改變CSS世界縱橫規則的writing-mode屬性
改變CSS世界縱橫規則的writing-mode屬性
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5352css
1、冉冉升起的writing-mode
writing-mode這個CSS屬性,咱們是否是不多見到,不多用到!咱們每每稱不常見的東西爲「生僻」,就像是不常見的文字咱們叫「生僻字」,所以不常見的CSS屬性,咱們能夠叫作「生僻屬性」,writing-mode給咱們的感受就是一個「生僻屬性」,很弱,無關緊要。html
可是,實際上,咱們都錯了,大錯特錯,writing-mode很弱?臥槽,別開玩笑了,writing-mode能夠說是CSS世界裏面最逆天的CSS屬性了,直接顛覆CSS世界的衆多規則。前端
而writing-mode之因此給人「生僻」的感受,是有緣由的。css3
實際上writing-mode這個CSS屬性在上古時代就誕生了,IE5.5瀏覽器就已經支持了: web
web
那就奇怪了!writing-mode既然這麼鳥,同時時間早,資格老,爲啥一直沉寂了差很少20年呢?瀏覽器
那是由於,在很長一段時間裏,FireFox, Chrome這些現代瀏覽器都不支持writing-mode,writing-mode基本上就是IE瀏覽器的私有產物,你們對IE一直沒啥好感,對吧,愛屋及烏由此及彼,天然對writing-mode也不待見。app
然而,就在咱們被流行前端技術一葉蔽目的時候,各大現代瀏覽器紛紛對writing-mode實現了更加標準的支持(主要得益於FireFox瀏覽器的積極跟進),也就是說,不知何時起,writing-mode的兼容性已經不成問題了,加上該屬性自己特性逆天,我去,我彷彿看到了一個冉冉升起的新星,不對,是新月,並且是圓月。less
2、writing-mode的本來做用
和float屬性有些相似,writing-mode本來設計的是控制內聯元素的顯示的(即所謂的文本佈局-Text Layout)。由於在亞洲,尤爲像中國這樣的東亞國家,存在文字的排版不是水平式的,而是垂直的,例如中國的古詩古文。wordpress

所以,writing-mode就是用來實現文字能夠豎着呈現的。佈局
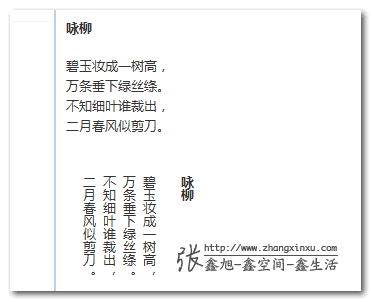
您能夠狠狠地點擊這裏:CSS writing-mode與文字垂直排版demo
截自IE11瀏覽器IE8模式:
writing-mode語法writing-mode的語法學習相比其餘CSS屬性要高一些,由於咱們須要記住兩套不一樣的語法。一個是IE私有屬性,第二個是CSS3規範屬性。
先看下將來所需的CSS3語法:
/* 關鍵字值 */ writing-mode: horizontal-tb; /* 默認值 */ writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值-關鍵字inherit IE8+,initial和unset IE13才支持 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
各個關鍵字屬性值的含義,咱們透明名稱就能知道其大概的意思,例如,默認值horizontal-tb表示,文本流是水平方向(horizontal)的,元素是從上往下(tb:top-bottom)堆疊的。
vertical-rl表示文本是垂直方向(vertical)展現,而後閱讀的順序是從右往左(rl:right-left),跟咱們古詩的閱讀順序一致。vertical-lr表示文本是垂直方向(vertical)展現,而後閱讀的順序仍是默認的從左往右(lr:left-right),也就是僅僅是水平變垂直。
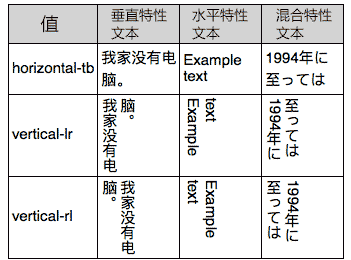
下面是各個值下的中英文表現對照(參考自MDN):
//zxx: 你們會發現英文字符橫過來了,能夠試試使用text-orientation:upright讓其直立,IE不支持,FireFox, Chrome支持。
