頁面可視化搭建工具前生今世
原文地址: https://github.com/CntChen/cn...
背景
引子
頁面可視化搭建, 是一個歷久彌新的話題. 更廣義上講, 頁面是 GUI 的一部分, GUI 的拖拉生成在各類開發工具上很常見, 如 Android Studio, Xcode, Visual Studio 等. 前端頁面早在十幾年前就能用 Dreamweaver, Frontpage 等工具可視化搭建出來.html
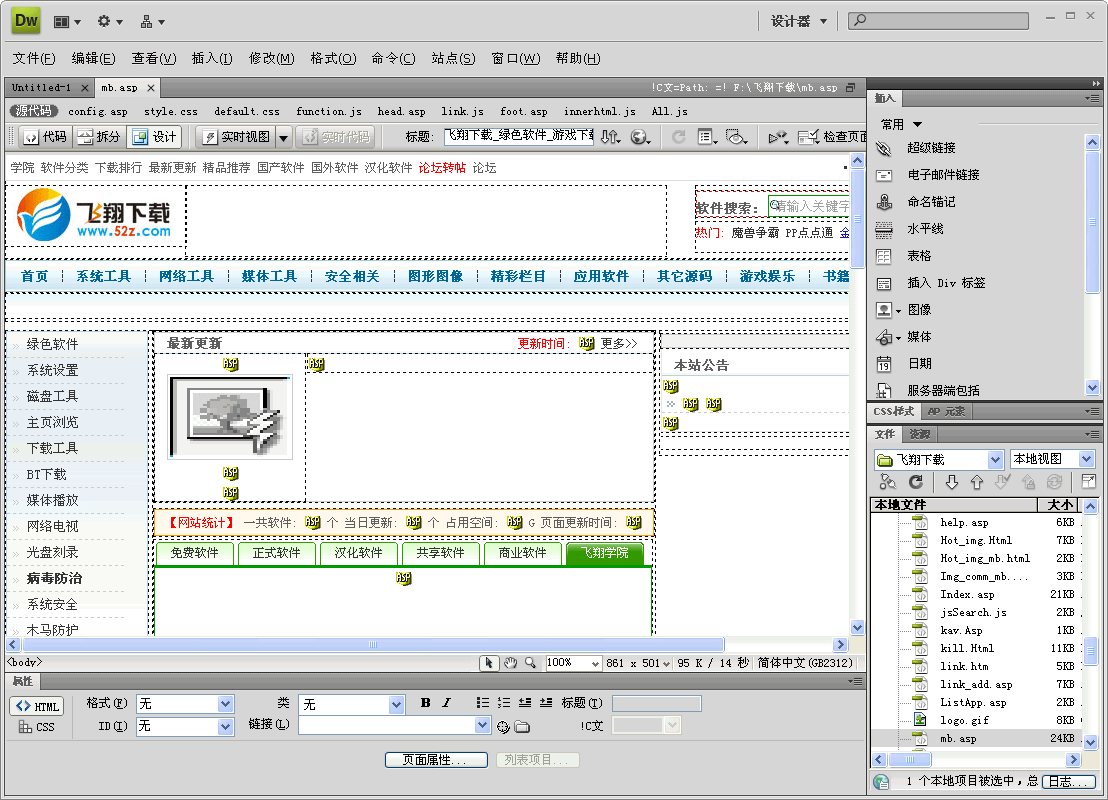
Dreamweaver 操做頁面示例:前端

可是如今已經不多人使用 Dreamweaver 了, 其主要緣由是頁面承載的內容已經和頁面源碼分離, 由後端接口返回再渲染到頁面, 靜態頁面網站沒法承載大量的動態內容.vue
Dreamweaver 死了, 可是頁面可視化搭建工具依然普遍須要和使用, 因此這個話題依然值得探討.git
文章內容
- 頁面構成和頁面組件化.
- 頁面可視化搭建工具的必要性.
- 頁面可視化搭建工具的區分維度.
- 業界的實踐實例.
頁面
頁面是 HTML / DOM
頁面可視化搭建的操做對象是頁面. 頁面是一份 HTML 文檔, 不論是靜態頁面仍是動態渲染出來的頁面, 在頁面上看到的內容, 都是 HTML 文檔的一部分.github
對 HTML 文檔的實例化和操做, 經過文檔對象模型(DOM)來實現, 也能夠說頁面是一個 DOM. 本文沒有嚴格區分 HTML 和 DOM 這兩個概念, 如下行文都用 HTML 這個概念.web
HTML 使用一種樹形結構來表示頁面, 樹的每一個節點爲一個頁面元素或文本節點, 一個頁面元素能夠包含多個頁面元素節點或文本節點. 頁面元素一般稱爲標籤, 頁面元素類型由 HTML 規範定義.npm
HTML 結構示例:編程

https://www.w3schools.com/js/...
頁面是 HTML Tree + Data
從前端開發的角度, 能夠認爲頁面是由 HTML Tree 和 Data 組成, HTML Tree 是頁面元素的樹形結構, Data 是頁面元素的屬性或文本節點. 下圖中藍色框所示的節點能夠認爲是數據.json

爲何從前端開發角度會說頁面是 HTML Tree + Data? 舉一個常見場景來講明: 在開發新頁面時, 咱們是能夠複製已有頁面(好吧, 我就是這樣的前端工程師), 而後只修改頁面 HTML, 或者只修改數據, 或同時修改 HTML 和數據, 從而完成新頁面的開發.segmentfault
靜態頁面和動態邏輯頁面
上一節說頁面的由 HTML Tree 和 Data 組成, 討論的是靜態頁面.

瀏覽器請求靜態頁面, 網絡返回的 HTML 源碼就是頁面渲染完成後的 HTML. 靜態頁面的源碼和頁面渲染結果一致:

當下, 前端頁面更多的是有動態邏輯的頁面, 在頁面中引入和使用動態腳本(Javascript)對頁面進行修改和控制.

