[譯] 你的站點如你所想的移動友好嗎?
- 原文地址:Is your site as mobile friendly as you think?
- 原文做者:Paul Boag
- 譯文出自:掘金翻譯計劃
- 本文永久連接:github.com/xitu/gold-m…
- 譯者:Lai
- 校對者:Tobias Lee starlee
你的站點如你所想的移動友好嗎?
咱們一般認爲響應式的網站會讓咱們的站點移動友好,可是狀況並不是如此。仍然有不少方式會搞砸用戶體驗,並下降咱們在搜索結果中的排名。前端

audio.simplecast.com/77569.mp3react
收聽這篇文章,並在 iTunes、谷歌音樂 App、RSS 上訂閱關注咱們 | 下載音頻android
這篇文章由 交互設計基礎 贊助。ios
咱們都知道一個網站 移動 友好的重要性,咱們中的大多數人採用 響應式設計 做爲解決方案。毫無疑問,響應式 設計 已經改變了移動網絡。通常來講,它提升了 用戶體驗、使網站更易管理、並避免維護多個版本的須要。git
最近當我瀏覽 交互設計基礎 的課程時,我思考了一些東西。我看到一個 關於移動用戶體驗設計的課程,我意識到,儘管響應式網站很好,但它毫不是一顆銀彈。github
參見:你從未據說過的最重要的 UX 教育來源web
一般,響應式設計可能被實現地很糟糕。不幸的是,這也會讓咱們陷入一種虛假的安全感中。僅僅由於咱們採用了響應式設計,咱們就認爲咱們已經「解決了移動性問題」。但事實並不是如此。後端
讓我給你舉一些例子,說明哪裏可能出問題。從最大的問題開始,那就是半吊子的響應式網站。安全
你的所有站點具備響應性嗎?
當你從零開始從新設計網站時,以一種響應式的方式來構建是徹底有意義的。可是用這種方式對現有網站(特別是大型網站)進行響應式改造時,可能會是一場噩夢。網絡
響應式網站設計會讓咱們陷入一種虛假的安全感。咱們認爲咱們已經解決了移動問題。
這是我不少客戶所面臨的問題。大多數他們的網站都至少有上萬頁,用幾年時間構建而成。使其移動友好是極具挑戰性的。
爲了減小所涉及的工做,他們作了一個決定。他們決定專一於使核心頁面移動友好且具備響應性,而忽略其餘頁面。
