Web頁面製做基礎
網站同步更新:www.dadaqianduan.cn/#/前端覆盤課/Web…javascript
Web頁面製做基礎
說明:僅做爲學習輔助css
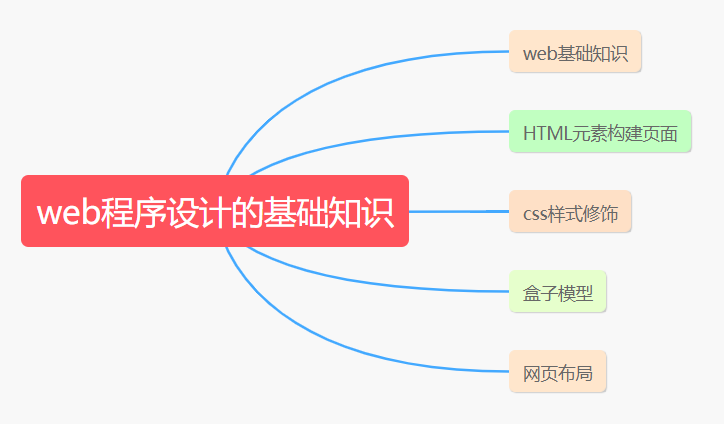
那麼Web頁面製做基礎,能讓你掌握什麼呢?html
第一節掌握Web基礎知識。前端
第二節掌握HTML基礎知識。java
第三節掌握CSS基礎知識。web

web開發背景
- 計算機語言的概念
- 解釋和編譯
- Sublime的介紹
- 開發者工具介紹
- 命名規範
命名規範數據庫
- 英文命名
- 數字不能打頭
- 駝峯命名法
學習前端接觸的web基礎語言,HTML,CSS,JavaScript後端
Web基礎知識
每次15分鐘朗讀:api
Internet,中文爲因特網,國際互聯網。- 它是由全部使用公用語言互相通訊的計算機鏈接而組成的全球網絡。
WWW是World Wide Web的縮寫,中文名萬維網。WWW是Internet的最核心部分。- 它是
Internet上那些支持WWW服務和HTTP協議的服務器集合。 WWW在使用上分爲Web客戶端和Web服務端。- 用戶可使用
Web客戶端訪問Web服務器上的頁面。 Website,中文名爲網站,是指在Internet上根據必定的規則,使用HTML等工具製做的用於展現特定內容相關網頁的集合。URL,是Uniform Resource Locator的縮寫,中文名爲統一資源定位符,俗稱網址,它是對能夠從互聯網上獲得的資源的位置和訪問方法的一種簡潔的表示,是互聯網上標準資源的地址。
URL的通常格式:瀏覽器
協議://主機地址(ip地址)+目錄路徑+參數
複製代碼
常見的協議有:
a. ftp:File Transfer Protocol,文件傳輸協議,能夠經過FTP訪問服務器上的文件。一般使用時在主機地址前面加上「用戶名:密碼@」。
示例:
url: ftp://admin:12345@113.129.xxx/html.pdf
複製代碼
b. file:主要訪問本地計算機中的文件。
c. telent:容許用戶經過一個協商過程與一個遠程設備進行通訊。
d. http:Hyper Text Transfer Protocol,超文本傳輸協議,是用於從萬維網服務器傳輸超文本到本地瀏覽器的傳輸協議。
Web Standard(Web標準)是Web應用開發須要遵照的標準。- 網頁主要由三部分組成:結構標準,表現標準,行爲標準。
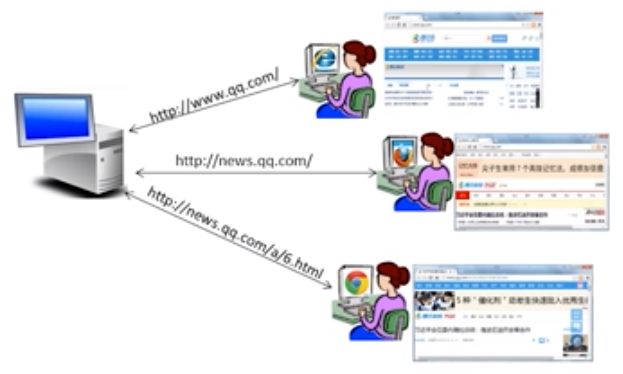
網站訪問過程

url統一資源定位符
互聯網上標準資源的地址,能夠從互聯網上獲得的資源的位置和訪問方法。
組成部分:協議,服務器地址,資源路徑。
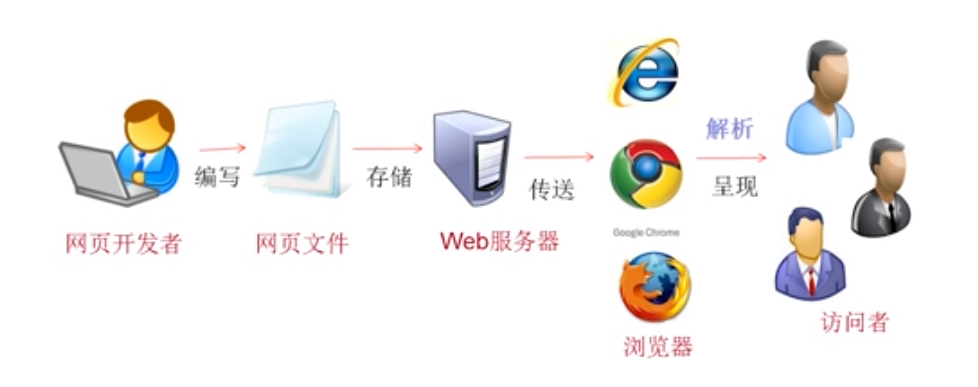
Web Browser,中文名爲網頁瀏覽器,是一個顯示網頁服務器或者檔案系統內的HTML文件,並讓用戶與這些文件互動的軟件。Web Server,中文名爲網頁服務器,WEB服務器,主要是提供網上信息瀏覽服務。
