如何實現一個簡單的Node.js腳手架
緣由
在工做中,須要開發一個腳手架,用於給相關用戶提供相關的開發便利性。javascript
適合人羣
對前端、Node操做有必定的瞭解,同時向瞭解腳手架開發過程或者須要本身實現一個腳手架的開發者。css
目標
- 開發一個簡單的腳手架,可以提供給用戶進行安裝。
- 可以輸出相關提示。
- 對用戶文件進行讀寫操做。
- 在腳手架中使用Shell腳本。
更多與用戶交互和文件操做等進階內容能夠查看同系列第二篇:如何實現一個腳手架進階版(Vue-cli v2.9學習篇)前端
步驟
開發腳手架
腳手架的開發最開始過程與普通的前端項目相同,須要一個入口文件command.js和配置文件package.json。java
與其餘配置文件不一樣的是,你須要在command.js文件第一行增長以下聲明:node
#! /usr/bin/env node
同時須要在package.json文件中加上一下一項:npm
{
...,
"bin": {
"cm-cli": "command.js"
}
}
在配置文件中增長了此項後,只須要在配置文件根目錄下執行npm link命令,便可使用cm-cli --help命令來查看加載的cm-cli腳手架。json
若是你發佈了你的腳手架,那麼在其餘用戶使用命令npm install -g cm-cli以後,即可以在全局下使用你的腳手架了。segmentfault
對用戶進行提示
在對註釋和命令進行提示中,咱們須要使用到commander包,使用npm install commander便可進行安裝。(若是NPM版本低於5,則須要添加--save參數保證更新package.json配置文件)。curl
commander是一個提供用戶命令行輸入和參數解析的強大功能。有須要的能夠閱讀相關的庫文檔。在這裏我介紹兩個用的最多的方法。函數
option
可以初始化自定義的參數對象,設置關鍵字和描述,同時還能夠設置讀取用戶輸入的參數。具體用法以下:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}
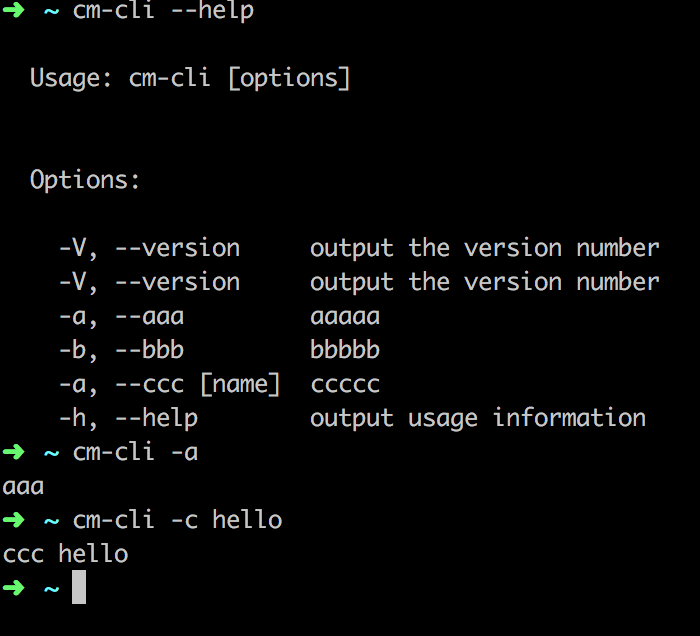
具體展現以下:

command
該方法可以在命令行增長一個命令。用戶在執行此命令後,可以執行回調中的邏輯。具體用法以下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});
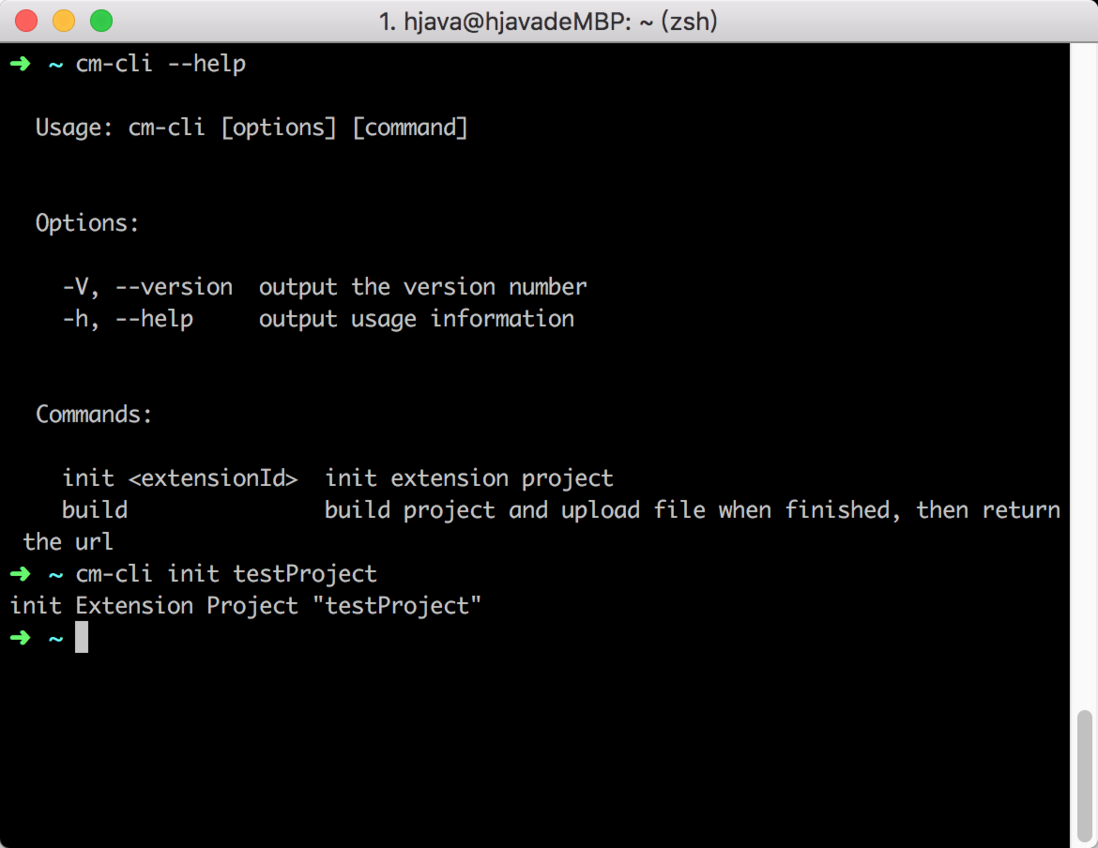
具體展現效果以下:

對用戶文件進行讀寫操做
經過上面的步驟,咱們已經可以完成一個簡單的腳手架了。下面,咱們須要讀取用戶配置,同時爲用戶生成一些模板文件。
讀取文件