儘管我可以理解他們的決定,但從用戶體驗的角度而言這是很糟糕的。沒什麼比錯誤地覺得本身正在瀏覽一個移動友好的網站,但發現本身只是陷於一個不能閱讀和瀏覽的桌面優化網頁更使人沮喪的了。
這些組織應該仔細考慮他們是否須要這樣大型的網站。就我我的經驗而言,他們不多這樣作,只是盲目地將內容從一個版本遷移到下一個版本。
另請參見:爲何對瘋狂地內容遷移說不
你是否砍掉了功能?
當遇到一些棘手的功能時,設計師面臨着相似的問題。爲了作到移動友好,有些東西太複雜了。咱們沒有加倍努力、找到一個創造性的解決方案,而是選擇了一條阻力最小的道路。咱們說服本身,移動用戶不須要這些功能,只需從網站上去掉這些便可。
固然,這無疑是天真的。移動用戶並無什麼神奇的差別。他們也是那些在桌面上使用你站點的用戶,只是剛剛換了設備。見鬼,我甚至看見他們坐在離筆記本電腦觸手可及的地方使用手機!咱們不能僅僅基於設備就對他們的需求作出假設。
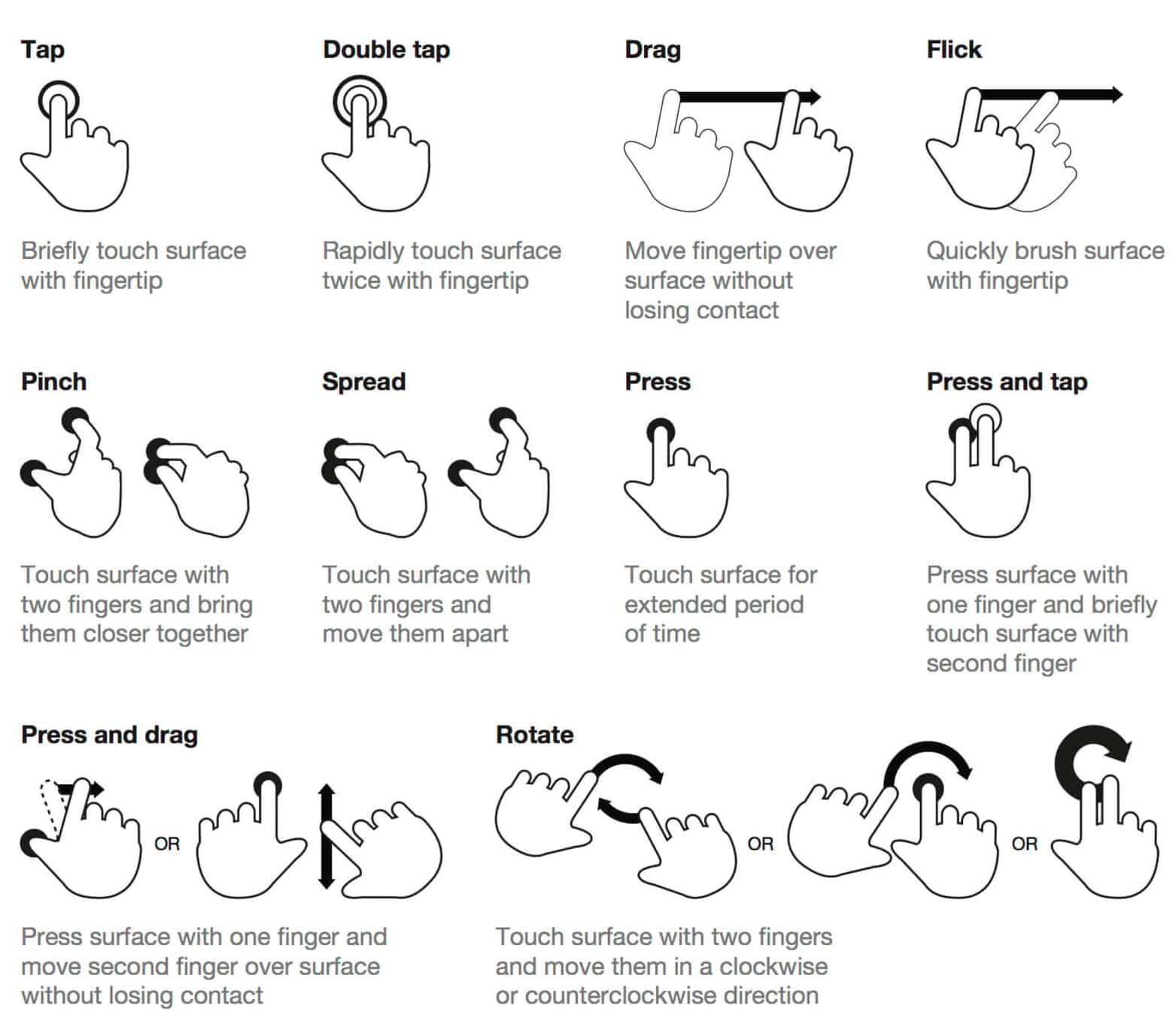
你是否支持觸摸手勢?
可是移動友好的錯誤並不全在於去掉功能。沒法添加一些功能可能一樣危險。好比,對觸摸手勢的支持。用戶在移動網站沒法滑動和縮放時,難怪他們每每會更喜歡移動應用。

這麼多的手勢,咱們都不支持。
做爲網站設計師,咱們真的應該容許用戶滑動輪播圖和縮放圖片。這種功能需求一般會被忽視,由於咱們是如此專一於爲不一樣的斷點調整設計。
你的內容適用於你的設計嗎?
要作到移動友好並不只僅是改變設計,也須要改變內容自己。以表單爲例,咱們在擁有更大屏幕的設備(桌面)上用表單來呈現數據,並不意味着咱們也要在移動設備上這樣作。咱們可能會得出這樣的結論:顯示一個交互式圖表或某種形式的計算器更具備移動友好性。

咱們須要調整內容而不只僅是設計,將表單和圖表變成更具移動友好的形式。
下面說說信息圖表。他們在大屏幕看起來很棒,可是在移動設備上變得難以辨認。固然咱們也可讓用戶本身去縮放查看,並號稱咱們該作的都作完了,或者咱們能夠從新進行設計。也許咱們應該將信息圖表分解成一個情節串聯板(storyboard)或者用視頻來代替。
你的移動站點是否具備可讀性?
