CSSOM視圖模式(CSSOM View Moudle)相關整理
本文非原創,學習並轉自:http://www.zhangxinxu.com/wordpress/?p=1907html
1、Window視圖屬性
這些屬性能夠hold住整個瀏覽器窗體大小。微軟則將這些API稱爲「Screenview 接口」。包括:innerWidth 屬性和 innerHeight 屬性pageXOffset 屬性和 pageYOffset 屬性screenX 屬性和 screenY 屬性outerWidth 屬性和 outerHeight 屬性vim
相關屬性組對應的兼容性以及使用見下面。數組
1. innerWidth 屬性和innerHeight 屬性
例如innerWidth表示獲取window窗體的內部寬度,不包括用戶界面元素,好比窗框。兼容性以下表:瀏覽器
innerWidth 屬性和innerHeight 屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
即將測試 | ||||||||||
使用以下示例代碼:iphone
window.innerWidth window.innerHeight
您能夠狠狠地點擊這裏:innerWidth/innerHeight測試demowordpress
對於支持該屬性的瀏覽器(如FireFox 6)彈出的就是相似下面的結果: 學習
學習
而不支持的瀏覽器則彈出的是undefined,以下: 測試
測試
innerWidth和innerHeight屬性只讀,沒有默認值。ui
2. outerWidth屬性和outerHeight屬性
例如outerWidth/outerHeight表示整個瀏覽器窗體的大小,包括任務欄等。spa
兼容性與innerWidth/outerHeight一致。見下表:
outerWidth屬性和outerHeight屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
即將測試 | ||||||||||
使用以下示例代碼:
window.outerWidth window.outerHeight
您能夠狠狠地點擊這裏:outerWidth/outerHeight測試demo
對於支持該屬性的瀏覽器(如FireFox 6)彈出的就是相似下面的結果:
而不支持的瀏覽器則彈出的是undefined,以下:
outerWidth和outerHeight屬性只讀,沒有默認值。
3. pageXOffset和pageYOffset
表示整個頁面滾動的像素值(水平方向的和垂直方向的)。該屬性兼容性以下表:
pageXOffset屬性和pageYOffset屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
即將測試 | ||||||||||
使用以下示例代碼:
window.pageXOffset window.pageYOffset
您能夠狠狠地點擊這裏:pageXOffset/pageYOffset使用測試demo
對於支持該屬性的瀏覽器(如FireFox 6)彈出的就是相似下面的結果:
而不支持的瀏覽器則彈出的是undefined,以下:
pageXOffset和pageYOffset屬性只讀,沒有默認值。
4. screenX and screenY
瀏覽器窗口在顯示器中的位置,screenX表示水平位置,screenY表示垂直位置。該屬性兼容性以下表:
screenX屬性和screenY屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
不正確 | 即將測試 | ||||||||||
相關使用以下:
window.screenX window.screenY
您能夠狠狠地點擊這裏:screenX/screenY屬性demo
對於支持的瀏覽器,例如FireFox 6,瀏覽器全屏時候彈出的就是以下:
而不支持的瀏覽器則彈出的是undefined,以下:
對於Opera瀏覽器,對該屬性的理解彷佛是不正確的。我用Opera 11.51測試,發現不管瀏覽器窗口時全屏仍是正常大小狀態,window.screenX和window.screenY的值都是0這個鹹鴨蛋,以下截圖:
在事件中,該屬性在IE4那會兒是隻讀的,IE5以及後來的版本便可以讀,有能夠寫。看成爲window屬性的時候,是隻讀的。
2、Screen視圖屬性
指能hold住顯示器信息的些屬性。有:availWidth和availHeightcolorDepthpixelDepthwidth和height
這類API又被稱爲「Screen 接口」。相關兼容性與特性依次見下面內容:
1. availWidth和availHeight
顯示器可用寬高,不包括任務欄之類的東東。這對屬性的兼容性見下表:
availWidth屬性和availHeight屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
從上表能夠看出這兩個屬性的兼容性仍是很讓人欣慰的。
使用示例:
screen.availWidth screen.availHeight
您能夠狠狠地點擊這裏:availWidth和availHeight測試demo
各個瀏覽器都支持該屬性,例如上面一直當觀衆的IE7瀏覽器:
2. colorDepth
表示顯示器的顏色深度。兼容性參見下表:
colorDepth
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
不正確 |  |
 |
 |
即將測試 | ||||||||||
使用以下:
screen.colorDepth
您能夠狠狠地點擊這裏:screen.colorDepth測試demo
通常瀏覽器(包括低版本IE)都返回32,由於如今的瀏覽器通常都支持透明通道的。可是,FireFox 3.6 一直到如今的FireFox 6瀏覽器screen.colorDepth返回的倒是24。這讓我有點想起了photoshop中存儲圖片時候保存爲png24的選項,雖然說是png 24,可是其實是png 32 的支持透明通道。

這裏就爲咱們判斷一個瀏覽器是不是火狐瀏覽器3.6+版本提供了靈感:
var $isFF = (screen.colorDepth === 24)? true: false;
3. pixelDepth
該屬性基本上與colorDepth同樣。其兼容性以下表:
pixelDepth
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
不正確 |  |
 |
 |
即將測試 | |||||||||
低版本IE不支持。FireFox3.6+版本返回內容不許確。使用示例:
screen.pixelDepth
您能夠狠狠地點擊這裏:pixelDepth屬性測試demo
除了在IE6~IE8瀏覽器下顯示undefined外,其餘瀏覽器的彈出結果跟上面colorDepth一致,這裏就不重複展現圖片了。
pixelDepth和colorDepth的不一樣之處(不肯定新的是否也是如此?)是在Unix機器上,舊的X-客戶端能夠運行應用程序定義屬於本身的顏色組。在這種狀況下,colorDepth匹配應用程序的顏色深度,pixelDepth匹配顯示器的顏色深度。其餘全部狀況下,pixelDepth和colorDepth是互通有無的。
4. width和height
表示顯示器屏幕的寬高。其兼容性仍是很不錯的,參見下表:
width屬性和height屬性
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
使用示例:
screen.width screen.height
您能夠狠狠地點擊這裏:screen.width/screen.height測試demo
例如,在IE9瀏覽器IE7模式下點擊第二個按鈕彈出下圖結果:
想對應的上面的screen.availHeight的值爲:
先後有40像素的高度差別,這個差別就是顯示器底部任務欄的高度差別。
3、文檔視圖(DocumentView)和元素視圖(ElementView)方法
旗下有四個方法,以下:elementFromPoint()getBoundingClientRect()getClientRects()scrollIntoView()
1. elementFromPoint()
返回給定座標處所在的元素。是個在目前而言,兼容性不錯的方法,見下表:
elementFromPoint()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
不正確 |  |
 |
不正確 |  |
即將測試 | |||||||||
以下使用示例:
document.elementFromPoint(100,100)
您能夠狠狠地點擊這裏:elementFromPoint方法demo
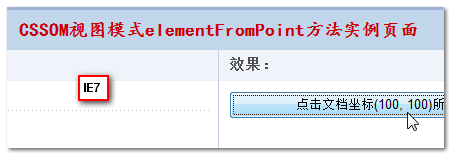
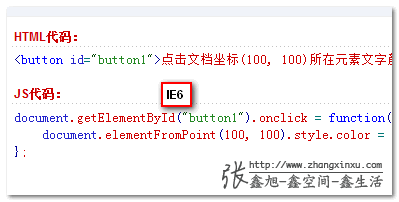
點擊demo頁面上的按鈕,在相對頁面左上角(100, 100)座標處的元素的文字顏色變紅。不過,經過各個瀏覽器的檢測,發現仍是有差別的。demo頁面垂直方向100像素正好是大標題欄和小標題欄的鏈接處。IE8+以及其餘瀏覽器是小標題文字顏色變紅,而IE7瀏覽器則是大標題欄文字顏色變紅,至於IE6瀏覽器,在我這裏看,是源代碼展現處的顏色變紅了。以下幾個截圖:


這個方法能夠用來檢測元素是否發生重疊或是碰撞。
2. getBoundingClientRect()
獲得矩形元素的界線,返回的是一個對象,包含 top, left, right, 和 bottom四個屬性值,大小都是相對於文檔視圖左上角計算而來。返回內容相似於:
{
top: 143,
right: 1196,
bottom: 164,
left: 889
}
我總以爲該方法與CSS中的clip:rect剪裁屬性有着某些不爲人知的瓜葛。
兼容性仍是蠻不錯的。根據Peter-Paul Koch的測試,在FireFox 4及其如下版本僅是大部分支持,按照他的說法,FireFox瀏覽器沒法搞到元素的top/bottom值。不過,根據我在FireFox 6下的測試,元素偏移客戶端的上下值是能夠獲得的。因此,有以下略加修改的兼容性表:
getBoundingClientRect()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
即將測試 | ||||||||||
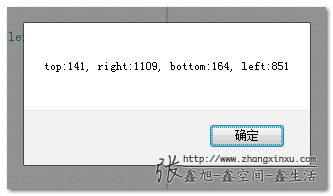
您能夠狠狠地點擊這裏:getBoundingClientRect方法demo
點擊按鈕灰彈出相似下面的結果,大小因當前使用客戶端設備的大小決定:
該方法與下面即將展現的getClientRects()方法是近親,二者都爲「Range接口」方法。
3. getClientRects()
返回元素的數個矩形區域,返回的結果是個對象列表,具備數組特性。這裏的矩形選區只針對inline box,所以,只針對a, span, em這類標籤元素,這個下面會詳細講述。首先看看該方法的兼容性表:
getClientRects()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 有bug |  |
 部分支持 部分支持 |
 |
 |
 |
 |
即將測試 | |||||||||
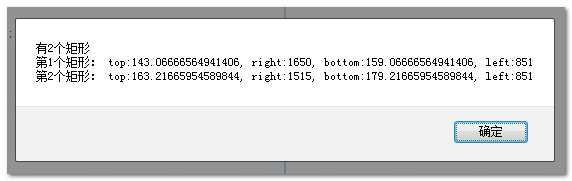
您能夠狠狠地點擊這裏:getClientRects方法demo
對於按照規範來走的瀏覽器,點擊demo頁面右半區域的文字部分,就會彈出一些文字(顯示的個數就是文字的行數),例如,個人瀏覽器下就顯示「2個矩形」,以下截圖:
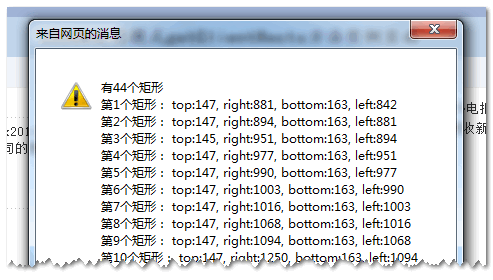
可是,在不許確解析的IE7瀏覽器下,我丟!嚇着我敏感脆弱的當心臟了——竟然44個矩形區域:
IE6, IE7下的buggetClientRects()方法是跟着line box模型走的,其返回的每一個矩形區域歧視就是一個line boxes,也就是一行文字內容。若是您對inline box模型不熟悉,能夠在我博客右上區域的搜索框中搜索「inline box模型」,會有幾個相關的文章,裏面基本上都有所介紹的。
也就是說,例如一段文字在一個span標籤下,若是這個span標籤內的文字有兩行,則getClientRects()返回的就是含有兩個Rect對象的列表;若是文字是三行就三個。
然而,在IE6, IE7瀏覽器下,其返回的區域個數像吃了激素同樣,徹底不受控制,數目多得很,都不知從哪兒冒出來的!
