1, desc: this.desc, completed: false});
this.desc = '';
}
}
而後咱們改造一下src\app\todo\todo.component.html
<div>
<input type="text" [(ngModel)]="desc" (keyup.enter)="addTodo()">
<ul>
<li *ngFor="let todo of todos">{{ todo.desc }}</li>
</ul>
</div>
如上面代碼所示,咱們創建了一個文本輸入框,這個輸入框的值應該是新todo的描述(desc),咱們想在用戶按了回車鍵後進行添加操做((keyup.enter)="addTodo())。因爲todos是個數組,因此咱們利用一個循環將數組內容顯示出來(<li *ngFor="let todo of todos">{{ todo.desc }}</li>)。好了讓咱們欣賞一下成果吧
若是咱們還記得以前提到的業務邏輯應該放在單獨的service中,咱們還能夠作的更好一些。在todo文件夾內創建TodoService:ng g s todo\todo。上面的例子中全部建立的todo都是id爲1的,這顯然是一個大bug,咱們看一下怎麼處理。常見的不重複id建立方式有兩種,一個是搞一個自增加數列,另外一個是採用隨機生成一組不可能重複的字符序列,常見的就是UUID了。咱們來引入一個uuid的包:npm i --save angular2-uuid,因爲這個包中已經含有了用於typescript的定義文件,這裏就執行這一個命令就足夠了。因爲此時Todo對象的id已是字符型了,請更改其聲明爲id: string;。
而後修改service成下面的樣子:
import { Injectable } from '@angular/core';
import {Todo} from './todo.model';
import { UUID } from 'angular2-uuid';
@Injectable()
export class TodoService {
todos: Todo[] = [];
constructor() { }
addTodo(todoItem:string): Todo[] {
let todo = {
id: UUID.UUID(),
desc: todoItem,
completed: false
};
this.todos.push(todo);
return this.todos;
}
}
固然咱們還要把組件中的代碼改爲使用service的
import { Component, OnInit } from '@angular/core';
import { Todo } from './todo.model';
import { TodoService } from './todo.service';
@Component({
selector: 'app-todo',
templateUrl: './todo.component.html',
styleUrls: ['./todo.component.css'],
providers:[TodoService]
})
export class TodoComponent implements OnInit {
todos: Todo[] = [];
desc = '';
constructor(private service:TodoService) { }
ngOnInit() {
}
addTodo(){
this.todos = this.service.addTodo(this.desc);
this.desc = '';
}
}
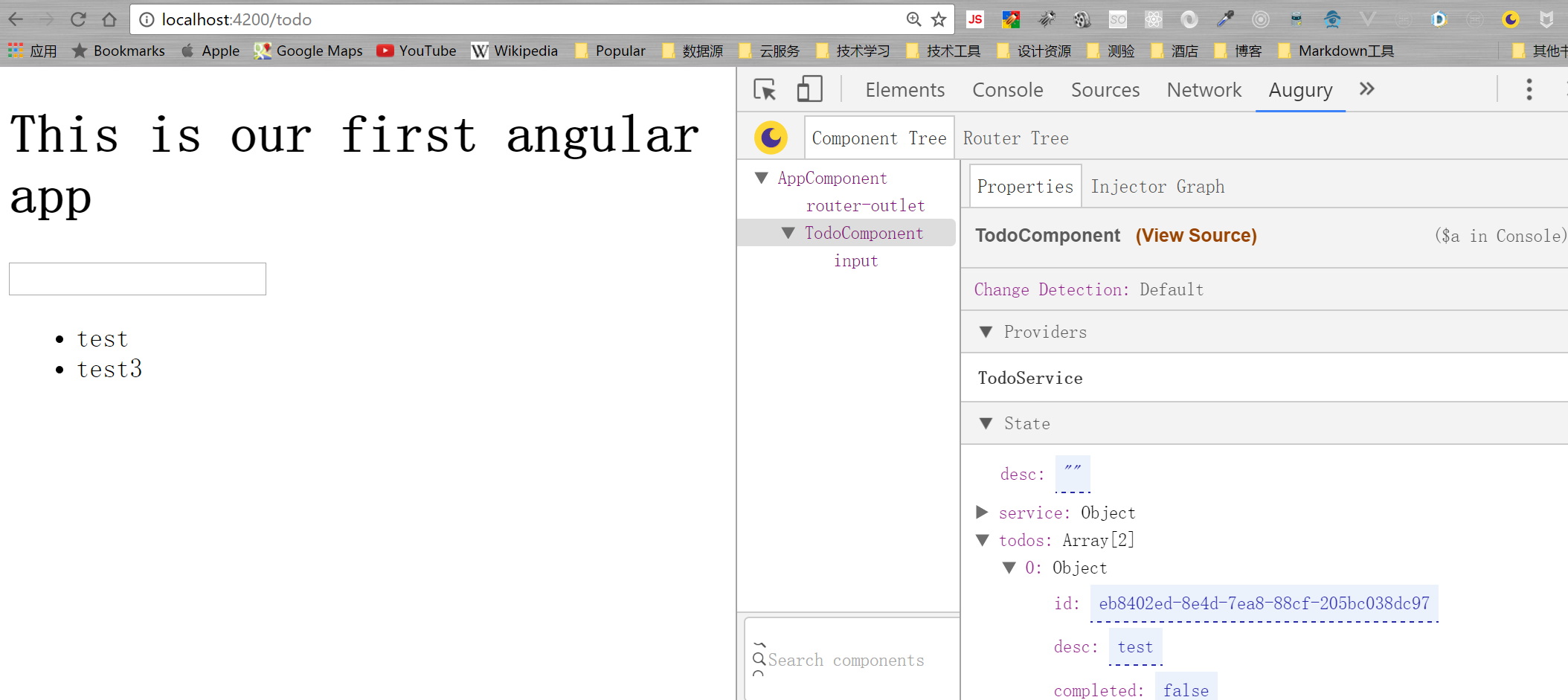
爲了能夠清晰的看到咱們的成果,咱們爲chrome瀏覽器裝一個插件,在chrome的地址欄中輸入chrome://extensions,拉到最底部會看到一個「獲取更多擴展程序」的連接,點擊這個連接而後搜索「Augury」,安裝便可。安裝好後,按F12調出開發者工具,裏面出現一個叫「Augury」的tab。
咱們能夠看到id這時候被設置成了一串字符,這個就是UUID了。
創建模擬web服務和異步操做
實際的開發中咱們的service是要和服務器api進行交互的,而不是如今這樣簡單的操做數組。但問題來了,如今沒有web服務啊,難道真要本身開發一個嗎?答案是能夠作個假的,假做真時真亦假。咱們在開發過程當中常常會遇到這類問題,等待後端同窗的進度是很痛苦的。因此Angular內建提供了一個能夠快速創建測試用web服務的方法:內存 (in-memory) 服務器。
通常來講,你須要知道本身對服務器的指望是什麼,期待它返回什麼樣的數據,有了這個數據呢,咱們就能夠本身快速的創建一個內存服務器了。拿這個例子來看,咱們可能須要一個這樣的對象
class Todo {
id: string;
desc: string;
completed: boolean;
}
對應的JSON應該是這樣的
{
"data": [
{
"id": "f823b191-7799-438d-8d78-fcb1e468fc78",
"desc": "blablabla",
"completed": false
},
{
"id": "c316a3bf-b053-71f9-18a3-0073c7ee3b76",
"desc": "tetssts",
"completed": false
},
{
"id": "dd65a7c0-e24f-6c66-862e-0999ea504ca0",
"desc": "getting up",
"completed": false
}
]
}
首先咱們須要安裝angular-in-memory-web-api,輸入npm install --save angular-in-memory-web-api
而後在Todo文件夾下建立一個文件src\app\todo\todo-data.ts
import { InMemoryDbService } from 'angular-in-memory-web-api';