可讀性的問題並不只僅侷限於圖像和表格,文本內容也有一樣的問題。僅僅增長一個斷點來從新定位元素並不能創造移動友好性並提升可讀性體驗。它常常大大縮短本文行的長度致使閱讀變得痛苦。
設計師們在這方面作了一些努力,包括使字體大小相較於斷點自動進行縮小。可是我在移動設備上訪問過的不少站點的字體仍然會變的很小,以至難以辨識。
最後,還有顏色的問題。設計師一般未能考慮到移動用戶老是與屏幕眩光做鬥爭,因此會設計微妙的顏色色調。絕不誇張地說,這會致使不好的移動閱讀體驗。

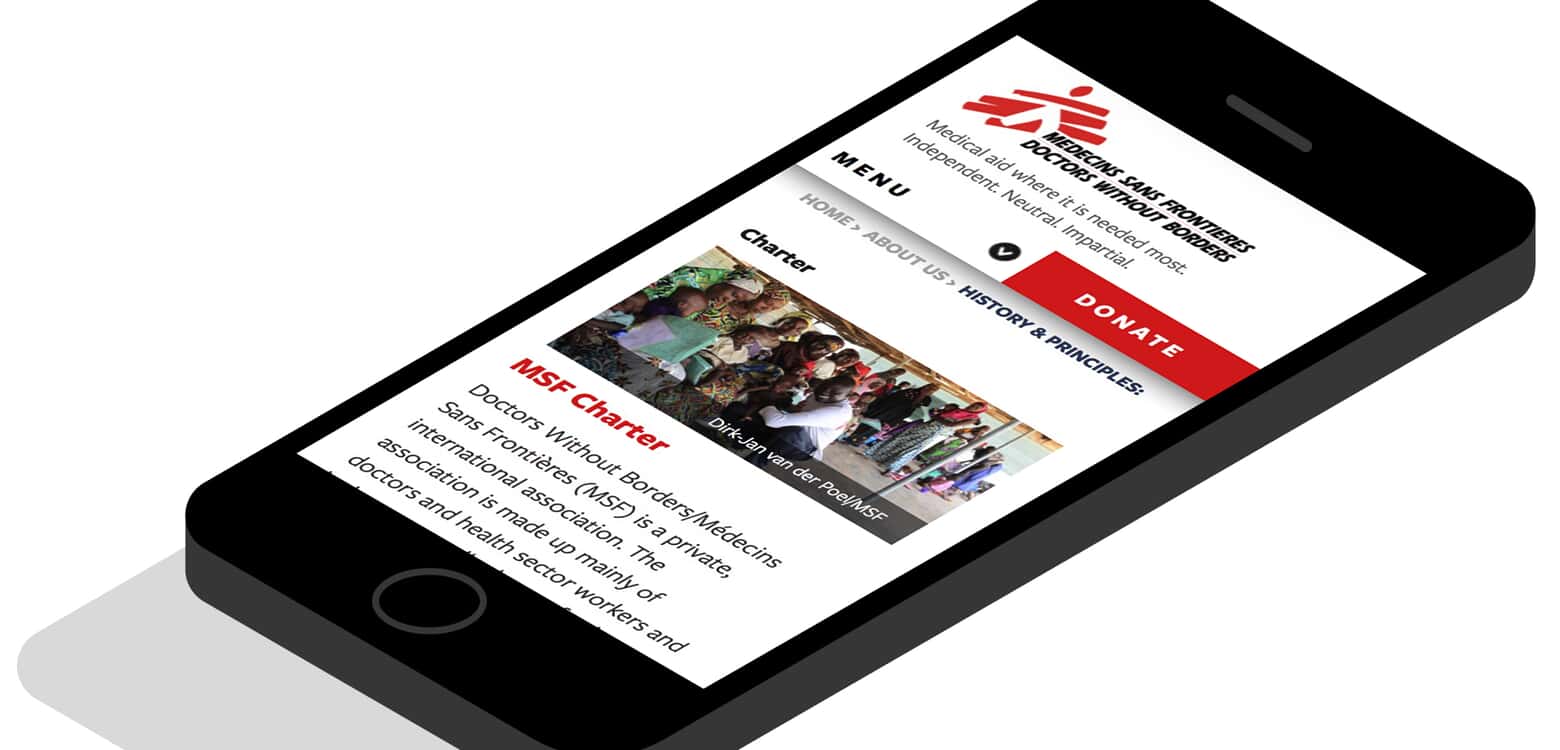
Doctors Without Borders 只是許多難以作到可讀性的移動站點之一。時常存在單行長度太短、顏色對比糟糕和文本太小的問題。
你是否過於關注最新最好的智能手機?
