如何在服務器上搭建hexo博客
原文連接
隨着Vateral主題的開發接近了尾聲,在對主題速度優化的時候發現以前用的githubpage問題多多:首先就是由於在國內的緣由,訪問速度自己就很慢,曾經有次加載一張16kb的圖標時間耗費了26s!!?<!--more-->其次,在對資源作CDN託管加速時,域名是須要備案的,顯然githubpage也是作不了的;因此果斷捨棄了這個把hexo搭建到了個人阿里雲服務器上html
整體來講仍是比把hexo搭建到github上要複雜一些的,期間遇到了很多坑,也參考了不少資料,這裏詳細的總結一下具體的步驟。node
hexo的架構

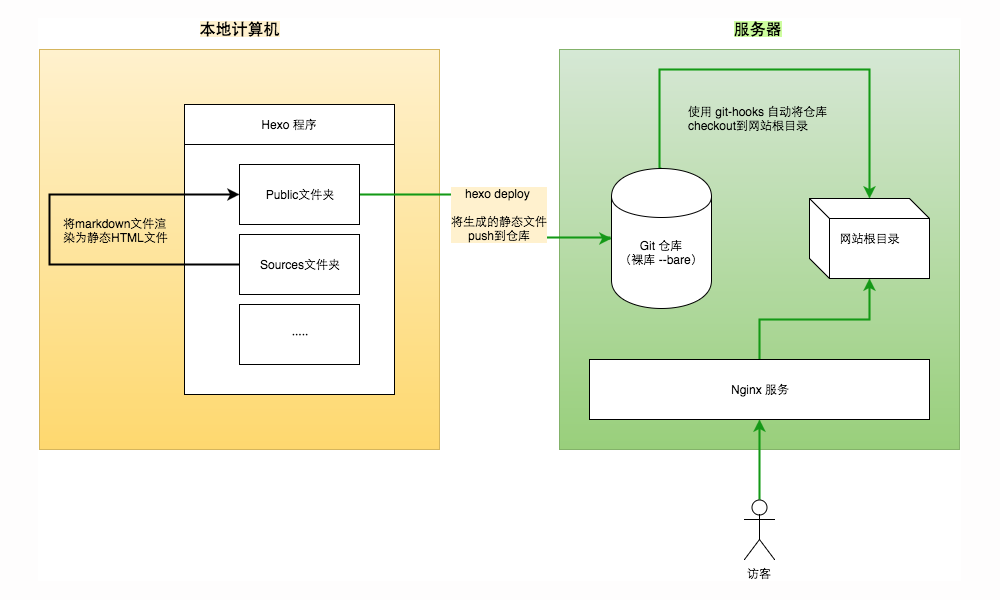
首先咱們要理解hexo是如何實現靜態博客經過服務器訪問的ios
經過上圖咱們能夠知道,整個流程就是在本地經過
hexo g渲染博客的靜態文件,而後經過hexo d把靜態文件 push到服務器上咱們本身建立的git倉庫,服務器再經過 git-hooks 同步網站根目錄,這樣就能夠訪問了nginx
搭建流程
第一步: 安裝node.js以及本地Hexo初始化
第二步: 服務器環境搭建,包括安裝 Git 、Nginx配置 、建立 git 用戶
第三步: 使用Git自動化部署發佈博客git
本地環境
安裝node.js
$ brew install node
初始化Hexo博客
首先建立 你的Hexo 目錄github
$ mkdir "your hexo dir name"//建立一個自定義的hexo目錄,好比我就在用戶根目錄建立了一個myhexo文件夾(macOS) $ cd "your hexo dir name"//進入到剛剛建立的目錄
而後安裝 hexo-cli,安裝hexo-cli 須要 root 權限,使用 sudo 運行shell
sudo npm install -g hexo-cli
初始化該文件夾npm
hexo init
安裝hexo的擴展插件swift
npm install
等執行成功之後安裝兩個插件, hexo-deployer-git 和 hexo-server ,這倆插件的做用分別是使用Git自動部署,和本地簡單的服務器。vim
npm install hexo-deployer-git --save npm install hero-server --save
以及一些其餘插件(*非必選)
npm install hexo-admin --save npm install hexo-generator-archive --save npm install hexo-generator-feed --save npm install hexo-generator-search --save npm install hexo-generator-tag --save npm install hexo-generator-sitemap --save
到這裏hexo的本地搭建已經基本結束了,快來新建一個文章並在本地啓動吧~
生成本身的第一篇文章
使用 hexo new <文章名稱> 來新建文章,該命令會成成一個 .md文件放置在 sources/_posts文件夾。(*在hexo目錄下執行命令)
hexo new "hello Hexo"
執行該命令後在hexo目錄下的 sources/_posts文件夾裏生成了剛剛建立的hello
Hexo.md的markdown文件,而後就能夠經過本地或者在線的markdown編輯器就能夠創做本身的博客了~
編輯完畢之後, 使用hexo g將 .md文件渲染成靜態文件,而後啓動hexo-server
hexo g hexo server
打開 http://localhost:4000 若是看到 hexo 的初始頁面證實安裝成功。
生成ssh公鑰密鑰
$ cd ~/.ssh $ ssh-keygen
它先要求你確認保存公鑰的位置(.ssh/id_rsa),而後它會讓你重複一個密碼兩次,若是不想在使用公鑰的時候輸入密碼,能夠留空;具體生產方法能夠參考這裏
這個公鑰將會複製到服務器的證書中,添加公鑰以後能夠防止每次 push 都輸入密碼。
至此,本地環境的搭建已經基本結束。
服務器環境搭建
安裝nginx
由於咱們是拿nginx作 Web 服務器,因此咱們須要安裝部署好nginx,若是沒有安裝,推薦使用LNMP一鍵安裝包
咱們能夠專門爲hexo建立一個部署目錄,好比我建立了/home/www/hexo文件夾,並把nginx的配置文件nginx.conf中的部署目錄改成/home/www/hexo,配置文件通常在/usr/local/nginx/conf裏;一樣可使用默認目錄,nginx的默認目錄爲/var/www/html,若是使用LNMP一鍵安裝包,則默認的部署目錄爲/home/wwwroot/default
安裝node.js
$ curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash - $ apt-get install -y nodejs
