Elementor編輯器 2018年最流行的WordPress頁面構建插件
Elementor是一款很是現代的頁面編輯器,做爲2018年最流行的免費頁面編輯插件,它改變了WordPress建站的方式,讓咱們能夠無需代碼便能本身構建網頁web
在本文中,咱們將詳細介紹Elementor及其使用方法,以幫助你們決定是否應該使用Elementor做爲默認的WordPress頁面構建工具composer
爲何推薦使用Elementor
我曾經使用過不少款可視化的編輯器,好比WPBakery、Visual Composer等,其中,Elementor在不少方面都是更加優秀的一款ide
- 現代、簡潔的編輯方式
- 免費版已經很好用
- Elementor支持中文,支持任何WordPress主題
- 輕量,即便Elementor Pro版本,安裝包總大小僅3MB
- 用戶數量很是多,僅WordPress插件中心就有100萬以上的活躍安裝
- 超過90%的五星好評
- 專業的開發和售後團隊
以上這些特色,已經足夠說服咱們使用Elementor,而且它還在不斷的改進和加強,在WordPress中愈來愈流行wordpress
固然咱們不能只根據這些外部因素判斷,真正實用的功能纔是最重要的,接下來讓咱們看一下Elementor有哪些特性和值得關注的地方工具
Elementor安裝
Elementor是無償使用的,咱們能夠隨時體驗,不論是免費版仍是Pro版本,都須要先安裝Elementor,可直接在官網下載,Elementor免費下載,免費版本直接安裝便可;若是你購買了Pro版本,須要先安裝Elementor插件,而後再安裝Elementor Pro插件,即便以前已有免費版也能夠無縫切換到Pro版本佈局
注意:安裝Elementor的話必定要確保符合它的環境要求,不然可能會出現意外的錯誤優化
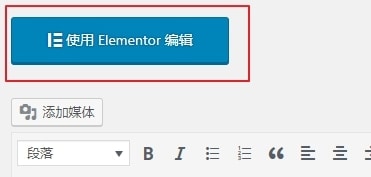
安裝好以後咱們就會在文章或者頁面看到一個 「使用 Elementor 編輯」 的按鈕,點擊它就會進入到Elementor可視化編輯器網站


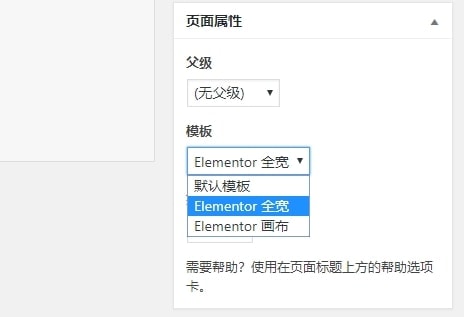
Elementor會爲你準備2款模版,這裏面有三種選擇:ui
- 默認模版:主題自帶的模版,通常會帶有主題的元素,經常使用在文章
- Elementor全寬:將內容部分設置爲100%寬度,保留原主題頭部和底部
- Elementor畫布:純Elementor的模版,不包含任何其餘元素,適合作專題頁面
注意佈局要保存以後再開啓Elementor纔會生效
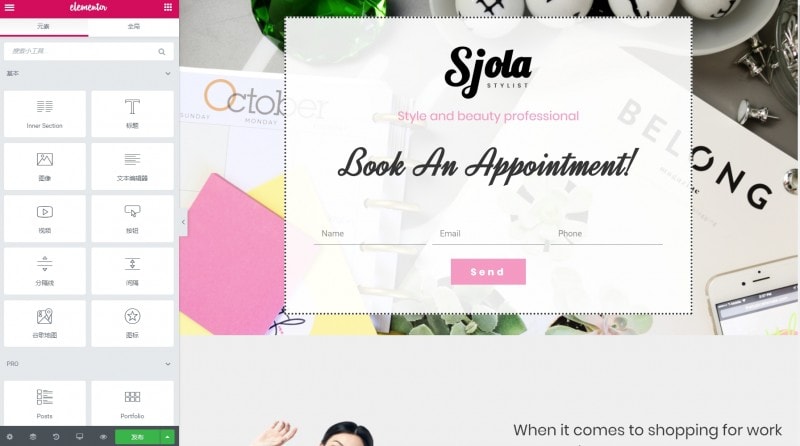
Elementor用戶界面