import { Todo } from './todo.model';
export class InMemoryTodoDbService implements InMemoryDbService {
createDb() {
let todos: Todo[] = [
{id: "f823b191-7799-438d-8d78-fcb1e468fc78", desc: 'Getting up', completed: true},
{id: "c316a3bf-b053-71f9-18a3-0073c7ee3b76", desc: 'Go to school', completed: false}
];
return {todos};
}
}
能夠看到,咱們建立了一個實現InMemoryDbService的內存數據庫,這個數據庫其實也就是把數組傳入進去。接下來咱們要更改src\app\app.module.ts,加入類引用和對應的模塊聲明:
import { InMemoryWebApiModule } from 'angular-in-memory-web-api';
import { InMemoryTodoDbService } from './todo/todo-data';
而後在imports數組中緊挨着HttpModule加上InMemoryWebApiModule.forRoot(InMemoryTodoDbService),。
如今咱們在service中試着調用咱們的「假web服務」吧
import { Injectable } from '@angular/core';
import { Http, Headers } from '@angular/http';
import { UUID } from 'angular2-uuid';
import 'rxjs/add/operator/toPromise';
import { Todo } from './todo.model';
@Injectable()
export class TodoService {
//定義你的假WebAPI地址,這個定義成什麼都無所謂
//只要確保是沒法訪問的地址就好
private api_url = 'api/todos';
private headers = new Headers({'Content-Type': 'application/json'});
constructor(private http: Http) { }
// POST /todos
addTodo(desc:string): Promise<Todo> {
let todo = {
id: UUID.UUID(),
desc: desc,
completed: false
};
return this.http
.post(this.api_url, JSON.stringify(todo), {headers: this.headers})
.toPromise()
.then(res => res.json().data as Todo)
.catch(this.handleError);
}
private handleError(error: any): Promise<any> {
console.error('An error occurred', error);
return Promise.reject(error.message || error);
}
}
上面的代碼咱們看到定義了一個api_url = 'api/todos',你可能會問這個是怎麼來的?分兩部分看,api/todos中前面的api定義成什麼均可以,但後面這個todos是有講究的,咱們回去看一下srcapptodotodo-data.ts返回的return {todos},這個實際上是return {todos: todos}的省略表示形式,若是咱們不想讓這個後半部分是todos,咱們能夠寫成{nahnahnah: todos}。這樣的話咱們改寫成api_url = 'blablabla/nahnahnah'也無所謂,由於這個內存Web服務的機理是攔截Web訪問,也就是說隨便什麼地址均可以,內存Web服務會攔截這個地址並解析你的請求是否知足RESTful API的要求
簡單來講RESTful API中GET請求用於查詢,PUT用於更新,DELETE用於刪除,POST用於添加。好比若是url是api/todos,那麼
查詢全部待辦事項:以GET方法訪問
api/todos查詢單個待辦事項:以GET方法訪問
api/todos/id,好比id是1,那麼訪問api/todos/1更新某個待辦事項:以PUT方法訪問
api/todos/id刪除某個待辦事項:以DELETE方法訪問
api/todos/id增長一個待辦事項:以POST方法訪問
api/todos
在service的構造函數中咱們注入了Http,而angular的Http封裝了大部分咱們須要的方法,好比例子中的增長一個todo,咱們就調用this.http.post(url, body, options),上面代碼中的.post(this.api_url, JSON.stringify(todo), {headers: this.headers})含義是:構造一個POST類型的HTTP請求,其訪問的url是this.api_url,request的body是一個JSON(把todo對象轉換成JSON),在參數配置中咱們配置了request的header。
這個請求發出後返回的是一個Observable(可觀察對象),咱們把它轉換成Promise而後處理res(Http Response)。Promise提供異步的處理,注意到then中的寫法,這個和咱們傳統編程寫法不大同樣,叫作lamda表達式,至關因而一個匿名函數,(input parameters) => expression,=>前面的是函數的參數,後面的是函數體。
還要一點須要強調的是:在用內存Web服務時,必定要注意res.json().data中的data屬性必需要有,由於內存web服務坑爹的在返回的json中加了data對象,你真正要獲得的json是在這個data裏面。
