React Virtual DOM、Ember Glimmer和Incremental DOM技術哪家強
原文連接React Virtual DOM vs Incremental DOM vs Ember’s Glimmer: Fight
TooNaiveMan 翻譯於2015/12/3javascript
本文將探索3種構建動態DOM的技術,並經過一些基準測試對比3種技術的性能快慢,最後我會給出在項目中哪一種技術更加適合以及爲何。
介紹
如今已經有許多DOM操做的框架和類庫。在這些類庫之中,專一於性能而被關注最可能是React.js,Ember.js以及最新的Incremental DOM。React和Ember已經遠不是簡單的對DOM進行構建/更新,而Incremental DOM 專一在構建DOM樹和動態更新。下面將對比測試這三個類庫的快慢。html

在深刻細節以前,非web開發者可能會問什麼是 DOM 操做,這裏簡單介紹一下。網頁其實是由不用元素構成的一個樹形結構。元素按照HTML規範定義工做。經過組合這些元素,咱們能夠構建任意複雜的網站。而DOM樹就是一個樹形HTML元素的抽象表示,它由W3C規範定義而且被全部主流瀏覽器實現支持。前端
除了幫助將模型綁定到視圖,這些類庫能高效更新DOM,通常情形下的屢次DOM操做會被自動合併成單次(或更少)的調用。好比某一次操做須要進行:java
刪除元素node
添加元素react
改變添加元素的屬性git
經過DOM接口進行如上操做會致使高開銷的內容從新繪製和佈局。經過虛擬模型就能夠把上述分次操做合併成一次。github
模板
用模板技術生成DOM很流行。開發中經過模板語法告訴編譯器生成DOM樹(或者HTML文檔)。模板技術能夠是HTML的擴展或者是全新設計語法。web
本文介紹的三種技術並不是都用了模板。好比React使用了JSX:一種Javascript的拓展語法,經過預編譯的方式支持在Javascript裏面插入類HTML的代碼。然而Ember使用了一種叫Handlebars的模板語言。