IE6, IE7還有一個文字,就是按照定義,若是是block水平標籤內的文字,不過文字有多少行,返回的都是這個block水平的標籤區域。可是,IE6, IE7卻不走尋常路,反而「正常模樣」地返回行數等。例如上面的demo頁面,若是把span標籤換成p標籤,則其餘全部瀏覽器返回的列表個數是1,就IE6,IE7返回的是文字行數相等的矩形區域。
總結爲,IE6, IE7把針對inline水平標籤的方法應用到block水平的標籤上了,而inline水平標籤像棄嬰同樣,仍在一旁,bug橫生啊。
getClientRects和getBoundingClientRect差別getClientRects返回的實際上是個數組,數組中有不少個相似getBoundingClientRect返回的對象。getBoundingClientRect返回的永遠是最外框框的那個矩形區域相關的座標偏移對象;而getClientRects是多行文字區域的座標偏移集合,在非IE瀏覽器下,只對inline水平的標籤有反應。
通常getBoundingClientRect方法用的多一點。咱們能夠很容易獲取某個元素的偏移值。甚至高寬都能很輕鬆的計算出來。因此,下載你想用js獲取元素的高寬尺寸,就能夠試試getBoundingClientRect方法了。
4. scrollIntoView()
讓元素滾動到可視區域(不屬於草案方法)。兼容性以下:
m
scrollIntoView()
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
簡單實用示例:
element.scrollIntoView()
您能夠狠狠地點擊這裏:scrollIntoView方法demo
點擊demo頁面上的按鈕,高高圖片下面的有藍色粗糙質感背景的框框就顯示出來的。此方法的兼容性甚是不錯。這爲咱們實現元素的錨點跳轉功能又敞開了另一條途徑。
4、元素視圖屬性
關於元素大小位置等信息的一些屬性。有:clientLeft和clientTopclientWidth和clientHeightoffsetLeft和offsetTopoffsetParentoffsetWidth和offsetHeightscrollLeft和scrollTopscrollWidth和scrollHeight
1. clientLeft和clientTop
表示內容區域的左上角相對於整個元素左上角的位置(包括邊框)。其兼容性不錯,以下:
clientLeft和clientTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
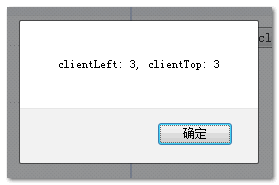
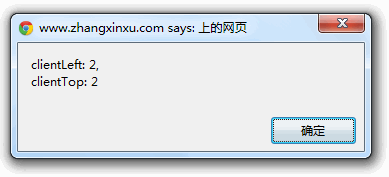
您能夠狠狠地點擊這裏:clientLeft/clientTop屬性測試demo
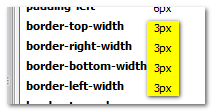
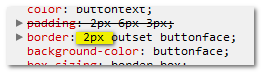
能夠發現,在FireFox瀏覽器以及IE瀏覽器下,彈出的大小爲3,在Chrome瀏覽器下則是2,這是由於FF和IE瀏覽器的按鈕在個人系統下的有3像素大小的邊框值,而Chrome的邊框大小隻有2像素。因而就有個不一樣的彈出結果。以下截圖示意,首先是FireFox6下的彈出結果以及經過FireBug查看的默認邊框大小:

對於Chrome瀏覽器,則爲:

2. clientWidth和clientHeight
表示內容區域的高度和寬度,包括padding大小,可是不包括邊框和滾動條。兼容性跟上面同樣:
clientWidth和clientHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
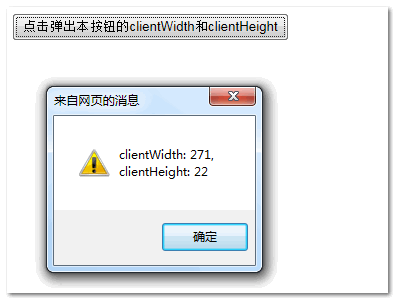
您能夠狠狠地點擊這裏:clientWidth/clientHeight屬性demo
點擊demo按鈕返回按鈕內容區域尺寸,例如IE9下:
3. offsetLeft和offsetTop
表示相對於最近的祖先定位元素(CSS position 屬性被設置爲 relative、absolute 或 fixed 的元素)的左右偏移值。兼容性以下表:
offsetLeft和offsetTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
您能夠狠狠地點擊這裏:offsetLeft/offsetTop屬性demo
demo頁面上有兩個按鈕。默認狀況下,demo頁面沒有定位元素,因此,初次進demo頁面,點擊第一個按鈕,返回的偏移距離時相對於html文檔左上角的偏移值,以下圖:
當點擊下面的按鈕讓按鈕父標籤position爲relative,此時再點擊上面計算偏移的按鈕,則結果就是10了,以下:
這個屬性能夠說是至關智能與funny,我腦中開始想到如何讓一些交互的實現更從容了!