和大多數的可視化頁面編輯器同樣,Elementor一樣採用了左側編輯欄,右側顯示網頁的佈局,目前來講這種佈局是最好的,容易編輯,也符合大多數用戶的使用習慣
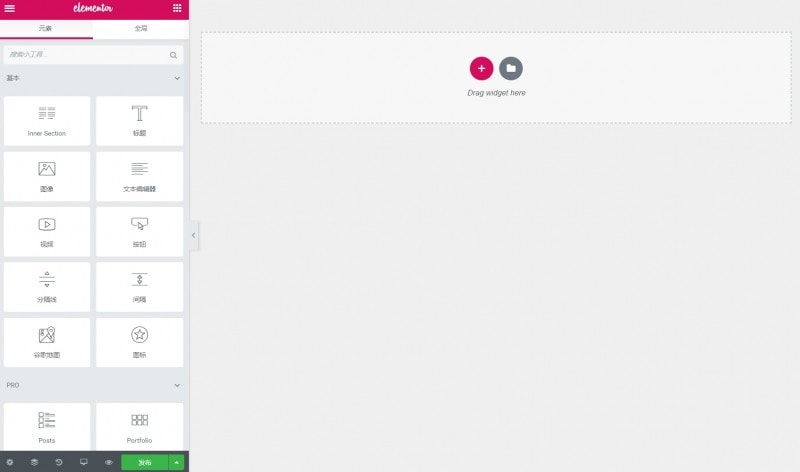
使用Elementor編輯器,無需準備空白的模版,Elementor已經爲你準備好了,在頁面佈局中選擇畫布便可得到全新的頁面,並且沒有那麼多主題或者插件的要求,你能夠在任何類型的WordPress主題中使用Elementor

用Elementor製做頁面時,你能夠直接從頭開始編輯,本身設置每一個元素樣式;或者調用模版,在模版基礎上進行修改替換,這樣完成頁面也是一種很是高效的方式,Elementor提供了各類模塊和100+的模版,不論是免費版仍是Pro版本均可以調用演示,只不過Pro版本中可用模版更多

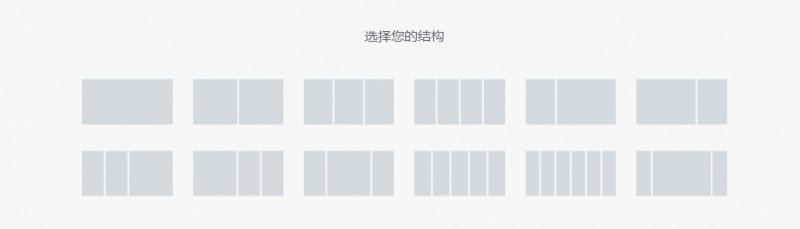
多樣化的列布局,你能夠根據本身的須要選擇列的數量和樣式,而後拖拽元素填充到合適的位置,組成網站的頁面設計。
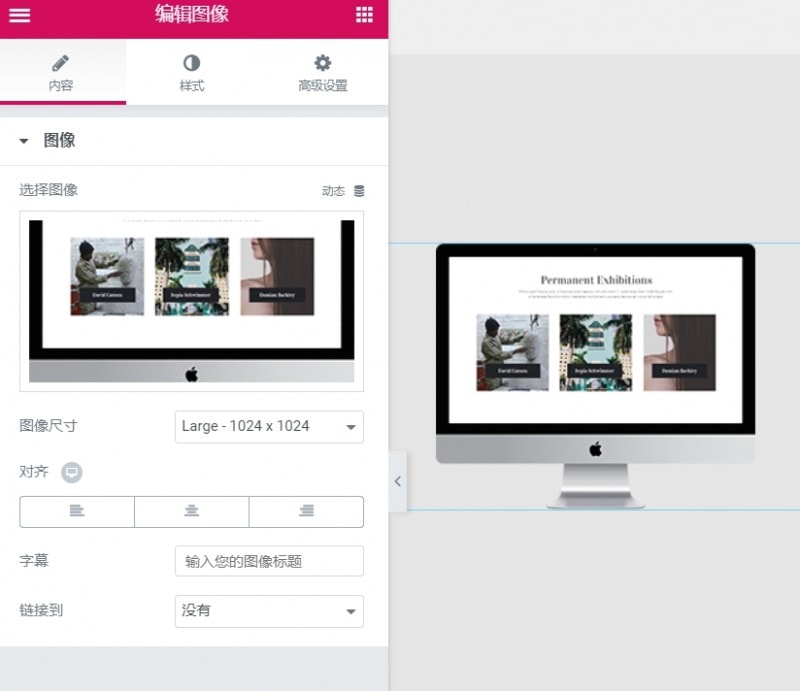
你能夠將任何Elementor中包含的元素拖動到列中,好比圖片、文字段落、標題、列表、文章、按鈕、客戶評價、CTA、價格表等,每當你選擇不一樣的元素,左側都會自動切換成對應的選項,相比其餘編輯器,Elementor元素的樣式和選項都是很是不錯的,不須要過多的設置便能設計出漂亮的頁面

