CSS gradient漸變之webkit核心瀏覽器下的使用
1、關於漸變
漸變是一種應用於平面的視覺效果,能夠從一種顏色逐漸地轉變成另一種顏色,故能夠建立相似於彩虹的效果漸變能夠應用在任何可使用圖片的地方。例如,您能夠指定一個這麼一個漸變:頂部的顏色是紅色,中間的是藍色,底部爲黃色來做爲div的背景色。漸變經過-webkit-gradient方法實現,能夠用來代替圖片URL。在webkit核心瀏覽器下(Safari4+, Chrome),有兩種類型的漸變,線性的和徑向的。您還能夠指定多箇中間過渡色,此稱之爲color stops.css
2、基本語法
webkit核心瀏覽器下的的基本語法以下:html
-webkit-gradient(type, start_point, end_point, / stop...)
-webkit-gradient(type, inner_center, inner_radius, outer_center, outer_radius, / stop...)
參數web
| 參數類型 | 簡要說明 |
|---|---|
| type | 漸變的類型,能夠是線性漸變(linear)或是徑向漸變(radial) |
| start_point | 漸變圖像中漸變的起始點 |
| end_point | 漸變圖像中漸變的結束點 |
| stop | color-stop()方法,指定漸變進程中特定的顏色 |
| inner_center | 內部中心點,徑向漸變起始圓環 |
| inner_radius | 內部半徑,徑向漸變起始圓 |
| outer_center | 外部漸變結束圓的中心點 |
| outer_radius | 外部漸變結束圓的半徑 |
關於參數的具體說明瀏覽器
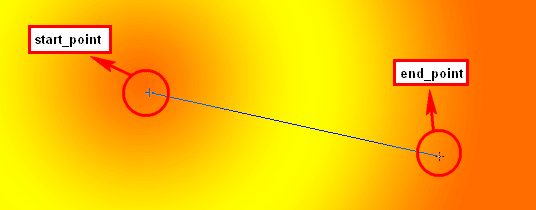
1. start_point和end_point
若是您對photoshop或是flash之類的設計軟件的漸變功能熟悉,那麼理解漸變 的一些概念或是參數相對就容易些。例如,咱們再photoshop中劃一條漸變線,會有起始點和結束點,這個起始點和結束點就對應這裏的 start_point和end_point參數,以下圖:app

start_point(x1,x2),end_point(x2,y2),這裏的x,y對應左上角爲起點的座標,此處的x,y參數表示與CSS中 的background-position是一致的,可使像素值,或是百分比值或是left,top,right,bottom。
當x1等於x2,y1不等於y2,實現垂直漸變,調整y1,y2的值能夠調整漸變半徑大小;
當y1等於y2,x1不等於x2,實現水平漸變,調整x1,x2的值能夠調整漸變半徑大小;
當y1不等於y2,x1不等於x2,實現角度漸變,當x1,x2,y1,y2取值爲極值的時候接近垂直漸變或水平漸變;
當x1等於x2,y1等於y2,實現沒有漸變,取from色,即「 from(顏色值) 」;編輯器
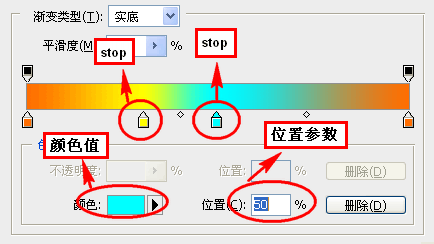
2. stop
color-stop()個人理解就是過渡點,這些過渡點有兩個參數,一個是點的位置,另一個是過渡點的顏色。這些參數的示意也能夠在photoshop之類的軟件漸變編輯器中找到對應的位置。ide

咱們會見到相似下面的代碼片斷,color-stop(0.5, #ff0000)所表示的意思是在漸變過渡進程的中心位置(50%的位置)有個顏色爲#ff0000(紅色)的過渡色。ui
3、建立線性漸變
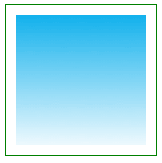
這裏展現的是最簡單的線性漸變,由藍色至白色的漸變。代碼以下:spa
.linear{width:130px; height:130px; border:1px solid green; padding:10px; background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff)); -webkit-background-origin:padding; -webkit-background-clip:content;}
<div class="linear"></div>
參見上面的background屬性值,能夠獲得webkit核心瀏覽器下線性漸變的基本語法,以下:設計
-webkit-gradient(type,x1 y1, x2 y2, from(開始顏色值), [color-stop(位置偏移-小數,停靠顏色值),...],to(結束顏色值));
上面示例代碼實現的效果以下截圖:

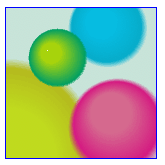
4、建立徑向漸變
徑向漸變也能夠稱爲放射狀漸變,經常使用來造成環狀效果,暈狀效果等。以下示例代碼:
.radial{
display:block;
width:150px;
height:150px;
border:1px solid blue;
background-image:-webkit-gradient(radial, 45 45, 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)),
-webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)),
-webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)),
-webkit-gradient(radial, 0 150, 50, 0 140, 90, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700));
}
<div class="radial"></div>
結果以下圖,截自Safari瀏覽器:

5、指定過渡顏色點
即便用color-stop方法建立色標點。含有兩個參數,第一個參數表示漸變點的在整個漸變範圍內的位置,以小數表示;第二個參數爲顏色,可使用RGBA的形式表示,這樣能夠指定顏色的透明度。
使用color-stop指定過渡點或稱爲色標點時,漸變的開始(from())以及結束(to())顏色都是能夠省略的。您能夠參見下面的實例,第一個有from()以及end()的漸變,第二個沒有from()以及stop()。
1. 使用from()以及to()方法
body {
background: -webkit-gradient(linear, left top, left bottom, from(#ff0), color-stop(0.5, orange), to(rgb(255, 0, 0)));
}
上面代碼結果以下:

2. 不指定起始顏色與結束顏色
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0.40, #ff0), color-stop(0.5, orange), color-stop(0.60, rgb(255, 0, 0)));
結果以下,截自Safari 4瀏覽器:

3. 多個過渡點在同一位置
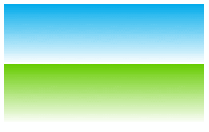
width:200px; height:120px; background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
結果相似下面截圖:

6、建立背景重複漸變
CSS3中有個background-size屬性,能夠改變背景圖片的大小,配合背景漸變屬性能夠實現重複的背景漸變,以下代碼:
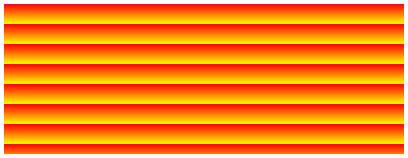
width:400px; height:150px; background:-webkit-gradient(linear, left top, left bottom, from(#ff0000), to(#ffff00)); -webkit-background-size:0 20px;
結果以下圖:

參考文章
1. Safari CSS Visual Effects Guide
2. webkit 內核瀏覽器的Linear Gradients (線性漸變)
3. CSS Property Functions
- 1. CSS gradient漸變之webkit核心瀏覽器下的使用以及實例
- 2. CSS進階篇--CSS gradient漸變之webkit核心瀏覽器下的使用以及實例
- 3. -webkit-gradient webkit內核瀏覽器的Linear Gradients (線性漸變) -Css3演示
- 4. webkit內核瀏覽器的CSS寫法
- 5. webkit內核的瀏覽器
- 6. 漸變 CSS linear-gradient
- 7. CSS漸變之CSS3 gradient在Firefox3.6下的使用
- 8. background:-webkit-gradient()背景漸變屬性
- 9. -webkit-linear-gradient 線性漸變學習
- 10. 用css對webkit內核的瀏覽器自定義滾動條
- 更多相關文章...
- • XSLT 瀏覽器 - XSLT 教程
- • Netscape 瀏覽器 - 瀏覽器信息
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Composer 安裝與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CSS gradient漸變之webkit核心瀏覽器下的使用以及實例
- 2. CSS進階篇--CSS gradient漸變之webkit核心瀏覽器下的使用以及實例
- 3. -webkit-gradient webkit內核瀏覽器的Linear Gradients (線性漸變) -Css3演示
- 4. webkit內核瀏覽器的CSS寫法
- 5. webkit內核的瀏覽器
- 6. 漸變 CSS linear-gradient
- 7. CSS漸變之CSS3 gradient在Firefox3.6下的使用
- 8. background:-webkit-gradient()背景漸變屬性
- 9. -webkit-linear-gradient 線性漸變學習
- 10. 用css對webkit內核的瀏覽器自定義滾動條