Web服務器能夠解析HTTP協議,當Web服務器接收到一個HTTP請求時,會返回一個HTTP響應,客戶端就能夠從服務器上獲取網頁html,包括css,js,視頻,音頻等。
web開發主要分前端和後端兩部分。- 前端是指直接與用戶接觸的網頁,網頁上一般有
html,js,css等。 - 後端是指程序,數據庫和服務器層面的
web系統開發過程
項目提出,需求分析,(設計,ui設計,系統設計),(開發,前端開發,後臺開發),系統測試,開發與維護。
HTML基礎知識
- HTML的歷史:HTML,XHTML
- HTML的全局屬性:全局標準屬性,全局事件屬性
- HTML的元素:


- 標記語言,是一種將文本以及與文本相關的其餘信息結合起來,展示出關於文檔結構和數據處理細節的電腦文字編碼。
- HTML,爲超文本標記語言。
XHTML是可擴展超文本標記語言,是一種更純潔,更嚴格,更規範的html代碼。html文件由文件頭和文件體兩部分組成。- 標籤的分類:雙標籤,單標籤。
雙標籤:由「開始標籤」和「結束標籤」兩部分構成,必須成對使用,且必須合理嵌套。
單標籤:在開始標籤中進行關閉(以開始標籤的結束而結束)。
HTML的全局標準屬性
在HTML中,規定了8個全局標準屬性。
class用於定義元素的類名。id用於指定元素的惟一id。style用於指定元素的行內樣式。title用於指定元素的額外信息。accesskey用於指定激活某個元素的快捷鍵。
支持
accesskey屬性的元素有<a>, <area>, <button>, <input>, <label>, <legend>, <textarea>。
tabindex用於指定元素在tab鍵下的次序。
支持
tabindex屬性的元素有<a>,<area>,<button>,<input>,<object>,<select>,<textarea>
dir用於指定元素中內容的文本方向。
dir的屬性值只有ltr和rtl兩種,分別是left to right和right to left。
lang用於指定元素內容的語言。
HTML的全局事件屬性
Window窗口事件
onload,在頁面加載結束後觸發。onunload,在用戶從頁面離開時觸發,如單擊跳轉,頁面重載,關閉瀏覽器窗口等。
Form表單事件
onblur,當元素失去焦點時觸發。onchange,在元素的元素值被改變時觸發。onfocus,在元素得到焦點時觸發。onreset,當表單中的重載按鈕被點擊時觸發。onselect,在元素中文本被選中後觸發。onsubmit,在提交表單時觸發。
Keyboard鍵盤事件
onkeydown,在用戶按下按鍵時觸發。onkeypress,在用戶按下按鍵後,按着按鍵時觸發。
該屬性不會對全部按鍵生效,不生效按鍵如:
alt,ctrl,shift,esc。
onkeyup,當用戶釋放按鍵時觸發。
Mouse鼠標事件
onclick,當在元素上單擊鼠標時觸發。ondblclick,當在元素上雙擊鼠標時觸發。onmousedown,當在元素上按下鼠標按鈕時觸發。onmousemove,事件會在鼠標指針移動時發生。onmouseout,當鼠標指針移出元素時觸發。onmouseover,事件會在鼠標指針移動到指定的元素上時發生。onmouseup,當在元素上釋放鼠標按鈕時觸發。