下一步咱們來更改Todo組件的addTodo方法以即可以使用咱們新的異步http方法
addTodo(){
this.service
.addTodo(this.desc)
.then(todo => {
this.todos = [...this.todos, todo];
this.desc = '';
});
}
這裏面的前半部分應該仍是好理解的:this.service.addTodo(this.desc)是調用service的對應方法而已,但後半部分是什麼鬼?...這個貌似省略號的東東是ES7中計劃提供的Object Spread操做符,它的功能是將對象或數組「打散,拍平」。這麼說可能仍是不懂,舉例子吧:
let arr = [1,2,3]; let arr2 = [...arr]; arr2.push(4); // arr2 變成了 [1,2,3,4] // arr 保存原來的樣子 let arr3 = [0, 1, 2]; let arr4 = [3, 4, 5]; arr3.push(...arr4); // arr3變成了[0, 1, 2, 3, 4, 5] let arr5 = [0, 1, 2]; let arr6 = [-1, ...arr5, 3]; // arr6 變成了[-1, 0, 1, 2, 3]
因此呢咱們上面的this.todos = [...this.todos, todo];至關於爲todos增長一個新元素,和push很像,那爲何不用push呢?由於這樣構造出來的對象是全新的,而不是引用的,在現代編程中一個明顯的趨勢是不要在過程當中改變輸入的參數。第二個緣由是這樣作會帶給咱們極大的便利性和編程的一致性。下面經過給咱們的例子添加幾個功能,咱們來一塊兒體會一下。
首先更改src\app\todo\todo.service.ts
//src\app\todo\todo.service.ts
import { Injectable } from '@angular/core';
import { Http, Headers } from '@angular/http';
import { UUID } from 'angular2-uuid';
import 'rxjs/add/operator/toPromise';
import { Todo } from './todo.model';
@Injectable()
export class TodoService {
private api_url = 'api/todos';
private headers = new Headers({'Content-Type': 'application/json'});
constructor(private http: Http) { }
// POST /todos
addTodo(desc:string): Promise<Todo> {
let todo = {
id: UUID.UUID(),
desc: desc,
completed: false
};
return this.http
.post(this.api_url, JSON.stringify(todo), {headers: this.headers})
.toPromise()
.then(res => res.json().data as Todo)
.catch(this.handleError);
}
// PUT /todos/:id
toggleTodo(todo: Todo): Promise<Todo> {
const url = `${this.api_url}/${todo.id}`;
console.log(url);
let updatedTodo = Object.assign({}, todo, {completed: !todo.completed});
return this.http
.put(url, JSON.stringify(updatedTodo), {headers: this.headers})
.toPromise()
.then(() => updatedTodo)
.catch(this.handleError);
}
// DELETE /todos/:id
deleteTodoById(id: string): Promise<void> {
const url = `${this.api_url}/${id}`;
return this.http
.delete(url, {headers: this.headers})
.toPromise()
.then(() => null)
.catch(this.handleError);
}
// GET /todos
getTodos(): Promise<Todo[]>{
return this.http.get(this.api_url)
.toPromise()
.then(res => res.json().data as Todo[])
.catch(this.handleError);
}
private handleError(error: any): Promise<any> {
console.error('An error occurred', error);
return Promise.reject(error.message || error);
}
}
而後更新src\app\todo\todo.component.ts
import { Component, OnInit } from '@angular/core';
import { TodoService } from './todo.service';
import { Todo } from './todo.model';
@Component({
selector: 'app-todo',
templateUrl: './todo.component.html',
styleUrls: ['./todo.component.css'],
providers: [TodoService]
