2019開發最快的Webapp框架--BUI交互框架
1.5 版本更新說明
BUI 1.5版本之後變化很大,統一新的風格,新的規範750,新增基於Dom的數據驅動,完善了單頁路由頁面的生命週期等等,在好用的路上越走越遠,若是你也以爲好用,幫咱們推薦給您身邊的朋友,謝謝。後續咱們還會整理一些實戰類的教程,歡迎關注BUI Webapp專欄。html
1、案例表明

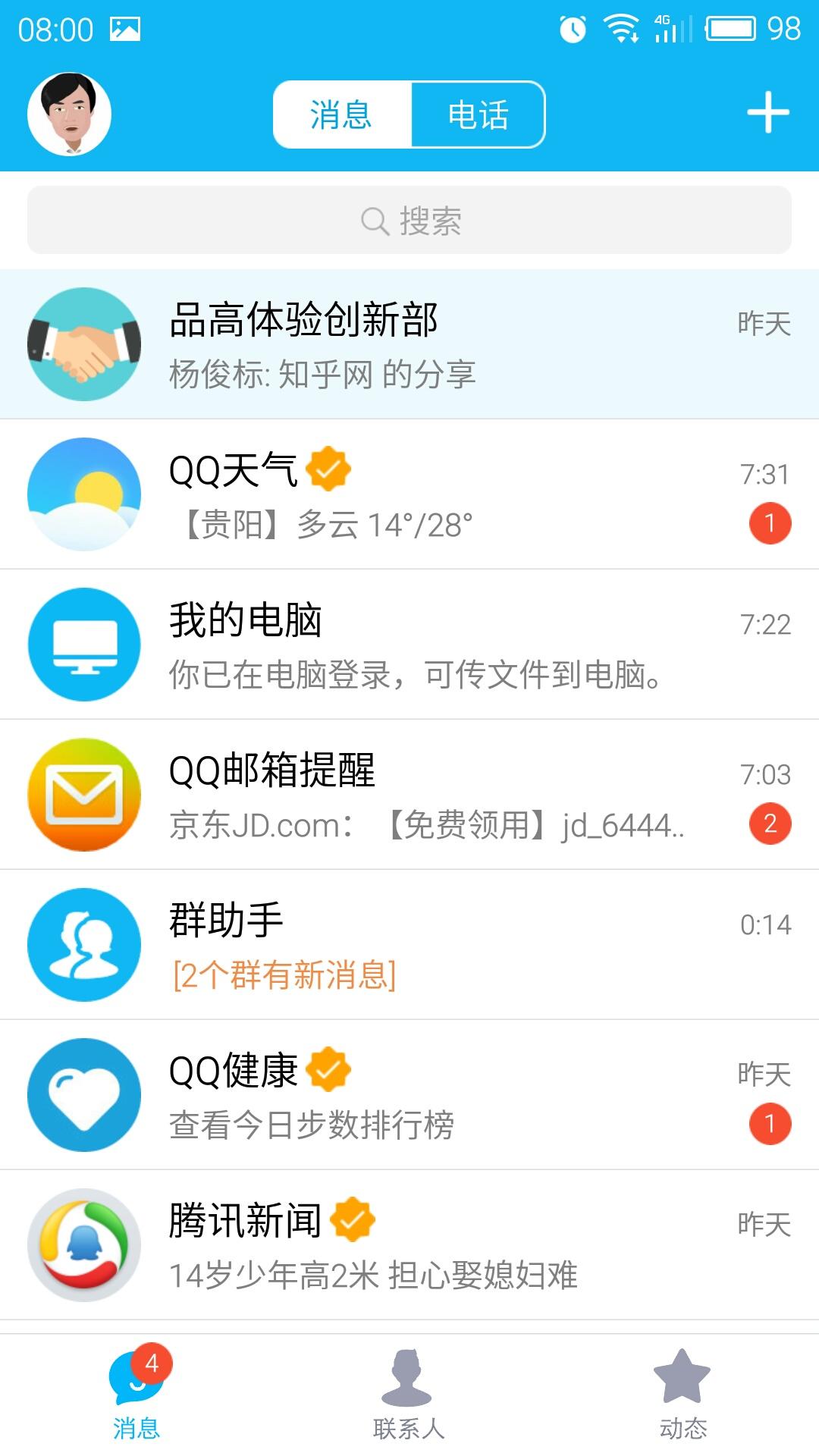
這是你看下去的動力, 我用BUI仿照QQ的手機截圖作出來的一個demo, 包含QQ的常見交互, 側滑邊欄,TAB切換,側滑列表,下拉刷新,下拉菜單,彈窗搜索等交互操做, 這幾種操做不少UI框架都有, 但幾種操做結合在一塊, 不一樣方向之間的交互衝突, 不是那麼簡單的事情. 使用BUI耗時1天. 前端
經過這個看似簡單的例子, 使用BUI快速開發出來的應用是能夠上得了檯面的.在沒有設計稿的狀況下, 咱們能夠仿照任何一款APP開發,而且按照APP的相同比例完美還原. 另一個是在各類複雜的手勢操做交互裏面, BUI遊刃有餘.vue
請使用手機掃碼操做看看. react