Media媒體事件
onabort,當退出媒體播放器時觸發。onwaiting,當媒體已中止播放但打算繼續播放時觸發。
HTML元素

一個HTML文檔包含的標籤
<!DOCTYPE>,聲明文檔類型。<html>,HTML元素真正的根元素。<head>,定義html文檔的文檔頭。
head中包含的元素
title,定義HTML文檔的標題
base,爲頁面上的全部連接規定默認地址或者默認目標
link,用於定義文檔與外部資源之間的關係
meta,提供關於HTML的元數據
style,用於爲HTML文檔定義樣式信息
script,用於定義客戶端腳本
複製代碼
body,定義html文檔的文檔體。content-Type,用於設定網頁的字符集,便於瀏覽器解析與渲染頁面。
代碼:
<meta http-equiv="content-Type` content="text/html"; charset=utf-8">
複製代碼
cache-control,用於告訴瀏覽器如何緩存某個響應及緩存多長時間。
參數:
no-cache,發送請求,與服務器確認該資源是否被更改,若是沒有,則使用緩存
no-store,容許緩存,每次都要去服務器上下載完整的響應
public,緩存全部響應
private,只爲單個用戶緩存
max-age,表示當前請求開始,相應響應在多久內能被緩存和重用,不去服務器從新請求,max-age=60表示響應能夠再緩存和重用60秒
<meta http-equiv=cache-control" content="no-cache"> 複製代碼
expires,用於設定網頁的到期時間,過時後從新到服務器上從新傳輸。refresh,網頁將在設定的時間內,自動刷新並轉向設定的網址Set-Cookie,用於設置網頁過時。- 無語義元素:
<span>,<div>,<span>是內聯標籤,用在一行文本中,<div>是塊級標籤。
DIV+CSS
div用於存放須要顯示的數據,css用於指定如何顯示數據樣式,作到結構與樣式相互分離。
查看div+css樣式HTML:點擊下方連接跳轉,可查看源碼:
格式化元素
- 普通文本
<b>,定義粗體文本<big>,定義大號字<em>,定義着重文字<i>,定義斜體字<small>,定義小號字<strong>,定義加劇語氣<sub>,定義下標字<sup>,定義上標字<ins>,定義插入字<del>,定義刪除字
- 計算機輸出
<code>,定義計算機代碼<kbd>,定義鍵盤輸出樣式<samp>,定義計算機代碼樣本<tt>,定義打字機輸入樣式<pre>,定義預格式文本
- 術語
<abbr>,定義縮寫<acronym>,定義首字母縮寫<address>,定義地址<bdo>,定義文字方向<blockquote>定義長的引用<q>,定義短的引用語<cite>,定義引用,引證<dfn>,定義一個概念,項目
圖片元素
<img src="圖片的url" alt = "圖像的替代文本">