})
export class TodoComponent implements OnInit {
todos : Todo[] = [];
desc: string = '';
constructor(private service: TodoService) {}
ngOnInit() {
this.getTodos();
}
addTodo(){
this.service
.addTodo(this.desc)
.then(todo => {
this.todos = [...this.todos, todo];
this.desc = '';
});
}
toggleTodo(todo: Todo) {
const i = this.todos.indexOf(todo);
this.service
.toggleTodo(todo)
.then(t => {
this.todos = [
...this.todos.slice(0,i),
t,
...this.todos.slice(i+1)
];
});
}
removeTodo(todo: Todo) {
const i = this.todos.indexOf(todo);
this.service
.deleteTodoById(todo.id)
.then(()=> {
this.todos = [
...this.todos.slice(0,i),
...this.todos.slice(i+1)
];
});
}
getTodos(): void {
this.service
.getTodos()
.then(todos => this.todos = [...todos]);
}
}
更新模板文件src\app\todo\todo.component.html
<section class="todoapp">
<header class="header">
<h1>Todos</h1>
<input class="new-todo" placeholder="What needs to be done?" autofocus="" [(ngModel)]="desc" (keyup.enter)="addTodo()">
</header>
<section class="main" *ngIf="todos?.length > 0">
<input class="toggle-all" type="checkbox">
<ul class="todo-list">
<li *ngFor="let todo of todos" [class.completed]="todo.completed">
<div class="view">
<input class="toggle" type="checkbox" (click)="toggleTodo(todo)" [checked]="todo.completed">
<label (click)="toggleTodo(todo)">{{todo.desc}}</label>
<button class="destroy" (click)="removeTodo(todo); $event.stopPropagation()"></button>
</div>
</li>
</ul>
</section>
<footer class="footer" *ngIf="todos?.length > 0">
<span class="todo-count">
<strong>{{todos?.length}}</strong> {{todos?.length == 1 ? 'item' : 'items'}} left
</span>
<ul class="filters">
<li><a href="">All</a></li>
<li><a href="">Active</a></li>
<li><a href="">Completed</a></li>
</ul>
<button class="clear-completed">Clear completed</button>
</footer>
</section>
更新組件的css樣式:src\app\todo\todo.component.css
.todoapp {
background: #fff;
margin: 130px 0 40px 0;
position: relative;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2),
0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
.todoapp input::-webkit-input-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
.todoapp input::-moz-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
.todoapp input::input-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
.todoapp h1 {
position: absolute;
top: -155px;
width: 100%;
font-size: 100px;
font-weight: 100;
text-align: center;
color: rgba(175, 47, 47, 0.15);
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
}
.new-todo,
.edit {
position: relative;
margin: 0;
width: 100%;
font-size: 24px;
font-family: inherit;
font-weight: inherit;
line-height: 1.4em;
border: 0;
color: inherit;
padding: 6px;