如今,咱們須要讀取用戶的cm-cli.json配置文件來進行一些配置。
咱們可使用Node.js的fs文件模塊來對文件進度讀操做,因爲此處沒有太多難點,所以略去。
寫入文件模板
咱們提早將模板文件存儲在CDN上,再根據本地讀取到的相關腳手架配置文件來進行模板的下載。
注:腳手架中讀取的路徑爲使用者使用時當前路徑,所以沒有辦法將模板文件存儲在腳手架中進行讀取。
咱們可使用諸如request這種庫來幫助咱們進行文件下載,簡化操做步驟。執行npm install request`便可進行安裝。
注:在文件寫入時建議先判斷文件是否存在,再進行覆蓋。
使用Shell腳本
與Node.js提供的API函數來看,有些人更加傾向於使用Shell腳原本進行文件操做。幸運的是,咱們也能夠在咱們的腳手架中引入node-cmd來啓用對Shell腳本的支持。執行npm install node-cmd便可進行安裝。
具體示例以下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});
咱們能夠快速的使用Shell腳原本進行文件夾的建立和文件模板的下載。
總結
腳手架想要在終端可以快速執行,能夠在package.json配置文件中增長相關字段。
腳手架須要可以讀取相關終端輸入,可使用commander庫來快速開發。
腳手架須要可以執行Shell腳本,可使用node-cmd庫來快速實現需求。
- 1. 用Node.js簡單寫個腳手架
- 2. 前端如何搭建一個簡單的腳手架
- 3. [腳手架搭建]如何搭一個本身的腳手架
- 4. 如何安裝node.js、vue3.0腳手架
- 5. 如何本身搭一個腳手架
- 6. 如何開發一個Node腳手架
- 7. 如何實現腳手架開發
- 8. 如何手寫一個簡單的 parser
- 9. Python如何實現簡單DNF腳本
- 10. springcloud 簡單的腳手架
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • 現實生活中的 XML - XML 教程
- • ☆基於Java Instrument的Agent實現
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
- 1. 用Node.js簡單寫個腳手架
- 2. 前端如何搭建一個簡單的腳手架
- 3. [腳手架搭建]如何搭一個本身的腳手架
- 4. 如何安裝node.js、vue3.0腳手架
- 5. 如何本身搭一個腳手架
- 6. 如何開發一個Node腳手架
- 7. 如何實現腳手架開發
- 8. 如何手寫一個簡單的 parser
- 9. Python如何實現簡單DNF腳本
- 10. springcloud 簡單的腳手架