複製代碼
超連接元素
<a>標籤的target屬性,默認值爲_self。
| 值 | 說明 |
|---|---|
_self |
在超連接所在框架或窗口中打開目標頁面 |
_blank |
在新瀏覽器窗口中打開目標頁面 |
_parent |
將目標頁面載入含有該連接框架的父框架集或父窗口中 |
_top |
在當前的整個瀏覽器窗口中打開目標頁面,所以會刪除全部框架 |
- 文本連接是
<a></a>標籤之間的元素內容爲文本內容。 - 錨點連接是用
#+對應的錨點,錨點一般用惟一屬性值id設定。
圖像熱區連接
圖像熱區連接,是什麼呢?當你在看一些購物網頁的時候,一張圖片上,能夠在不一樣的地方連接到不一樣的目標位置,點擊不一樣的地方能夠跳轉到不一樣的網頁,這也是作商城項目通常要用到的技術。
這個時候不是<a>標籤元素了,而是<area>元素。
<area>元素的屬性有兩個shape,cords屬性。
shape 屬性 |
說明 | cords 屬性 |
說明 |
|---|---|---|---|
circle |
圓形 | x,y,r | (x,y)爲圓心座標,r爲半徑 |
rect |
矩形 | x1,y1; x2,y2 | (x1,y1)爲左上角座標,(x2,y2)爲右下角座標 |
poly |
多邊形 | x1,y1;x2,y2;x3,y3;... | 分別是各個點的點座標 |
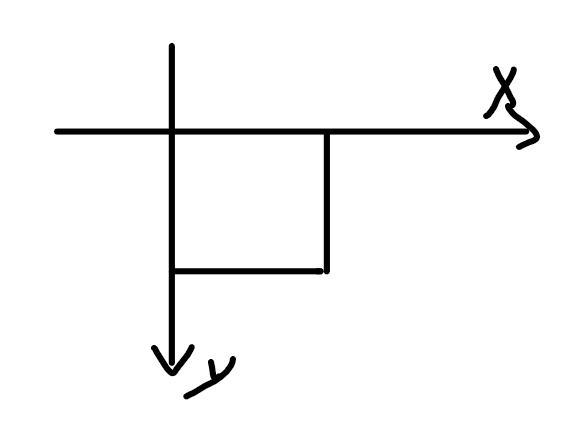
<area>的座標系,原點爲圖片的左上角,x軸正方向向右,y軸正方向向下
我畫個圖哈,反映<area>的座標系:

圖像熱區連接的使用,<map>標籤訂義一個image-map,能夠含一個以上的熱區<area>,每一個熱區都有獨立的連接。
要爲<map>標籤賦予name屬性。
將<img>標籤的usemap屬性與<map>標籤的name屬性相關聯。
爲了證實我學會了,我寫一個html頁面。
map -> name="image_link"
img -> usemap="#image_link"
複製代碼
點擊跳轉:imgmap.html
e-mail連接
e-mail連接主要是看到有不少官方網頁須要作的一個打開一封新的電子郵件。
點擊下方連接便可看到效果:
代碼:
<a href="mailto:xxxxxx@qq.com">聯繫咱們</a>
複製代碼
javascript連接
點擊JavaScript連接:
代碼:
<a href="javascript:alert('哈哈,你點擊了!');">點擊彈窗</a>
複製代碼
空連接
- 空連接是指未指派目標地址的超連接。
空連接的代碼:
javascript: void(0)
<a href=""></a>
<a href="#"></a>
<a href="javascript:void(0)"></a>
複製代碼
列表元素
整合列表html網頁,點擊跳轉:ul-ol.html
- 無序列表,
<ul>定義無序列表,<li>定義列表項。
<ul>的type屬性值:disc點,square方塊,circle圓,none無.