border: 1px solid #999;
box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.new-todo {
padding: 16px 16px 16px 60px;
border: none;
background: rgba(0, 0, 0, 0.003);
box-shadow: inset 0 -2px 1px rgba(0,0,0,0.03);
}
.main {
position: relative;
z-index: 2;
border-top: 1px solid #e6e6e6;
}
label[for='toggle-all'] {
display: none;
}
.toggle-all {
position: absolute;
top: -55px;
left: -12px;
width: 60px;
height: 34px;
text-align: center;
border: none; /* Mobile Safari */
}
.toggle-all:before {
content: '❯';
font-size: 22px;
color: #e6e6e6;
padding: 10px 27px 10px 27px;
}
.toggle-all:checked:before {
color: #737373;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
}
.todo-list li {
position: relative;
font-size: 24px;
border-bottom: 1px solid #ededed;
}
.todo-list li:last-child {
border-bottom: none;
}
.todo-list li.editing {
border-bottom: none;
padding: 0;
}
.todo-list li.editing .edit {
display: block;
width: 506px;
padding: 12px 16px;
margin: 0 0 0 43px;
}
.todo-list li.editing .view {
display: none;
}
.todo-list li .toggle {
text-align: center;
width: 40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.todo-list li .toggle:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="50" fill="none" stroke="#ededed" stroke-width="3"/></svg>');
}
.todo-list li .toggle:checked:after {
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="50" fill="none" stroke="#bddad5" stroke-width="3"/><path fill="#5dc2af" d="M72 25L42 71 27 56l-4 4 20 20 34-52z"/></svg>');
}
.todo-list li label {
word-break: break-all;
padding: 15px 60px 15px 15px;
margin-left: 45px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.todo-list li.completed label {
color: #d9d9d9;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: '×';
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
.footer {
color: #777;
padding: 10px 15px;
height: 20px;
text-align: center;
border-top: 1px solid #e6e6e6;
}
.footer:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
.todo-count {
float: left;
text-align: left;
}
.todo-count strong {
font-weight: 300;
}
.filters {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
right: 0;
left: 0;
}
.filters li {
display: inline;
}
.filters li a {
color: inherit;
margin: 3px;
padding: 3px 7px;
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
}
.filters li a:hover {
border-color: rgba(175, 47, 47, 0.1);
}
.filters li a.selected {
border-color: rgba(175, 47, 47, 0.2);
}
.clear-completed,
html .clear-completed:active {
float: right;
position: relative;
line-height: 20px;
text-decoration: none;
cursor: pointer;
}
.clear-completed:hover {
text-decoration: underline;
}
/*
Hack to remove background from Mobile Safari.
Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio:0) {
.toggle-all,
.todo-list li .toggle {
background: none;
}
.todo-list li .toggle {
height: 40px;
}
.toggle-all {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
-webkit-appearance: none;
appearance: none;
}
}
@media (max-width: 430px) {
.footer {
height: 50px;
}
.filters {
bottom: 10px;
}
}
更新src\styles.css爲以下
/* You can add global styles to this file, and also import other style files */
html, body {
margin: 0;
padding: 0;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
-webkit-appearance: none;
appearance: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;
line-height: 1.4em;
background: #f5f5f5;
color: #4d4d4d;
min-width: 230px;
max-width: 550px;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: 300;
}
:focus {
outline: 0;
}
.hidden {
display: none;
}
.info {
margin: 65px auto 0;
color: #bfbfbf;
font-size: 10px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
text-align: center;
}
.info p {
line-height: 1;
}
.info a {
color: inherit;
text-decoration: none;
font-weight: 400;
}
.info a:hover {
text-decoration: underline;
}
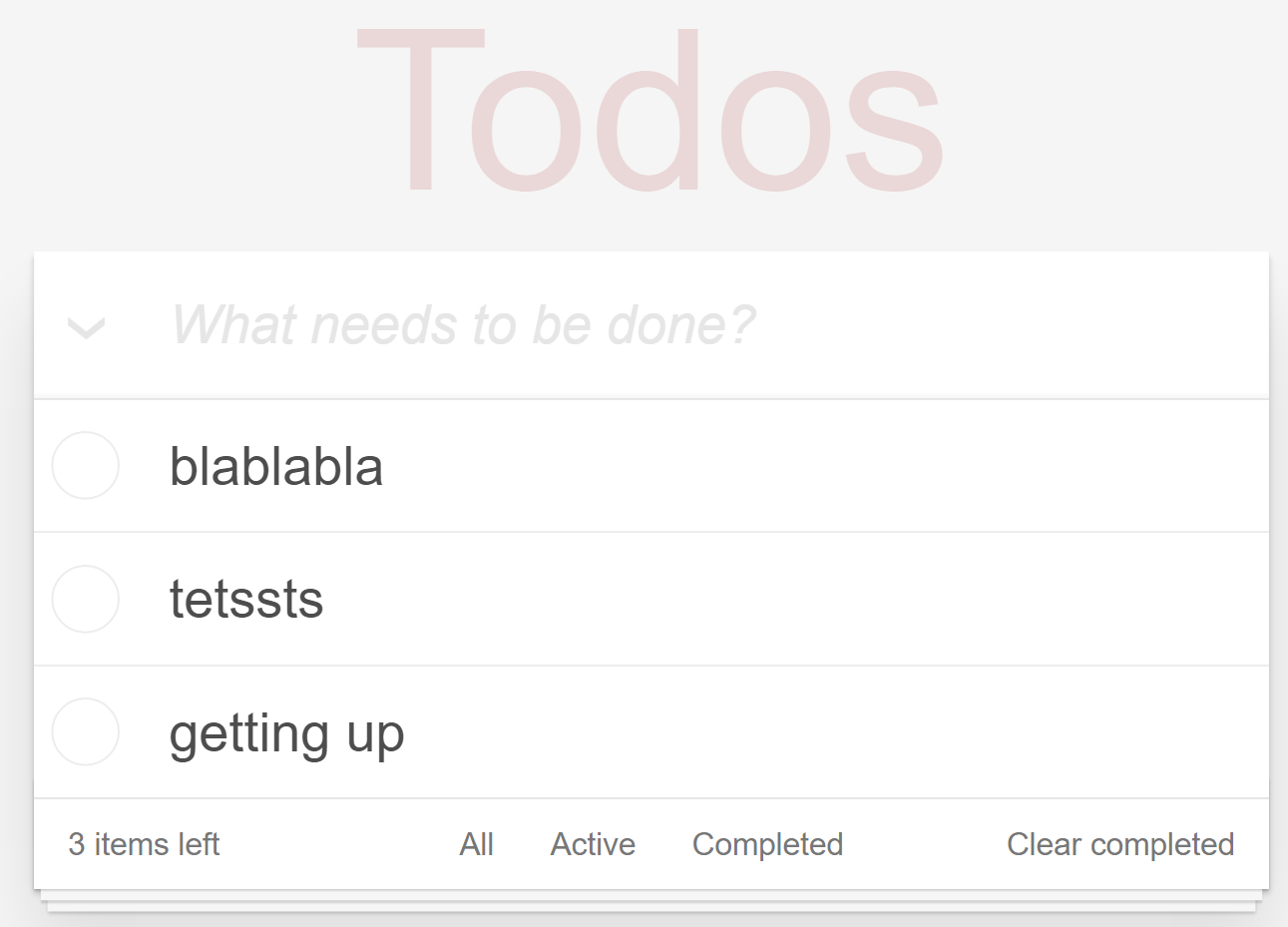
如今咱們看當作果吧,如今好看多了
本節代碼:https://github.com/wpcfan/awe...