建議掃碼在手機預覽, PC預覽不支持手勢操做.jquery
點擊PC預覽Demowebpack
BUI控件demoios
2、前言
今天的主角就是BUI交互框架, 又不只僅只是框架, 這是一整套快速開發Webapp的解決方案. 請查看BUI官網, 裏面有DEMO演示, 給你最直觀的感覺. git
若是你也跟我同樣在尋找一款快速開發的Webapp框架, 相信我,你來對地方了. 歡迎加入BUI 移動開發交流羣: 691560280滿
BUI 移動開發交流羣2: 4170980新github
我本身從2011年開始接觸移動混合app開發至今, 開發的應用也有幾十個了, 這些經驗可能對別人也會有所幫助. 因而我把它整理出來, 圍繞着快速開發,BUI作了不少事情, 看完你就會明白, BUI的快是有意義的.web
面向的開發者
- 混合App開發者
- 後端開發者
- 前端
- 美工
我對框架的要求
我找過不少框架, 對框架有一些要求:
- 簡單學習上手快;
- 可以輕鬆定製UI;
- 開發一次,跨平臺全適配,什麼安卓,IOS,微信,淘寶,支付寶,釘釘,瀏覽器等等;
- 控件要多,至少知足日常所需;
- 能結合第三方打包平臺,打包成獨立應用;
- 有案例或者模板能夠參考;
- 支持物理按鍵後退;
- 支持後退刷新;
- 支持後退到指定頁面帶動畫;
- 模塊化開發;
- 反應速度快;
...
這樣的要求不過度吧?
但發現每一個UI框架都有本身的定位, 跟我要的還不太同樣, 因而咱們只能本身造輪子.
既然本身造輪子,那就要先作最適合本身的,而後纔是適合別人. 這裏有必要交待一下背景.
3、背景
早在2011年, 品高公司就開始接觸移動互聯網, 並有了第一個基於Cordova的混合app開發框架及打包平臺--Bingotouch (那個時候除了Appcan,沒有像Dcloud,APICloud等比較成熟的平臺) ,爲了配合Bingotouch開發框架, 咱們須要有一個UI, 因而咱們有了一個簡單的UI, 那時只有一些簡單的基礎控件, 簡單的適配(能夠在打包自適應,但沒法在瀏覽器預覽), 頁面切換傳參使用原生的切換, 其它複雜點的就用第三方的插件, 下拉刷新就用iscroll, 投入到項目開發中就沒去管UI了, 一晃就4年過去了, 簡直就是奇蹟.
但隨着混合應用的技術推廣及系統的升級,手機屏幕愈來愈大,咱們的UI存在的一些不足,咱們意識到,咱們的UI必須升級了. 通過4年的移動開發項目經驗沉澱, 因而2015年末咱們就開始着手UI的改造.
4、移動開發的難點
這裏順便交待一下咱們的舊UI存在的問題吧.
1.viewport問題
舊UI採用viewport固定寬度的方式適應, 把設計稿更改爲320大小, 而後咱們按這個大小量取間隙,還原設計稿, 這樣會致使在瀏覽器整個頁面變大, 以前不考慮瀏覽器,因此問題還不大, 但隨着viewport在不一樣手機設備的表現, 這種方式瓶頸愈來愈大, if else 愈來愈多.
2.UI組件少
早期的時候,基於zepto的控件還要適應移動端, 是少之又少, 因此咱們常常須要上網找或者本身寫控件, 這樣就形成每一個控件的使用方式不一, 兼容不一, 較難上手.
3.不一樣平臺須要屢次開發
因爲頁面切換是使用原生切換,這樣體驗較好, 可是也帶來一個問題,跟框架結合過於緊密, 有些項目需求, 開發之後,客戶要求在微信上線, 這樣就得開發2次, 若是還要在其它平臺呢? 不敢想象.
...
正是由於有了這些問題, 才讓咱們的新BUI適應性愈來愈強.
5、設計思路
不少看完文檔不太理解BUI的更可能是Native模塊, 這裏是咱們區別於其它webapp開發框架的地方, BUI的一個控件或者一個方法不止作一件事情. 咱們這裏主要分析一下Native模塊的設計.
前面談到咱們的頁面切換傳參是用的原生切換, 在安卓2.多的系統,若是使用location.href跳轉會泛白,單頁在不一樣安卓下的表現也不盡完美, 因此咱們這裏採用的原生, 而原生在web瀏覽器是不能運行的. 因而咱們想採用一種兼容的方式, 像混合應用同樣, 中間作一層轉換, 這樣就能夠各取所需, 須要web時, 總體切換成web.
Method <- web <- BUI -> Bingotouch -> Native
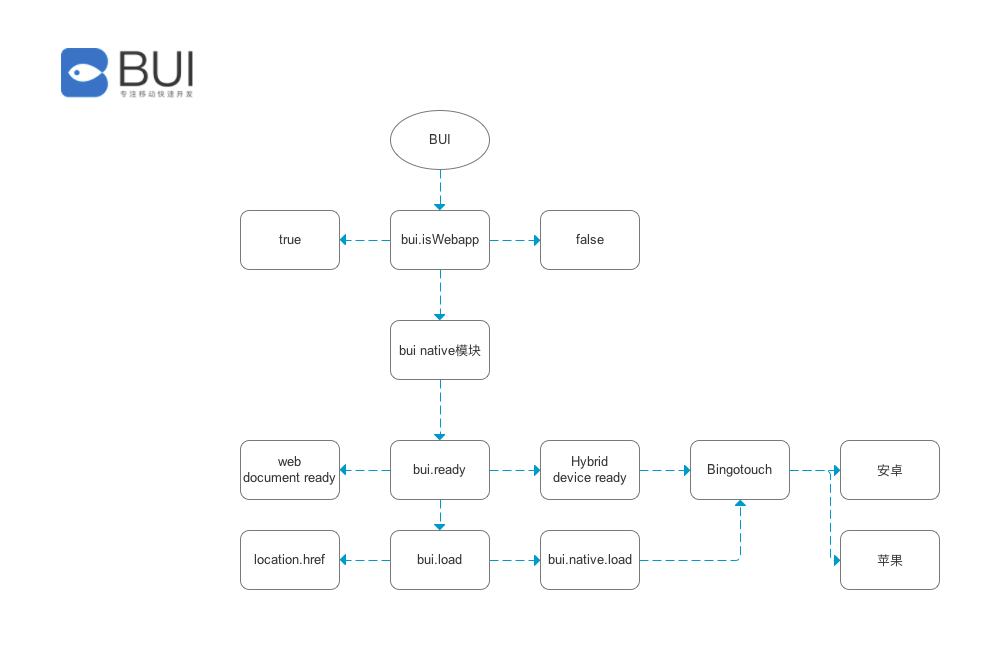
1. 思路1