固然,即便咱們在移動設備上,這些可讀性問題仍是看不出來。這是由於咱們擁有最新最強大的智能手機。它有一個 retina 屏幕,亮度的耀眼程度連太陽也沒法與之匹敵!可是不是每一個人都有這樣的設備。即便你忽略功能型手機,體驗也會有巨大的差別。
咱們須要中止使用腦海中的具體設備進行設計。
固然,確定會有斷點的存在。我仍然看到設計師們根據設備設置斷點,而不是根據內容的適當位置。他們設計了適配 iPad 的尺寸、適配 iPhone 的尺寸等等。可是實際上,設備尺寸是很是多的,咱們應該中止考慮特定的設備。
你的性能移動友好嗎?
咱們應該考慮性能問題。事實上,這多是響應式設計讓咱們失望的惟一的、最大的領域。可千萬別誤會,我並非說響應式設計讓咱們的站點變慢了。只是由於咱們並無作些什麼來改善它,而這正是移動設備所須要的。
圖像大小無疑是罪魁禍首。使用媒體查詢可能會在視覺上縮小圖片的比例,可是對減小圖片大小和加載時間是沒有幫助的。在使用蜂窩網絡時,這是很很差的。添加字體、庫、框架以及全部的其餘元素,都會使今天的網站膨脹,致使加載時間過長。

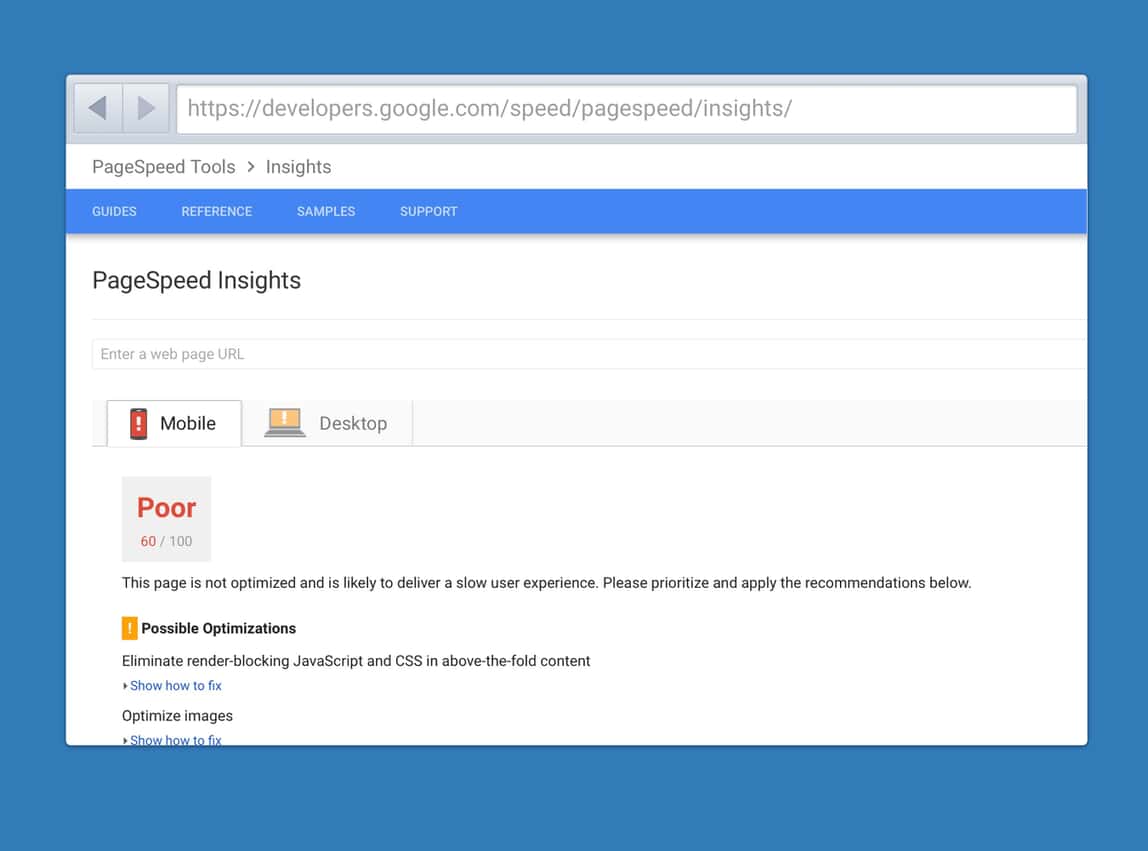
在移動設備上測試站點的性能會使人沮喪!