瀏覽器請求動態邏輯頁面, 網絡返回的 HTML 源碼與頁面渲染完成後的 HTML 有差別. 動態邏輯頁面的源碼和渲染結果有差別:

頁面組件化
頁面渲染後是一棵 HTML 元素構成的樹, 頁面的可編輯粒度爲 HTML 規範定義的 HTML 元素.
使用 Web Components 組合 HTML 元素, 實現了功能封裝和可複用的頁面組件. 在流行的前端框架中, 都提供了組件化的功能, 從前端框架的視角看, 頁面是由組件樹組成. 這些組件內部維護自身的 HTML 元素結構、樣式和功能邏輯, 並經過組件的 props 獲取外部傳入的數據, 實現了功能封裝和複用.
Vue 組件樹示例:

https://vuejs.org/v2/guide/#C...
並無討論 CSS
在以上的章節中, 咱們並無討論決定頁面樣式的 CSS. 由於藉助 Javascript 的動態邏輯, CSS 能夠納入到 Data 的範圍: 經過對頁面元素 style attribute 的修改, 或將 CSS 屬性動態添加到 <style> 標籤中, 能夠實現對頁面元素樣式的修改.
頁面可視化搭建
有了對頁面組成的認知基礎,能夠對頁面可視化搭建有更多的討論: 頁面可視化搭建是什麼? 爲何須要?
是什麼
如前文所闡述, 動態邏輯頁面分解爲 HTML Tree, Data 和 Dynamic Logic. 前端開發工程師開發前端頁面的過程, 本質上是用編程工具(IDE)對頁面的 HTML Tree, Data 和 Dynamic Logic 進行增刪和修改.
頁面可視化搭建, 是用可視化交互的方式對頁面的 HTML Tree, Data 和 Dynamic Logic 進行增刪和修改, 從而實現頁面的生成. 頁面可視化搭建工具是實現頁面可視化編輯的軟件工具.
用頁面可視化搭建工具來搭建頁面與前端工程師在頁面上搬磚, 都是搭建頁面, 區別在於實現頁面搭建的方式. 作個簡單對比:
| 差別點 | 編程開發頁面 | 可視化搭建頁面 |
| 技能要求 | 須要編程基礎 | 能夠沒有編程基礎 |
| 操做方式 | 在代碼編輯器中編寫代碼 | 在可視化搭建工具中拖拉/填表/編寫代碼 |
爲何須要
任何工具的存在都是更高效地解決問題. 頁面可視化搭建工具, 用於解決頁面生成的效率問題.
可能前端工程師會以爲最有效率的頁面生成方式是打代碼, 但有搭建頁面需求的不僅是前端工程師. 而可視化頁面搭建工具, 偏偏是面向"就缺一個前端工程師"的人員, 用於提高他們生成頁面的效率.
咱們能夠從一些使用場景來窺探頁面可視化搭建工具的應用場合.
頁面小白作 H5
頁面小白不須要任何頁面相關的知識, 不須要了解 HTML/JS/CSS 這些概念, 只要像使用 Word 同樣在 H5 製做工具上操做, 就能夠作出一個挺漂亮的頁面. H5 製做工具不少, 其中 百度H5 作很好不錯.
如: 小陳女票要生日了, 小陳爲女票作了一個有創意的生日祝福頁面:

營銷活動頁面搭建
大多數互聯網公司須要作許多的活動頁面來承載運營業務. 運營活動頁面的特色是: 頁面功能大同小異、需求急、時間緊、下線快、研發性很比低. 前端工程師沒法持續開發無窮無盡的活動頁面, 須要採用活動頁面可視化搭建工具, 由運營人員/產品人員直接生成活動頁面. 研發人員的工做轉變爲提供知足活動頁面業務須要的活動模板.
如: 抽獎活動頁面的可視化搭建:

中後臺系統開發
在公司內部, 須要作許多的中後臺支持系統, 這些系統的管理端通常用 web 頁面承載. 那麼問題來了, 中後臺系統的前端工程, 怎麼保障可用性、可維護性和頁面呈現一致性? 這些系統與後臺邏輯強關聯, 通常由後臺開發人員開發; 後臺開發人員寫代碼邏輯是沒有問題的, 可是其前端開發能力相對較弱. 因此須要加強他們開發前端頁面的能力, 前端開發能力由前端服務化提供.
前端服務化的第一種方式是提供一套組件庫, 如 餓了麼的 Element.
組件庫通常由前端開發人員封裝成模板工程, 模板工程提供公共樣式和函數庫, 並對編寫的代碼作校驗和約束, 必定程度上下降了前端開發難度, 統一後臺人員代碼風格. 此時後臺開發人員的開發方式爲: 在代碼中用組件拼湊頁面, 而後寫代碼邏輯.
前端服務化的第二種方式, 是提供頁面可視化組裝系統, 這個系統輸出組裝後的前端工程源碼. 這樣的系統比提供組件庫和模板工程的方式走得更遠: 經過可視化生成模板工程, 後臺開發人員不須要在代碼中拼湊前端頁面, 不須要關注前端組件, 只須要編寫代碼邏輯.
這種方式能夠參考阿里的 ice.
阿里 ice 示例:

前端服務化的終極方式, 是直接提供一個開發的 IDE, 將動態邏輯的書寫也在 IDE 中完成.
如 美團外賣前端可視化界面組裝平臺 —— 樂高, 前端服務化——頁面搭建工具的死與生.
美團樂高示例:

前端服務化
更加普遍來講, 爲頁面小白/運營人員/產品人員提供的頁面可視化生成工具, 也是賦予以上人員前端開發的能力. 因此頁面可視化搭建, 本質上是前端服務化的一部分. 前端服務化總結, 能夠看百度的 前端即服務-通向零成本開發之路.
頁面可視化搭建工具區分維度
有了前文對頁面的基礎認知, 終於進入了本文的正題 -- 頁面可視化搭建工具.
前面已經零星討論過頁面可視化搭建工具的定義, 再總結一下: 頁面可視化搭建, 是指用可視化交互的方式(對比編寫代碼的方式), 實現頁面的修改或生成; 頁面可視化搭建工具, 加強了使用者的前端開發能力, 提高了使用者修改或生成頁面的效率.
思考一個更具體的問題: 當咱們討論頁面可視化搭建工具時, 怎麼進行描述和討論? 換個角度提問題: 能夠從什麼維度對頁面可視化搭建工具進行描述和區分?
頁面可視化搭建工具的區分維度包括:
- 系統功能
- 面向客羣
- 編輯自由度
下文會對頁面可視化搭建工具的區分維度作介紹, 並會對每一個區分維度提供示例(這些示例不會展開討論, 且在不一樣維度下會屢次使用同個示例).
系統功能
頁面可視化搭建工具的系統功能是指該工具在解決特定頁面可視化搭建問題上提供的核心能力.
頁面是由HTML Tree, Data 和 Dynamic Logic 三部分組成, 一個頁面可視化搭建工具提供的能力是編輯頁面組成部分之一或多部分. 對基於組件的頁面, 其可編輯單元爲組件, 此時採用 Component Tree 概念取代 HTML Tree.

