深刻理解vue中的slot與slot-scope
寫在前面
vue中關於插槽的文檔說明很短,語言又寫的很凝練,再加上其和methods,data,computed等經常使用選項使用頻率、使用前後上的差異,這就有可能形成初次接觸插槽的開發者容易產生「算了吧,回頭再學,反正已經能夠寫基礎組件了」,因而就關閉了vue說明文檔。css
實際上,插槽的概念很簡單,下面經過分三部分來說。這個部分也是按照vue說明文檔的順序來寫的。html
進入三部分以前,先讓還沒接觸過插槽的同窗對什麼是插槽有一個簡單的概念:插槽,也就是slot,是組件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父組件來決定。 實際上,一個slot最核心的兩個問題這裏就點出來了,是顯示不顯示和怎樣顯示。vue
因爲插槽是一塊模板,因此,對於任何一個組件,從模板種類的角度來分,其實均可以分爲非插槽模板和插槽模板兩大類。 非插槽模板指的是html模板,指的是‘div、span、ul、table’這些,非插槽模板的顯示與隱藏以及怎樣顯示由插件自身控制;插槽模板是slot,它是一個空殼子,由於它顯示與隱藏以及最後用什麼樣的html模板顯示由父組件控制。可是插槽顯示的位置確由子組件自身決定,slot寫在組件template的哪塊,父組件傳過來的模板未來就顯示在哪塊。git
單個插槽 | 默認插槽 | 匿名插槽
首先是單個插槽,單個插槽是vue的官方叫法,可是其實也能夠叫它默認插槽,或者與具名插槽相對,咱們能夠叫它匿名插槽。由於它不用設置name屬性。github
單個插槽能夠放置在組件的任意位置,可是就像它的名字同樣,一個組件中只能有一個該類插槽。相對應的,具名插槽就能夠有不少個,只要名字(name屬性)不一樣就能夠了。vue-cli
下面經過一個例子來展現。編程
父組件:segmentfault
<template> <div class="father"> <h3>這裏是父組件</h3> <child> <div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> </child> </div> </template>
子組件:數組
<template> <div class="child"> <h3>這裏是子組件</h3> <slot></slot> </div> </template>
在這個例子裏,由於父組件在<child></child>裏面寫了html模板,那麼子組件的匿名插槽這塊模板就是下面這樣。也就是說,子組件的匿名插槽被使用了,是被下面這塊模板使用了。瀏覽器
<div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div>
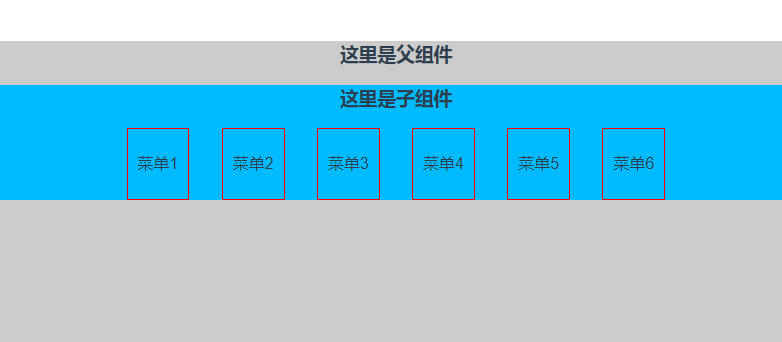
最終的渲染結果如圖所示: 
注:全部demo都加了樣式,以方便觀察。其中,父組件以灰色背景填充,子組件都以淺藍色填充。
具名插槽
匿名插槽沒有name屬性,因此是匿名插槽,那麼,插槽加了name屬性,就變成了具名插槽。具名插槽能夠在一個組件中出現N次。出如今不一樣的位置。下面的例子,就是一個有兩個具名插槽和單個插槽的組件,這三個插槽被父組件用同一套css樣式顯示了出來,不一樣的是內容上略有區別。
父組件:
<template> <div class="father"> <h3>這裏是父組件</h3> <child> <div class="tmpl" slot="up"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> <div class="tmpl" slot="down"> <span>菜單-1</span> <span>菜單-2</span> <span>菜單-3</span> <span>菜單-4</span> <span>菜單-5</span> <span>菜單-6</span> </div> <div class="tmpl"> <span>菜單->1</span> <span>菜單->2</span> <span>菜單->3</span> <span>菜單->4</span> <span>菜單->5</span> <span>菜單->6</span> </div> </child> </div> </template>
子組件:
<template> <div class="child"> // 具名插槽 <slot name="up"></slot> <h3>這裏是子組件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </div> </template>