- 有序列表,
<ol>定義有序列表,<li>定義列表項。
<ol>的type屬性值:數字,大寫字母,大寫羅馬數字,小寫字母,小寫羅馬數字。
start屬性定義序號的開始位置。
- 定義列表
<dl>,定義列表內部能夠有多個列表項標題,每一個列表項標題用<dt>標籤訂義,列表項標題內部又能夠有多個列表項描述,用<dd>標籤訂義。
表格
整合表格html網頁,點擊跳轉:table.html
<table>定義表格<caption>定義表格標題<tr>定義若干行<td>定義若干單元格<th>定義表頭- 表格分頭部,主體,底部:
<thead>,<tbody>,<tfoot>三個標籤。
| 屬性 | 說明 |
|---|---|
border |
設置表格的邊框寬度 |
width |
設置表格的寬 |
height |
設置表格的高 |
cellpadding |
設置內邊距 |
cellspacing |
設置外邊距 |
<td>的兩個屬性:colspan用於定義單元格跨行,rowspan用於定義單元格跨列<tbody>,<thead>,<tfoot>標籤一般用於對錶格內容進行分組。- 表單由
<form>標籤訂義,action屬性定義了表單提交的地址,method屬性定義表單提交的方式。
代碼:
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="submit">
<input type="reset">
<input type="button">
<input type="image">
<input type="file">
<input type="hidden">
複製代碼
<select>
<option>
size屬性用來設置選擇欄的高度,multiple屬性用來決定是多選列表,仍是單選
selected="selected"
複製代碼
表單控件,用於輸入更多的文本
<textarea>元素
<textarea>標籤具備name,cols,rows3個屬性。
name用於提交參數value用於輸入文本內容cols和rows分別用於文本框的列數和行數,寬度和高度。
效果:
代碼:
<form action="web" method="post">
自我評價:<br/>
<textarea rows="10" cols="50" name="introduce">
</textarea>
<br/>
<input type="submit" id="" name="">
</form>
複製代碼
frameset
<frameset>定義一個框架集,用於組織多個窗口,每一個框架存有獨立的html文檔<frameset>不能與<body>共同使用,除非有<noframe>元素<frame>用於定義<frameset>中一個特定的窗口。空元素<frame/>
frame屬性
| 屬性 | 說明 |
|---|---|
src |
須要顯示的html文檔 |
frameborder |
定義框架的外邊框,屬性值爲0或者1 |
scrolling |
定義是否顯示滾動條,有3個值:yes,no,auto |
noresize="noresize" |
定義該框架沒法調整大小,默認是能夠調整的 |
marginheight和marginwidth屬性 |
定義上下左右的邊距 |
<noframe>,用於爲那些不支持框架集的瀏覽器顯示文本<iframe>,與<frame>元素相同,iframe有frame的屬性,還加了height和width
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>frameset</title>
</head>
<frameset cols="25%,50%,25%">
<frame src="https://blog.csdn.net/qq_36232611" scrolling="no" noresize="noresize"></frame>
<frame src="https://juejin.im/user/5e477d7ce51d4526c550a27d" ></frame>
<frame src="https://www.jianshu.com/u/c785ece603d1" ></frame>
</frameset>
<noframes>
<body>您的瀏覽器沒法處理框架,請更換瀏覽器打開</body>
</noframes>
</html>
複製代碼
預留字符
HTML 中的預留字符必須被替換爲字符實體。
| 顯示結果 | 描述 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 空格 | |
  |
|
| < | 小於號 | < |
< |
| > | 大於號 | > |
> |
| & | 和號 | & |
& |
| " | 引號 | " |
" |
| ' | 撇號 | ' (IE不支持) |
' |
| ¢ | 分(cent) | ¢ |
¢ |
| £ | 鎊(pound) | £ |
£ |
| ¥ | 元(yen) | ¥ |
¥ |
| € | 歐元(euro) | € |
€ |
| § | 小節 | § |
§ |
| © | 版權(copyright) | © |
© |
| ® | 註冊商標 | ® |
® |