下面來看下老IE瀏覽器的語法,因爲歷史緣由,顯得至關的複雜,IE官方文檔顯示以下:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根據本身的測試(非原生IE8,IE9),-ms-私有前綴是可缺省的,直接writing-mode因此IE瀏覽器都是支持的。-ms-writing-mode這種寫法IE7瀏覽器是不支持的,可是官方有以下說明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是說IE7的-ms-writing-mode可使用rl-tb和bt-rl這兩個值,但這和本身的測試不符,我以爲多是原生IE7瀏覽器,但我沒有原生IE7,沒有進行過測試,所以,此說法(原生IE7支持)只是本身的推測。
我扳指頭數了數,IE瀏覽器下的關鍵字值多達11個,正好能夠組個足球隊,
- lr-tb
- IE7+瀏覽器支持。初始值。內容從左往右( left- right),從上往下( top- bottom)水平流動,以及下一行水平元素在上一行元素的下面,全部符號都是直立定位。大部分的書寫系統都是使用這種佈局。
- rl-tb
- IE7+瀏覽器支持。內容從右往左( right- left,從上往下( top- bottom)水平流動,以及下一行水平元素在上一行元素的下面,全部符號都是直立定位。這種佈局適合從右往左書寫的語言,例如阿拉伯語,希伯來語,塔安那文,和敘利亞語。
- tb-rl
- IE7+瀏覽器支持。內容從上往下( top- bottom),從右往左( right- left)垂直流動, 下一個垂直行定位於前一個垂直行的左邊,全角符號直立定位,非全角符號(也能夠被稱做窄拉丁文或者窄假名符號)順時針方向旋轉90°。這種佈局多見於東亞排版。
- bt-rl
- IE7+瀏覽器支持。內容從下往上( bottom- top),從右往左( right- left)垂直流動, 下一個垂直行定位於前一個垂直行的左邊,全角符號直立定位,非全角符號(也能夠被稱做窄拉丁文或者窄假名符號)順時針方向旋轉90°。此佈局多見於在東亞垂直排版從右往左的文本塊上。
- tb-lr
- IE8+瀏覽器支持。 內容從上往下( top- bottom),從左往右( left- right)垂直流動。下一個垂直行在前一個的右邊。
- bt-lr
- IE8+瀏覽器支持。 內容從下往上( bottom- top),從左往右( left- right)垂直流動。
- lr-bt
- IE8+瀏覽器支持。 內容從下往上( bottom- top),從左往右( left- right)水平流動。下一個水平行在前一行的上面。
- rl-bt
- IE8+瀏覽器支持。內容從下往上( bottom- top), 從右往左( right- left)水平流動。
- lr
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
lr-tb. - rl
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
rl-tb. - tb
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
tb-rl.
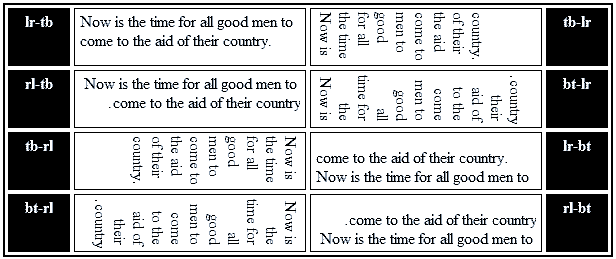
各個屬性值的表現以下(form微軟官網)

一些說明:
- 相同的
writing-mode屬性值並不會累加,例如父子均設置了writing-mode:tb-rl,只會渲染一次,子元素並不會2次「旋轉」。 - IE瀏覽器下,一個自身具備佈局的元素(不是純文本之類元素)若是
writing-mode屬性值和父元素不一樣,當子元素的佈局流變化的時候,其父元素座標系統的可用空間會被充分利用。左邊文字太過術語,你們可能不懂,我解釋下就是,IE瀏覽器下,當佈局元素從水平變成垂直的時候(舉個例子),你就想象爲元素在垂直方向是100%自適應父元素高度的。因此,IE瀏覽器下(不包括IE13+),元素vertical流的時候會發現高度高的嚇人,佈局和其餘現代瀏覽器不同,就是這個緣由。 - Chrome瀏覽器下目前還須要
-webkit-私有前綴,雖然Chrome和Opera認識tb-rl等老的IE屬性值,可是,僅僅是認識而已,根本不鳥,沒有任何效果,聾子的耳朵——擺設!