思路解析: bui 經過 bui.isWebapp (舊版是bui.debug) 來選擇是web,或者native, 全部native模塊須要在 bui.ready 裏面去初始化, 就這樣,咱們把Bingotouch 裏面經常使用的交互, 頁面跳轉, 傳參, 刷新, 回退, 請求, 上傳, 下載 等經常使用的功能模塊作了封裝統一API, 每一個native模塊的方法都對應兩個不一樣的方法, 這樣在使用過程,用戶不須要關注是原生仍是web, 只須要知道,我在瀏覽器運行, 就設置bui.isWebapp爲true, 須要打包, 就用bui.isWebapp爲false;

以上就是咱們的BUI 爲咱們公司的Bingotouch而實現的一套UI思路, 細心的你可能會發現, Bingotouch 跟互聯網上的第三方平臺很像, 沒錯的, 可是咱們出來比較早. 這點我以爲很引覺得豪. 因此看下那個設計思路, 咱們也是爲了擴展到第三方平臺預留了接口. 因而咱們有了不一樣版本的 bui.js .
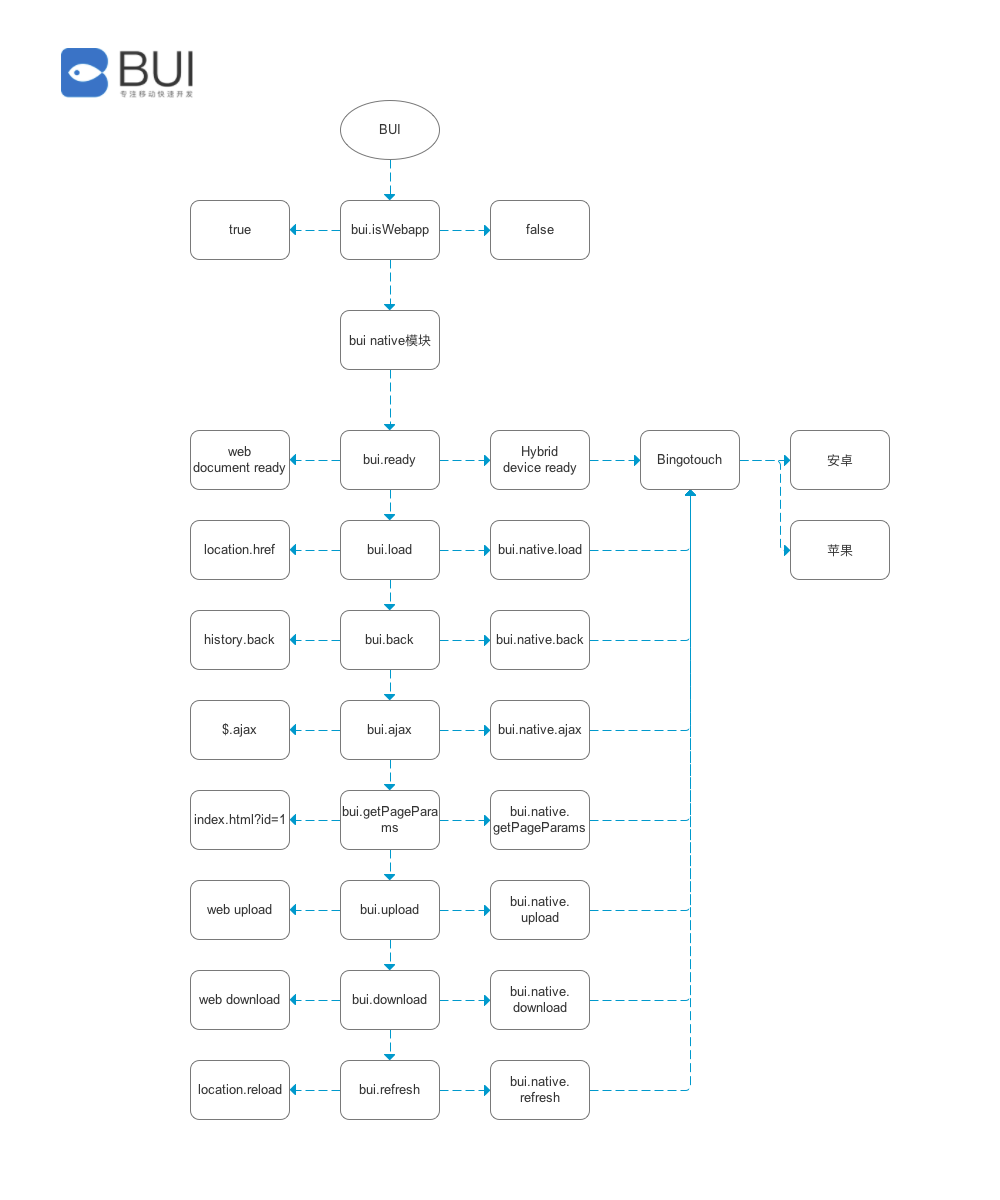
2. 思路2

