京東開源移動端Vue組件庫NutUI 2.0發佈
NutUI 是一套來自京東用戶體驗設計部(JDC)前端開發部的移動端 Vue 組件庫,NutUI 1.0 版本於 2018 年發佈。據不徹底統計,目前在京東至少有30多個 web 項目正在使用 NutUI。javascript

通過一段時間緊鑼密鼓的開發,近期,咱們正式發佈了 NutUI 的 2.0 版。NutUI 2.0 定位於一個京東風格的移動端精品組件庫,並非 NutUI 1.x 的簡單升級版。css

(掃描/長按識別二維碼能夠體驗 NutUI 2.0 的組件示例)前端
NutUI 官網同步進行了改版,也歡迎你們訪問 https://nutui.jd.com ( PC 端)。vue
咱們來看看 NutUI 2.0 有哪些重要的新特性。java
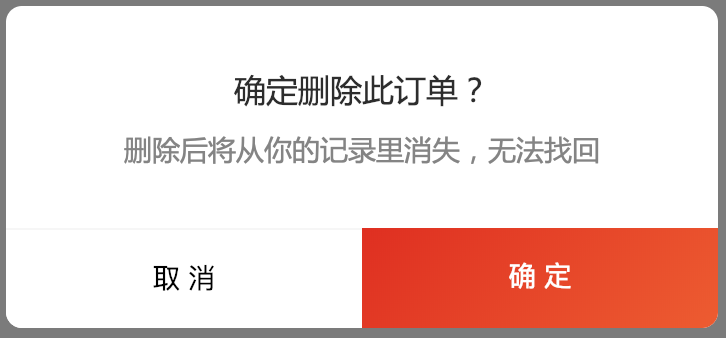
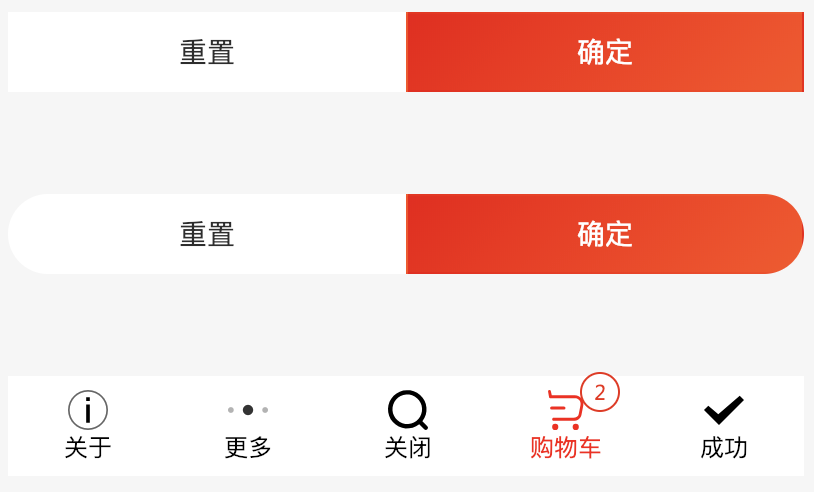
京東APP 7.0 視覺風格
NutUI 2.0 的組件在開發時參考了京東APP 7.0 視覺規範,統一了視覺風格和動效。node


若是與你須要的風格有差別,能夠經過增長一個自定義 class 來調整樣式。若是差別較大,能夠替換掉整個組件的默認樣式文件,既可達到修改樣式的目的,又能減小被覆蓋的冗餘代碼。webpack
定製主題
NutUI 2.0 支持自定義組件庫總體主題風格。經過在項目中重置一些樣式變量的值,可垂手可得的實現組件換膚。git

