使用http-server搭建本地服務器開發靜態頁面
用途:html
使用http-server搭建本地服務器,實如今手機端查看HTML5靜態頁面的實現效果。node
環境:git
node.jsnpm
工具:windows
npm包管理工具瀏覽器
步驟:bash
- 全局安裝
http-server
打開cmd(我本身使用的是git bash),輸入命令:
npm install http-server -g
- 進入到想要啓動的項目所在文件夾:
這裏是經過命令行進入到項目文件夾中,windows中也能夠在資源管理器中直接進入到項目文件夾後,使用shift+"鼠標右鍵",選擇「在此處打開命令行(PowerShell)窗口」
cd /d/document/projects/wxCoupon
- 啓動本地服務器
在命令行中,接着輸入如下命令,啓動http-server服務器,默認端口號爲8080
hs -o 或 http-server -open
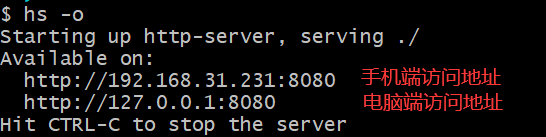
- 正常啓動後,會出現如下信息:

此時,在瀏覽器中訪問開發的頁面http://127.0.0.1:8080/index.html,同時打開瀏覽器的開發者工具便可看到瀏覽器端模擬的開發效果。服務器
使用手機(須要和電腦處於同一局域網中)訪問http://192.168.31.231:8080/index.html,便可實現真機查看開發效果:工具
分類: Nodespa
標籤: 靜態頁面, 本地服務器, node, http-server
相關文章
- 1. 使用WampServer搭建本地服務器
- 2. 使用node創建本地服務器訪問靜態文件
- 3. 《微信小遊戲遠程服務器本地搭建》——本地搭建IIS靜態文件服務器
- 4. 簡易搭建本地靜態服務器
- 5. vs Code 本地搭建一個靜態服務器?
- 6. 使用Nodejs快速搭建一個的本地靜態文件服務器
- 7. 搭建本地服務器
- 8. 搭建Nginx本地web開發服務
- 9. 本地模擬服務器CDN(靜態HTML,CSS,JS)開發
- 10. 使用wamp搭建本地服務器及本地服務器的訪問
- 更多相關文章...
- • Git 服務器搭建 - Git 教程
- • 服務端腳本 指南 - 網站建設指南
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