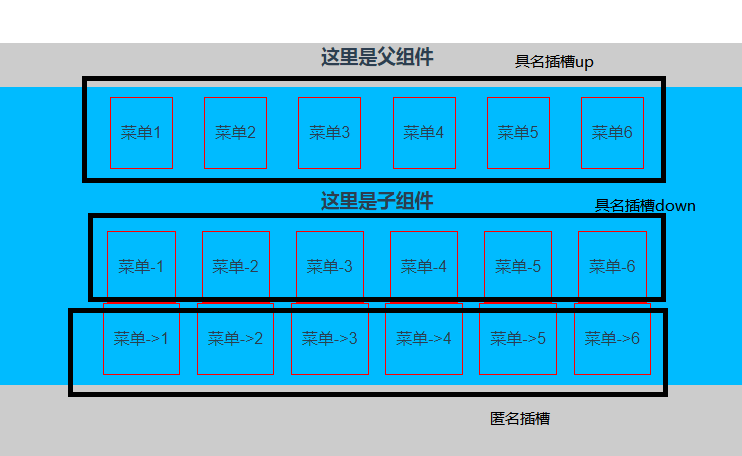
顯示結果如圖: 
能夠看到,父組件經過html模板上的slot屬性關聯具名插槽。沒有slot屬性的html模板默認關聯匿名插槽。
做用域插槽 | 帶數據的插槽
最後,就是咱們的做用域插槽。這個稍微難理解一點。官方叫它做用域插槽,實際上,對比前面兩種插槽,咱們能夠叫它帶數據的插槽。什麼意思呢,就是前面兩種,都是在組件的template裏面寫
匿名插槽 <slot></slot> 具名插槽 <slot name="up"></slot>
可是做用域插槽要求,在slot上面綁定數據。也就是你得寫成大概下面這個樣子。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: \['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'\]
}
},
}
咱們前面說了,插槽最後顯示不顯示是看父組件有沒有在child下面寫模板,像下面那樣。
<child> html模板 </child>
寫了,插槽就總得在瀏覽器上顯示點東西,東西就是html該有的模樣,沒寫,插槽就是空殼子,啥都沒有。 OK,咱們說有html模板的狀況,就是父組件會往子組件插模板的狀況,那到底插一套什麼樣的樣式呢,這由父組件的html+css共同決定,可是這套樣式裏面的內容呢?
正由於做用域插槽綁定了一套數據,父組件能夠拿來用。因而,狀況就變成了這樣:樣式父組件說了算,但內容能夠顯示子組件插槽綁定的。
咱們再來對比,做用域插槽和單個插槽和具名插槽的區別,由於單個插槽和具名插槽不綁定數據,因此父組件是提供的模板要既包括樣式由包括內容的,上面的例子中,你看到的文字,「菜單1」,「菜單2」都是父組件本身提供的內容;而做用域插槽,父組件只須要提供一套樣式(在確實用做用域插槽綁定的數據的前提下)。
下面的例子,你就能看到,父組件提供了三種樣式(分別是flex、ul、直接顯示),都沒有提供數據,數據使用的都是子組件插槽本身綁定的那我的名數組。
父組件:
<template>
<div class="father">
<h3>這裏是父組件</h3>
<!--第一次使用:用flex展現數據-->
<child>
<template slot-scope="user">
<div class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</div>
</template>
</child>
<!--第二次使用:用列表展現數據-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接顯示數據-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的數據, 做用域插槽退變成匿名插槽-->
<child>
我就是模板
</child>
</div>
</template>
子組件:
<template>
<div class="child">
<h3>這裏是子組件</h3>
// 做用域插槽
<slot :data="data"></slot>
</div>
</template>
export default {
data: function(){
return {
data: \['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'\]
}
}
}
結果如圖所示:

github
以上三個demo就放在GitHub了,有須要的能夠去取。使用很是方便,是基於vue-cli搭建工程。
最後
若是本文對你理解slot和scope-slot有幫助,請不要吝嗇手中的點贊喲。 編程貴在實踐,趕忙行動起來吧!
- 1. 深刻理解vue中的slot與slot-scope
- 2. 深入理解vue中的slot與slot-scope (簡單易懂)
- 3. 深刻講解vue插槽slot與slot-scope
- 4. vue中的slot與slot-scope
- 5. 理解vue中的插槽------slot與slot-scope-已整理
- 6. vue slot 的理解
- 7. Vue中slot與slot-scope的理解及使用
- 8. Vue中slot插槽使用與理解
- 9. Vue中slot初理解
- 10. 深刻理解vue
- 更多相關文章...
- • Spring中Bean的作用域 - Spring教程
- • 現實生活中的 XML - XML 教程
- • Scala 中文亂碼解決
- • C# 中 foreach 遍歷的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。