| ™ | 商標 | ™ |
™ |
| × | 乘號 | × |
× |
| ÷ | 除號 | ÷ |
÷ |
CSS基礎知識
css,英文Cascading Style Sheets,中文名:級聯樣式表。層疊樣式表。css是一種表現語言,是對網頁語言的補充。css用於網頁的風格設計,包括字體,顏色,位置等。css使用的4中方式:引入外部樣式文件,導入外部樣式文件,使用內部樣式定義,使用內聯樣式定義。
引入外部樣式文件:
<link type="text/css" rel="stylesheet" href="css樣式文件的url"/>
複製代碼
導入外部樣式文件:
<style type="text/css">
@import "css樣式文件的url";
</style>
複製代碼
使用內部樣式定義:
<style type="text/css">
div {
background-color: #ffffff;
width: 300px;
height: 300px;
}
</style>
複製代碼
使用內聯樣式定義:
<div style="background-color: #ffffff; width: 100px; height: 100px;">
</div>
複製代碼
css的兩個特性:層疊,繼承
層疊:層疊樣式生效的優先級:
內聯樣式->內部樣式->外部樣式->瀏覽器默認效果。
繼承,就是css屬性能夠從父元素向下傳遞到子元素。
css的選擇器
- 元素選擇器,是最簡單的選擇器。
- 通配符選擇器,用
"*"表示,表示對任意元素都有效。 - 屬性選擇器
格式:
E[attribute]{property1:value1; property2:value2;...}
複製代碼
| 語法 | 說明 |
|---|---|
E[attribute] |
用於選取帶有指定屬性的元素 |
E[attribute=value] |
用於選取帶有指定屬性和指定值的元素 |
E[attribute~=value] |
用於選取屬性值包含指定值的元素,該值必須是整個單詞,能夠先後有空格 |
E[attribute\|=value] |
用於選取帶有以指定值開頭的屬性值的元素,該值必須是整個單詞或者後面跟着連字符「-」 |
派生選擇器
-
派生選擇器根據元素在其位置的上下文關係定義樣式
-
派生選擇器分3種:後代選擇器,子元素選擇器,相鄰兄弟選擇器
-
後代選擇器是某元素後代的全部元素。
-
子元素選擇器是相對於父元素的第一級子元素符合條件。
-
相鄰兄弟選擇器,針對的元素是同級元素,擁有相同的父元素,且兩個元素是相鄰的。
-
id選擇器,以特定id值的HTML元素指定樣式。 -
類選擇器,以指定
class的HTML元素指定樣式。 -
僞類選擇器
僞類選擇器:僞類選擇器和僞元素選擇器
僞類以冒號(:)開頭,元素選擇符和冒號之間不能有空格,僞類名中間也不能有空格。
css中經常使用的僞類以下表所示:
| 僞類名 | 說明 |
|---|---|
:active |
向被激活的元素添加樣式 |
:focus |
向擁有輸入焦點的元素添加樣式 |
:hover |
向鼠標懸停在上方的元素添加樣式 |
:link |
向未被訪問的連接添加樣式 |
:visited |
向已被訪問的連接添加樣式 |
:first-child |
向元素添加樣式,且該元素是它的父元素的第一個子元素 |
:lang |
向帶有指定lang屬性的元素添加樣式 |
僞元素選擇器
css中經常使用的僞元素以下表所示:
| 僞元素名 | 說明 |
|---|---|
:first-letter |
向文本的第一個字母添加樣式 |
:first-line |
向文本的第一行添加樣式 |
:after |
在元素以後添加內容 |
:before |
在元素以前添加內容 |
css背景
css背景屬性以下:
| 屬性 | 說明 |
|---|---|
background-color |
定義背景顏色 |
background-image |
定義背景圖片 |
background-repeat |
定義背景圖片是否重複以及其重複方式 |
background-attachment |
定義背景圖片是否跟隨內容滾動 |
background-position |
定義背景圖片的水平位置和垂直位置 |
background |
能夠用一條樣式定義各類背景屬性 |
background
background-color用於設置背景顏色,初始值爲transparent透明色。- 顏色取值3種如:顏色名,十六進制顏色,rgb函數。
background-image用於設置元素的背景圖片,默認值爲none。background-repeat控制圖像的平鋪。
background-repeat默認值爲repeat,即圖像沿着x軸和y軸平鋪,還能夠指定沿着x軸平鋪rpeat-x,沿着y軸平鋪repeat-y,或者不平鋪no-repeat,繼承父元素該屬性設置inherit。
background-attachment用於設置背景圖像是否固定或者隨着頁面的其他部分滾動。默認值爲:scroll,表示能夠隨着頁面其他部分的滾動而滾動。設置fixed,表示當頁面其他部分滾動時,背景圖片不會滾動,設置inherit,繼承父元素。background-position用於設置背景圖像圓點的位置。