場景1: 客戶指定要使用第三方平臺打包;
咱們的Bingotouch就派不上用場,即便咱們很優秀, 可是客戶不放心, 用第三方平臺後面能夠不依賴於某一家公司, 能夠很容易找到其餘開發者, 客戶的擔憂也不無道理.
第三方平臺的出現方便了開發者,但也帶來了新的難題, 一個第三方平臺,會有本身的開發生態, 工具, API, UI, 開發者要學習的東西太多.
因而咱們BUI又能夠派上用場了, 咱們仍是用咱們熟悉的方式開發, 只是特殊部分原生接口,使用第三方的就能夠了, 這樣你只須要學習一次BUI,就能開發其它平臺,使用其它平臺的部分原生接口,想一想是很美好的事情. 後面發現每一個平臺的上傳,下載,文件處理等的方式都不一樣, 處理起來很耗費時間, 針對第三方平臺咱們精簡了部分Native方法, 只保留了 頁面加載,傳參,後退,請求,刷新這些.
這樣, 客戶無論指定哪一個平臺,均可以使用咱們的UI來作開發交互, 開發人員都不用再學習新的UI, 能減小一點是一點啊.
6、框架特色
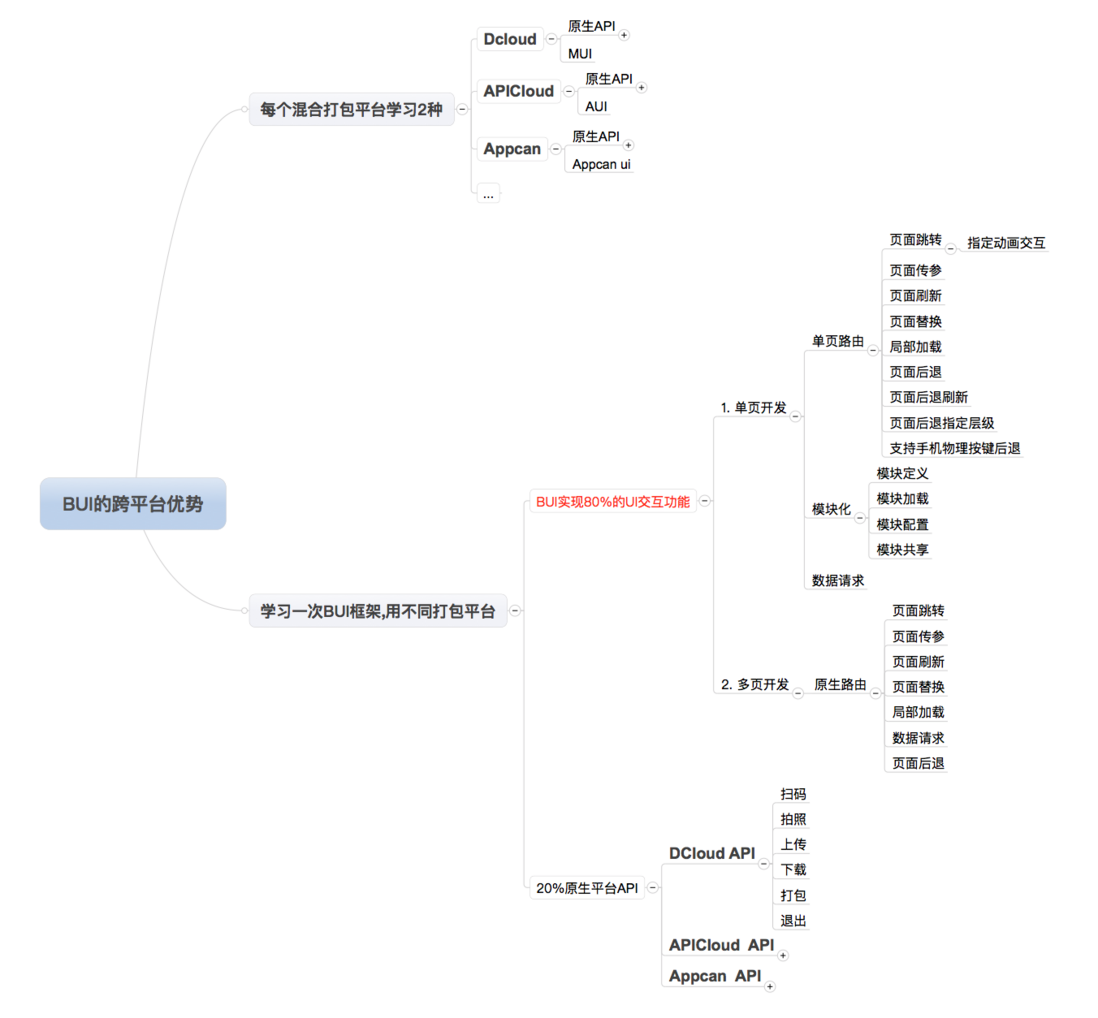
圍繞這個想法去設計, 再分析了互聯網上的一些UI的特色, 咱們的框架應該是這樣子的:
介於webapp跟混合app開發之間, 大部分應用有80%以上的功能都是由UI實現的, 這樣經過學習一次BUI, 你就能夠遊刃於不一樣平臺之間.

