前端開發思考與實踐
關於CSS
書寫順序
位置
displayfloatpositiontransform
自身widthheightmarginpaddingborderbackground
文本fonttext
動畫transitionanimationcss
固然網上還有其餘推薦的寫法,差異在於background在文本前仍是後。html
考慮緣由vue
提升CSS的可閱讀性(團隊)
減小冗餘代碼(手一抖或者中途被打斷,先後寫了同樣的屬性)
快速定位代碼塊,易維護
減小實現UI稿的疏漏點webpack
實際感覺下web
/*思考下這段代碼是幹嗎的*/
.pop-btn{
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 100%;
width: 49%;
text-align: center;
color: #3295f2;
margin: 10px 0;
font-size: 16px;
float: left;
}
/*調整*/
.pop-btn{
-webkit-box-sizing: border-box;
box-sizing: border-box;
float: left;
height: 100%;
width: 49%;
margin: 10px 0;
text-align: center;
font-size: 16px;
color: #3295f2;
}
理論依據canvas
和瀏覽器解析過程有關:先對DOM定位,而後解析自身屬性,而後解析內部現象vim
和Mozilla官方建議的書寫順序相似瀏覽器
以上英文資料並未找到,技術博客中的兩種觀點供參考緩存
帶瀏覽器前綴微信
-webkit-border-radius: 50px 20px; border-radius: 50px 20px;
瀏覽器對某些CSS3屬性的實現和標準有些差別
將來這些瀏覽器可能會修復這些差別,向標準靠齊
精簡代碼
與瀏覽器默認的一致
div{
width: 200px;
height: auto;
}
img{
width: 100%;
height: auto;
}
height的默認值就是auto
通常在須要抹掉前面的height定值纔會用到
/*倫家奏是塊級元素*/
li{
display: block;
}
/*偶是行內替換元素,自己就能夠設置寬高*/
input{
display: inline-block;
width: 100%;
height: 24px;
}
行內替換元素
inputimg
行內非替換元素spanistrong
/*多個屬性組合出現,部分屬性會失效*/
span{
display: inline;
position: absolute;
left: 20px;
width: 50px;
height: 20px;
border: 1px solid #DFDFDF;
}
相似的組合還有:
position: fixed; display: block;position: absolute; float: left;
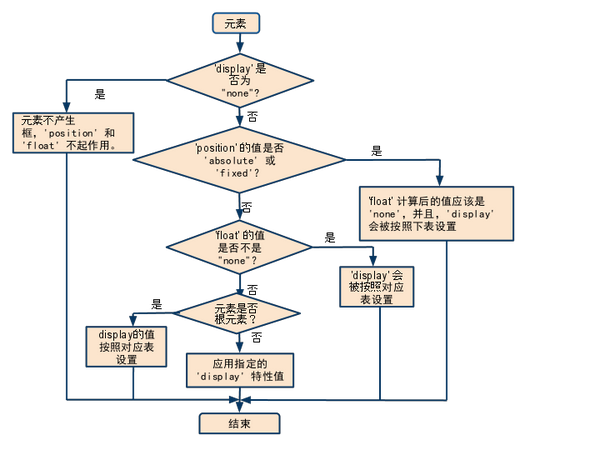
詳細斷定規則:
減小一些使人迷惑,冗餘的代碼,有助於往後的維護工做
精簡CSS代碼更是創建在對CSS屬性的充分熟悉的基礎上
移動端1px邊框問題
先說是否是
border:1px solid #DF;在移動端線條會比較粗,不能很好的還原UI。和原生應用對比下即可發現。另外截圖用PS放大測量,發現確實有2或3個像素
再說爲何
設備像素
設備中一個最微小的物理部件,每個設備像素都有本身的顏色值和亮度值
CSS像素
CSS像素是一個抽象的單位
與設備無關
標準的顯示密度下,一個CSS像素對應着一個設備像素

繼續深刻:設備獨立像素 設備像素比(devicePixelRatio) 深刻理解viewportUI常常說的圖有點糊緣由是什麼 爲何IOS要用2x,3x圖 如何讓canvas繪圖更清晰 SVG爲何放大後也很清晰
該如何解決
原理:利用scale進行縮放
針對不一樣情形能夠作特殊處理
固定寬度與自適應
嘗試使用CSS作簡單的圖形
CSS3動畫性能
使用3D變換來開啓GPU,或will-change(後面細說)
GPU即圖形處理器,是與處理和繪製圖形相關的硬件。GPU是專爲執行復雜的數學和幾何計算而設計的,可讓CPU從圖形處理的任務中解放出來,從而執行其餘更多的系統任務,例如,頁面的計算與重繪。