Incremental DOM 並無偏向特定的模板引擎,然而,Google贊助一個名叫Closure templates 的項目將被支持,Incremental DOM還能夠和superviews.js,starplate甚至JSX一塊兒工做。算法
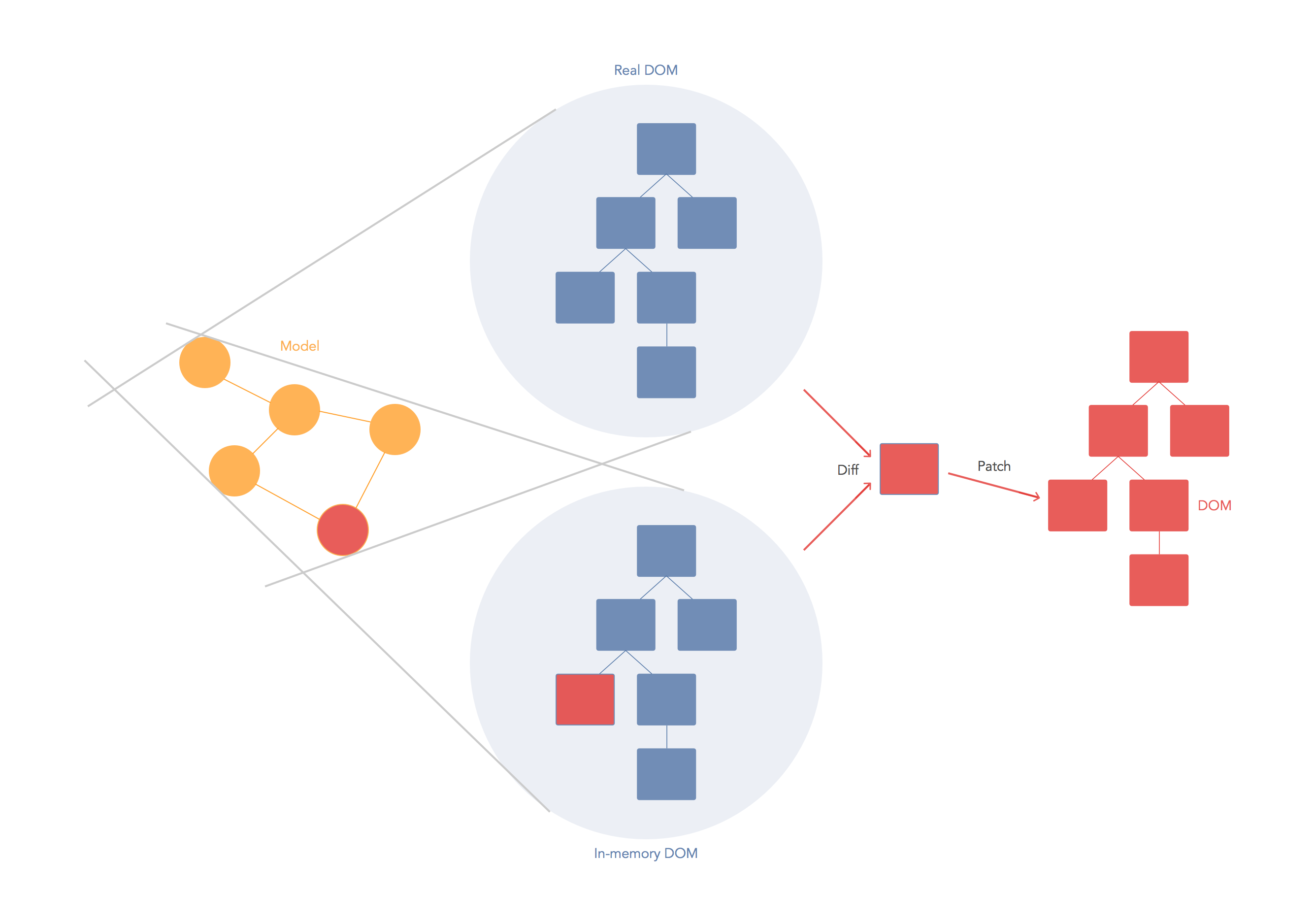
React.js 的虛擬DOM
React開發者對DOM操做引擎命名爲虛擬DOM,她經過一系列的Javascript調用告訴類庫生成一個內存的DOM樹而且和數據的變更同步起來。虛擬DOM的核心是智能差量算法(smart deffing algorithm):當數據模型變更更新到內存DOM樹上時,算法會生成同等效果,但最小須要更新DOM樹的指令。因此在不一樣的狀態下有兩分內存DOM樹。

聲明:本文一些圖出自:[excellent post explaining DOM manipulation libraries](http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html)
優勢
差量算法高效快速
前端支持多種語法(JSX,hyperscript)
對移動設備足夠輕量
發展迅速,關注度高
能夠脫離React使用(僅僅使用引擎)
缺點
內存DOM致使高內存消耗
沒有區分靜態和動態元素*
React最近在實現一個經過檢測不變量來減小須要作差量化比較的元素。
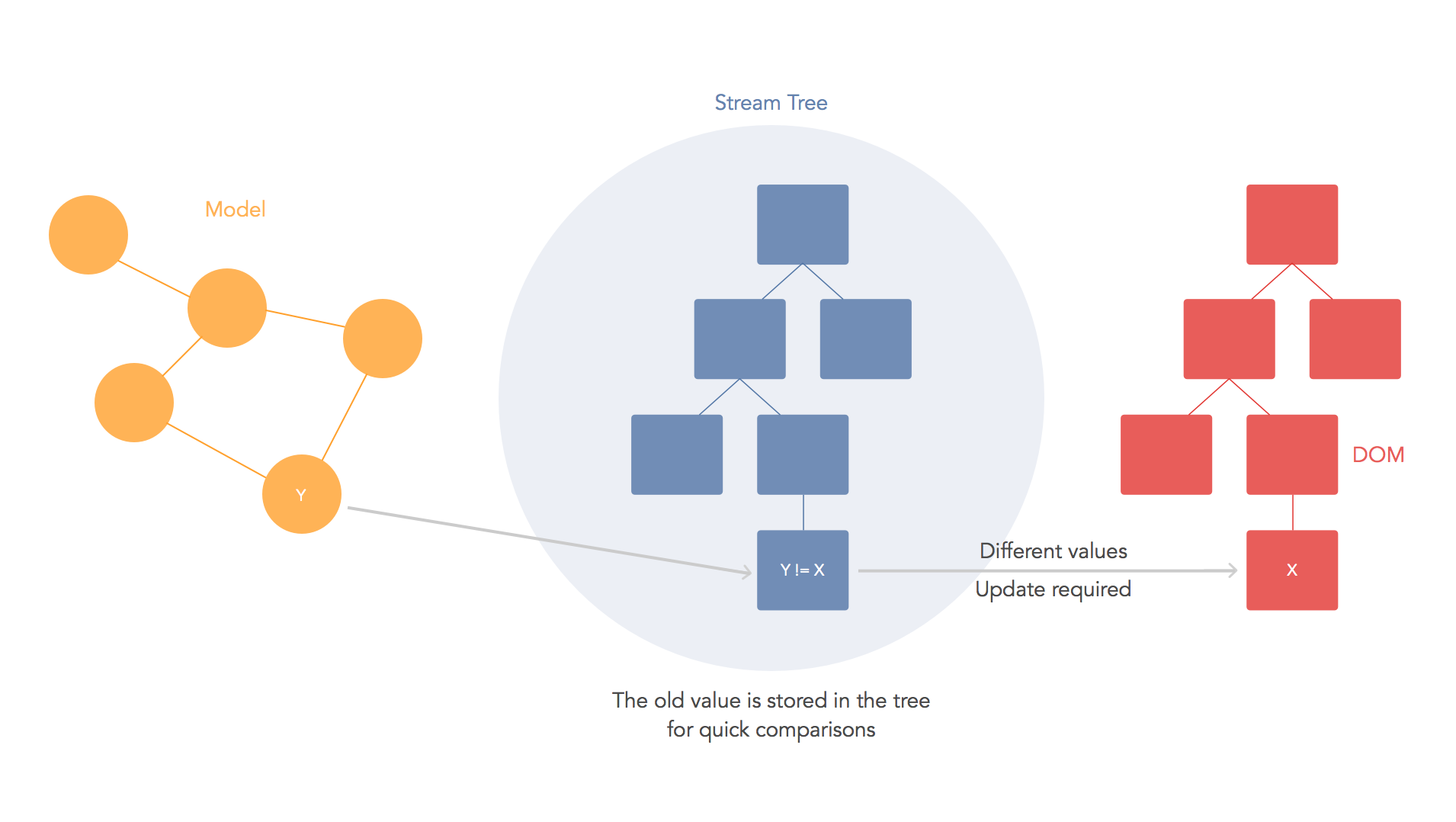
Ember.js 的Glimmer
Glimmer是Ember.js最近的模板引擎,她借鑑引入了React的虛擬DOM技術同時保持了接口的一致性。須要指出的是開發者重寫了整個引擎,並無和虛擬DOM共享代碼。