background能夠將background-color,background-position,background-attachment,background-repeat,background-image所有設置。
css字體屬性
css經常使用字體屬性表:
| 屬性 | 說明 |
|---|---|
font-family |
定義文本的字體系列 |
font-size |
定義文本的字體尺寸 |
font-variant |
定義是否以小型大寫字母的字體顯示文本 |
font-style |
定義文本的字體是不是斜體 |
font-weight |
定義字體的粗細 |
font |
能夠一條樣式定義各類字體屬性 |
font-family用於設置元素的字體,該元素屬性值通常能夠設置多個字體。font-size用於設置字體的尺寸。font-style用於設置字體是不是斜體,默認值爲normal,當設置爲italic,顯示爲一個斜體的樣式,當設置爲oblique,顯示爲一個傾斜的樣式。font-variant用於設置字體使用小寫字體,默認爲normal,一旦設置爲small-caps,將全部小寫字母變爲大寫。font-weight用於設置字體的粗細,normal值等於400,bold的值等於700。font,能夠設置font-family,font-size,font-style,font-variant,font-weight。
css文本屬性表:
| 屬性 | 說明 |
|---|---|
color |
文本顏色 |
direction |
文本方向或者書寫方向 |
letter-spacing |
字符的間距 |
line-height |
文本的行高 |
text-align |
文本的水平對齊方式屬性,設置元素中文本的水平方式,值有left,right,center,inherit。 |
text-decoration |
給文本添加修飾效果,值有underline爲添加下畫線,overline添加上畫線,line-through添加刪除線,blink添加閃爍的效果,none無如何修飾,inherit。 |
text-indent |
定義文本的首行縮進方式,默認值爲0 |
text-shadow |
爲文本添加陰影效果 |
text-transform |
切換文本的大小寫 |
white-space |
設置如何處理元素內的空白 |
word-spacing |
定義單詞之間的距離 |
css尺寸屬性表:
| 屬性 | 說明 |
|---|---|
width |
設置元素的寬度 |
min-width |
設置元素的最小寬度 |
max-width |
設置元素的最大寬度 |
height |
設置元素的高度 |
min-height |
設置元素的最小高度 |
max-height |
設置元素的最大高度 |
css列表屬性表:
| 屬性 | 說明 |
|---|---|
list-style-image |
設置列表項標記樣式爲圖像,none/inherit/url |
list-style-position |
設置列表項標記的位置,inside/outside/inherit |
list-style-type |
設置列表項標記的類型 |
list-style |
能夠用一條樣式定義各類列表屬性 |
list-style-type
| 值 | 說明 |
|---|---|
disc |
實心圓 |
circle |
空心圓 |
square |
方塊 |
decimal |
數字 |
low-roman |
小寫羅馬數字 |
upper-roman |
大寫羅馬數字 |
low-alpha |
小寫字母 |
upper-alpha |
大寫字母 |
none |
無標記 |
inherit |
繼承父元素的該設置 |
css表格屬性表:
| 屬性 | 說明 |
|---|---|
border-collapse |
設置是否合併表格邊框 |
border-spacing |
設置相鄰單元格邊框之間的距離 |
caption-side |
設置表格標題的位置 |
empty-cells |
設置是否顯示錶格中空單元格上的邊框和背景 |
table-layout |
設置用於表格單元格列寬的設置方式 |
盒模型
css盒模型,包含元素內容content,內邊距padding,邊框border,外部距margin。
css內邊距屬性,元素的內邊距在邊框和內容之間。
css內邊距的屬性:
| 屬性 | 說明 |
|---|---|
padding-top |
元素的上內邊距 |
padding-right |
元素的右內邊距 |
padding-bottom |
元素的下內邊距 |
padding-left |
元素的左內邊距 |
padding |
用一個聲明定義全部內邊距屬性 |
設置順序爲上右下左依次進行。
padding: 10px 10px 10px 10px;
複製代碼
css外邊距的屬性:
| 屬性 | 說明 |
|---|---|
margin-top |
定義元素的上外邊距 |
margin-right |
定義元素的右外邊距 |
margin-bottom |
定義元素的下外邊距 |
margin-left |
定義元素的左外邊距 |
margin |
用一個聲明定義全部外邊距屬性 |
css邊框的屬性:
| 屬性 | 說明 |
