WebAssembly 系列(三)編譯器如何生成彙編
做者:Lin Clark <br/>
編譯:鬍子大哈 前端
翻譯原文:http://huziketang.com/blog/posts/detail?postId=58c55a3ba6d8a07e449fdd23 <br/>
英文原文:A crash course in assemblyreact
轉載請註明出處,保留原文連接以及做者信息git
本文是關於 WebAssembly 系列的第三篇文章。若是你沒有讀先前文章的話,建議先讀這裏。若是對 WebAssembly 沒概念,建議先讀這裏(中文文章)。github
理解什麼是彙編,以及編譯器如何生成它,對於理解 WebAssembly 是頗有幫助的。segmentfault
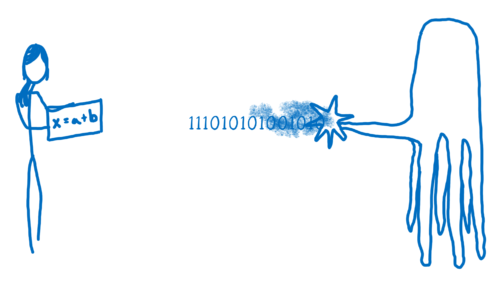
在上一篇關於 JIT 的文章中,我介紹了和計算機打交道,就像同外星人打交道同樣。後端

如今來思考一下「外星人」的大腦是如何工做的——機器的「大腦」是如何對咱們輸入給它的內容進行分析和理解的。svg
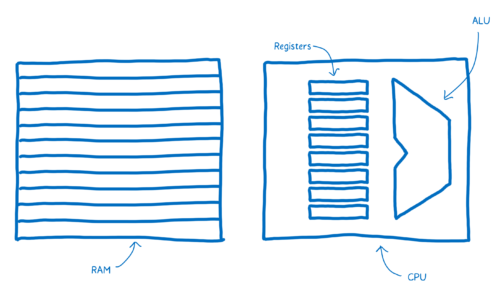
「大腦」中,有一部分負責思考——處理加法、減法或者邏輯運算。還有其餘的部分分別負責短暫記憶和長期記憶的。post
這些不一樣的部分都有本身的名字:spa
負責思考的部分叫作算數邏輯單元(ALU).net
寄存器提供短暫記憶功能
隨機存取存儲器(RAM)提供長期記憶功能

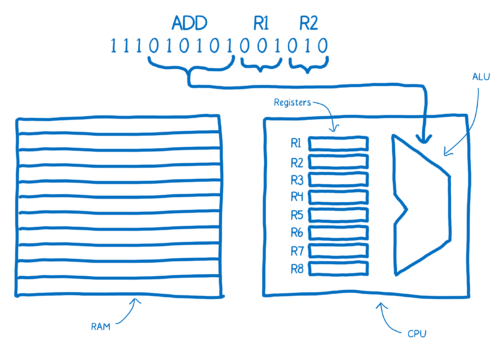
機器代碼中的語句稱做指令。
那麼在指令進入「大腦」之後都發生了什麼呢?它們會被切分爲不一樣的部分傳送到不一樣的單元進行處理。
「大腦」切分指令經過不一樣鏈接線路進行。舉個例子,「大腦」會將指令最開始的 6 比特經過管道送到 ALU 中。而 ALU 會經過 0 和 1 的位置來決定對兩個數作加法。
這串 01 串就叫作「操做碼」,它告訴了 ALU 要執行什麼樣的操做。

而後「大腦」會取後面兩個連續的 3 比特 01 串來肯定把哪兩個數加到一塊兒,而這 3 比特指的是寄存器的地址。

注意看上面機器碼的註釋:「ADD R1 R2」,這對於人類來說很容易理解其含義。這就是彙編,也叫符號機器碼,它令人類也能看懂機器代碼的含義。
能夠看到彙編和這臺機器的機器碼之間有直接的映射關係。正是由於如此,擁有不一樣機器結構的計算機會有不一樣的彙編系統。若是你有一個機器,它有本身的內部結構,那麼它就須要它所獨有的彙編語言。
從上面的分析能夠知道咱們進行機器碼的翻譯並非只有一種,不一樣的機器有不一樣的機器碼,就像咱們人類也說各類各樣的語言同樣,機器也「說」不一樣的語言。
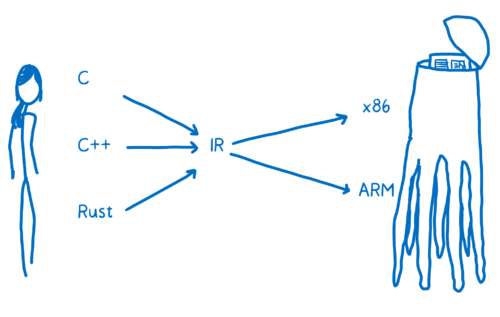
人類和外星人之間的語言翻譯,可能會從英語、德語或中文翻譯到外星語 A 或者外星語 B。而在程序的世界裏,則是從 C、C++ 或者 JAVA 翻譯到 x86 或者 ARM。
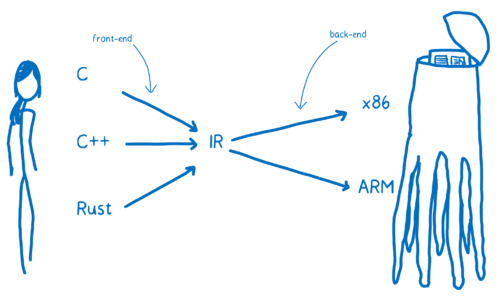
你想要從任意一個高級語言翻譯到衆多彙編語言中的一種(依賴機器內部結構),其中一種方式是建立不一樣的翻譯器來完成各類高級語言到彙編的映射。

這種翻譯的效率實在過低了。爲了解決這個問題,大多數編譯器都會在中間多加一層。它會把高級語言翻譯到一個低層,而這個低層又沒有低到機器碼這個層級。這就是中間代碼( intermediate representation,IR)。

這就是說編譯器會把高級語言翻譯到 IR 語言,而編譯器另外的部分再把 IR 語言編譯成特定目標結構的可執行代碼。
從新總結一下:編譯器的前端把高級語言翻譯到 IR,編譯器的後端把 IR 翻譯成目標機器的彙編代碼。

總結
本文介紹了什麼是彙編以及編譯器是如何把高級語言翻譯成彙編語言的,在下一篇文章中,咱們來介紹 WebAssembly 的工做原理。
我最近正在寫一本《React.js 小書》,對 React.js 感興趣的童鞋,歡迎指點。
- 1. WebAssembly 系列(三):編譯器如何生成彙編
- 2. WebAssembly 系列(三)編譯器如何生成彙編
- 3. 編譯器如何生成彙編
- 4. 彙編之初學-如何編譯連接-masm32彙編器
- 5. MASM系列編譯器編譯win32彙編程序步驟
- 6. 關於idea如何查看JIT編譯器生成的彙編代碼
- 7. 如何生成彙編代碼文件
- 8. win32彙編系列(三)
- 9. 基礎爲零?如何將 C++ 編譯成 WebAssembly
- 10. 如何編譯生成API文檔
- 更多相關文章...
- • Eclipse 編譯項目 - Eclipse 教程
- • XML 編輯器 - XML 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker容器實戰(六) - 容器的隔離與限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。