須要關注的writing-mode屬性值
從着眼於直接開發的角度而言,雖然IE支持多達11個私有的屬性值,可是,咱們須要關注的,也就那麼幾個,那到底是哪幾個呢?
若是你的項目須要兼容IE7,則只有關注這兩個值就能夠了:初始值lr-tb和tb-rl,對應於CSS3規範中的horizontal-tb和vertical-rl!其餘9個屬性值就讓它們去過家家好了。
若是你的項目只須要兼容IE8+,恭喜你,你能夠和CSS3規範屬性徹底對應上了,並且IE8下的writing-mode要比IE7強大的多。咱們須要關注:初始值lr-tb, tb-rl以及tb-lr,分別對應於CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去複雜的屬性是否是變得很簡單了,從新整一個實戰版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
對,你們只要記住上面幾個就能夠了,enough! 由於所謂的垂直排版,實際web開發是不多不多遇到的。
有同窗可能要疑問了,既然writing-mode實現文本垂直排版場景下,那還有什麼學習的意義呢?
前面也提到了,雖然writing-mode創造的本意是文本佈局,可是,其帶來的文檔流向的改變,不只改變了咱們多年來正常的CSS認知,同時能夠巧妙實現不少意想不到的需求和效果。
3、writing-mode不經意改變了哪些規則?
writing-mode將頁面默認的水平流改爲了垂直流,顛覆了不少咱們以往的認知,基於本來水平方向才適用的規則所有均可以在垂直方向適用!
1. 水平方向也能margin重疊
W3C文檔margin重疊之一:
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
清清楚楚寫的bottom margin和top margin會重疊;然而,這是CSS2文檔中的描述,在CSS3的世界中,因爲writing-mode的存在,這種說法就不嚴謹了,應該是對立流方向的margin值會發生重疊。換句話說,若是元素是默認的水平流,則垂直margin會重疊;若是元素是垂直流,則水平margin會重疊。
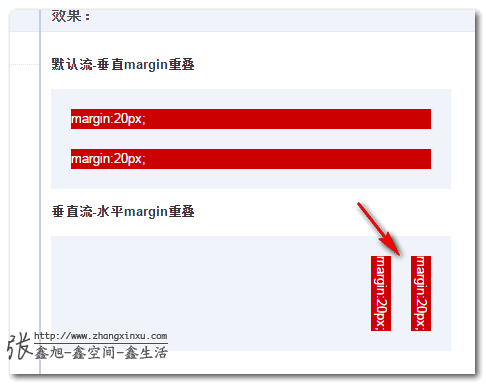
您眼見爲實,您能夠狠狠地點擊這裏:CSS writing-mode與margin水平重疊demo
結果:
2. 可使用margin:auto實現垂直居中
咱們應該都是的,傳統的web流中,margin設置auto值的時候,只有水平方向纔會居中,由於默認width是100%自適應的,auto纔有計算值可依,而垂直方向,height沒有任何設置的時候高度毫不會自動和父級高度一致,所以,auto沒有計算空間,因而沒法實現垂直居中。可是,在writing-mode的世界裏,縱橫規則已經改變,元素的行爲表現發生了翻天覆地的變化。
- 圖片元素
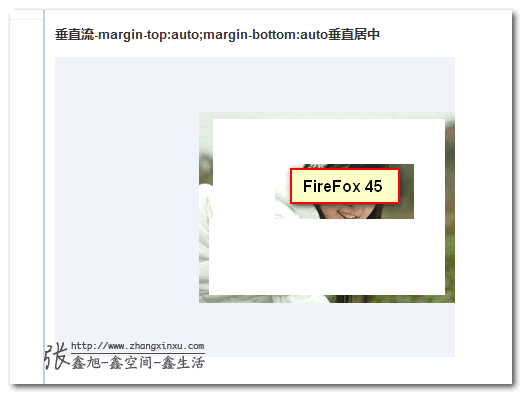
咱們先來看下,圖片元素margin:auto實現垂直居中,您能夠狠狠地點擊這裏:CSS writing-mode與圖片margin:auto垂直居中demo其中圖片:
img { display: block; margin-top: auto; margin-bottom: auto; }FireFox瀏覽器下(P白省流量):

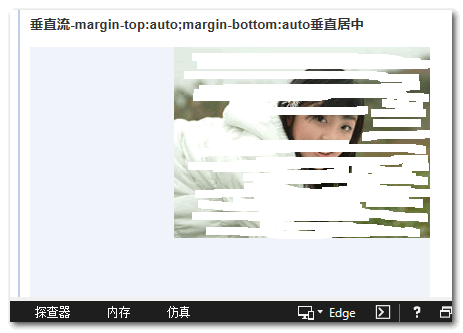
可是,在IE瀏覽器下,卻沒有垂直居中~~


納尼?!難道IE不支持垂直流下的垂直居中?非也,根據鄙人的測試,也就是圖片這類替換元素貌似不行,普通的block元素都是能夠的。
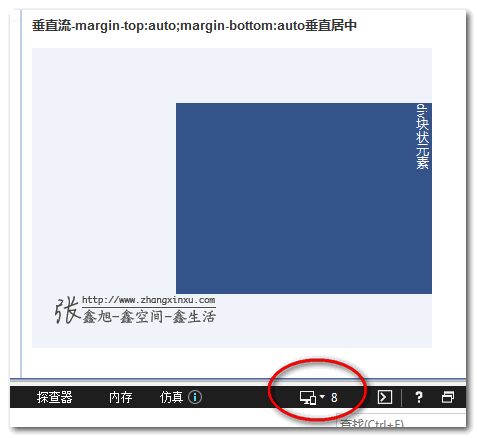
- 普通塊狀元素
您能夠狠狠地點擊這裏:CSS writing-mode與普通block元素margin:auto垂直居中demo此時,不只IE11 edge,甚至IE8瀏覽器也都垂直居中了!

3. 可使用text-align:center實現圖片垂直居中
前面提過,auto沒法實現IE瀏覽器下的圖片垂直居中,若是咱們非要讓圖片垂直居中,可使用text-align:center,您能夠狠狠地點擊這裏:CSS writing-mode與圖片text-align:center垂直居中demo
結果,以前病懨懨的IE瀏覽器活了:
因爲咱們直接使用內聯特性進行控制的,所以,IE7瀏覽器也是能夠實現text-align:center下的圖片垂直居中,可是,根據我在IE11↘IE7下的測試,writing-mode須要寫在最後重置下(原生估計不會這樣),所以,完整的writing-mode代碼爲:
.verticle-mode { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; }
4. 可使用text-indent實現文字下沉效果
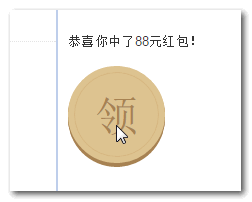
這是真實項目例子,要增長一個按鈕按下文字下沉的效果。若是你來實現,你會這麼實現呢?行高控制?但默認文本就不居中(對於高度自適應的按鈕,line-height下沉爲了不按鈕高度變化,默認是不能徹底居中的)。padding+height精確控制,又略煩。然而,在writing-mode垂直流下,咱們又有了新思路,例如,直接使用text-indent實現垂直方向的控制,沒想到吧,無需關心height高度padding間距大小,任何按鈕均可以通用,由於text-indent不會影響元素本來的盒佈局。
您能夠狠狠地點擊這裏:CSS writing-mode與text-indent文字下沉效果demo

包括IE7在內的瀏覽器都是支持的(同上最後要*writing-mode覆蓋下)都是支持下沉的。
爲何有如此的實現呢?這要歸功於中文,在垂直流排版的時候,中文是不會旋轉的,仍是直立的,也就是說,雖然咱們肉眼看上去文字沒什麼變化,可是,佈局流已經發生了變化,之前相似text-indent/letter-spacing等水平控制屬性都做用在垂直方向了。
固然,咱們這個例子比較巧的是按鈕文字只有一個,要是按鈕文字有多個,怕是就沒這麼輕鬆和絕妙了。
5. 能夠實現全兼容的icon fonts圖標的旋轉效果