1. 簡單學習,快速上手
在軟件公司裏面, 開發者佔多數以及人員的流動等因素, 若是開發者願意去學習使用, 能夠解決招不到合適的前端問題. 因此學習要快,簡單.
技術選型
咱們在技術上沒有依賴於vue,react等先進理念, 咱們就是要簡單, Dom是最基礎也是最容易理解的, 因此咱們基於zepto或者jquery.
工具
開發者習慣用什麼工具,就用什麼工具.習慣用什麼 webpack,gulp,sass,less 徹底由本身作主. 可是若是使用咱們推薦的sublimetext工具, 咱們有針對這個工具的一個插件, 能夠快速書寫,事半功倍.
豐富的文檔及入門視頻
BUI的入門文檔只須要5分鐘
BUI的控件API文檔
BUI的規範文檔
BUI的FAQ
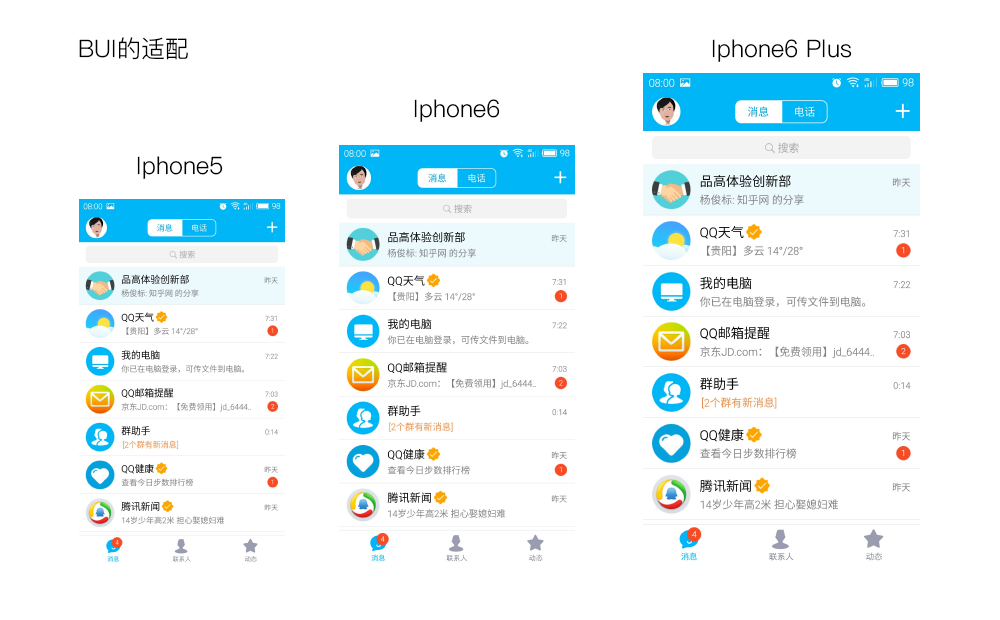
2. 多終端多平臺適配
咱們採用獨有的規範,使用REM適配,開發出來的頁面,可以在各類安卓IOS系統,webkit瀏覽器(淘寶,微信,QQ,釘釘),第三方打包平臺(Dcloud,APICloud,APPCan等) 不一樣分辨率,保持一致的縮放效果. 跟web保持一致的切圖習慣,只是在作單位轉換的時候, 是基於540px設計稿,1rem=100px;
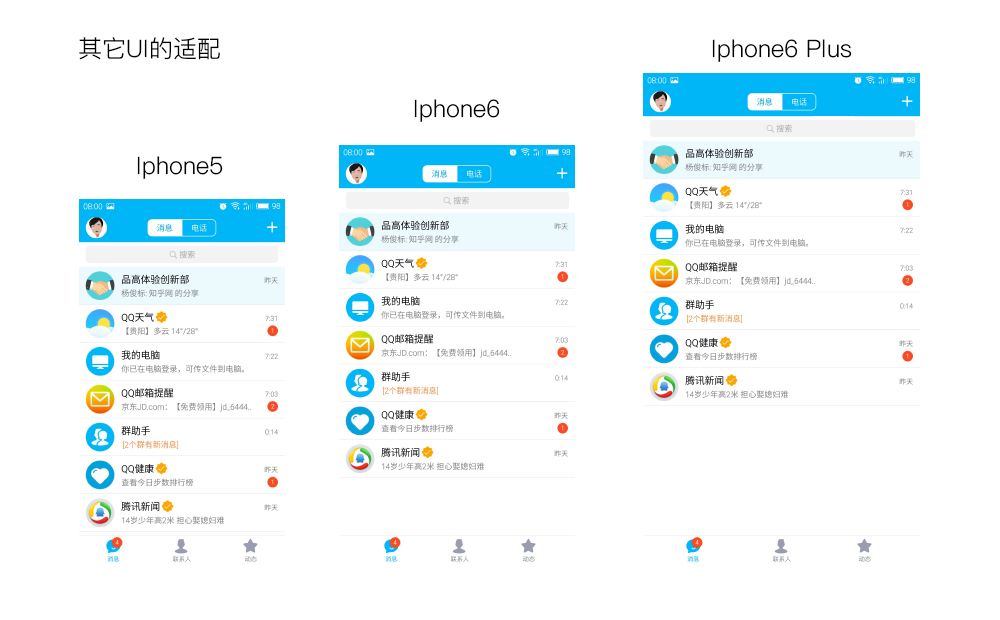
這是不少UI欠缺的, 給你一個設計稿,沒有什麼指引告訴你圖要怎麼切, 大部分是採用響應式自適應出來的效果, 看上去同樣,實際效果是跟效果圖有出入的.
如圖, 其它UI的適配的高度是固定的, 隨着屏幕增高, 底部的空白會愈來愈多, 而BUI是總體等比縮放, 像一張大圖縮放到合適的屏幕同樣. 真正是一次開發,多平臺適配.
其它UI的適配:

BUI的適配:

3. 豐富的交互組件
前面咱們也說過,舊UI咱們須要常常找插件,找來的插件也不必定能用, 調用系統原生的交互,在安卓跟ios會有不一樣的表現, 爲了不這種狀況, 咱們把互聯網上常見的插件都統一開發出來, 一致的交互, 一致的使用方式, 一致的API.
BUI的組件還有些不太同樣的地方, 咱們關注控件的交互,主張相同交互由同一個控件實現. 咱們的組件是內容跟結構交互分離, 一個組件能夠作多件事情, 例如:
bui.slide 是一個焦點圖組件, 它除了自身支持, 橫向,縱向,全屏,自動播放等功能之外, 咱們稍微改變了參數, 它就變成了 tab 組件.
**(這裏不能直接上傳gif交互圖,我把重要的交互展現一下,想看更多交互請直接點擊預覽交互效果)**
bui.slide 焦點圖控件

js:
var uiSlide = bui.slide({
id:"#uiSlide",
height:200
})
html:
<div id="uiSlide" class="bui-slide">
<div class="bui-slide-main">
<ul>
<li>
<!--第1屏-->
<img src="" alt="">
<div class="bui-slide-title">圖片標題</div>
</li>
</ul>
</div>
<!-- 分屏菜單 -->
<div class="bui-slide-head">
<ul >
<li>1</li>
</ul>
</div>
</div>
TAB 選項卡
TAB初始化
js:
var uiSlideTab = bui.slide({
id:"#uiSlideTab",
menu:".bui-nav",
children:".bui-tab-main ul",
scroll: true
})
html:
<div id="uiSlide" class="bui-tab">
<div class="bui-tab-head">
<ul class="bui-nav">
<!-- 分屏菜單 active 是激活的TAB樣式 -->
<li class="bui-btn active">Tab1</li>
</ul>
</div>
<div class="bui-tab-main">
<ul>
<li>
第1屏
</li>
</ul>
</div>
</div>
仔細觀察下這兩個的結構及交互,變的只是父層的樣式, 其它結構及操做都是同樣的. 咱們把TAB的結構再拆分一下, 就變成了 TAB在頂部以及在底部的效果.
TAB在頂部
TAB在底部
TAB在側邊
這樣是方便了,可是要記住的參數不少,怎麼破? 這就要談到咱們的BUI Fast插件了, 一個快速書寫的 Sublimetext插件, 這個後面篇幅再介紹. 咱們把比較重要的組件給你們介紹一下.
還有什麼是bui.slide能作的? 例如: 微信裏面的推廣,常常是整屏往上滑動, 我還用過 bui.slide 去拓展了一個簡單的有動畫效果的路由. 發揮你的想象前, 先仔細瞭解控件的特性. 後面咱們有本身更簡單的單頁路由.
bui.list 下拉刷新及上拉加載控件
bui.list是基於 bui.scroll 擴展的一個加載分頁及刷新的一個控件, 默認把分頁都處理好了,你只須要配置一個數據請求的地址, 能返回一個數組就好了, 若是返回的字段不同, 也是提供了字段映射的配置, 開發一個加載及下拉刷新功能的列表, 只要5分鐘. 若是這個知足不了你的需求, 你能夠再看 bui.scroll 及 bui.pullrefresh 這兩個控件.

bui.dialog 彈出層組件
bui.dialog 彈出層插件一樣是一個擴展性特別強的插件, 支持從不一樣方向進入, 支持關閉打開, 支持全屏等, 支持動態建立以及靜態渲染,
這二者的區別 例如,
動態渲染
bui.confirm, bui.alert, bui.prompt 都是基於dialog動態建立的控件, 這種方式簡單,只須要傳入content參數;
靜態渲染
還有bui.select,bui.actionsheet, bui.pickerdate 等控件. select及actionsheet 的底層都是一個靜態渲染的對話框, 這樣有個好處就是, 對話框的內容都自由定義.