若是遇到問題能夠參考Node.js部署到阿里雲服務器裏邊有更詳細的關於node.js的步驟
安裝git
$ apt-get install git
建立一個git用戶
$ sudo adduser git
雖然說如今的倉庫只有咱們本身在使用,新建一個 git 用戶顯得不是頗有必要,可是爲了安全起見,仍是建議使用單獨的 git 用戶來專門運行
git 服務
添加證書登陸
把剛在在本地建立或者已經擁有的公鑰,也就是 ~/.ssh/id_rsa.pub 文件裏的內容添加到服務器的 /home/git/.ssh/authorized_keys 文件中,如上所說,添加公鑰以後能夠防止每次 push 都輸入密碼。(*能夠直接執行cat ~/.ssh/id_rsa.pub | pbcopy 複製)
初始化 Git 倉庫
能夠將git倉庫放到自定義位置,我是將其放在 /var/repo/blog.git 目錄下的
$ sudo mkdir /var/repo $ cd /var/repo $ sudo git init --bare blog.git
使用 --bare 參數,Git 就會建立一個裸倉庫,裸倉庫沒有工做區,咱們不會在裸倉庫上進行操做,它只爲共享而存在。
配置 git hooks
咱們這裏要使用的是 post-receive 的 hook,這個 hook 會在整個 git 操做過程完結之後被運行,關於 hooks
的詳情內容能夠參考這裏。
在 blog.git/hooks 目錄下新建一個 post-receive 文件
$ cd /var/repo/blog.git/hooks
編輯這個文件
$ vim post-receive
在 post-receive 文件中寫入以下內容
#!/bin/sh git --work-tree=/home/www/hexo --git-dir=/var/repo/blog.git checkout -f
注意,/home/www/hexo 要換成你本身的部署目錄,正如上文所說,我是的配置目錄是/home/www/hexo。/var/repo/blog.git是git倉庫的位置。上面那句 git 命令能夠在咱們每次 push 完以後,把部署目錄更新到博客的最新生成狀態。這樣即可以完成達到自動部署的目的了。
設置這個文件的可執行權限
chmod +x post-receive
改變 blog.git 目錄的擁有者爲 git 用戶
$ sudo chown -R git:git blog.git
禁用 git 用戶的 shell 登陸權限
出於安全考慮,咱們要讓 git 用戶不能經過 shell 登陸。能夠編輯 /etc/passwd 來實現
vim /etc/passwd
將
git:x:1001:1001:,,,:/home/git:/bin/bash
改爲
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell
這樣 git 用戶能夠經過 ssh 正常使用 git,可是沒法登陸 sehll。
至此,服務器環境的搭建已經基本結束。
配置本地_config.yml文件,完成自動化部署
如今配置 hexo 的 deploy。
修改 hexo 目錄下的 _config.yml 找到 deploy, 修改成:
deploy: type: git repo: git@www.moumaobuchiyu.com:/var/repo/blog.git branch: master
repo 的地址爲你本身的地址以及 git 倉庫目錄
至此,咱們的 hexo 自動部署已經所有配置好了
開始使用
新建文章:
$ hexo new "post name"
生成 & 部署:
$ hexo clean && hexo g && hexo d
參考
在 VPS 上搭建 Hexo 博客,使用 Git 部署
阿里雲VPS搭建本身的的Hexo博客
使用 Git Hook 自動部署 Hexo 到我的 VPS
使用git hooks進行hexo博客自動化部署
最後歡迎使用我最近爲hexo開發的主題Vateral查看demo若是喜歡各位dalao給個star支持一下~
- 1. 在服務器上搭建hexo博客
- 2. Hexo+服務器搭建個人博客
- 3. hexo+git+nginx在雲服務器搭建hexo博客教程
- 4. github上搭建hexo博客
- 5. 在 Coding 上搭建 Hexo 我的博客!
- 6. 在 Coding 上搭建 Hexo 個人博客!
- 7. 在vps上搭建hexo博客
- 8. hexo在git上搭建我的博客
- 9. 如何在windows10上使用hexo和github搭建我的博客
- 10. 在我的服務器利用hexo搭建博客
- 更多相關文章...
- • Git 服務器搭建 - Git 教程
- • 服務器上的 XML - XML 教程
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。