Elementor編輯器功能以及體驗
判斷一個頁面編輯器是否好用,選項和功能是最關鍵的地方,下面我麼看一下Elementor的編輯選項
Elementor實時編輯

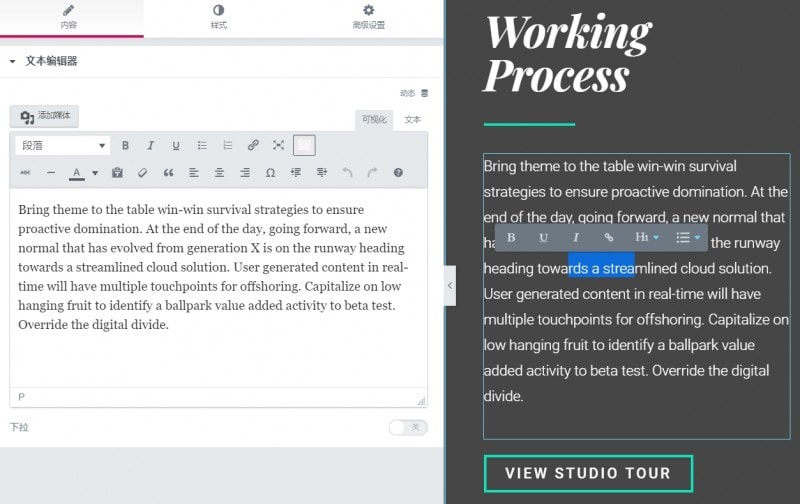
首先最重要的一點,就是文字實時編輯,這個特徵能夠用來判斷一款頁面編輯器是否現代,以及有效率。Elementor是支持行內實時編輯的,並且它爲咱們準備了WordPress經典編輯器,你能夠經過把編輯欄拉寬得到更好的寫做體驗,就像在後臺編輯同樣,惟一讓人有點不適應的就是若是你想在網頁中實時編輯,須要點擊2次才能把光標固定到聚焦在想要的位置
Elementor樣式設置