經常使用:transform: translateZ(0);
元素尺寸,位置變化(width,height,top,left)等,儘量使用 transform
來替代。transform不會更改周圍元素的佈局,減小瀏覽器重繪的成本
儘量讓有動效的元素脫離文檔流(float,absolue,fixed),減小重排
關於有動效的gif圖片
若是圖層中某個元素須要重繪,那麼整個圖層都須要重繪。好比一個圖層包含不少節點,其中有個gif圖,gif圖的每一幀,都會重繪整個圖層的其餘節點。因此這須要經過特殊的方式來強制gif圖屬於本身一個圖層(translateZ(0)或者translate3d(0,0,0))
上面具體原理性知識你們再去查相關資料,深刻理解
暖心的CSS3屬性及應用
pointer-events 在線Demo:繼續解決1px邊框問題
看得見,摸不着(點不到)
use-select 在線Demo
禁止選擇文本,移動端禁止長按複製
image-set 兼容性
響應圖片
設備像素比window.devicePixelRatio
background-image: image-set( url(test@2x.png) 2x, url(test@3x.png) 3x );
will-change
以前動畫性能中有講到,3Dtransform會啓用GPU加速。咱們實
際上不須要z軸的變化,欺騙瀏覽器,是一種不人道的作法。
will-change專爲此而生,預先告訴瀏覽器,快作好準備,把 GPU兄弟拉來,我要變形了。
幾何老師說: 同窗們注意,我要開始變形了...
關於JS
不要作重複的工做
外部依賴資源統一管理
相同的代碼進行封裝:(業務,UI,工具方法)
可以用代碼斷定的配置,不要手動去改
JSHint
緩存問題
微信瀏覽器緩存較嚴重
測試環境下禁止瀏覽器緩存
版本號
文件指紋
發佈新版本菜單配置項注意點
Vue條件渲染v-show與v-if的區別
v-show不支持<template>語法
<template v-if="status">
<input type="button" value="Ok">
</template>
初始:
v-if是惰性的,若是在初始渲染時條件爲假,則什麼也不作——在條件第一次變爲真時纔開始局部編譯(編譯會被緩存起來)。
v-show 不管真假,一開始就渲染
切換:
v-if有一個局部編譯/卸載過程。
v-show 元素始終被編譯並保留,只是簡單地基於CSS切換
綜述
v-if 有更高的切換消耗而 v-show 有更高的初始渲染消耗。所以,若是須要頻繁切換 v-show 較好,若是在運行時條件不大可能改變
v-if 較好。
使用MVVM框架,如何轉變思路
摒棄「獲取這個DOM元素並對他進行一些操做」,改變爲"如何去設計數據模型,怎麼與view創建關聯,只要改變數據就能觸發view的變化"
也就是viewModel如何構建,看一個實例
其餘實踐
Vue單文件組件

關於模塊化開發
AMD CMD
webpack + grunt + vue-loader
關於公衆號開發
開發配置
openid獲取
封裝SDK方法的使用
地理位置的獲取
語音找貨(待實現)
開發工具
抓包工具 Charles
頁面調試: debug.js DebugGap
接口模擬:postman微信web開發者工具
- 1. 微前端時代思考與實踐
- 2. H5秒開方案思考與實踐
- 3. 關於前端開發的思考
- 4. 前端項目開發流程思考
- 5. 美團旅行前端技術體系的思考與實踐
- 6. 前後端分離的思考與實踐(一)
- 7. 前後端分離的思考與實踐(六)
- 8. 前端同構渲染的思考與實踐
- 9. 騰訊IVWEB前端工程化工具feflow思考與實踐
- 10. 前端數值展現的思考與實踐
- 更多相關文章...
- • Thymeleaf項目實踐 - Thymeleaf 教程
- • PHP 實例 - AJAX 與 XML - PHP教程
- • PHP開發工具
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 微前端時代思考與實踐
- 2. H5秒開方案思考與實踐
- 3. 關於前端開發的思考
- 4. 前端項目開發流程思考
- 5. 美團旅行前端技術體系的思考與實踐
- 6. 前後端分離的思考與實踐(一)
- 7. 前後端分離的思考與實踐(六)
- 8. 前端同構渲染的思考與實踐
- 9. 騰訊IVWEB前端工程化工具feflow思考與實踐
- 10. 前端數值展現的思考與實踐