按需加載
NutUI 1.x 的按需加載是經過自定義構建的方式來實現的,雖可知足需求,可是讓用戶每次都進 node_modules 目錄下找到 NutUI 項目目錄安裝依賴,再進行自定義構建多有不便。因而,2.0 版咱們對組件的按需加載功能進行了從新設計。github
使用 NutUI 2.0 的組件時,沒必要導入完整的組件庫,直接在項目中引入咱們須要的組件文件及其對應的樣式文件便可。如:web
import Button from '@nutui/nutui/dist/packages/button/button.js'; import '@nutui/nutui/dist/packages/button/button.css'; import Switch from '@nutui/nutui/dist/packages/switch/switch.js'; import '@nutui/nutui/dist/packages/Switch/switch.css';
不須要再進行自定義構建了,比 NutUI 1.x 方便很多吧。若是你以爲這種方式還不夠方便或者不夠優雅,也不要緊,經過咱們提供的 webpack 插件 @nutui/babel-plugin-separate-import ,還能夠支持 ES6 module 風格的按需加載寫法,且兼容不支持 ES6 module 語法的瀏覽器。如:
import { Button, Icon } from '@nutui/nutui';
安裝插件也麻煩?不妨試試咱們提供的一個 Vue 項目的構建工具 Gaea-cli,它能夠快速生成一個已內置了這個插件的 Vue 模板工程,你能夠直接基於這個工程開發項目。另外,這個構建工具還有不少高級功能,以及針對京東開發環境進行的特定優化,此前的系列版本已通過數十個項目的驗證,仍是比較穩定的。
國際化
NutUI 2.0 開始支持多語言。組件默認使用中文,可加載其餘語言包來實現多語言切換功能。若是你的項目中已經使用了目前 Vue 生態裏特別流行的國際化插件 vue-i18n 來實現項目的國際化功能,那麼在使用 NutUI 2.0 組件的時候,也徹底不須要擔憂,NutUI 2.0 的國際化功能是徹底兼容 vue-i18n 插件的。
SVG圖標
咱們認爲移動端組件庫圖標方案的最佳實踐是 SVG 方案,由於 SVG 圖標較字體圖標更靈活,更利於按需加載,也不會招致部分瀏覽器對其進行抗鋸齒處理,清晰度高,結合 symbol 元素還能夠實現 SVG 圖標的複用。同時,SVG 圖標在移動端的兼容性也是良好的。咱們在 NutUI 1.x 時期就選擇了 SVG 做爲組件庫的圖標方案,而這種選擇在 NutUI 2.0 版本得到了傳承。
除了上述幾點,NutUI 2.0 還有支持 TypeScript,支持 SSR 服務端渲染等特性。
全新架構
NutUI 2.0 基於全新的架構開發,並不是基於 1.0 的架構升級而來。咱們結合 1.0 的架構經驗、2.0 的功能需求、工具的新變化、我廠的開發環境、主流優秀組件庫的實現方案等因素,全新打造了 2.0 的架構。架構方面主要有如下特色:
- 基於
Webpack 4.0開發,擁有更快的構建速度,輸出更小的 bundle 文件 - 一次性構建出多種類型的 bundle,兼容各類主流模塊化場景和非模塊化引用場景
- 基於
Babel 7實現了 Polyfill 的智能加載,無須額外引入 Babel-polyfill 文件也可兼容低版本瀏覽器 - 集成
Carefree方案,大幅提高我廠開發環境的真機調試效率 -
Markdown格式的文檔便於書寫和 Github 閱讀,基於 MD 文件自動生成文檔網站 - 示例頁面 PWA 加持,支持離線緩存和建立主屏圖標
- 接入持續化集成和自動化測試,提高代碼可靠性
- 支持自動生成新組件模板
- 配套一個 webpack 插件和一個 Vue 模板工程構建工具(Gaea 4.0)
- …
組件
組件庫是個舞臺,臺上的主角不是組件庫的功能和架構,而是組件。咱們在組件開發上下了很多功夫,精心挑選和打磨了一批組件。NutUI 2.0 一期擁有組件三十多個,涉及「基礎」、「佈局」,「數據錄入」、「操做反饋」、「數據展現」、「導航」6大類。
接下來,咱們會集中精力繼續新增一批組件,同時也會跟進對現有組件的打磨和維護。你們有什麼通用組件的需求也能夠反饋給咱們。
跨平臺
根據開發規劃,NutUI 2.0 還會有一個重磅功能 —— 支持將 Vue 組件轉成微信小程序組件,實現一次編碼跨平臺(H5和微信小程序)使用,屆時 NutUI 將由一個 Web 端 Vue 組件庫昇華爲一個多終端跨平臺組件庫。目前,這個功能仍在加緊開發中,稍後上線,敬請期待。
參與開發
歡迎感興趣的小夥伴參與 NutUI 項目的開發,咱們建議經過提 pull request 的方式參與。若是要修一個 bug,請提交 pull request 到 master 分支;若是你要提一個新增功能或組件的 pull request,那麼請基於 v2 分支,經過 Code Review 以後,咱們會合並你的代碼。
NutUI 2.0 組件庫沒有埋任何彩蛋,你們儘管放心使用哦~
連接
- 官網:https://nutui.jd.com (PC端)
- Github倉庫:https://github.com/jdf2e/nutui/ (歡迎Star~)
- 更新日誌:https://github.com/jdf2e/nutu...
- 反饋建議:https://github.com/jdf2e/nutu...
- NutUI按需加載插件:https://www.npmjs.com/package...
- Vue模板工程構建工具:https://www.npmjs.com/package...
- 不依賴wifi熱點的H5真機測試工具Carefree: https://carefree.jd.com/
- 聯繫咱們:nutui@jd.com
- 1. 【更新日誌】京東Vue移動端組件庫NutUI
- 2. NutUI一套京東風格的移動端Vue組件庫
- 3. 京東風格的移動端Vue組件庫NutUI2.0來啦
- 4. 京東 Vue3 組件庫 nutui 3.0 發佈,支持小程序開發
- 5. Vue 移動端組件庫
- 6. NutUI - 由京東出品,適合快速開發商城類h5、小程序的移動端 UI 組件庫
- 7. 京東物流風格 NutUI 發佈了
- 8. vue移動端UI組件庫
- 9. Vue移動端UI組件庫
- 10. 移動端京東首頁
- 更多相關文章...
- • Redis發佈訂閱模式 - Redis教程
- • ASP.NET Web Pages - 發佈網站 - ASP.NET 教程
- • PHP開發工具
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。