在老的IE瀏覽器下,咱們要實現小圖標的旋轉效果是否是很煩?要使用IE的旋轉或翻轉濾鏡(filter)什麼的,具體可參見我以前的「CSS垂直翻轉/水平翻轉提升web頁面資源重用性」以及「IE矩陣濾鏡Matrix旋轉與縮放及結合transform的拓展」一文。
如今咱們有了writing-mode,咱們就不要這麼煩心了。
前面可能也注意到了,當writing-mode把文檔變成垂直流的時候,咱們的英文和數字符號是會「躺着」顯示,也就是自然90°旋轉了。此時,咱們不妨腦洞大開一下,假如咱們使用icon fonts技術讓這些字符直接映射某個小圖標,那豈不是鬆鬆實現小圖標旋轉了,關鍵在於,就算是千年殺的IE6,IE7瀏覽器也是支持的啊,這要比濾鏡什麼的簡單多了!
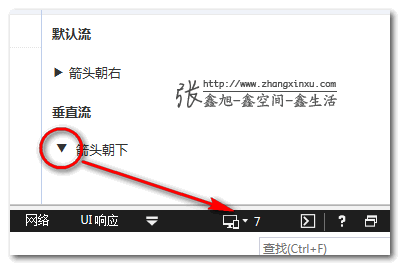
眼見爲實,您能夠狠狠地點擊這裏:writing-mode實現icon fonts圖標旋轉效果demo
就算是IE7瀏覽器,也是很給力的!

6. 充分利用高度的高度自適應佈局
臥槽,不行了,內容太多了,五一前也寫不完了……
往下的7,8,9,10一塊兒都略了吧~~
總之,放開本身的大腦,理論上講,有了writing-mode,咱們可以作的事情比之前多了50%,就怕你想不到,不怕作不到。
4、writing-mode和direction的關係
上個月剛剛介紹了CSS direction屬性,也是個好東西,具體參見「CSS direction屬性簡介與實際應用」,其能夠改變文字的走向,那他和writing-mode是個什麼關係呢?
writing-mode, direction, unicode-bidi(MDN文檔)是CSS世界中3大能夠改變文本佈局流向的屬性。其中direction, unicode-bidi屬於近親,常常在一塊兒使用,也是惟一兩個不受CSS3 all屬性影響的CSS屬性,基本上就是和內聯元素一塊兒使用使用,且聽說貌似爲阿拉伯文字設計。
乍一看,writing-mode彷佛包含了direction, unicode-bidi某些功能和行爲,例如vertical-rl的rl和direction的rtl值有類似之處,都是從右往左。然而,實際上,二者是沒有交集的。由於vertical-rl此時的文檔流爲垂直方向,rl表示水平方向,此時再設置direction:rtl,實際上值rtl改變的是垂直方向的內聯元素的文本方向,一橫一縱,沒有交集。並且writing-mode能夠對塊狀元素產生影響,直接改變了CSS世界的縱橫規則,要比direction強大和鬼畜的多。且聽說貌似爲東亞文字設計。
然而,CSS的奇妙就在於,某些特性當初可能就是問了某些圖文排版設計,可是,咱們能夠利用其帶來的特性,發揮本身的創造力,實現其餘不少意想不到的效果。因此,上面出現的三劍客都是很是好的資源。
5、writing-mode和*-start屬性的流機制
CSS3中出現了諸多*-start/*-end屬性(亦稱爲CSS邏輯屬性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align:start/text-align:end聲明。
下面問題來了,爲何會蹦出這麼多*-start/*-end鬼?