可是這不只僅是下載大小和蜂窩網絡速度的問題。性能也是影響設備的一個問題。不少移動設備缺少像筆記本電腦、臺式電腦或平板電腦同樣的處理能力。結果是,它們很難處理一些創建在許多現代網站的更密集的 Javascript。
填寫數據會移動友好嗎?
接下來,咱們來看看在移動設備上輸入數據時,我遇到的一個特殊的 bug。也許是由於我老了,不能以每小時一百萬英里的速度在這些小型虛擬鍵盤上打字,可是在移動設備上輸入數據體驗確實很糟糕。
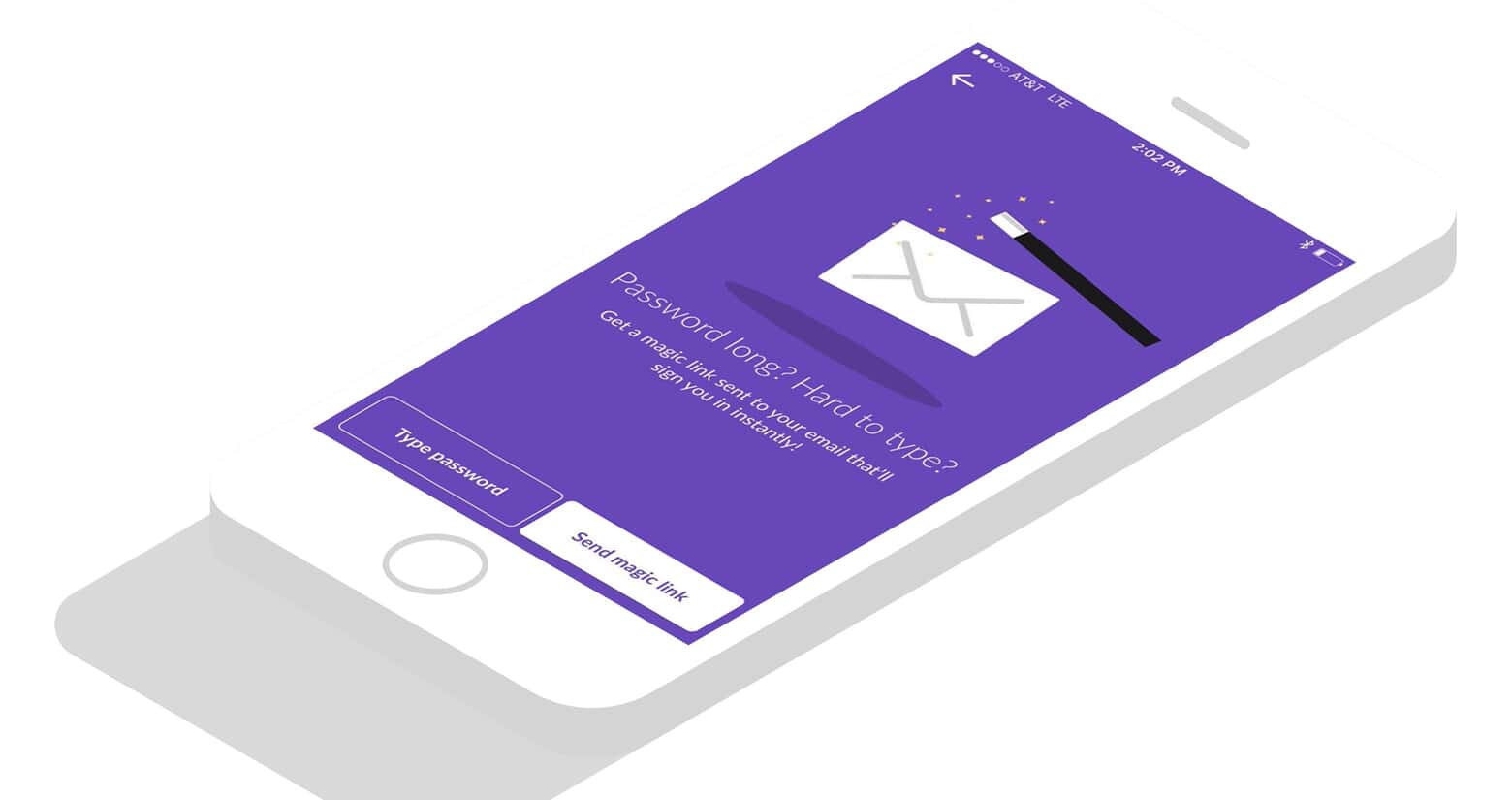
做爲網頁設計師,咱們彷佛讓網站的問題惡化了一百倍。當輸入數值數據時,沒法顯示數值鍵盤。當輸入密碼時,咱們會隱藏用戶正在輸入的內容,儘管事實上在移動設備上輸入錯誤是常有的事兒。其實,咱們就根本不該該期望移動用戶填寫密碼。還有其餘方法,好比文本通知、電子郵件連接或者 Touch ID。

Slack 在避免用戶輸入密碼方面作得很好。
有不少種狀況下能夠避免或簡化數據輸入。在會話之間記住用戶的登陸用戶名是一個好的開始。可是咱們應該改進表單的設計,避免繁瑣的表單元素,好比日期選擇或冗長的下拉菜單。
連接之間是否太過緊密?
談到複雜的交互,我驚訝地發現設計師彷佛不多考慮使用觸摸屏所帶來的挑戰。我發現不少網站聲稱移動友好,可是與之交互時卻發現並不是如此。爲最大化屏幕使用率,連接和按鈕每每排列的很是緊密,以致於變得不能被點擊。