|---|---|
border-top-style |
上邊框的樣式屬性 |
border-right-style |
右邊框的樣式屬性 |
border-bottom-style |
下邊框的樣式屬性 |
border-left-style |
左邊框的樣式屬性 |
border-style |
設置4條邊框的樣式屬性 |
border-top-width |
設置上邊框的寬度屬性 |
border-right-width |
設置右邊框的寬度屬性 |
border-bottom-width |
設置下邊框的寬度屬性 |
border-left-width |
設置下邊框的寬度屬性 |
border-width |
設置4條邊框的寬度屬性 |
border-top-color |
設置上邊框的顏色屬性 |
border-right-color |
設置右邊框的顏色屬性 |
border-bottom-color |
設置下邊框的顏色屬性 |
border-left-color |
設置左邊框的顏色屬性 |
border-color |
設置4條邊框的顏色屬性 |
border-top |
用一條聲明定義全部上邊框的屬性 |
border-right |
用一條聲明定義全部右邊框的屬性 |
border-bottom |
用一條聲明定義全部下邊框的屬性 |
border-left |
用一條聲明定義全部左邊框的屬性 |
border |
用一條聲明定義全部邊框的屬性 |
border-width |
一次定義4條邊框的寬度 |
border-color |
一次定義4條邊框的顏色 |
邊框的樣式
none,無邊框效果hidden,與none相同dotted,點線邊框效果dashed,虛線邊框效果double,雙線邊框效果solid,實線邊框效果groove,3D凹槽邊框效果ridge,3D凸槽邊框效果
css輪廓是繪製在元素周圍的一條線,位於邊框邊緣的外圍,起到突出元素的做用。
| 屬性 | 說明 |
|---|---|
outline-style |
定義輪廓的樣式屬性 |
outline-color |
定義輪廓的顏色屬性 |
outline-width |
定義輪廓的寬度屬性 |
outline |
同一個聲明中定義全部的輪廓屬性 |
佈局屬性
- 佈局屬性是文檔中元素排列顯示的規則
- 佈局方式3種:普通文檔流,浮動,定位
css浮動涉及到的屬性
| 屬性 | 說明 |
|---|---|
float |
設置框是否須要浮動以及浮動方向 |
clear |
設置元素的哪一側不容許出現其餘浮動元素 |
clip |
裁剪絕對定位元素,該元素必須是絕對定位,上右下左原則 |
overflow |
設置內容溢出元素框時的處理方式,值:visible,auto,hidden,scroll |
display |
設置元素如何顯示,值none,block,inline,inline-block,inherit |
visibility |
定義元素是否可見,visibility設置爲隱藏,元素佔用的空間依然會保留,但display:none不保留佔用空間,值:visible,hidden |
css定位的屬性
| 屬性 | 說明 |
|---|---|
position |
元素的定位類型,值static,absolute絕對,relative相對 |
top |
元素上外邊距 |
right |
元素右外邊距 |
bottom |
元素下外邊距 |
left |
元素的左外邊距 |
z-index |
元素的堆疊順序 |
z-index用於設置目標對象的定位層序,數值越大,所在層級越高。該屬性只在position:absolute時有效。
💪,🥇 coding✨ Love wife 💋,love kids 👧,love life 💯,love code 🐉 .
❤️感謝你們
1.若是本文對你有幫助,就點個贊支持下吧,你的「贊」是我創做的動力。
2.添加微信【xiaoda0423】,拉你進技術交流羣一塊兒學習。
- 1. Web頁面製做基礎
- 2. 頁面製做HTML+CSS基礎亂燉
- 3. 基於wpf製做頁面
- 4. web基礎,用html元素製作web頁面
- 5. web頁面製做-環遊記(二)
- 6. web頁面製做-環遊記(一)
- 7. web前端之基礎:頁面佈局
- 8. 網頁製做基礎教程(網址)
- 9. 網頁製做基礎總結
- 10. 零基礎學習網頁製做(一)
- 更多相關文章...
- • ASP.NET Web Pages - 全局頁面 - ASP.NET 教程
- • ASP.NET Web Pages - 頁面佈局 - ASP.NET 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • 漫談MySQL的鎖機制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Web頁面製做基礎
- 2. 頁面製做HTML+CSS基礎亂燉
- 3. 基於wpf製做頁面
- 4. web基礎,用html元素製作web頁面
- 5. web頁面製做-環遊記(二)
- 6. web頁面製做-環遊記(一)
- 7. web前端之基礎:頁面佈局
- 8. 網頁製做基礎教程(網址)
- 9. 網頁製做基礎總結
- 10. 零基礎學習網頁製做(一)