Glimmer區分了**靜態**和**動態**的組件,所以減小了須要檢測的元素數量。這個區別得益於handlerbar引擎的高表述性。 Glimmer另外區分其餘方案的關鍵實現是對於元素節點的存儲和比較,是被存放在一個簡單的流對象(就是一個簡單的對象隊列)而不是完整的類DOM節點。這樣若是要計算下次須要更新的節點,只要比較節點的值是否改變,若是沒有改變就不須要進行下一步操做。

優勢
高效快速的比較算法
引擎區分靜態和動態元素
100%對Ember接口兼容(現有Ember用戶不用改變代碼)
輕量化DOM的內存表達方案
缺點
之能在Ember使用
只有一種前端選擇
Incremental DOM
相比而言,Incremental DOM嘗試經過簡單的方案:與其維護DOM樹完整的、或者輕量話的內存拷貝,當數據改變的時候,Incremental DOM直接在真正的DOM元素上作比較。你們可能問爲何,若是就這麼簡單那爲何其它技術沒有采用這種方案。簡單的說:全部的方案都是在內存和速度上作一個權衡。而Incremental DOM,經過去除DOM樹拷貝來減小內存的佔用,實際上確實髒檢查致使了性能降低。節省的內存對於手機或者其餘內存寶貴的設備來講很是關鍵。你們能夠關注個人另外一篇博文:our article on Incremental DOM。

優勢
減小內存佔用
接口簡單明瞭
容易集成到其它的前端框架(固然須要一開始就以它做爲後端引擎)
缺點
速度相對較慢(這個是有爭議的,看下面的測試結果)
關注度和社區使用較少
性能測試
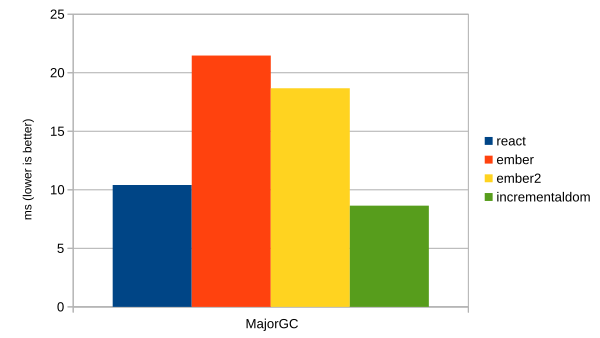
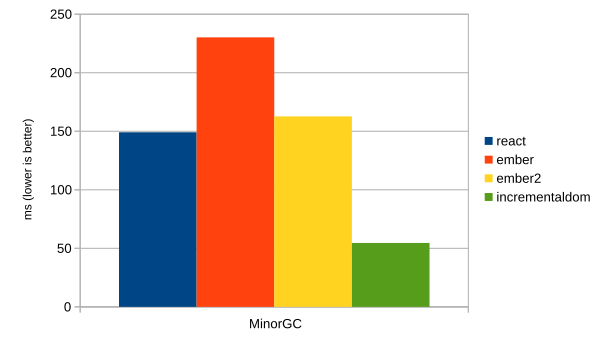
咱們選擇這篇博文裏的 dbmonster test app來作測試。Dbmonster是針對數據庫集羣行爲的場景模擬出在table裏面進行大量的行更新,一來是被開發出來測試Ember的性能的程序。咱們使用了最新的React,Ember 1.x 和 2.x(都使用了Glimmer)和Incremental DOM。全部的測試都跑在Linux環境的Chromium 46(Core i5-5200U CPU)。每種測試跑5遍而後取平均值。