再者,僅僅從新定位內容是不夠的。咱們須要確保元素周圍的空間擴大,以免因爲使用手指而致使的精確度不足。誠然,空間是很是寶貴的,可是若是咱們明智地利用空間,連接就沒有理由不易被選擇。只要看看大多數的移動應用程序就懂了。
另見:移動 UX 設計
用戶必須忍受位置固定的內容嗎?
談到空間的缺少的問題,爲何儘管全部的設計師都但願建立一個移動友好的站點,可是咱們認爲在頁面上添加固定位置的內容是可接受的。這顯著減小了其餘內容元素的可用空間。
將位置固定的導航轉移到你站點的移動視圖以前,請仔細考慮。一樣,消除那些覆蓋頁面和對話窗口,以及那些固定位置的社交媒體圖標時也需仔細考慮。它們在移動站點上沒有位置。

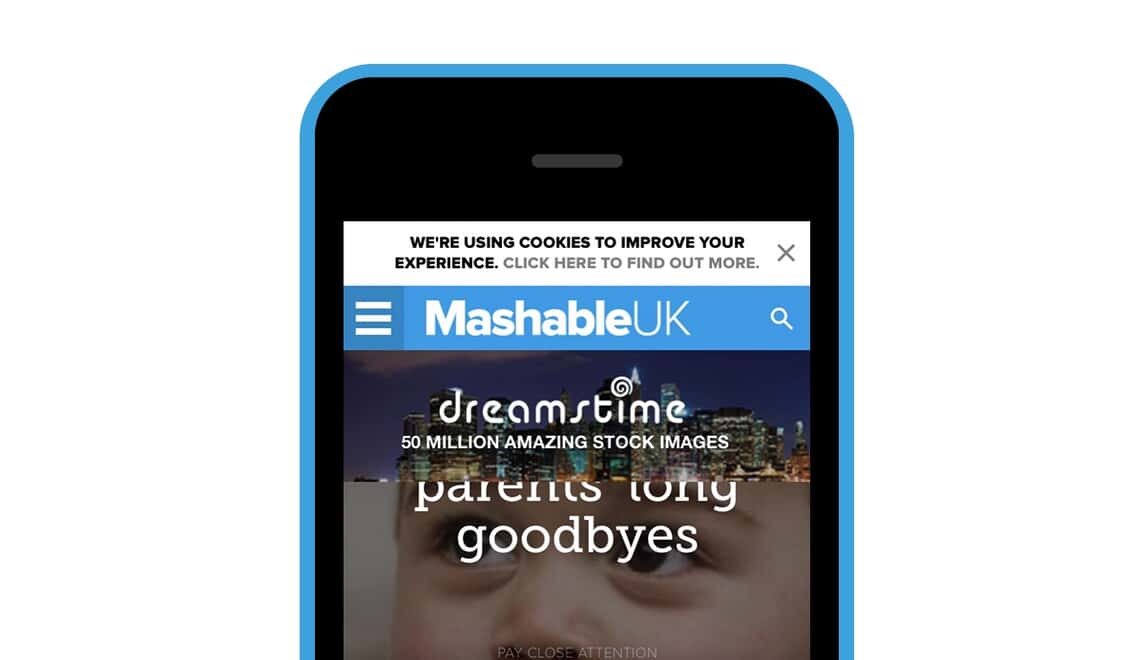
因爲固定位置的元素數量,Mashable 上的內容幾乎不能在移動設備上閱讀。
我是一個可怕的僞君子
若是你在移動設備上瀏覽這個網站,你可能會想我如今是多麼虛僞。我使用位置固定的導航、在某些地方連接過於緊密而且陷入我以前概述的其餘錯誤中。
個人理由與你同樣,缺少時間和金錢。對我來講讓網站響應並認爲它移動友好是更容易的。可是自從我設計了這個站點,隨着手機變得愈來愈重要,世界發生了變化。
Google 和其餘搜索引擎都開始懲罰在搜索結果中未能提供良好移動友好體驗的網站。在移動設備上瀏覽站點的用戶數量正在猛漲。一個簡單的響應式網站將再也不夠用。若是咱們想要提供一個良好的體驗或者在搜索引擎中有一個較好的排名,就更加遠遠不夠了。
咱們將不得不調整咱們的優先級,以便創造一個移動友好的體驗。這與一個偉大的桌面體驗一樣重要(甚至更加劇要)。
註冊移動用戶體驗設計課程
