如何實現一個腳手架進階版(Vue-cli v2.9學習篇)
前言
在以前一篇博客介紹了關於Node腳手架的一些基礎的知識,這篇博客是在以前的基礎上針對在Node中開發腳手架中遇到的問題,如:javascript
- 終端樣式、交互問題
- 文件處理問題
經過對Vue-cli 2.9.2的源碼進行分析,解決相關問題。html
若是沒有看過以前一篇博客的,或者對Node.js的腳手架沒有了解過的同窗,推薦先看上一篇:如何實現一個簡單的Node.js腳手架。java
正文
終端
怎麼自定義終端的樣式
chalk是一個日誌的樣式庫,能夠在終端上面調整日誌的樣式。git
如下的代碼:github
const chalk = require('chalk');
console.log(chalk.red('hello world'));
轉換爲具體樣式爲:segmentfault

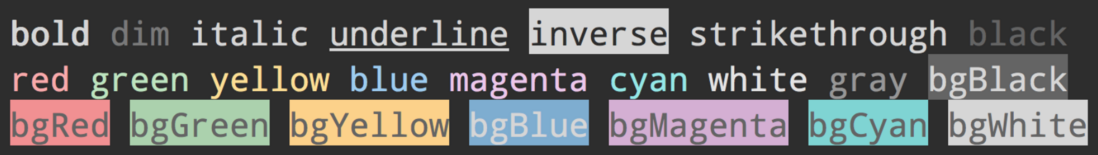
經過說明文檔,咱們能夠知道,chalk能夠支持文字顏色和背景顏色。後端

怎麼實現終端中的Loading圖
ora能夠在終端實現Loading的效果,能夠在與用戶進行交互後使用。函數
從官網的實例來看,咱們能夠實現如下的效果:工具

怎麼在終端中和用戶進行交互
在終端中和用戶進行交互,獲取用戶輸入是一個很常見的需求。學習
Inquirer這個庫可以經過終端讓咱們和用戶進行一些交互,好比下面的例子:
var inquirer = require('inquirer');
inquirer.prompt([{type: 'confirm', name: 'OK', message: 'Are you OK?', default: false}]).then(answers => {
console.log(answers);
});
獲得的結果內容爲:

文件相關
怎麼可以方便下載有目錄結構的模板文件
最多見的文件模板下載,都是經過將文件上傳到CDN中,而後再經過某個特定的格式下載到頁面上。
可是,若是你想要經過比較優雅的方式來進行文件下載,能夠經過download-git-repo來下載你再Git上面已經準備好的模板,這樣就可以在下載的過程當中保證文件目錄和順序,比以前本身建立和檢測文件夾會簡便不少。
怎麼對下載的文件進行處理
當你提供的模板不單單是一個純粹的文件,而是能夠經過某些參數進行編譯,獲得不一樣的目標文件時,你能夠經過metalsmith來對文件進行操做。
它是一個用來構建靜態網站的類庫,也可以用來對文件進行處理。
你能夠經過編寫一些處理的回調函數來對你的模板文件進行處理。
怎麼編譯模板語言
若是你想要一套現成的模板編譯工具,可使用現成的如Handlebars。
他可以像後端模板語言同樣,直接針對類HTML文件進行處理,咱們能夠看下官方的例子。
<div class="entry">
<h1>{{title}}</h1>
<div class="body">
{{body}}
</div>
</div>
針對上述模板,在編譯時填入title和body兩個字段,便可獲得完整的HTML片斷。
在Vue-cli中,使用了模板引擎合併庫consolidate.js,經過這個庫的render方法來編寫metalsmith的處理函數,從而在渲染的過程當中對模板進行處理,具體代碼以下:
exports.handlebars.render = function(str, options, fn) {
return promisify(fn, function(fn) {
var engine = requires.handlebars || (requires.handlebars = require('handlebars'));
try {
for (var partial in options.partials) {
engine.registerPartial(partial, options.partials[partial]);
}
for (var helper in options.helpers) {
engine.registerHelper(helper, options.helpers[helper]);
}
var tmpl = cache(options) || cache(options, engine.compile(str, options));
fn(null, tmpl(options));
} catch (err) {
fn(err);
}
});
};
所以,他能夠利用已經安裝好的handlebar模板引擎來註冊helper,從而進行模板的處理。
總結
經過對Vue-cli源碼的簡單學習,咱們能夠發如今平常中須要處理的與用戶交互、文件處理編譯等需求也有了一個比較好的解決方案。
固然,上面提供的方案不是惟一的,僅提供給你們進行一個參考和快速實現。你們也能夠經過一些其餘的方法來實現相同的功能。
有任何問題歡迎進行交流。
- 1. 如何開發一個Node腳手架進階版(Vue-cli學習篇)
- 2. 如何實現一個簡單的Node.js腳手架
- 3. VueCLI腳手架基礎
- 4. 如何實現腳手架開發
- 5. [腳手架搭建]如何搭一個本身的腳手架
- 6. 如何本身搭一個腳手架
- 7. 如何開發一個Node腳手架
- 8. Next.js 腳手架進階 —— 擴展爲全棧腳手架
- 9. vuecli腳手架初始化項目
- 10. 實操|如何進階深度學習工程師(下篇)
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • 您已經學習了 XML Schema,下一步學習什麼呢? - XML Schema 教程
- • Kotlin學習(一)基本語法
- • Tomcat學習筆記(史上最全tomcat學習筆記)
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 「插件」Runner更新Pro版,幫助設計師遠離996
- 2. 錯誤 707 Could not load file or assembly ‘Newtonsoft.Json, Version=12.0.0.0, Culture=neutral, PublicKe
- 3. Jenkins 2018 報告速覽,Kubernetes使用率躍升235%!
- 4. TVI-Android技術篇之註解Annotation
- 5. android studio啓動項目
- 6. Android的ADIL
- 7. Android卡頓的檢測及優化方法彙總(線下+線上)
- 8. 登錄註冊的業務邏輯流程梳理
- 9. NDK(1)創建自己的C/C++文件
- 10. 小菜的系統框架界面設計-你的評估是我的決策