4. offsetParent
第一個祖定位元素(即用來計算上面的offsetLeft和offsetTop的元素),兼容性讓人欣慰:
offsetParent
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
您能夠狠狠地點擊這裏:offsetParent屬性測試demo
offsetParent元素只多是下面這幾種狀況:
<body>position不是static的元素<table>,<th>或<td>,但必需要position: static。
在本demo例子中,頁面是沒有任何定位元素,因而,點擊按鈕後返回的就是body標籤了。
body元素爲定位元素的終極boss,因此其上頭就沒有其餘定位元素了。也就是說body元素沒有offsetParent(儘管有時候html進入offsetParent鏈)。
另外,在IE和Opera瀏覽器下,position: fixed的元素沒有offsetParent。
5. offsetWidth和offsetHeight
整個元素的尺寸(包括邊框)。兼容性與上面一致:
offsetWidth和offsetHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
您能夠狠狠地點擊這裏:offsetWidth/offsetHeight屬性測試demo
咱們能夠對比前面clientWidth和clientHeight測試頁面的按鈕高度值,例如IE9:
能夠發現高度值多了6像素,這正好是上下3像素邊框的高度值。
6. scrollLeft和scrollTop
表示元素滾動的像素大小。可讀可寫。這個玩意貌似咱們用得比較多。兼容性仍是能夠的:
scrollLeft和scrollTop
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
簡單使用示例:
element.scrollLeft element.scrollTop element.scrollTop = 20
您能夠狠狠地點擊這裏:scrollTop屬性測試demo
點擊按鈕後頁面滾動高度100像素,相關代碼以下:
document.getElementsByTagName("body")[0].scrollTop = 100;
document.getElementsByTagName("html")[0].scrollTop = 100;
6.scrollWidth和scrollHeight
表示整個內容區域的寬高,包括隱藏的部分。若是元素沒有隱藏的部分,則相關的值應該等用於clientWidth和clientHeight。當你向下滾動滾動條的時候,scrollHeight應該等用於scrollTop + clientHeight。
兼容性有些微妙:
scrollWidth和scrollHeight
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 不正確 |  |
 |
 |
 |
不正確 |  部分 部分 |
即將測試 | |||||||||
您能夠狠狠地點擊這裏:scrollWidth/scrollHeight屬性測試demo
上面兼容性表中顯示IE6~IE7下此屬性是不許確的。何時IE6/IE7瀏覽器會抽風呢?就是當元素沒有設置overflow屬性,可是裏面的內容超過外部高寬的狀況,例如將demo頁面中類名爲box的CSS樣式中的overflow:auto去掉,則FireFox,IE9,或是Opera瀏覽器返回的都是200, 180,可是IE7瀏覽器返回的倒是裏面圖片元素的尺寸,爲256, 191。
另外,我在個人Opera 11.51下測試,沒有發現關於該屬性的異常之處,可能Opera 11.5已經對該屬性很好支持了。
5、鼠標位置(Mouse position)
與鼠標事件(例如普通的單擊)相關的些屬性。這個東西基本上JavaScript一些必修書籍(例如《JavaScript高級程序設計》)上都有介紹。這裏我就簡單展現下兼容性和一些必要的文字介紹。
相關的些屬性有:clientX,clientYoffsetX, offsetYpageX, pageYscreenX, screenYx, y
1. clientX,clientY
相對於window,爲鼠標相對於window的偏移。在iphone上,這對值返回的位置就等同於下面要提到的pageX/Y。兼容性不賴:
clientX,clientY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
簡單使用示例以下:
event.clientX event.clientY
您能夠狠狠地點擊這裏:clientX/clientY屬性測試demo
能夠發現,點在按鈕的位置不一樣,彈出的值也不同,由於偏移大小是鼠標相對於window窗口的大小。
2. offsetX, offsetY
表示鼠標相對於當前被點擊元素padding box的左上偏移值,各個瀏覽器的兼容性五花八門,以下:
offsetX, offsetY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 有bug |  |
 |
border box | border box | content box | 即將測試 | ||||||||||
使用簡單示例:
event.offsetX event.offsetY
在IE7以及如下瀏覽器下,只有噹噹前目標元素爲offsetParent是才計算座標值,不然,它就會拿當前目標元素的offsetParent來計算。還有,當發現元素應用了position: relative後,IE會去尋找下一個offsetParent來計算offsetY,但又不是offsetX。是的,讀兩次,很蛋疼吧!