移動使用量早在 2014 年就超過了臺式機。從那時起,設備間的差距就只增不減,隨着手機使用量的增長,臺式機的用戶流失增長了一倍。移動流量的這種增加,使移動用戶體驗成爲一個產品或者網站成功的最重要的緣由之一。這意味着,若是想跟上時代,設計師、營銷人員和開發人員所涉及的技能絕對是很是重要的。這個課程將教會你如何作 — 設計優秀的移動用戶界面,着眼於移動可用性最佳實踐。
掘金翻譯計劃 是一個翻譯優質互聯網技術文章的社區,文章來源爲 掘金 上的英文分享文章。內容覆蓋 Android、iOS、React、前端、後端、產品、設計 等領域,想要查看更多優質譯文請持續關注 掘金翻譯計劃、官方微博、知乎專欄。
- 1. 朋友,你還好嗎?
- 2. 請你踏實一點!你沒有你想的那麼好
- 3. 沒了Macbook的英特爾還好嗎?比你想象的好
- 4. 聽說你想做外貿SOHO?你真的準備好了嗎
- 5. 程序員的國慶節如何安排,你想好了嗎?
- 6. 你的好友怎樣評價你?
- 7. 你得到你想要的了嗎
- 8. 想知道你的SpringBoot是如何啓動的嗎?來看!
- 9. 你的移動化策略安全嗎?
- 10. 40 個讓你的網站更加友好的 jQuery 插件
- 更多相關文章...
- • PHP 7 移除的擴展 - PHP 7 新特性
- • PHP 7 移除的 SAPI - PHP 7 新特性
- • 再有人問你分佈式事務,把這篇扔給他
- • 漫談MySQL的鎖機制
-
每一个你不满意的现在,都有一个你没有努力的曾经。