bui.select 選擇控件
選擇控件,支持單選,多選, 支持彈窗或者不彈窗, 支持靜態或者動態渲染.

bui.actionsheet 上拉菜單控件
上拉菜單控件, 經常使用於分享

bui.swipe 滑動組件
bui.swipe 也是很強大的一個控件, 解決同一個頁面的各類手勢操做衝突. 像 bui.sidebar ,bui.listview 都是基於bui.swipe擴展的插件.

bui.sidebar 側邊欄組件
支持左邊跟右邊,支持同時, 但仍是建議同一個頁面不要出現太多這類交互.

bui.listview 側滑列表組件
側滑列表控件,支持菜單在左邊或者右邊

bui.hint 自動消失提醒組件
消息提醒自動消失, 支持上中下等方向, 而且支持自動關閉或者手動關閉, 能夠指定在某個容器內.

bui.accordion 摺疊組件
摺疊菜單, 顯示隱藏, 支持所有顯示,或者一次只能顯示一個.

bui.dropdown 下拉菜單組件
下拉菜單, 經常使用於搜索旁邊的選擇, 選項不宜過多.

這些都是基本的組件, BUI官網其實還有不少, 就不一一列舉了.
4. 輕鬆定製UI
BUI是有規範可循的,這個在輸出設計稿的時候,尤爲有用. 並且BUI更多的是關注UI交互這塊, 只要遵循BUI的結構規範, 裏面的內容是能夠自由定製的, UI也是隨你怎麼修改,只要ID不變, 交互就不變.
5. 快速開發
重頭戲來了, 前面這些都只是鋪墊, 只有簡單的文檔, 豐富的組件, 這些每一個框架都有, 不能算快.
咱們圍繞着開發人員快速開發, 作了不少事情, 讓你如虎添翼.
5.1 BUIFast插件
BUIFast 是Sublimetext的一個插件, 前面咱們也說了,咱們並不要求用戶使用某個工具, 但若是用戶使用咱們推薦的工具, 那就是如虎添翼. Sublimetext是一個優秀的編輯器. 安裝好BUIFast插件之後, 你可使用BUI的快速書寫.
規則以下:
ui- 生成結構, bui- 生成腳本
ui-html 生成BUI的標準引用
ui-page 生成BUI標準結構頁面
ui-控件名 生成 控件的結構;
bui-控件名 生成 控件的初始化;
兩個前呼後應.
後面咱們新增了 bu-控件名-demo 直接生成示例代碼. 因此前面說的, 你根本不須要去記住結構,你只須要記住有什麼控件名. 比方 bui-slide-tab

5.2 buijs Node命令行工具
全局安裝buijs之後,每次建立若是有新版本都會從github獲取, 能夠在任意地方建立, 而且能夠指定模板及打包平臺.
安裝
sudo npm install -g buijs
簡單建立工程包(默認webapp平臺)
buijs create demo
指定模板
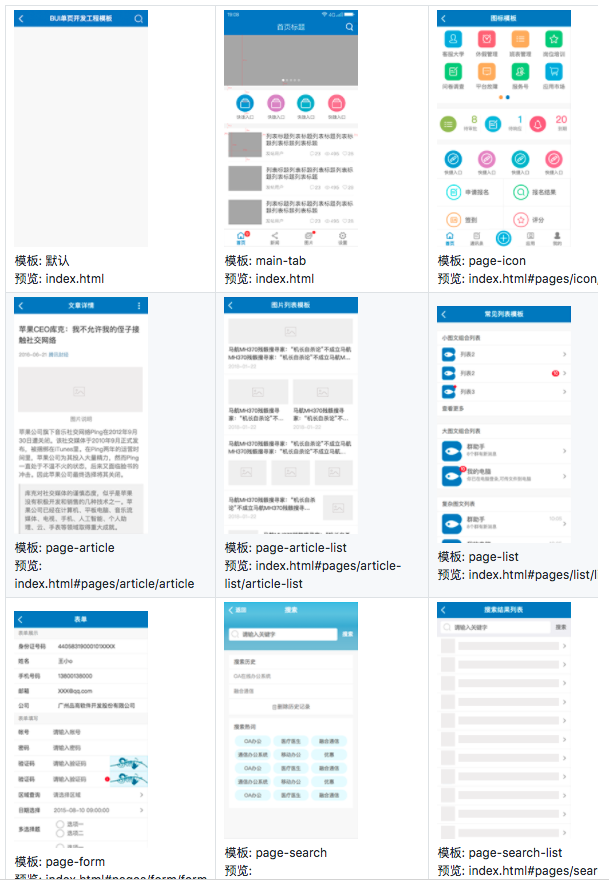
同一個工程能夠重複新增模板, main- 開頭會覆蓋main 模塊, page-開頭是新增模塊. 點擊查看更多模板預覽 部分模板咱們還增長了經常使用的交互處理, 好比登陸輸入框的刪除, 註冊發送驗證碼的倒計時, 若是不須要能夠自行刪除.
buijs create demo -t main-tab
指定dcloud平臺
指定平臺之後,建立的工程能夠直接覆蓋到平臺新建立的應用目錄, 默認bui綁定了物理後退按鍵的處理.
buijs create demo -p dcloud

5.3 模板庫
模板庫有2個,一個是配合buijs工具建立的, 但因爲每次建立都會獲取最新,若是太多模板,這裏建立工程就會偏慢, 因此咱們只把經常使用的模板放github上面, 咱們還有一個新模板庫, 那裏下載下來每一個都是 CSS,js,html 一塊兒的.