第一節:Angular 2.0 從0到1 (一)
第二節:Angular 2.0 從0到1 (二)
第三節:Angular 2.0 從0到1 (三)
第四節:Angular 2.0 從0到1 (四)
第五節:Angular 2.0 從0到1 (五)
第六節:Angular 2.0 從0到1 (六)
第七節:Angular 2.0 從0到1 (七)
第八節:Angular 2.0 從0到1 (八)
番外:Angular 2.0 從0到1 (八)
番外:Angular 2.0 從0到1 Rx--Redux你的Angular 2應用
- 1. Angular 2.0 從0到1 (五)
- 2. Angular 2.0 從0到1 (四)
- 3. Angular 2 從0到1 (三)
- 4. Angular 從 0 到 1 (三)史上最簡單的 Angular 教程
- 5. Angular 從 0 到 1 (五)史上最簡單的 Angular 教程
- 6. Angular 從 0 到 1 (二)史上最簡單的 Angular 教程
- 7. Angular 從 0 到 1 (四)史上最簡單的 Angular 教程
- 8. Angular 從0到1:Rx--隱藏在 Angular 中的利劍
- 9. Angular 從0到1 (一)史上最簡單的Angular教程
- 10. Angular 從0到1 (八):史上最簡單的 Angular 教程
- 更多相關文章...
- • Rust 輸出到命令行 - RUST 教程
- • Spring實例化Bean的三種方法 - Spring教程
- • RxJava操作符(三)Filtering
- • Java Agent入門實戰(三)-JVM Attach原理與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 融合阿里雲,牛客助您找到心儀好工作
- 2. 解決jdbc(jdbctemplate)在測試類時不報錯在TomCatb部署後報錯
- 3. 解決PyCharm GoLand IntelliJ 等 JetBrains 系列 IDE無法輸入中文
- 4. vue+ant design中關於圖片請求不顯示的問題。
- 5. insufficient memory && Native memory allocation (malloc) failed
- 6. 解決IDEA用Maven創建的Web工程不能創建Java Class文件的問題
- 7. [已解決] Error: Cannot download ‘https://start.spring.io/starter.zip?
- 8. 在idea讓java文件夾正常使用
- 9. Eclipse啓動提示「subversive connector discovery」
- 10. 帥某-技巧-快速轉帖博主文章(article_content)
- 1. Angular 2.0 從0到1 (五)
- 2. Angular 2.0 從0到1 (四)
- 3. Angular 2 從0到1 (三)
- 4. Angular 從 0 到 1 (三)史上最簡單的 Angular 教程
- 5. Angular 從 0 到 1 (五)史上最簡單的 Angular 教程
- 6. Angular 從 0 到 1 (二)史上最簡單的 Angular 教程
- 7. Angular 從 0 到 1 (四)史上最簡單的 Angular 教程
- 8. Angular 從0到1:Rx--隱藏在 Angular 中的利劍
- 9. Angular 從0到1 (一)史上最簡單的Angular教程
- 10. Angular 從0到1 (八):史上最簡單的 Angular 教程