在有大塊和小塊垃圾收集的場景中。Incremental DOM表現出了預期的高效。React緊隨第二可是在瑣碎垃圾收集場景中大幅落後Incremental DOM。有意思的是Ember 1 到 2 的改進仍是比較大的。

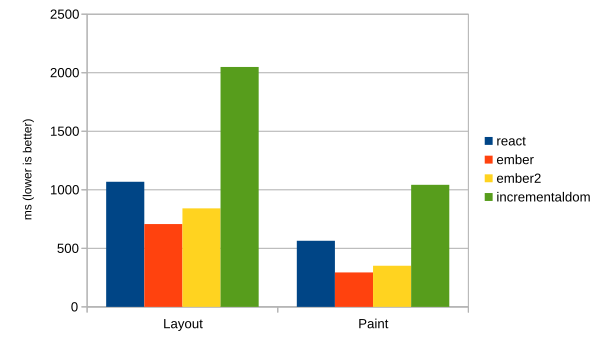
Ember在佈局和繪畫操做中所花時間這個場景中表現突出。Incremental DOM因爲犧牲性能獲取內存,不出意料的排在最後。React目前來看比較平衡。

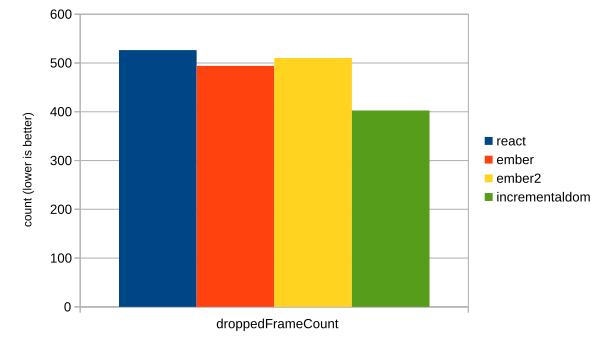
這特圖標顯示出Chrome的丟幀數(不響應致使的中止繪畫)。丟幀的結果是幀率低和畫面停頓感。在這個場景中,Incremental DOM再次突起,更少用於處理GC的時間片斷使得用戶繪畫的時間更多。React和Ember緊隨其後。
一個沒有反應在圖標中的有趣的現象是,主觀上會感受Incremental DOM的響應更快。經過觀察收集的數據,發現Incremental Dom相比對比技術的Javascript操做更少。固然,這和Incremental DOM是一個單純的DOM操做類庫,而React和Ember處理的東西更多:時間,數據傳輸等等。一個不用React的虛擬DOM的測試會頗有意思。
咱們看看最後完整和總結的結果
這裏有測試所用的代碼。你須要安裝ChromeDriver和全部Node.js的依賴(json2csv,brower-perf),而後運行命令 node run-benchmarks.js 。最後的測試結構卸載data.json(完整)和results.csv(總結)。
題外話:在Auth0使用React.js
在Autho,咱們一直在評估最適合咱們的技術。咱們用React.js開發了 Passwordless Lock library。由於React沒有對model技術的依賴使得它成爲咱們最好的選擇,在其餘方面,React在速度,內存佔用,集成難度和文檔、支持取得了一個很好的平衡。