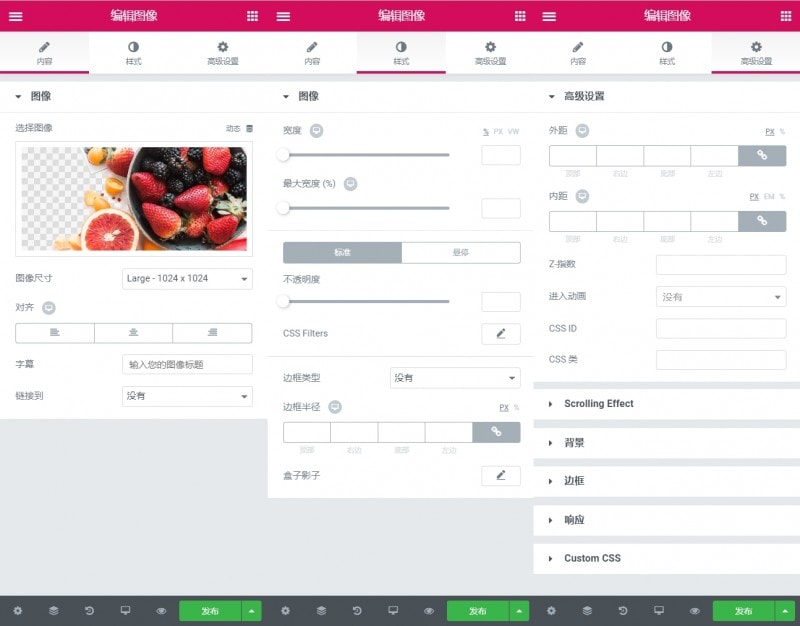
除了針對每一個元素的關鍵選項外,Elementor還提供了高級樣式設置,你能夠設置元素的背景、邊框、內外邊距、響應式、自定義CSS等,固然,根據每一個元素的特色會有不一樣的選項
Elementor在工具的分佈上,採用了Tab和Toggle結合的形式,即便有再多的選項也能輕鬆容納,這裏的佈局Elementor作的很是好,將有限的空間利用了起來,不像有些編輯器,體驗很是差,之前用過一款 CornerStone,編輯器很是擁擠,常常找不到本身想要使用的元素
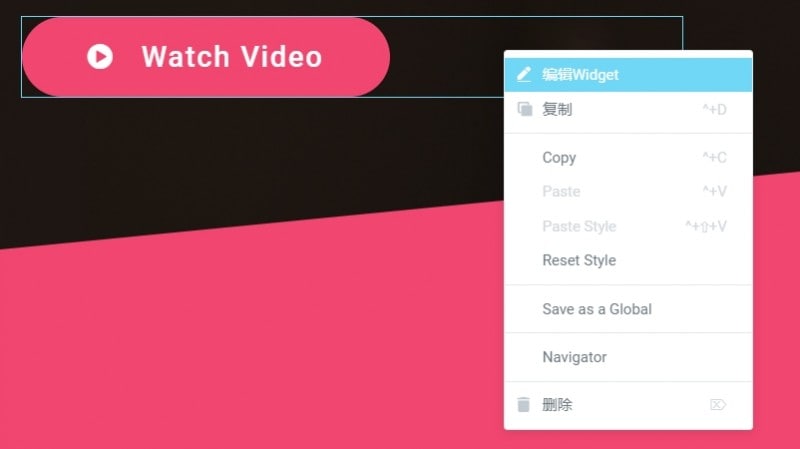
方便的右鍵菜單

和其餘頁面編輯器不一樣,Elementor獨有的支持了右鍵菜單,這是我很是喜歡的特性,用來選中什麼多西很是方便
- 刪除元素更省事了,在沒有右鍵功能前,須要手動到最右邊找到小小的叉號,很費勁
- 選擇元素更方便了,當你點擊右鍵時,在右鍵菜單中會顯示當前選中的元素是Widget、列仍是行,這樣在進行編輯操做時就很難出錯了
- 樣式拷貝,作相似設計時頗有用
右鍵菜單真的是一個很是好的特性,若是說是什麼讓我選擇Elementor,那右鍵菜單必定是很是重要的一項
Elementor快捷鍵
Elementor編輯器提供了很是多的快捷鍵,好比經常使用的複製、粘貼、歷史記錄,這些均可以在Elementor中快速使用,Elementor快捷鍵整理
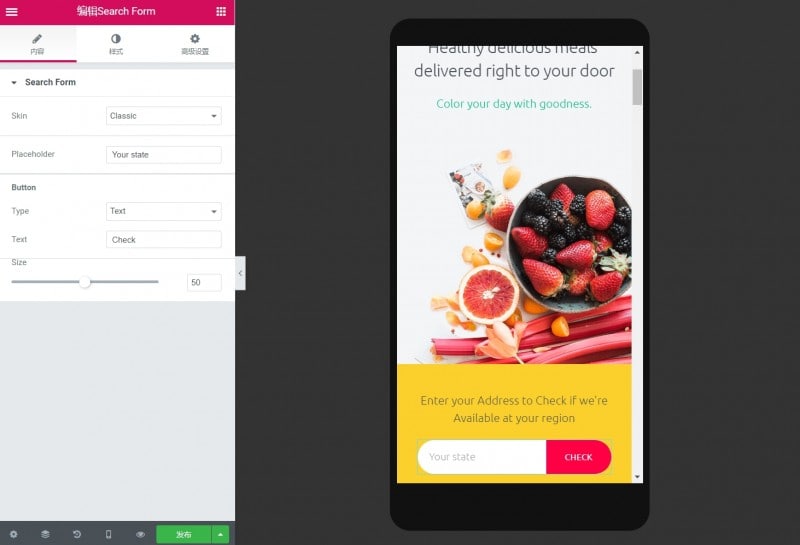
響應式編輯