HTML Tree 編輯
這類頁面搭建工具專一於可視化地編輯頁面 HTML Tree 部分, 通常能夠對頁面作自由度較高的編輯.
其關鍵功能在於高自由度: 幾乎能夠編輯頁面可見的全部元素, 能自由修改頁面結構、頁面元素樣式和頁面數據, 採用相似 Word, Photoshop 的可視化編輯方式.
這類工具通常只適用於生成邏輯比較簡單的頁面, 其中緣由後續會講.
常說的 H5 製做工具就是指這類工具.
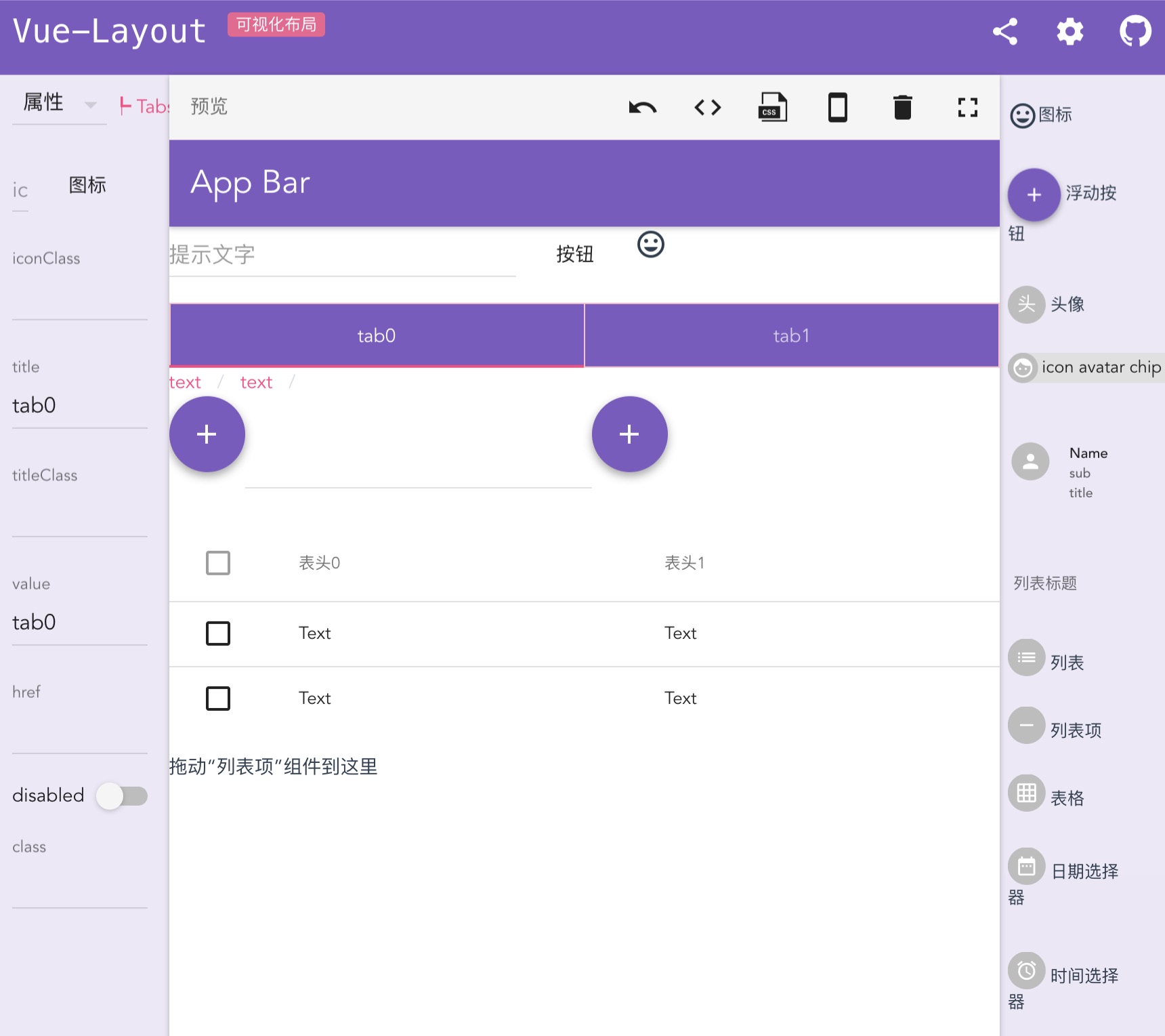
Component Tree 編輯
這類頁面搭建工具針對組件化的頁面, 主要實現 Component Tree 的可視化編輯. 其核心功能在於頁面佈局設計: 在 UI 組件列表中選擇合適的組件, 經過拖拉的方式將組件嵌入到頁面中, 生成帶佈局和樣式的頁面.
如: ice 阿里飛冰、vue-layout
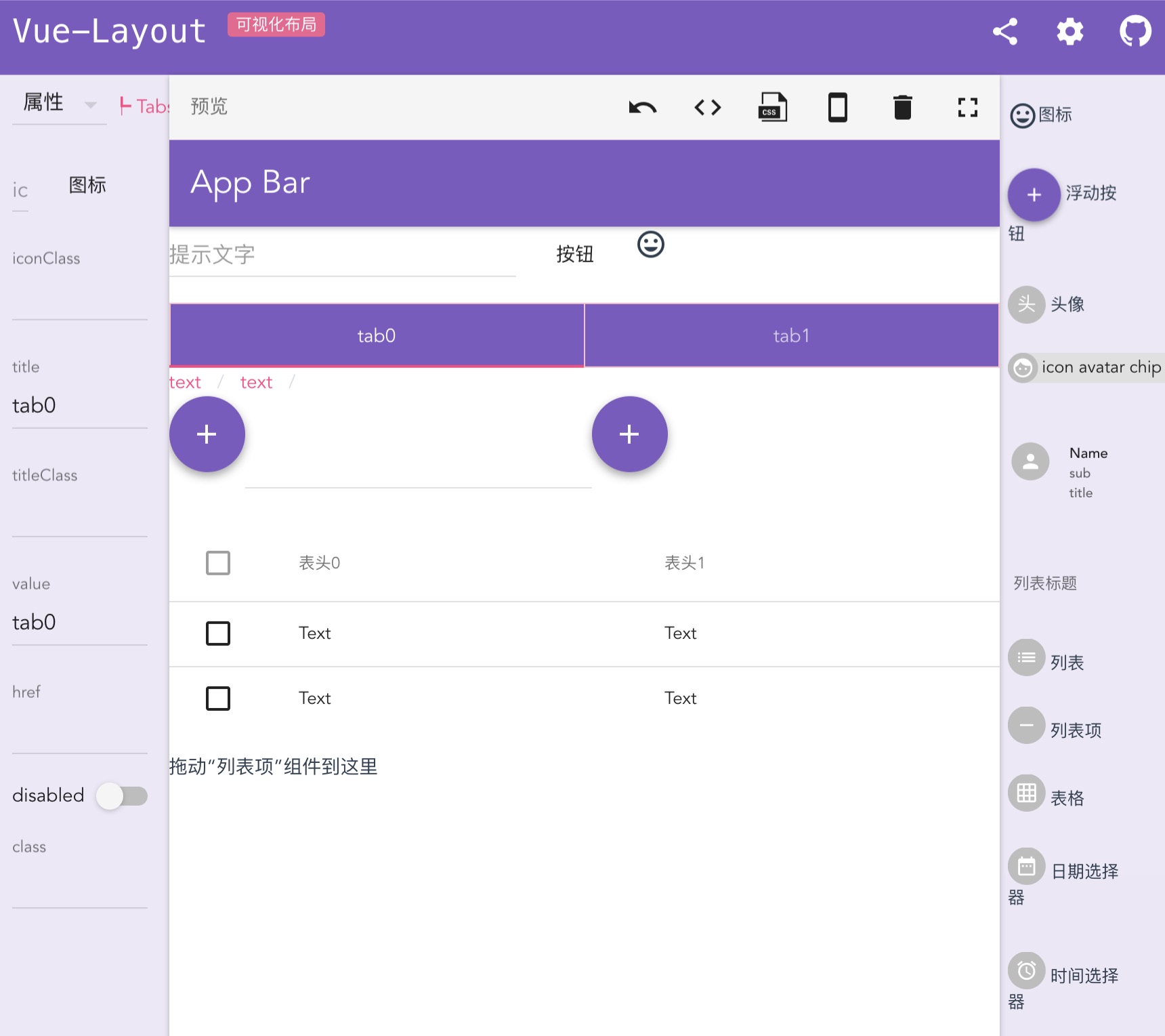
vue-layout 示例:

https://jaweii.github.io/Vue-...
頁面 Data 編輯
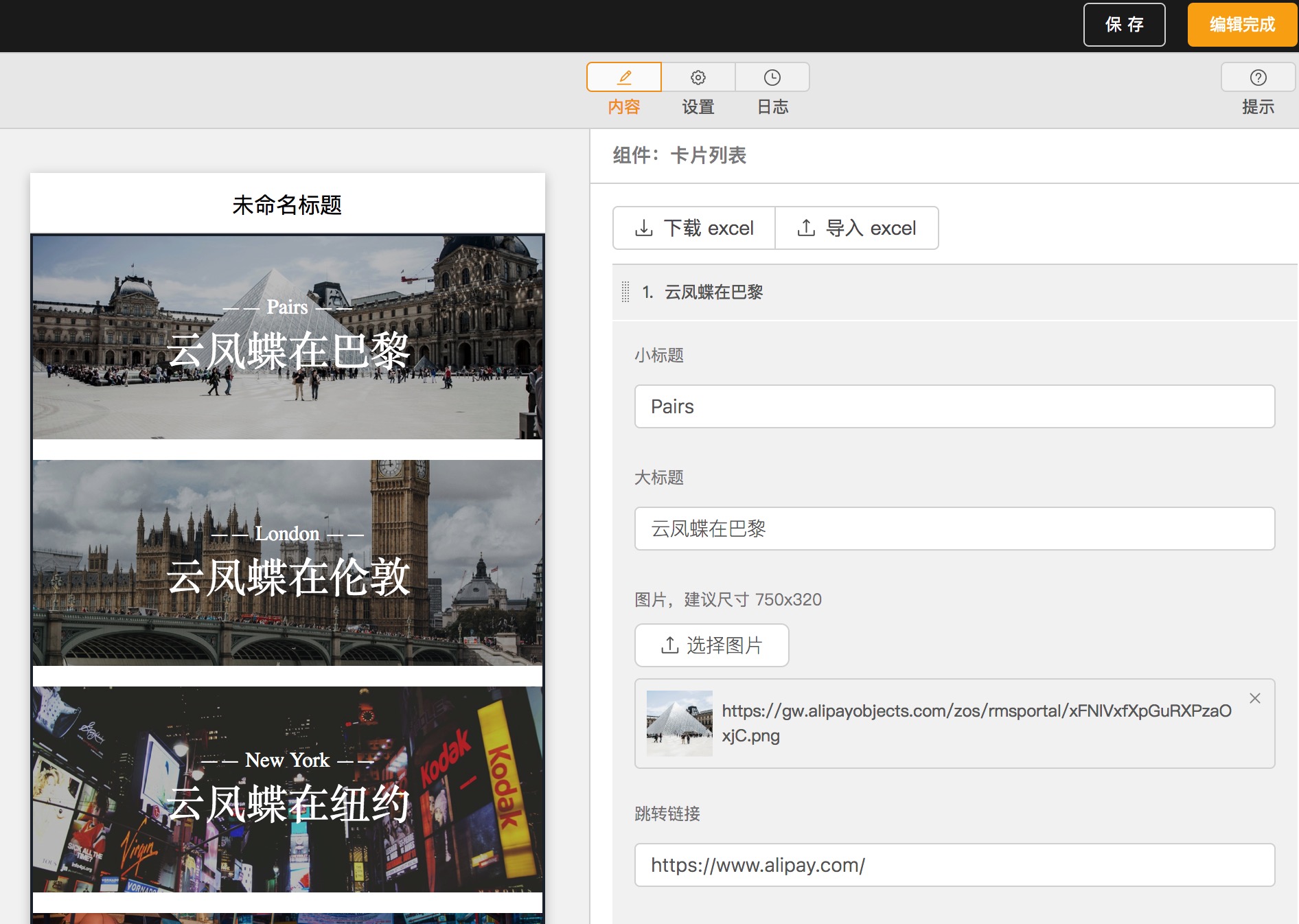
這類頁面搭建工具專一於可視化地編輯頁面的 Data 部分, 如圖片URL、按鈕文本、按鈕跳轉連接等.
這類搭建工具主要針對 HTML Tree 比較固定、能承載複雜業務邏輯的頁面. HTML Tree 固定的常見方式是頁面組件化, 只需修改頁面組件的 Data 就能快速地生成頁面.
其核心功能在於快速搭建承載業務邏輯的頁面.
一般營銷活動頁面就採用這種方式來可視化搭建.
阿里雲鳳蝶示例:

Dynamic Logic 編輯
這類頁面搭建工具支持在界面上輸入邏輯代碼, 實現頁面 Dynamic Logic 編輯, 如後臺接口請求邏輯, 業務判斷邏輯等.
這些邏輯代碼須要有合適的插入點, 通常在事件鉤子中提供插入點, 如頁面 onload、網絡請求狀態變動、按鈕事件、數據變動等.
作到能夠支持編輯 Dynamic Logic 是超牛逼的事情, 這類工具對頁面的理解最深刻, 對開發者的技術能力、前端架構能力和開發能力都要求很高.
系統功能組合
還有其餘系統功能的組合, 能夠綜合上面的典型類別來作討論.
面向客羣
頁面可視化搭建工具的面向客羣是指工具的使用客羣. 不一樣的使用客羣, 其對頁面技術的認知程度、搭建頁面的訴求有所不一樣, 因此能夠從工具的面向客羣來區分不一樣工具.

前端小白
前端小白是不具備前端知識的人羣, 他們對頁面可視化搭建工具的訴求是交互性越高越好. 最適合他們的工具是像 Word, Powerpoint, Photoshop 等具備豐富交互功能, 且所見即所得的頁面搭建工具.
同時他們也不關心頁面最後用什麼方式託管到互聯網上, 頁面編輯完成後要幫他們在公網上託管頁面, 並提供頁面連接, 方便前端小白將頁面發給本身的女友.
如頁面界的 Photoshop:

https://www.ih5.cn
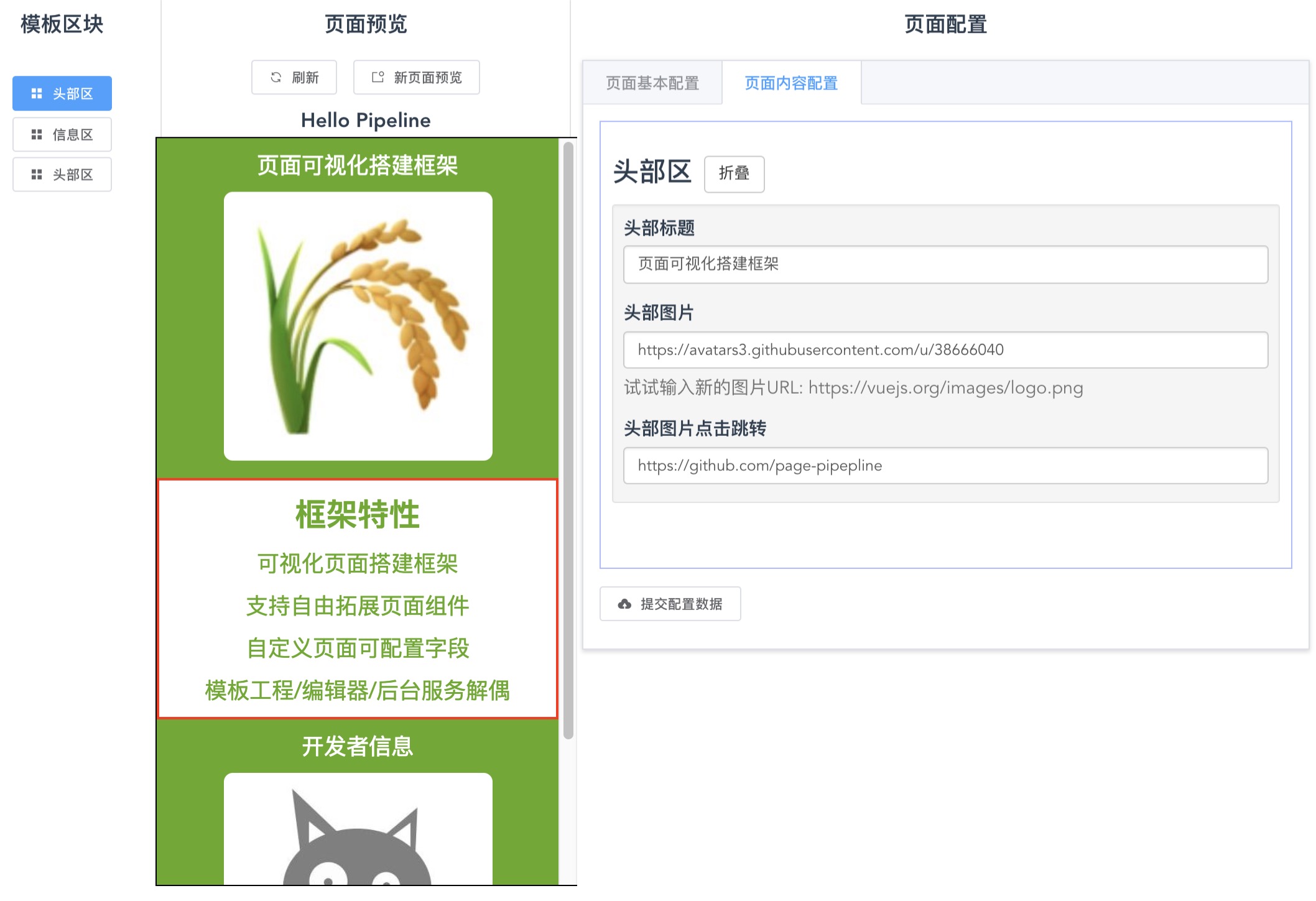
運營/產品
運營、產品人員沒有開發人員頁面開發、邏輯編程的能力, 他們的訴求是能夠快速搭建活動、產品頁面. 活動、產品頁面是承載着業務邏輯的: 如包含領取優惠券功能、背景音樂播放功能、產品購買功能等. 運營、產品對頁面可視化搭建的另外一個訴求是「快速」: 一天好幾個活動, 怎麼快怎麼來.
面向運營、產品的可視化搭建工具, 須要將頁面的邏輯功能封裝在頁面區塊內, 支持經過點擊來選擇區塊, 而後在表單中編輯區塊所需數據, 只對頁面進行少許編輯就完成業務頁面搭建.
如領取優惠券的頁面, 運營、產品只要在表單中填入優惠券的 ID, 而後就快速生成領取該優惠券的頁面, 不須要關心優惠券在頁面上如何展現和被領取的具體邏輯.
如, 開源項目 pipeline:

中後臺開發人員
中後臺開發人員具備邏輯編程能力, 但其前端開發能力比較弱. 中後臺開發人員的訴求是, 在開發中後臺系統的 Web 管理端時, 不須要進行重度的前端頁面結構和樣式開發, 能夠專一在邏輯和數據處理上.
這要求頁面可視化搭建工具提供頁面搭建的區塊, 對區塊進行可視化組合來輸出一個基本的前端頁面; 並在頁面搭建工具上提供業務邏輯編寫的輸入點, 或將基本前端頁面源碼導出到 IDE 中供中後臺開發人員進行業務邏輯的開發.
如: ice 阿里飛冰
前端工程師
要啥頁面可視化搭建工具, 抓起鍵盤就開始幹.

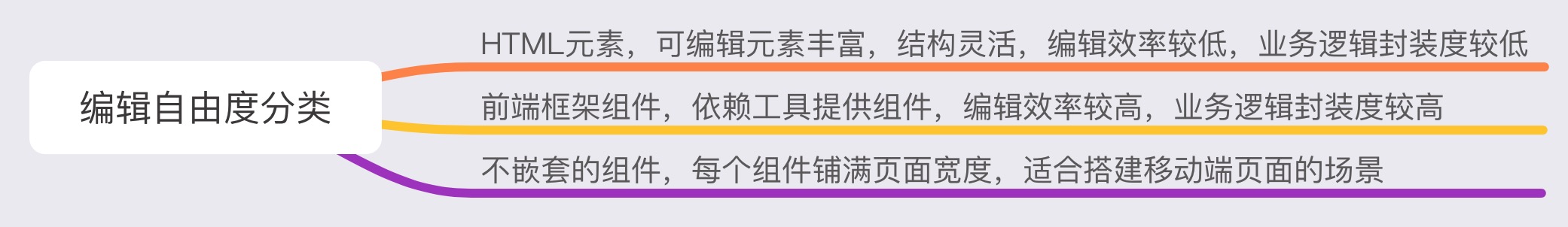
編輯自由度
頁面可視化搭建工具的編輯自由度, 是指頁面可編輯單元的粒度. 前端頁面的可編輯單元爲 HTML 元素; 從前端頁面組件化的角度, 頁面可編輯單元爲組件.
不一樣的編輯自由度的選擇, 是可視化搭建工具在不一樣業務場景下編輯自由度與編輯效率的平衡.

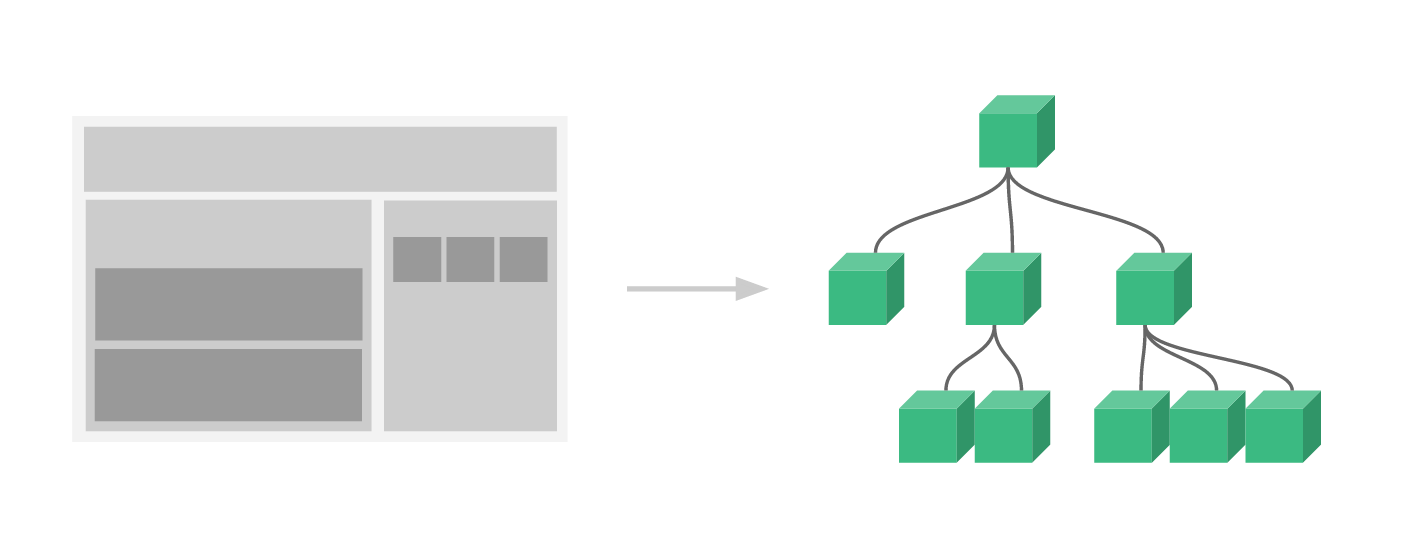
編輯自由度爲 HTML 元素(左)與自由度爲組件(右)的示例:

編輯自由度爲 HTML 元素
編輯自由度爲 HTML 元素的頁面搭建工具備如下特色: 可編輯的元素豐富、頁面結構靈活、可視化編輯效率較低、業務邏輯封裝度較低.
這類工具的可編輯單元爲 HTML 元素, 能夠編輯元素的文本、樣式和行爲, 可編輯的元素較豐富; 而且能夠組合各類 HTML 元素到頁面中, 生成的頁面結構靈活; 從生成頁面的角度, 編輯出一個頁面須要從基本的 HTML 元素開始搭建, 可視化編輯的工做量較大; 一個業務功能的實現, 一般須要渲染多個 HTML 元素, 而這類工具能夠自由增刪業務所需的 HTML 元素, 這致使沒法固定地承載業務功能, 因此這類編輯工具生成的頁面, 業務邏輯封裝程度較低.
vvveb 示例:
http://www.vvveb.com/vvvebjs/...
編輯自由度爲前端框架組件
編輯自由度爲前端框架組件的頁面搭建工具備如下特色: 可編輯的元素依賴搭建工具提供的組件, 可視化編輯效率較高、業務邏輯封裝度較高.
這類工具的最小可編輯單元爲前端框架的組件, 這些組件須要開發並導入到頁面可視化搭建工具中; 組件的渲染結果包含了多個 HTML 元素, 因此從生成頁面的角度, 編輯出一個頁面只須要組合組件, 能夠較快速完成頁面的生成; 組件自己承載了特定的業務功能, 因此這類編輯器生成的頁面, 業務邏輯封裝程度較高.
如: Vue-Layout
vue-layout 示例:

不嵌套的前端框架組件
移動端的頁面, 經常使用的佈局策略是: 寬度鋪滿, 高度滾動. 若是前端框架組件都設置爲鋪滿寬度, 頁面展現時組件只需在瀏覽器垂直方向上順序排列, 則組件組合時候不須要嵌套, 全部組件互爲兄弟節點. 這種鋪滿寬度的組件, 很是適合搭建移動端頁面的場景: 在承載頁面邏輯的同時, 使得頁面的編輯更加簡單, 使用者只須要處理組件的順序, 不須要處理組件的嵌套. 組件的嵌套須要重點解決組件數據流和組件佈局適配.
pipeline 示例:
https://page-pipepline.github...
理想的頁面可視化搭建框架
頁面可視化搭建工具, 須要對頁面作一些定義和約定, 在可視化搭建時遵循工具定義和約定來編輯頁面. 更全面討論頁面可視化搭建工具時, 不僅是關注工具自己的功能, 還須要關注工具的依賴和約束, 如頁面可視化搭建工具的組件化方式、模板組織方式、編輯功能實現方式等. 從工具開發的角度說, 頁面可視化搭建工具是須要架構設計的, 不一樣工具的區分, 實際上是不一樣的頁面可視化搭建框架間的差別.
在互聯網公司中, 普遍運用頁面可視化搭建工具來支持運營活動頁面的生成, 本章咱們只探討運營頁面搭建工具的理想框架.
頁面可視化搭建框架的核心是實現頁面的可視化編輯. 運營頁面搭建工具聲明配置數據並提供配置表單, 經過對配置表單的數據填充, 實現基於模板的頁面生成. 如圖所示:

可視化編輯
配置數據
對頁面的可編輯部分, 須要準確描述可編輯部分所需的配置數據; 配置數據是異構的, 不一樣頁面、不一樣區塊的配置數據各不相同. 因此須要對不一樣頁面、不一樣區塊定義各自配置數據的數據結構和字段類型.
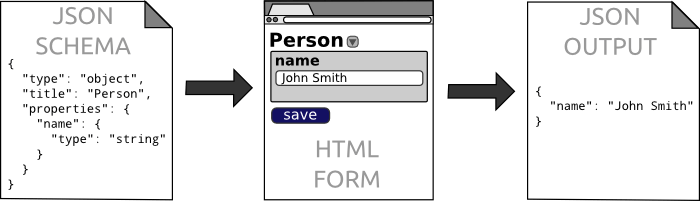
最理想的配置數據格式爲 JSON, 由於其格式靈活, 前端友好; 最理想的配置數據描述是 JSON Schema, 由於其支持表單動態生成和數據校驗.
編輯表單生成
採用 JSON Schema, 容易生成配置表單, 只要按照 JSON Schema 對 JSON 數據的描述, 能夠動態渲染出配置表單. 而且能夠採用 JSON Schema 對編輯後的數據作格式校驗, 避免編輯錯誤.
如配置表單自動生成工具 json-editor:

組件化
組件是對 HTML 元素、元素佈局和樣式、業務邏輯的封裝, 經過組件化的方式, 將頁面的搭建轉化爲對組件的組合, 大大減低了運營頁面生成的編輯工做量, 實現承載業務邏輯的運營頁面的快速搭建.
如 pipeline 的頁面組件化:

模板
模板是帶有默認數據的頁面; 對於組件化的頁面, 模板是從組件庫中選取部分組件, 並帶有各個組件的默認數據.
採用模板生成頁面, 只需對模板進行少許編輯便可實現頁面快速生成.
與編輯系統解偶
編輯系統和組件解偶,組件只須要遵循編輯系統的組織約定, 其具體開發過程和承載的邏輯與編輯系統無關, 支持自由拓展頁面組件.
編輯系統與模板採用的前端框架解偶, 在遵循編輯系統約定下, 能夠選擇不一樣的前端框架.
理想的運營頁面可視化搭建框架
- 採用 JSON Schema 聲明配置數據, 配置表單自動生成.
- 採用組件化和頁面模板實現頁面生成效率的提高.
- 編輯系統與組件、前端框架、模板解耦.
- 在遵循編輯系統約定下, 前端框架能夠自由選擇, 組件能夠自由拓展.
頁面可視化搭建工具舉例
列舉一些頁面可視化搭工具, 並附帶少許點評.
阿里雲鳳蝶
移動建站平臺
- 支持頁面
Data編輯, 面向運營/產品人員, 編輯自由度爲無嵌套的組件. - 目前製做運營、活動頁面功能上最好的工具.
- 提供頁面搭建的模板, 並支持自定義模板.
- 配置表單基於 Schema 生成, 配置表單操做功能完善.
ice 阿里飛冰
飛冰 - 讓前端開發簡單而友好
- 支持
Component Tree編輯, 面向中後臺開發人員, 編輯自由度爲無嵌套的組件. - 使用"物料-區塊", 非前端開發人員能夠快速搭建出可用、符合規範的頁面.
- 頁面以源碼方式輸出.
- 前端服務化的一種方式.
百度H5
創意,毫不雷同
- 支持
HTML Tree編輯, 面向前端小白, 編輯自由度爲 HTML 元素. - 作 H5 的好工具, 功能上很強大, 對動畫的編輯功能作到細緻.
美團外賣前端可視化界面組裝平臺 —— 樂高
- 支持
Dynamic Logic編輯, 面向中後臺開發人員, 編輯自由度爲可嵌套的組件. - 前端服務化的一種方式.
- 在美團內部支持了許多業務頁面, 沒有公網服務, 瞭解該系統只能經過其介紹文章.
esview
Drag vue dynamic components to build your page,generate vue code.
開源項目, 模仿美團點評的樂高.
- 完整的可視化頁面搭建框架, 面向中後臺開發人員.
- 頁面佈局結果看起來比較亂, 自定義組件寫法比較詭異; 沒有融合業務邏輯, 不支持在框架中寫頁面的代碼邏輯.
gaea-editor
Design websites in your browser
開源項目.
- 支持
Component Tree編輯, 面向中後臺開發人員, 編輯自由度爲可嵌套的組件. - 頁面的拖拉生成, 實現得很完整.
- 用於頁面設計, 因此偏向頁面元素的樣式控制.
- 技術文章對可視化搭建工具的理解深入: 可視化在線編輯器架構設計.
Vue-Layout
基於UI組件的Vue可視化佈局、生成.vue代碼的工具。
開源項目.
- 支持
Component Tree編輯, 面向中後臺開發人員, 編輯自由度爲可嵌套的組件. - 工具的使用體驗效果不錯.
gen
根據接口生成頁面,減小重複性工做
- 開源項目, 用起來感受不錯.
- 系統中有好幾個概念, 開始比較難上手.
其餘
- 請使用關鍵字 website-builder, site-builder 等關鍵字進行搜索.
- VvvebJs
- grapesjs
- Maha
- 有贊微頁面
- X-Page-Editor-Vue
業界實踐
列舉一些業界在頁面可視化搭工具上的實踐, 並附帶少許點評.
前端服務化——頁面搭建工具的死與生
- 支持
Dynamic Logic的頁面可視化搭建 IDE. - 講解了頁面可視化搭建框架支持
Dynamic Logic的可行性和設計架構. - 做者在前端框架和 IDE 方面寫了好幾篇文章, 很深入.
騰訊IMWeb: 積木系統,將運營系統作到極致
2015年的文章! 徹底說到點上.
- 簡單易用的、可視化的可編輯頁面.
- 通用的、簡便地組件接入機制.
- 組件:開發過程和系統無關, 邏輯和系統無關.
美團外賣前端可視化界面組裝平臺 —— 樂高
- 把系統架構將得很清楚, 有借鑑意義.
- 對頁面組成作了分析, 闡述了可視化配置的原理.
前端即服務-通向零成本開發之路
百度的前端服務化實踐, 都在這一篇.
可視化在線編輯器架構設計
- 可視化在線編輯器屬於前端開發引擎, 前端進入了前端工業時代.
- 深刻討論了組件數據流.
百度外賣如何作到前端開發配置化
轉轉運營活動高效開發有哪些祕訣
基於組件的頁面生成系統-魔方, 採用 npm 管理組件.
QQ會員: 如何保證H5頁面高質量低成本快速生成
內部 ET 平臺, 包含活動管理的其餘功能.
esview -- 這多是目前最好的vue代碼生成工具
總結
- 頁面由
HTML Tree,Data,Dynamic Login組成. - 頁面可視化搭建工具用於提高各種人員的頁面搭建效率.
- 頁面可視化搭建實際上是前端服務化的方式.
- 頁面可視化搭建工具須要平衡自由度和效率.
- 組件和模板是頁面可視化搭建框架的核心.
全文結束, 本文對頁面可視化搭建思考和討論可能還不夠完整, 歡迎討論和補充.
後記: 終於寫完了, 歷時估計一個月! 寫這篇文章的初衷是給我造的頁面可視化搭建框架 -- pipeline 寫背景, 但思考的點比較多, 因此就獨立寫了一篇文章. Pipeline 基本對標阿里的雲鳳蝶, 已經開源, 相關文章還在撰寫中. 趕忙點擊 Demo 體驗吧.
EOF
- 1. 頁面可視化搭建工具前生今世
- 2. 頁面可視化搭建工具技術要點
- 3. 前端服務化——頁面搭建工具的死與生
- 4. 頁面可視化搭建 整理
- 5. 軟件自動化測試工具的前世今生
- 6. 基於 vue 的移動端頁面可視化搭建工具思路
- 7. Base64前世今生
- 8. mongodb網頁可視化工具
- 9. 前端可視化頁面自適應
- 10. 前端可視化工具-BrowserSync
- 更多相關文章...
- • jQuery Mobile 工具欄 - jQuery Mobile 教程
- • XSL-FO 頁面 - XSL-FO 教程
- • PHP開發工具
- • Git可視化極簡易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 頁面可視化搭建工具前生今世
- 2. 頁面可視化搭建工具技術要點
- 3. 前端服務化——頁面搭建工具的死與生
- 4. 頁面可視化搭建 整理
- 5. 軟件自動化測試工具的前世今生
- 6. 基於 vue 的移動端頁面可視化搭建工具思路
- 7. Base64前世今生
- 8. mongodb網頁可視化工具
- 9. 前端可視化頁面自適應
- 10. 前端可視化工具-BrowserSync