註冊使用咱們的Passwordless Lock library或者看看代碼。結論虛擬DOM,Glimmer和Incremental DOM都是動態操做DOM樹的優秀方案。React.js的快速發展和輕量化是許多項目的不二選擇。雖然高內存佔用對於內存吃緊的移動設備上運行的大型網站會有問題,可是隨着移動設備的硬件發展,這個問題正在逐步淡化。Incremental DOM花小錢辦大事的效果讓人眼前一亮,咱們指望她能集成到Closure和其餘庫中。React和Ember在各自的實現方法中取得了很好的平衡。當選擇這幾個技術的時候,最好關注技術的成熟度和是否容易集成。除非你對DOM的操做巨頻繁(意思就是通常狀況下,性能問題沒那麼突出),若是這樣,請仔細的研究播客的結果而且針對你的場景生成測試數據。
- 1. 圖解 React Virtual DOM
- 2. React Virtual DOM 理解
- 3. Virtual DOM
- 4. Virtual DOM和snabbdom.js
- 5. virtual DOM快在哪裏?
- 6. React的Virtual DOM厲害了
- 7. React Virtual DOM Explained in Simple English
- 8. 【轉】Virtual DOM
- 9. 淺談Virtual DOM
- 10. VUE、React中虛擬DOM(virtual DOM)技術 VNode及diff算法介紹
- 更多相關文章...
- • 數據庫涉及到哪些技術? - MySQL教程
- • XML 相關技術 - XML 教程
- • Docker容器實戰(一) - 封神Server端技術
- • 三篇文章瞭解 TiDB 技術內幕——說存儲
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