5.4 插件庫
bui的官方組件只是一些基本的組件, 後續還會擴展.
5.5 案例庫
除了插件,模板,官網還提供了一個案例庫, 這個案例是一些通用的例子, 下載下來就能拿去開發.
這裏比較有表明性的一個案例是仿照QQ的一個交互, 交互複雜,但開發起來咱們只耗時1天.

點擊預覽
建議掃碼在手機預覽, PC預覽不支持手勢操做.
7、設計思路改進
1. 去平臺化
從BUI出來誕生到如今, 在品高內部已經兩年了, 服務了近百個項目, 其中也暴露出來了一些問題.
1.第三方打包平臺如雨後春筍般增加, 咱們的兼容什麼時候才休?
用戶在作開發的時候,一開始選擇了平臺其實也不會再轉換其它平臺了, 雖然咱們提供了這種可能, 對於用戶來講, 在webapp及打包平臺間切換用場會比 APICloud 平臺轉換到 Dcloud平臺之類的場景要多得多, 因此咱們目前只兼容 Bingotouch, APICloud, Dcloud 有對應的 bui.js , 其它平臺暫時不考慮.
2.因爲咱們基於DOM開發,入門門檻低,帶來的問題是開發過程當中的代碼質量沒法保證;
3.每一個人喜歡用的模塊化不同, 有人喜歡用requirejs, 有人喜歡用seajs, 一樣的模塊不能在項目之間共享;
2. 單頁路由
在用第三方平臺的原生跳轉裏面, 也有必定的侷限性, 比方, 後退刷新, 後退多層到指定頁面 等, 這些每一個平臺的處理都不同, 並且有的都不容許這麼處理. 咱們須要更靈活的路由, 支持效果自定義, 支持後退刷新, 支持後退到指定頁面, 支持物理後退 等, 這一切建立對應工程包的時候, 你就已經擁有.
路由效果
這裏咱們默認採用的是微信的切換效果, 你還能夠選擇其它交互, 例如 dcloud 的 cover, QQ 的slide 切換效果, 這些效果都是爲了讓你的應用更好的嵌入對應的平臺. 這種特別在原生跟輕應用之間切換較爲經常使用.

3. 模塊化
咱們使用咱們本身的模塊化,跟路由一塊兒配合使用, 開發的模塊在項目之間的共享成爲了可能, 咱們還按照requirejs,seajs 的接口設置, 能夠兼容以前的模塊.
4. 路由及模塊化的原理
當你打開index.html的時候,就會自動加載main模塊, 模塊的命名, 除了main, 其它匿名模塊默認都是.html前面的路徑名, 比方: main 模塊有個按鈕, 按鈕有個連接(注意不能使用a標籤)
main模塊, 路徑: pages/main/main.html
<div class="bui-btn" href="pages/sidebar/sidebar.html">跳轉到sidebar</div>
點擊會自動跳轉到 pages/sidebar/sidebar.html , 這時會自動加載 pages/sidebar/sidebar.js
sidebar.js 路徑: pages/sidebar/sidebar.js
loader.define(function(require,exports,module){
module.exports = {};
})
這樣, 若是其它頁面要調用sidebar的模塊
loader.require("pages/sidebar/sidebar",function(sidebar){
//
})
這是路由最簡單的用法, 固然他還有不少其它定義, 具體須要本身查看API了.

8、總結
與其說bui是一個交互框架,我以爲咱們更像是一個移動快速開發解決方案, 圍繞開發過程當中的效率,一點一點的進步優化, 咱們也針對了經常使用的平臺的快速建立工程包, 建立完覆蓋到對應的平臺應用包裏面就能使用了, 是否是開發最快的webapp框架? 我但願是, 但我更但願整理的這些內容對別人有所幫助.
BUI的目的不是要成爲一個很優秀的框架, 而是能夠幫助你們解決80%問題的框架.
一我的快, 節省的只是一個項目的時間, 若是每一個人都能開發更快, 節省的是N個項目的時間. 後面咱們會在 segmentfault的 BUI的專欄 裏,把一些經常使用的技巧,及使用上的FAQ整理一下, 歡迎一塊兒理性探討.
- 1. 2018開發最快的Webapp框架--BUI交互框架
- 2. webapp開發框架
- 3. ionic框架,快速開發webAPP神器。
- 4. 2019 web開發框架_2019年最佳Web開發框架
- 5. 一張腦圖看懂BUI Webapp移動快速開發框架【上】--框架與工具、資源
- 6. 2019年最快的Javascript框架
- 7. 簡單搭個webapp開發框架
- 8. WebApp開發框架Ionic+AngularJS+Cordova
- 9. 移動WebApp開發框架(珍藏)
- 10. webapp開發框架選擇注意點
- 更多相關文章...
- • Docker 架構 - Docker教程
- • SSH框架(Struts2+Spring+Hibernate)搭建整合詳細步驟 - Spring教程
- • PHP開發工具
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。