在製做複雜頁面時,可使用Elementor的響應式編輯進行調整,包括PC、平板和手機端,三種設備的樣式不會互相影響,能夠針對每種設備進行單獨優化
Elementor模版
爲了讓咱們可以快速構建網頁,Elementor提供了模版功能,能夠進行各類調用
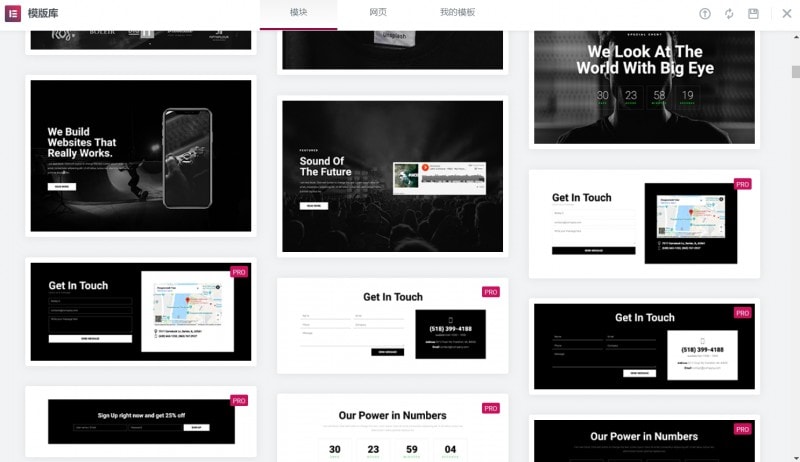
自帶模塊

模塊模版,一般是一部分特定功能的部分,好比頭部、底部、倒計時、聯繫表單、文章列表等,這些模塊大部分都爲黑白樣式,容易搭配和修改,在主題編輯中頗有用
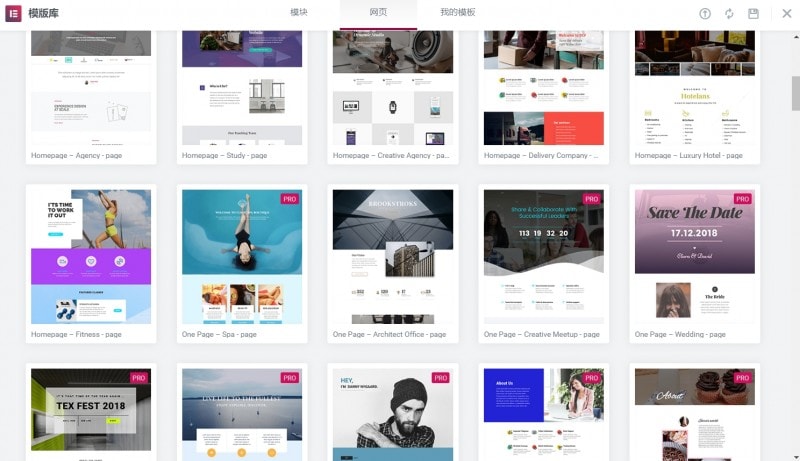
頁面模版

頁面模版,整頁的模版,大部分都是不一樣風格,各行各業的網頁,能夠直接修改,在Elementor中很是好的一點就是你能夠同時加載多個頁面,這些頁面模版不會覆蓋以前的內容,這樣就能夠經過刪減的方法將多個頁面的元素組合在一塊兒
自定義模版

當咱們本身製做了一些比較好的模版後,能夠將其保存爲自定義模版,當須要用到相似的模塊時,能夠直接調用,並且自定義模版支持導入和導出,分享起來很方便。另外,你還能夠經過第三方獲取Elementor模版,好比從Envato Elements的獲取模版
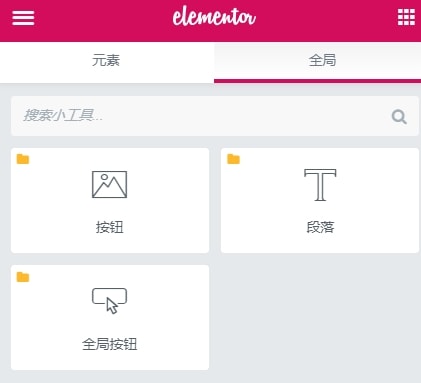
全局元素