那是由於現代瀏覽器增強了對流的支持,包括老江湖direction,以及最近年月跟進的writing-mode。
在好久之前,咱們的認知裏,網頁佈局就一種流向,就是從左往右,從上往下,所以,咱們使用margin-left/margin-right沒有任何問題。可是,若是咱們流是能夠變化的,例如,一張圖片距離左邊緣20像素,咱們但願其文檔流是從右往左,同時距離右側是20像素,怎麼辦?
此時,margin-left:20px在圖片direction變化後,就無效了;可是,margin-start就不會有此問題,所謂start, 指的是文檔流開始的方向,換句話說,若是頁面是默認的文檔流,則margin-start等同於margin-left,若是是水平從右往左文檔流,則margin-start等同於margin-right。margin-end也是相似的。

webkit內核的瀏覽器還支持*-before和*-end,默認流下的margin-before近似於margin-top,margin-after近似於margin-bottom,然而,規範貌似沒說起,FireFox也沒支持,*-before和*-after出場的機會並很少,爲何呢?由於實際上,配合writing-mode,*-start/*-end已經能夠知足咱們對邏輯位置的需求了,水平和垂直均可以控制,對立方向適用老的*-top/*-bottom.
例如,咱們設置writing-mode值爲vertical-rl,此時margin-start等同於margin-top,若是此時margin-start,margin-top同時存在,會遵循權重和後來居上原則進行相互的覆蓋。
能夠看到,場景不一樣,margin-start的做用也不能,能上能下,能左能右簡直在世百變星君。
關於*-start/*-end之後有機會會具體展開論述,這裏就先點到爲止,你們估計目前也不會在實際項目中使用。
6、結束語
我忽然想唱一首歌:「終於等到你,還好我沒放棄……」
這篇文章從上上週週末就開始寫,一直到今天才結語,2周時間了。
一是換了新環境,做息生物鐘還不習慣;二是工做忙啊,加班比較多;三是週末要會丈母孃家抱小朋友;四是文章內容比較多,很難抽出大的時間片斷。
如今看來,趕在五一前完成應該不成問題了,算是了了個節前當心願。
OK,說點正經的。
四月新番裏面不少片子不錯,比方說《RE從零開始的異世界》,劇情不錯;《個人英雄學院》,聽說是《一拳超人》前傳,我就科科了,男主太廢柴,還有《文豪野犬》,聽說男主後期超吊的等……

感謝閱讀,歡迎反饋文中表述不許確的地方,歡迎交流。

- 1. 改變CSS世界縱橫規則的writing-mode屬性
- 2. 世界盃規則終因IT而改變
- 3. CSS進階(15)—— CSS世界的層疊規則(上)
- 4. 1.CSS字體屬性簡寫規則
- 5. 改變世界的代碼
- 6. drools-規則屬性
- 7. 《CSS世界》筆記五:CSS層疊規則及元素隱藏
- 8. Vue 動態改變css 屬性 -- 顏色
- 9. css filter屬性改變圖片顏色
- 10. sql中縱表變橫表
- 更多相關文章...
- • RDF 規則 - RDF 教程
- • XML 語法規則 - XML 教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 字節跳動21屆秋招運營兩輪面試經驗分享
- 2. Java 3 年,25K 多嗎?
- 3. mysql安裝部署
- 4. web前端開發中父鏈和子鏈方式實現通信
- 5. 3.1.6 spark體系之分佈式計算-scala編程-scala中trait特性
- 6. dataframe2
- 7. ThinkFree在線
- 8. 在線畫圖
- 9. devtools熱部署
- 10. 編譯和鏈接