3. pageX, pageY
爲鼠標相對於document的座標。IE6~IE8瀏覽器是不支持的。以下:
pageX, pageY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
即將測試 | ||||||||||
使用簡單示例:
event.pageX event.pageY
您能夠狠狠地點擊這裏:pageX/pageY屬性測試demo
對於支持的瀏覽器,返回的就是由鼠標點擊位置決定的數值,對於不支持的瀏覽器,例如IE8,獲得的就是undefined:
4. screenX, screenY
鼠標相對於顯示器屏幕的偏移座標。久違的兼容性過得去的屬性:
sscreenX, screenY
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.0 | FF 3.5 | FF 3.6 | FF 4b1 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
即將測試 | |||||||||||
使用簡單示例:
event.screenX event.screenY
您能夠狠狠地點擊這裏:screenX/screenY屬性測試demo
在iphone中,這個屬性基本上就等同於pageX/pageY,儘管一般會有1~2像素點差別。誰叫iphone的顯示器區域跟window區域跟文檔區域都是同樣的呢?
5. x, y
至關於clientX/clientY。既然已經有了clientX/clientY,爲何還須要x, y呢?莫非是爲了少寫幾個字母?誰知道呢!
x, y
| IE 5.5 | IE 6 | IE 7 | IE8 | IE9 pr3 | FF 3.5 | FF 3.6 | FF 4b1 | FF 6 | Saf 4.0 Win | Saf 5.0 Win | Chrome 4 | Chrome 5 | Opera 10.10 | Opera 10.53 | Opera 10.60 | Konqueror 4.x |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
page X/Y |  |
 |
 |
 |
即將測試 | ||||||||||
您能夠狠狠地點擊這裏:event.x和event.y測試demo
我測了下,即便是在FireFox 6下,火狐依舊不鳥這個她可能以爲多餘的屬性。例如上面的demo點擊後彈出的就是undefined:
6、結束隨便點什麼
上面陸續出現的屬性或方法,那些兼容性不錯的東西咱們能夠多多關注下。不少特性都是很是實用的。這些基礎的東西纔是最最重要的。本文的內容較多,若是您不是對CSSOM視圖模式很精通的話,我的建議能夠把浮躁的心靜一靜,天天看個幾個屬性或方法,把這些基礎的東西掌握牢靠了。這纔是最受用的。
不過嘛,咱們作技術的,通常都是比較忙的,不是都能抽出時間閱讀,實踐的。因此呢,我就把這些相關的都整理出來了,您須要的時候能夠像手冊同樣查一下。記住本文的id號是1907。是北京奧運會的前101年的公元年份。
上個月W3C出來的CSSOM視圖模塊草案雖然有些瑕疵,可是還算至關優秀的做品。如今就但願草案能夠響應一些建議變得更完善。而後最重要的就是瀏覽器生產商家能夠緊跟規範,保證兼容性與一致性。
- 1. CSSOM視圖模式(CSSOM View Module)相關整理
- 2. 【轉】CSSOM視圖模式(CSSOM View Module)相關整理
- 3. [轉] CSSOM視圖模式(CSSOM View Module)相關整理
- 4. CSSOM視圖
- 5. CSSOM
- 6. 學習CSSOM
- 7. CSSOM View Module 中的尺寸與位置屬性
- 8. CSS對象模型(CSSOM)初學者指南
- 9. 重學前端學習筆記(二十六)--CSSOM
- 10. 更高效、更安全地操做 CSSOM :CSS Typed OM
- 更多相關文章...
- • SQLite 視圖(View) - SQLite教程
- • MySQL創建視圖(CREATE VIEW) - MySQL教程
- • NewSQL-TiDB相關
- • 委託模式
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解