Elementor很智能,若是你想保存一個元素,好比按鈕、文字,他會自動保存爲全局元素
什麼是Elementor全局元素呢? 它能夠在全部的頁面中使用,並且同一個元素的樣式都是相同的,而且默認狀況下全局元素會被鎖定編輯,可是若是修改的話,全部的元素都會跟隨變化
對於須要較多自定義頁面的網站,全局元素在統一風格和一些重要數據的展現上很是有用
Elementor主題編輯(Theme Builder)

Elementor 2.0 新推出的主題編輯功能,讓其再也不僅僅是一款頁面編輯器,而成爲了主題構建器,使用Elementor你能夠把主題徹底更改,使用主題編輯功能,你會發現全部的操做都變得簡單了。你能夠輕鬆地修改網站的頭部和底部、文章頁面、分類頁面、歸檔頁面等,而後將這些修改應用到某些頁面,甚至整個站點,無需任何代碼知識,具體的設置方法能夠查看 Elementor Theme Builder教程
其餘特性
Elementor除了基本的頁面編輯器功能外,還有不少很是有特點的功能
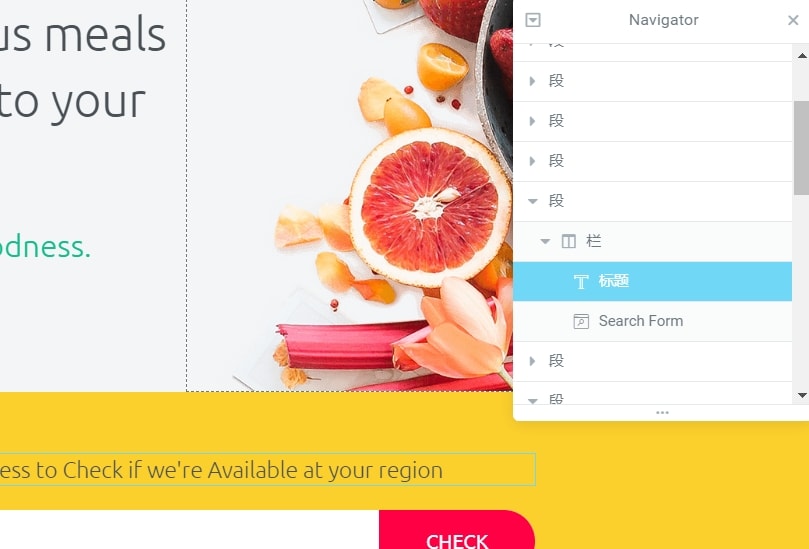
導航欄

Elementor新加入的一個特性,這個導航最大的做用就是你能夠在上邊改變段的位置,避免了使用鼠標在頁面上長距離滾動拖動
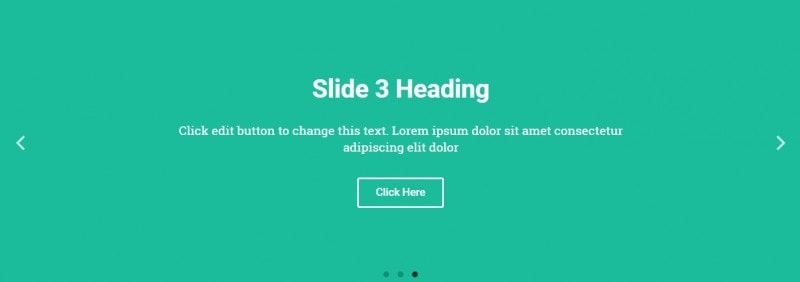
幻燈片

Elementor Pro中提供了幻燈片工具,只須要簡單設置便能開始使用,若是你不須要比較炫酷的效果的話,Slider Revolution、LayerSlider之類的插件基本能夠卸載了
側邊欄小工具
Elementor內置了一個側邊欄調用小工具,你能夠用它來製做本身的側邊欄小工具,Elementor製做側邊欄小工具教程
維護模式

Elementor不只能夠一鍵開啓維護模式,並且你可使用Elementor定製本身的專屬維護頁面,Elementor開啓維護模式教程
Elementor Pro
可能對於通常的頁面設計需求,免費版本的Elementor功能已經徹底足夠了,那麼咱們有沒有必要升級高級版本呢,咱們看一下Elementor Pro主要增長了哪些功能
- Pro模版,Elementor中不少內置模版須要Pro
- 更多的可用元素,不得不說Pro模版中有許多實用的功能,好比 文章列表、portfolio列表、幻燈片、聯繫表單、客戶評價、CTA等
- 自定義CSS
- 全局元素
- 動態字段
- WooCommerce定製
- Elementor Theme Builder,讓你可以製做主題模版
若是你須要上面列出的功能,那麼我建議你購買Elementor Pro版本,使用起來很是方便,整體來講,提高仍是很是大的,尤爲是它的主題編輯功能,很是的強大,使用起來更簡單
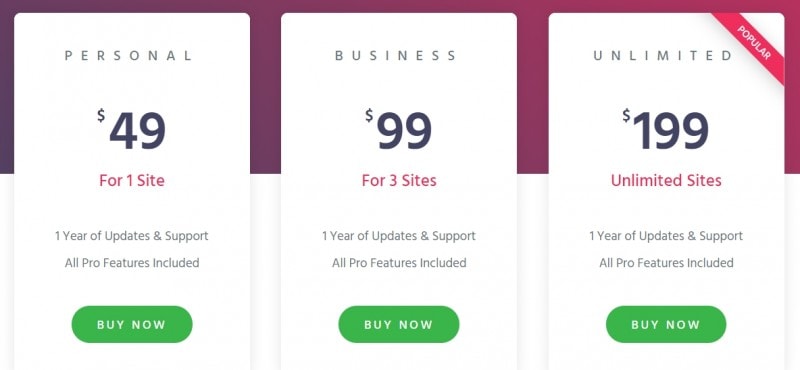
Elementor Pro價格

- 單個站點受權,49美圓
- 3個站點受權,99美圓
- 無限站點受權,199美圓
全部的套餐都包含一年的更新和支持,Elementor Pro續費的話有25%的折扣,固然也能夠選擇取消續費,插件還能夠繼續使用,只是沒有更新和支持
和其餘的頁面編輯器相比,Elementor的使用範圍更廣,更加通用,無論你是普通的WordPress用戶,仍是作商業性質的網站,均可以在Elementor中找到本身須要的功能,並且使用起來也靈活,能夠快速構建,也能夠針對一個模塊進行各類高級的設置以及自定義樣式
不管是免費版本仍是Pro版本,Elementor都是很是強大的編輯器,它最大的做用是改變了WordPress的編輯習慣,有着多樣的設置和人性化的編輯體驗,再也不須要專業和枯燥的代碼來修改頁面
- 1. Elementor 2019評測 - 它是最好的WordPress頁面構建器插件嗎?
- 2. Wordpress可視化編輯插件Elementor
- 3. Elementor Pro v2.8.1 wordpress插件
- 4. Elementor是目前最熱門的WordPress頁面生成器
- 5. The Plus-Elementor頁面編輯器擴展組件
- 6. wordpress頁面_瞭解WordPress頁面構建器的功能
- 7. 7個最好的拖放式WordPress網站頁面構建器比較(2019)
- 8. 使用WordPress的Elements插件創建主頁
- 9. wordpress登錄插件_最受歡迎的WordPress登陸頁面插件
- 10. 終極WordPress頁面構建器:WPBakery
- 更多相關文章...
- • XML 編輯器 - XML 教程
- • XML 編輯器 - XSLT 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Elementor 2019評測 - 它是最好的WordPress頁面構建器插件嗎?
- 2. Wordpress可視化編輯插件Elementor
- 3. Elementor Pro v2.8.1 wordpress插件
- 4. Elementor是目前最熱門的WordPress頁面生成器
- 5. The Plus-Elementor頁面編輯器擴展組件
- 6. wordpress頁面_瞭解WordPress頁面構建器的功能
- 7. 7個最好的拖放式WordPress網站頁面構建器比較(2019)
- 8. 使用WordPress的Elements插件創建主頁
- 9. wordpress登錄插件_最受歡迎的WordPress登陸頁面插件
- 10. 終極WordPress頁面構建器:WPBakery